
بروز رسانی در تاریخ 1396/09/18
سلام؛
وجود یک اسلایدر در وردپرس بهصورت شیک و زیبا، مسلما جذابیت ویژهای به وبسایت ما خواهد داد و در عین حال انتخاب آن نیز باید با وسواس و دقت صورت گیرد.
اسلایدرهای کاربردی در وردپرس بسیار دیده میشود و ما نیز در همیار وردپرس به نمونههایی از آنها اشاره کردیم. یکی از اسلایدرهایی که عملکرد جالبی دارد و مخاطب فوقالعادهای نیز به خود اختصاص داده “Meta Slider” است. در واقع یک افزونه اسلایدر است اما 4 مدل مختلف اسلایدر را می تواند نمایش دهد. مطمئنا شما نیز دوست دارید از چنین افزونهای در وبسایت خود استفاده کنید. پس به جمع علاقهمندان این افزونه بپیوندید…
اسلایدر در وردپرس
Meta Slider افزونه بسیار قدرتمندی است که میتواند به 4 شکل مختلف اسلایدر در وردپرس ایجاد کند. این افزونه کاملا ریسپانسیو و منعطف است که شامل انواع اسلایدرهای “Nivo Slider، Flex Slider، Coin Slider و Responsive Slides” میشود. اگر موافقید به بررسی عملکرد Meta Slider بپردازیم.
نصب و راهاندازی افزونه
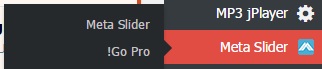
پس از نصب افزونه و فعالسازی آن، دکمه ای با عنوان “Meta Slider” به منوی سمت راست وردپرس اضافه می شود.
این افزونه دارای دو نسخه ی رایگان و پرمیوم است که ما با نسخه ی رایگان آن در این آموزش کار میکنیم. با رفتن به بخش تنظیمات افزونه میتوانیم اسلایدر در وردپرس را ایجاد کنیم.
با کلیک بر روی آیکون “+” می توان یک اسلایدشو ایجاد کرد.
تنظیمات
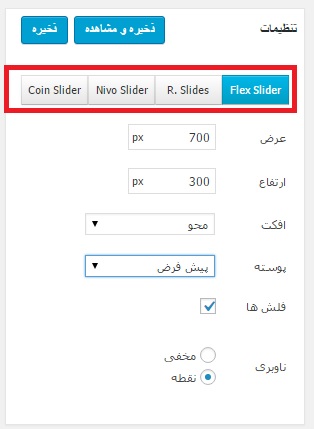
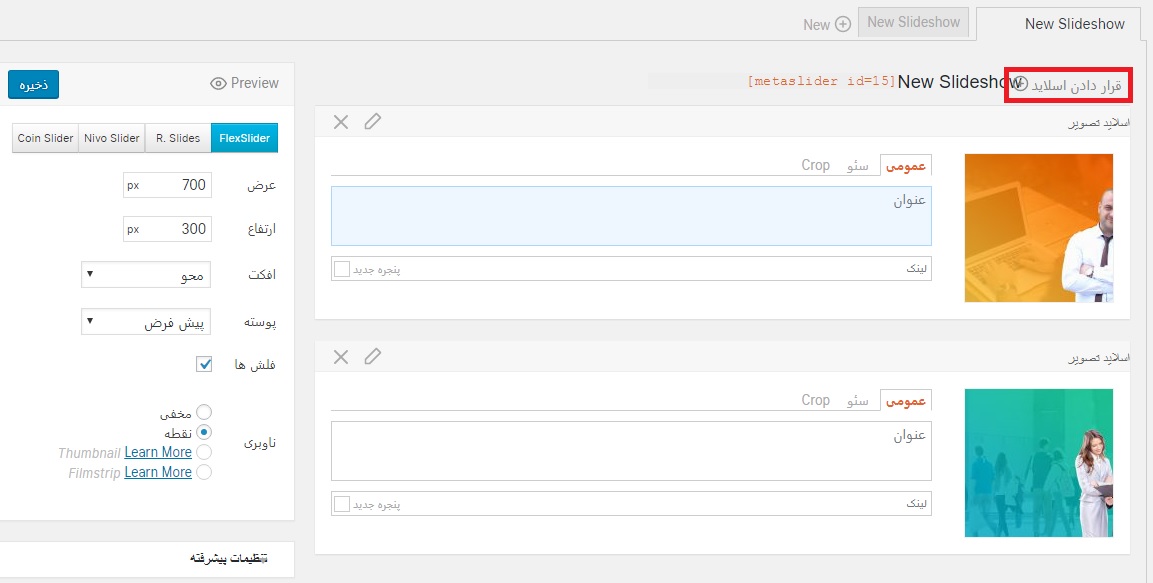
در صفحه تنظیماتی که برای ایجاد اسلایدر در وردپرس باز میشود هر چهار نوع اسلایدر مورد نظر را مشخص کرده که شما میتوانید آنها را انتخاب نمایید.
ما تصمیم داریم در این آموزش هر 4 مدل اسلایدر را تست کنیم.
قرار دادن اسلاید
در قسمت عرض و ارتفاع میتوانید اندازه دلخواه را وارد کنید و نوع افکت را از منوی کشویی مشخص نمایید.
در سمت راست این جعبه تنظیمات، میتوانیم تصاویر مورد نظر را به عنوان اسلایدر در وردپرس اضافه کنیم…
به همین شکل که میبینید اسلایدها را اضافه میکنیم (به هر تعداد که می خواهید!)
نکته ی جالب!!! مورد جالبی که در این اسلایدر وجود دارد این است که شما میتوانید برای هر تصویر علاوه بر عنوان، سئوی مناسبی را در نظر بگیرید و در واقع بر روی سئوی آن کار کنید.
پس از انجام تمامی تنظیمات، بر روی گزینه ذخیره کلیک کنید تا اسلایدر در وردپرس ذخیره شود و یا اگر میخواهید همین جا نتیجه کار را مشاهده کنید بر روی گزینه ی ذخیره و مشاهده کلیک نمایید.
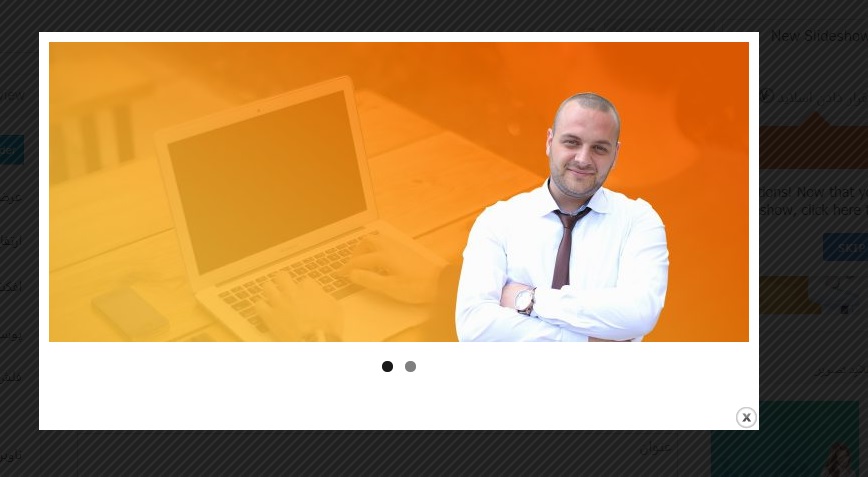
1- Flex Slider
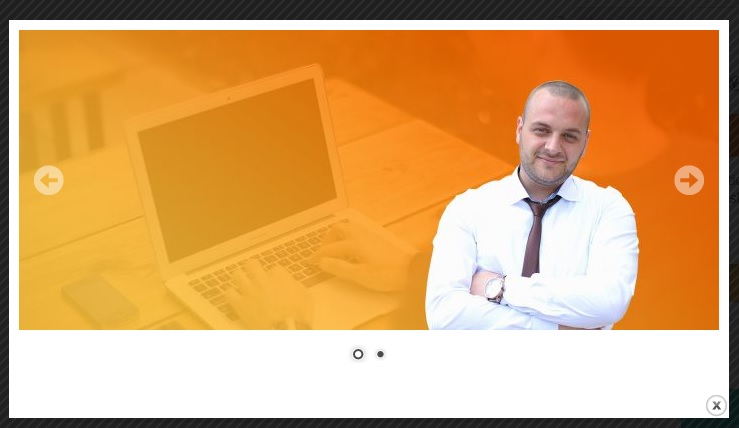
2- Responsive Slides
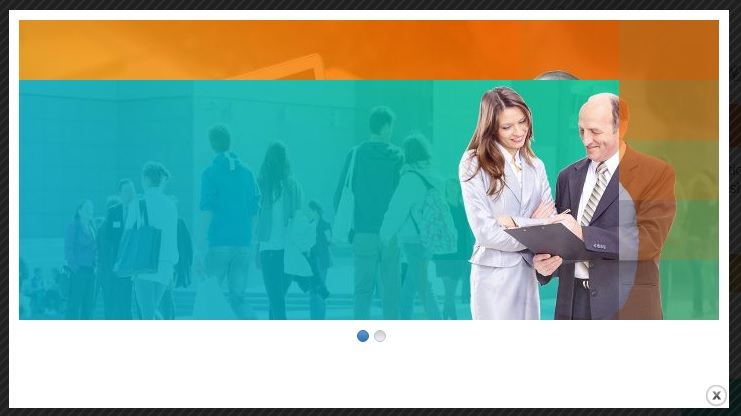
3- Nivo Slider
4- Coin Slider
همانطور که ملاحظه می کنید، 4 مدل اسلایدر را میتوانید به راحتی ایجاد کنید. حال برای قرار دادن آن در سایت میتوانید از شورتکد و همچنین کد پیاچپی که در جعبه ابزار سمت چپ در اختیار شما قرار گرفته کمک بگیرید.
برای قرار گرفتن در برگه ها
[metaslider id=ID number]
جمع بندی!
وجود یک اسلایدر در وردپرس با توجه به فعالیتی که داریم، میتواند جذابیت و زیبایی را به وبسایت ما هدیه کند. همان قدر که زیبایی مد نظر ماست به همان اندازه باید برای انتخاب اسلایدری سبک و منعطف جستجو کنیم. ما این کار را انجام دادیم و یک افزونه فوق العاده و پرکاربرد که تا به امروز بالای 600000 نفر از آن استفاده کردهاند را پیدا کردیم که امکان استفاده از چهار اسلایدر در یک بسته را به شما می دهد.

















حسین
با سلام
من دارم از این اسلایدر استفاده می کنم، تنها مشکلم اینه که وقتی تو گوشی می خوام سایتم رو بالا پایین کنم دستم رو که رو اسلایدر میکشم که صفحه پایین بره نمیره.ممنون میشم راهنمایی کنید.
با تشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اسلایدرها اگر قابلیت حذف برای موبایل دارند، آنها را حذف کنید.
jafar
سلام و خسته نباشید
وب سایت بسیار خوبی دارین
من یه سوالی داشتم اگه زحمتی نیست راهنمایی کنید
من تو خود قالبم اسلایدر هست
خواستم ببینم چجوری تو اسلایدرم عکس قرار بدم؟
با کد نویسی؟ یا چجوری؟
ممنون میشم راهنمایی کنید.
opsource 8 سال عضو همیار وردپرس
با سلام و خسته نباشید
من کد php اسلاید رو در header.php قرار داده ام و اسلایدر در گوشه چپ قرار میگیره و از style.css هم نتونسم درستش کنم شایدم هم نتونسم درست انجام بدم میشه راهنمایی بفرامایین لطفا.ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دقت کنید که دقیقا کجا باید قرار بدید.
mostafa
سلام
ممنون از شما
لطفا دو سه مورد اسلایدری که امکان نمایش پست های سایت رو داشته باشند معرفی کنید
و اینکه اگر نسخه پرو متا اسلایدر رو خریداری کنیم می تونیم برای سایت فارسی استفاده کنیم؟مشکلی نداره؟
باتشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
معمولا چنین اسلایدرهایی برای خود قالب ها تعبیه میشه.
نسخه ی پرمیوم کدوم اسلایدر منظورتونه ؟
mostafa
همین اسلایدر
در نسخه پرو این امکان رو داره فکر می کنم
مستر اسلایدر هم این امکان رو داره
nima
میشه فیلم اموزشی رو فراهم کنید ممنون میشم
باتشکر از سایت خوبتون ما همه در سنندج از سایت زیبای شما تشکر میکنیم
movagat.spam224 9 سال عضو همیار وردپرس
قالب جدید خیلی خوب شده طراحی متریال هم دیده میشه و همبنطور به مطالب راحت تر دسترسی پیدا میکنیم. بنظرم به جای اینکه منو کشویی از چپ بیاد بهتر بود همون زیر سه خط باز میشد مثل من: persianmusic.ngig.ir
hajjsadegh56 8 سال عضو همیار وردپرس
سلام
ببخشید اینجا مطرح میکنم…جایی پاسخ ندادند:| من افزونه عضویت واسه وردپرس شبکه میخوام ….افزونه هایی که سایت see5.ir استفاده کرده واسه عضویت چیه؟
چطور موقع ثبت نام یه قالب انتخاب میکنی و همون نصب میشه رو وردپرس شبکه >؟ لطفا راهنمایی کنید
محمد
قالب جدیدتون مبارک ، ولی ارزش نداشت که قبلی رو به خاطر این قالب عوض کنید قبلیه خیلی بهتر و شکیل تر از این بود. این خیلی ساده و ابتدائیه.
امیرحسین
با سلام . ببخشید کجا قرار بدیم . هرجا میزارم نمیاد
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
در برگه ها و یا در هر قسمت قالب
امیر
خیلی خوبه. چقدر دنبال این امکان بودم. مرسی از لطفتون.