
بروز رسانی در تاریخ 1396/09/18
سلام؛
وجود یک اسلایدر در وردپرس بهصورت شیک و زیبا، مسلما جذابیت ویژهای به وبسایت ما خواهد داد و در عین حال انتخاب آن نیز باید با وسواس و دقت صورت گیرد.
اسلایدرهای کاربردی در وردپرس بسیار دیده میشود و ما نیز در همیار وردپرس به نمونههایی از آنها اشاره کردیم. یکی از اسلایدرهایی که عملکرد جالبی دارد و مخاطب فوقالعادهای نیز به خود اختصاص داده “Meta Slider” است. در واقع یک افزونه اسلایدر است اما 4 مدل مختلف اسلایدر را می تواند نمایش دهد. مطمئنا شما نیز دوست دارید از چنین افزونهای در وبسایت خود استفاده کنید. پس به جمع علاقهمندان این افزونه بپیوندید…
اسلایدر در وردپرس
Meta Slider افزونه بسیار قدرتمندی است که میتواند به 4 شکل مختلف اسلایدر در وردپرس ایجاد کند. این افزونه کاملا ریسپانسیو و منعطف است که شامل انواع اسلایدرهای “Nivo Slider، Flex Slider، Coin Slider و Responsive Slides” میشود. اگر موافقید به بررسی عملکرد Meta Slider بپردازیم.
نصب و راهاندازی افزونه

پس از نصب افزونه و فعالسازی آن، دکمه ای با عنوان “Meta Slider” به منوی سمت راست وردپرس اضافه می شود.

این افزونه دارای دو نسخه ی رایگان و پرمیوم است که ما با نسخه ی رایگان آن در این آموزش کار میکنیم. با رفتن به بخش تنظیمات افزونه میتوانیم اسلایدر در وردپرس را ایجاد کنیم.

با کلیک بر روی آیکون “+” می توان یک اسلایدشو ایجاد کرد.
تنظیمات
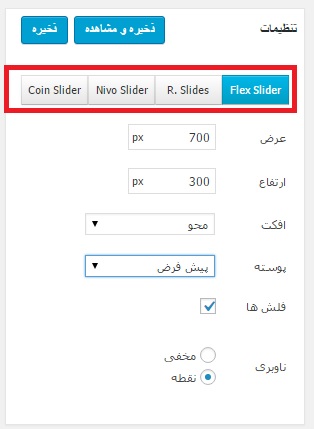
در صفحه تنظیماتی که برای ایجاد اسلایدر در وردپرس باز میشود هر چهار نوع اسلایدر مورد نظر را مشخص کرده که شما میتوانید آنها را انتخاب نمایید.

ما تصمیم داریم در این آموزش هر 4 مدل اسلایدر را تست کنیم.
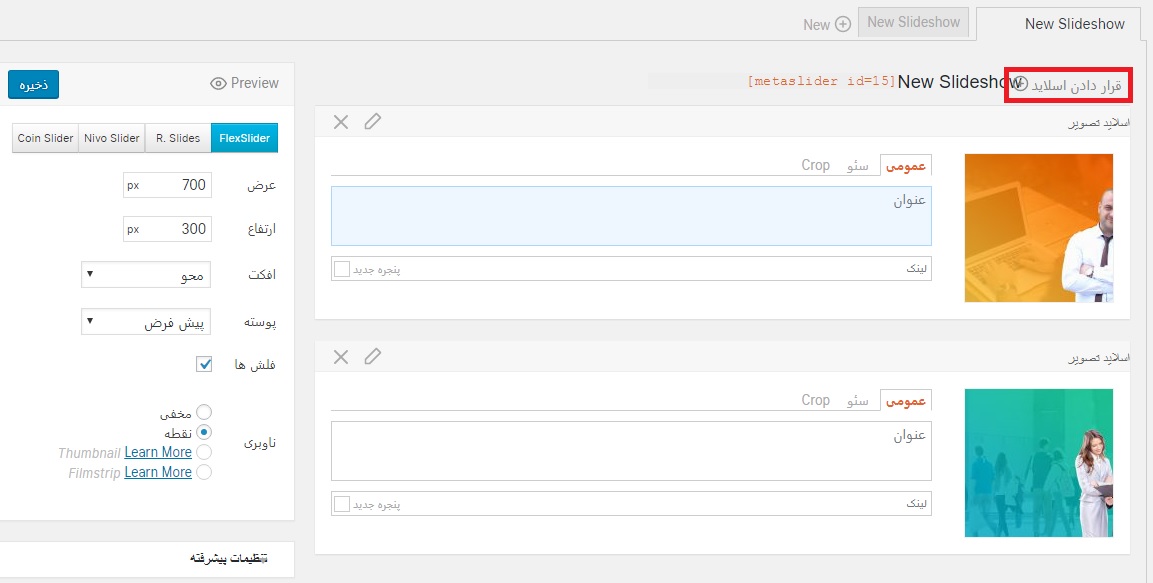
قرار دادن اسلاید
در قسمت عرض و ارتفاع میتوانید اندازه دلخواه را وارد کنید و نوع افکت را از منوی کشویی مشخص نمایید.
در سمت راست این جعبه تنظیمات، میتوانیم تصاویر مورد نظر را به عنوان اسلایدر در وردپرس اضافه کنیم…

به همین شکل که میبینید اسلایدها را اضافه میکنیم (به هر تعداد که می خواهید!)
نکته ی جالب!!! مورد جالبی که در این اسلایدر وجود دارد این است که شما میتوانید برای هر تصویر علاوه بر عنوان، سئوی مناسبی را در نظر بگیرید و در واقع بر روی سئوی آن کار کنید.
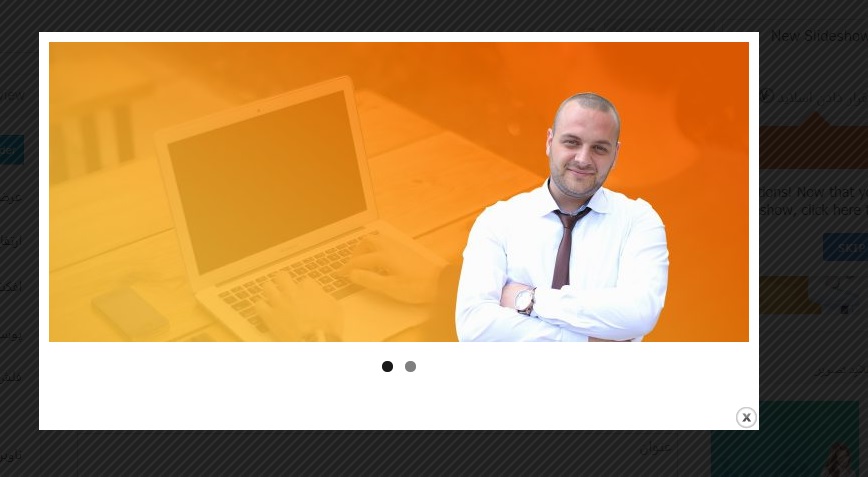
پس از انجام تمامی تنظیمات، بر روی گزینه ذخیره کلیک کنید تا اسلایدر در وردپرس ذخیره شود و یا اگر میخواهید همین جا نتیجه کار را مشاهده کنید بر روی گزینه ی ذخیره و مشاهده کلیک نمایید.
1- Flex Slider

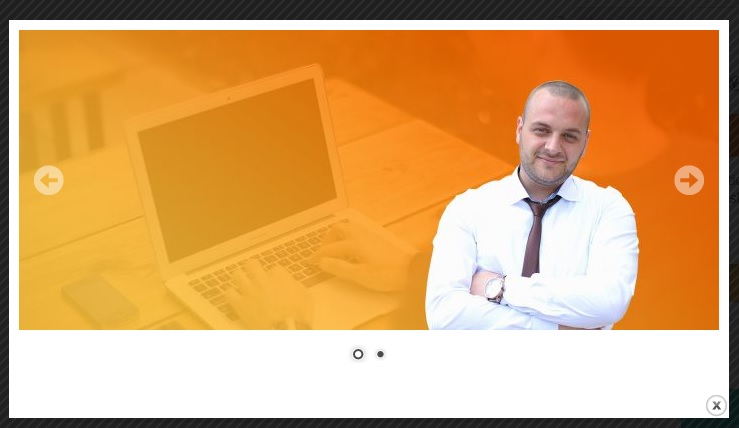
2- Responsive Slides

3- Nivo Slider

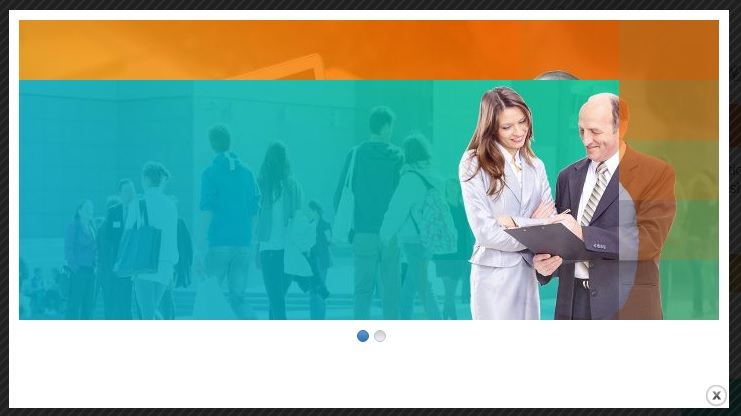
4- Coin Slider

همانطور که ملاحظه می کنید، 4 مدل اسلایدر را میتوانید به راحتی ایجاد کنید. حال برای قرار دادن آن در سایت میتوانید از شورتکد و همچنین کد پیاچپی که در جعبه ابزار سمت چپ در اختیار شما قرار گرفته کمک بگیرید.
برای قرار گرفتن در برگه ها
[metaslider id=ID number]
جمع بندی!
وجود یک اسلایدر در وردپرس با توجه به فعالیتی که داریم، میتواند جذابیت و زیبایی را به وبسایت ما هدیه کند. همان قدر که زیبایی مد نظر ماست به همان اندازه باید برای انتخاب اسلایدری سبک و منعطف جستجو کنیم. ما این کار را انجام دادیم و یک افزونه فوق العاده و پرکاربرد که تا به امروز بالای 600000 نفر از آن استفاده کردهاند را پیدا کردیم که امکان استفاده از چهار اسلایدر در یک بسته را به شما می دهد.






PoOYa_MaFi 10 سال عضو همیار وردپرس
سلام …
چرا بعد از نصب و راهندازی و قرار دادن کد داخل قالب هنگام باز کردن سایت بجاش کد هار مربوطه دیده میشه و با یه رفرش ساده دوباره قالب نشون داده میشه
این امر هر بار تکرار میشه!
motefareghe123658 10 سال عضو همیار وردپرس
چطوری میتونم li ها رو جوری لیست کنم که بجای اینکه مصلا اسلاید بشن و بره به اسلاید بعدی، تمام li ها کنار هم نمایش داده بشن و کل این اسلایدها ه کنار هم قرار گرفتن حالت حرکت به چپ و راست آهسته داشته باشن؟
نمیدونم متوجه منظورم شدید یا نه
ببینید بصورت کلی نمیخوام اسلاید ها (li ها) اسلاید بشن، فقط میخوام کنار هم قرار بگیرن و در یک قاب کلی دیده بشن، مثل یک بنر که از چندتا تصویر li کنار هم قرار گرفته تشکیل شده
محدثه
سلام
ببخشید بنده این اسلایدر رو نصب کردم اما فقط flex slider رو درست نشون میده و اون سه تای دیگه رو که انتخاب میکنم اسلایدر رو یا نشون نمیده یا تصاویر رو زیر هم بدون استایل نشون میده. میشه راهنمایی کنید مشکل از کجاست؟
همچنین smart slider رو هم همین مشکل رو دارم یعنی تنظیمش میکنم ولی خروجیش فقط عکس تصاویر زیر هم هست و اسلایدری در کار نیست.
ممنونم میشم کمکم کنید.
محسن
سلام
برای قرار دادن متااسلایدر در هدر قالب یا سربرگ، کد php دقیقاً در کدوم خط از توابع php باید کپی بشه؟ کد:
و اینکه آیا خود عبارت باید نوشته بشه یا خیر؟
البته از طریق شورت کد هم در پست و هم در برگه مراحل رو انجام دادم، ولی در هدر یا سربرگ قرار نمی گیرد. قالب من mh tech-magazine است.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بگذارید جواب میده و البته داخل header.php باشه.معمولا بعد از تگ
محسن
عباراتی که گفتین در توابع پوسته نیست. کد توابع پوسته و کد اسلایدر رو می فرستم لطفاً شما جایگذاری نمایید. تشکر
توابع پوسته قالب من:
”, ‘default-text-color’ => ‘333f49’, ‘width’ => 300, ‘height’ => 100, ‘flex-width’ => true, ‘flex-height’ => true));
}
add_action(‘after_setup_theme’, ‘mh_techmagazine_custom_colors’);
/***** Remove Functions from Parent Theme *****/
function mh_techmagazine_remove_parent_functions() {
remove_action(‘mh_before_header’, ‘mh_magazine_boxed_container_open’);
remove_action(‘mh_after_footer’, ‘mh_magazine_boxed_container_close’);
remove_action(‘admin_menu’, ‘mh_magazine_lite_theme_info_page’);
remove_action(‘customize_controls_enqueue_scripts’, ‘mh_magazine_lite_customizer_js’);
}
add_action(‘wp_loaded’, ‘mh_techmagazine_remove_parent_functions’);
/***** Enable Wide Layout *****/
function mh_techmagazine_wide_container_open() {
echo ” . “n”;
}
add_action(‘mh_after_header’, ‘mh_techmagazine_wide_container_open’);
function mh_techmagazine_wide_container_close() {
mh_before_container_close();
echo ‘‘ . “n”;
}
add_action(‘mh_before_footer’, ‘mh_techmagazine_wide_container_close’);
?>
کد php اسلایدر:
ارزو
سلام من این اسلایدر رو نصب کردم //وکدشو تو قالب گزاشتم ولی وقتی سایت بالا میاد چند پانیه اولش عکس ها پشت سر هم عمودی میان بعد فوری اسلایدر به شکل طبیعیش در میاد …مشکل چیه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
به احتمال زیاد ناسازگاری با قالب
ارزو
ممنمونم//حالا چکارش کنم ادرس سایتو مدیدم بهتون
بهاره کوهستانی 12 سال عضو همیار وردپرس
اسلایدرهای دیگه ای رو تست کنید ببینید چه نتیجه ای داره
amr
salam bbkhshi vase man slide poshte sare ham miyad nmidoonam chera
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما احتمالا کد پی اچ پی در قالب قرار میدید و این اتفاق میفته!
جایی که میذارید مناسب نیست، امتحان کنید و در بخش های دیگری قرار دهید
amir604253 10 سال عضو همیار وردپرس
سلام قالب سایتم این wen-business هست می خوام از این اسلایدر به جای اسلایدر موجود در فالب در سایتم استفاده کنم اما نمی دانم که کجا باید کد بنویسم خواهشا زوردی راهنماییم کنید
علی
سلام علی جان ممنون عالی بود اسلایدر
اما یه مشکل برام پیش اومده ! همه کارارو طبق آموزشت هم انجام دادم !
اسلایدر وسط قالب قرار نگرفته ! و اینکه اسلایدر فقط رو عکس اول قفل کرده ! رو عکسای دیگه نمیره ! ممنون میشم اگه ج مشکلمو بدی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بفرمایید از چه قالبی استفاده می کنید ؟
احمد
منم همین مشکل دارم
بهزاد
من یه همچین افزونه رو میخوام برای مطالب. بهترین افزونه تو این زمینه چیو معرفی میکنید؟
آرمین
سلام
من دنبال افزونه اسلایدری هستم که بتونم جای عکس توی اسلایدر بجاش فیلم قرار بدم.
مثل سایت های زیر:
roshanmobl.com
bodesepid.ir
اگه افزونه ای میشناسید،ممنون میشم معرفی کنید
با تشکر