
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد
سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
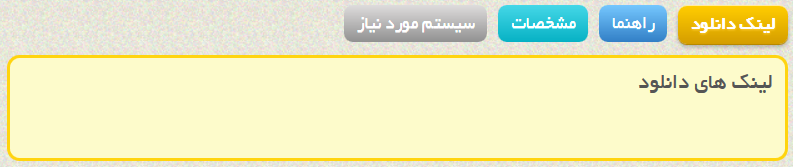
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس









sajjad
سلام خیلی ممنون از آموزشتون من همه کارارو بدرستی انجام دادم و اضافه کردم جعبرو
فقط یه مشکل عجیبی دارم
به جز تب اولی بقیه تبها display:non
میگیرن خود به خود این استایل هم فقط در مرورگر دیده میشی یعنی تو کدها چنین چیزی نیست
و به همین خاطر نشون داده نمیشن به جز تب دانلود
میشه راهنماییم کنید؟
مهرشاد
ببخشید برای من در قسمت نمایش ویرایشگر نداره
لطفا کمک کنید
رضا محمدی
سلام جعبه رو درست کردم و درست بود اما وقتی رفتم تو صفحه اصلی دیدم که صفحه ریخته به هم و تصویرا از حالت عادی در اومدن
و این به خاطر کدیه که باید تو پوشه هدر قرار بگیره . هرجا تو هدر گذاشتمش بازم درست نمیشه
میخواستم بدونم امکانش هست که یه جا دیگه بزارمش؟
باید چیکار کنم؟
ممنون میشم جواب بدید
ehsan
با افزونه Pricing Table یا با افزونه های مشابه https://www.elegantthemes.com/blog/resources/best-wordpress-pricing-table-plugins راحت میشه ساخت و نیازی به این همه درد سر نداره
اسماعیل
سلام خسته نباشید من این آموزش رو انجام دادم اما بعد بی خیال جعبه دانلود شدم اما حالا قالبم دچار مشکل شده قالبم اینفولد هست با افزونه های یاهست سئو و وردپرس فارسی مشکل پیدا کردم خواهش می کنم چیکار کنم تمام بخش های که تو این آموزش اضافه کردم رو هم پاک کردم اما بازم مشکل هست قالب رو پاک و نصب کردم بازم هست افزونه های رو غیر فعال و فعال کردم اما مشکل رفع نشد لطفا کمک کنید
hadi
سلام
من از این باکس دانلود استفاده میکنم و خیلی ازش راضیم اما یک مشکل کوچک دارم اونم اینه که دکمه دانلود و متنی که برای اون انتخاب میکنیم در این باکس باهم توی یک ردیف قرار نمیگیرن و دکمه زیر متن میره و یکم فضای اضافی ایجاد میکنه
عرض باکس رو زیاد کردم از 625 px به 1000px هم ارتقا دادمش تفاوتی نکرد
در اصل باید تغییر دیگری درونش داده بشه که من نمیدونم کجاست
اسکرسن شات رو ببینید و اگر ممکنه راهنمایی بفرمایید
http://s6.uplod.ir/i/00794/bywsgv4j8q3n.png
سعید
سلام من وقتی اسکریپ هدر رو میزارم کلا صفحه نخست و اصلی سایت بهم میریزه . مشکلش هم از آدرسی هستش که داخل کد وجود داره چطور باید حلش کنم ؟
MHD 9 سال عضو همیار وردپرس
سلام سعید جان. آدرس سایت داخل کد مشکلی نداره ولی برای اطمینان بیشتر از لینک زیر دانلود کن:
http://s6.picofile.com/d/21e125a9-2c11-42db-a77c-5f1e548a8b9c/jquery_min.js
از نظر این که قالب رو به هم میریزه، برو تو قسمت اسلایدش و همان اولین کد یعنی “.tab-container” یه float:right بهش بده بعد که رفت جایی که خودتون میخواستید برای چپ و راست بردنش از margin-right:0px; استفاده کنید (به جای 0 عدد دلخواه خود را قرار دهید). برای عقب بردنش هم میتوانید از اعداد منفی به جای 0 استفاده کنید.
امیدوارم تونسته باشم مشکل شما را حل کنم. لطفا نتیجه را در همین قسمت اعلام کنید.
MHD 9 سال عضو همیار وردپرس
سلام.
ممنون از آموزشهای خوبتون. فقط می خواستم بگم بعضی نوشته های من نیازی به قراردادن فایلی برای دانلود ندارند. میخوام برای همچین نوشته هایی جعبه دانلود نیاد. میشه بگید باید چیکار کنیم؟
m.h.a 8 سال عضو همیار وردپرس
سلام ممنون از آموزش شما، من از پوسته اینترفیس که از سایت همیار ورد پرس گرفته ام استفاده می کنم و قسمت Single.php را ندارد کدهای مربوط به Single.php را در کجا کپی کنم؟
محمد
ببخشید این مشکل جعبه دانلود در کروم مربوط به css هست ؟چون داخل فایر فاکس همچین مشکلی نیست ، چطوری میشه حلش کرد ؟
http://s6.picofile.com/file/8255093176/Scree.png