
آپارات یکی از سرویسهای ایرانیه که با هدف پاسخگویی به نیاز اشتراک گذاری ویدئو توسط کاربران ایرانی در سال ۸۹ بر پا شده و با توجه به فیلتر بودن Youtube در ایران در کانون توجه فارسی زبانان قرار گرفته، که البته وبمسترهای بسیاری معمولاً در بروز نگه داشتن وبسایتهاشون اقدام به انتشار محتوای ویدئویی در این سرویس میکنند.
در این آموزش قصد داریم پروسه قرار دادن ویدئو در نوشتههای وردپرسی خودمون رو کوتاهتر کنیم تا به جای قرار دادن چندخط کد که گاهاً شاهد بهم ریختن اون توسط ادیتور وردپرس هستیم، از شورتکدی که برای همین منظور تهیه کردم استفاده کنیم …
* بروزرسانی ۱۲ خرداد : اضافه شدن گزینه آپارات به ادیتور وردپرس
با توجه به اهمیت استفاده از ویدئوهای آپارات در مطالب وردپرس، تصمیم بر این گرفته شد تا شورتکد آپارات در قالب یک افزونه به مخزن وردپرس اضافه بشه و براش بروزرسانیهایی متناسب با نیاز کاربران در نظر بگیریم. در نسخه ۱٫۳ از این افزونه علاوه بر قابلیت شورتکد موارد دیگهای اضافه شده :
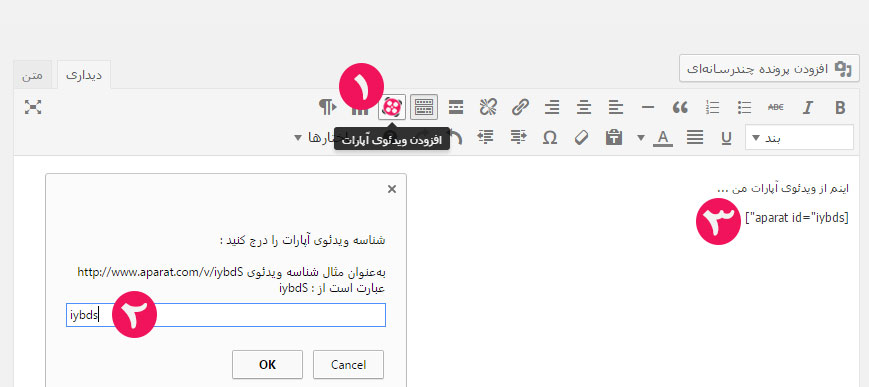
- – اضافه کردن گزینه «افزودن ویدئوی آپارات» به ادیتور وردپرس به منظور دریافت شناسه ویدئو
- – پشتیبانی از حالت ریسپانسیو با تمام صفحه کردن طول ویدئو به صورت پیشفرض

دانلود صفحه افزونه پیشنمایش
توجه داشته باشید که اگر از طریق آموزش قبلی که اضافه کردن کد معرفی شده به functions.php قالب پیش رفته بودید، کافیه بدون نگرانی از اینکه ویدئوهای قرار گرفته در بین مطالبتون آسیب ببینند کد مربوطه رو (که چند خط پایینتر قابل رویت هست) حذف کرده و پلاگین Aparat رو بدون دردسر نصب و فعال کنید.
روش قدیمی فعال کردن شورتکد آپارات :
به فایل functions.php در فولدر قالب وردپرس خودتون رجوع کرده و کد زیر رو به انتهای اون اضافه کنید :
function aparat($atts) {
extract( shortcode_atts( array(
'id' => '',
'width' => 600,
'height' => 450,
'style' => 'margin: 10px;'
), $atts ) );
return "<center style='{$style}'><iframe src='http://www.aparat.com/video/video/embed/videohash/{$id}/vt/frame' width='{$width}' height='{$height}' allowfullscreen='true'></iframe></center>";
}
add_shortcode( 'aparat', 'aparat' );
برای فراخوانی چه کنیم ؟!
برای فراخوانی شورتکد کافیه کد زیر رو در ادیتور وردپرس و در مکان مورد نظرمون قرار بدیم :
[aparat id="c4VeZ"]
در شورتکد بالا، id همون شناسهی ویدئو در آپارت هست ؛ مثل : http://www.aparat.com/v/c4VeZ !
البته در مثال زیر مقادیر دیگهای مثل طول، عرض و استایل هم قابل کنترل هستند :
[aparat id="c4VeZ" width="500" height="500" style="margin: 15px; padding: 7px"]
امیدوارم مفید بوده باشه … : )





سالار
سلام. با عرض تشکر و سپاس فراوان. بنده این افزونه رو نصب کردم و در نوشته ها کاملا بدون مشکل کار می کنه، اما اگر بخوام در برگه از اون استفاده کنم باید چکار کنم؟ پیشاپیش ممنون و سپاسگزارم
قاسم
سلام من کد EMBED ویدیو رو توی بخش متنی وردپرس میزارم ویدیو کامل میاد روی سایتم اما لینک دانلود نداره.یعنی فقط میشه فیلمو انلاین روی سایتم دید .میشه راهنمایی کنید چجوری امکان دانلود رو فعال کنم
محمد حسن
سلام، خب این خوبه ولی لیست پخش چی؟ میشه لیست پخش رو گذاشت؟؟؟
اسکندری
سلام ،
ریسپانسیو نیست ؟
رضا
با سلام و خسته نباشید
یه مشکل دارم ممنون میشم که برای رفع اون کمکم کنید
من ویدیو های سایتمو تو آپارات آپلود کردم و کدشو جهت نمایش درون وب سایتم گرفتم و قرار دادم اما مشکل اینجاست که در وب مستر در بخش Blocked Resources این ویدیو ها ارور دادند و robots.txt سایتمم اینه
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
ممنون می شم اگه راهنمایی کنید
مرتضی محمدشفیعی 9 سال عضو همیار وردپرس
سلام
وقتی کد را وارد میکنم و ویدیو رو میاره
اون قسمت پایین ویدیو یعنی دکمه آغاز و توقف و نواری که چقد از ویدیو طی میشه رو نشون نمیده برای من
چیکار باید بکنم؟
میثم
سلام وقت بخیر
این افزونه با قسمت توضیحات کوتاه محصول مشکل داره؟ تو صفحه محصول من فقط به صورت همون شورت کد نشون میده، ولی ادیتور اصلی این مشکلو نداره، لطفا راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در کل داخل ادیتورهای وردپرس نباید مشکلی داشته باشه. بخش محصولات شما هم همون ادیتور وردپرس هستش
میثم
پس به نظرتون مشکل از چیه؟
این ادرس ببینید، وسط صفحه قسمت توضیحاتش
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز شما مطمئنید که داخل ویرایشگر میذارید شورت کدو؟ اینجایی که داخل سایت دیدم به بخش ویرایشگر شبیه نیست.
میثم
بله داخل ویرایشگر از طریق همون گزینه «افزودن ویدئوی آپارات» میارمش، ولی احتمال داره این قالب مشکل داشته باشه
ممنون از راهنماییتون
sorna8325191 11 سال عضو همیار وردپرس
سلام لطفا کمک کنید.
من یه قالب دارم تو قسمتی که پستمیخوای بذاری یک فیلد زیر متن داره که میشه ادرس ویدئو رو بهش داد و بعد تو پست نمایشش میده.مشکلم اینه که فقط از یوتیوب می گیره .لطفا چیکار کنم از اپارات بگیره ؟ یا کد emad رو متوجه شه؟
یا چطور یه فیلد برای اپارات اضافه کنم. با پلاگین اپارات میشه به متن ویدئو اضافه کرد. اما فیلد جداگونه چطوریه؟
تشکر.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
احتمالا افزونه ای هستش که فقط با یوتیوب هماهنگه. دنبال افزونه ای باشید که موارد مورد نظر شما رو فراخوانی کنه.
redmosi95 10 سال عضو همیار وردپرس
یه سوالی که چنتا از دوستان هم پرسیده بودن و من هم به این مشکل خوردم و دوباره میپرسم
چون به هیچ کدوم از اون دوستان پاسخی داده نشد
من بعد از اینکه تو ادیتور id رو میدم و سیو میکنم، در زمان نمایش یه iframe سفید میاره و ویدئویی نشون نمیده، ایراد از چیه؟ راهنمایی میکنید که این مشکل حل بشه !!!
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کدی که آپارات میده رو مستقیما در بخش متنی ویرایشگر کپی کنید. نمایش داده میشه
akradim 10 سال عضو همیار وردپرس
باب کسی نیست توی ایران که بدونه چطور باید از اپارات لیست پخش رو درون وردپرس گزاشت ؟ اه من دیگه نمیدونم شما چه فیلسوف هایی هستسد که فقط چیز هایی که بلدین رو میگین و بلد نیستین رو نمیگید بلد نیستید بای
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز لینک آپارات رو بگیرید و در بخش متنی ویرایشگر وردپرس بذارید. همین کافیه
akradim 10 سال عضو همیار وردپرس
خانم شما میشه لطف کنید و بگید چطور چون من هر کاری کیکن فقط لینک یک ویدئو میاد برام