
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد

سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
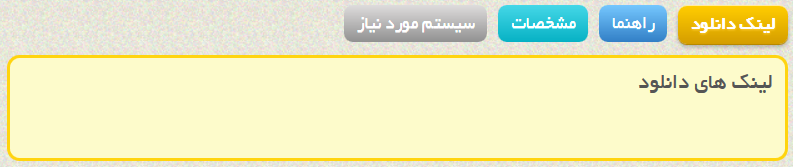
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس





امیر
سلام ممنون از آموزش خوبتون . من میخوام از این باکس دانلود در افزونه دانلود به ازای پرداخت استفاده کنم . اما موقع درج محصول تنظیمات مربوط بهش نمایش داده نمیشه . لطفا راهنمایی بدین
yasmohamad32 10 سال عضو همیار وردپرس
شاید اگه از ووکامرس استفاده کنی از امکانات اون بتونی این کار رو انجام بدی
امیر
ولی من میخوام روی همین پلاگین edd این جعبه رو استفاده کنم . لطفا تو همین امر راهنمایی کنین
یاسمین
سلام با تشکر از آموزش شما . بعد از ساخت جعبه ی دانلود نوشته های روی هر باکس فوق العاده بی رنگ ست و عناوین مشخص نیست . برای تغیر رنگ ها چیکار کنم ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
وقتی کد های سی اس اس رو درست وارد کنید این مشکل رفع میشه
afsoos0098 10 سال عضو همیار وردپرس
طرح های دیگه ای نداره؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر
hypercg
سلام و ممنون از سایت و آموزشه عالیتون.
فقط یه سوال.اگه بخوام ترتیب تب ها رو عوض کنم فقط باید تو زمینه های دلخواه اسمشون رو جابه جا کنم یا توی کد ها هم تغییر نیاز هستش؟
کاری به رنگ تب ها ندارم و فقط اسمشون عوض بشه کافیه.
مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
داخل زمینه های دلخواه کافیه
afsoos0098 10 سال عضو همیار وردپرس
روش دیگه ای وجود نداره؟کسی میتونه مثل سایت موزیک ما جعبه دانلود برام درست کنه؟
آدرس سایت موزیک ما:
afsoos0098 10 سال عضو همیار وردپرس
سلام من این کد ها رو وارد کردم اما مثل این نشد چیکارش کنم درست بشه؟
سایتم اینه
http://www.DehkadeFilm.ir
ضمنا جایی هم نداره برای پست گذاشتن
ارسلان
سلام
من میخوام جعبه دانلودمو حذف کنم کد هارو پاک کردم اما وقتی روی ادامه مطلب میزنم صفحه لود نمیشه
http://www.computerguidance.ir
hamidbahrami10 10 سال عضو همیار وردپرس
سلام
بهترین راه برای گذاشتن یک فایل پی دی اف برای دانلود چیست؟ ممنون می شم راهنمایی کنید.
محمد امین مجیدی 10 سال عضو همیار وردپرس
سلام
میتونید zip کنید و سپس آپلود کنید.
محمد
سلام و خسته نباشید
من همه ی مراحل رو انجام دادم و جعبه دانلود در صفحه نمایش داده میشه ولی در قسمت نوشته وقتی برای قسمت لینک های دانلود لینک رو قرار میدم و انتشار رو می زنم در صفحه و در قسمت جعبه دانلود باکس لینک های دانلود خالیه و هیچ چیزی توش نیست
سامان
با سلام
من چندین روز دنبال یه اموزش هستم که جعبخ دانلود سایتمو از ی قالب ب قالب دیگه انتقال بدم طوری که همه ی لینکام نمایش داده بشه لطفا کمکم کنید قالب جدید جعبه دانلود نداره ؟