
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد

سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
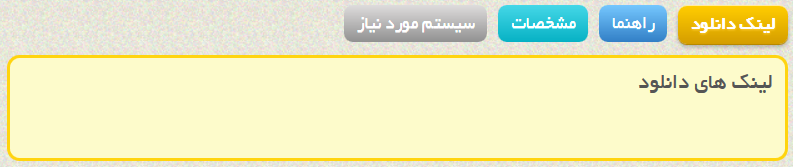
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس





علی پایکار
با سلام
من طبق آموزشی رفتم جلو ایرادی داره اینکه من می خوام جعبه دانلود بره زیر پست هام قرار بگیره مثل سایت ها اسان دانلود ولی نمیره اون قسمتی من می خوام میره بالا تایتلم هر جا قرار میدم جاش عوض میشه ولی اون چیزی که من می خوام نمیره
محمد
چرا میزنم نصب افزونه مینویسه این افزونه نصب نمی شود ؟ چرا؟
Bahar 12 سال عضو همیار وردپرس
سلام
افزونه رو که دانلود میکنید از حالت فشرده خارج کنید و داخل پوشه فقط فایل افزونه رو فشرده کنید و آپلود نمایید.
مسعود
با سلام و خسته نباشید
جعبه دانلود خیلی زیبایی هست اما من مشکلی که دارم اینه که جعبه دانلود باعث میشه که سایدبار سمت چپ بره پایین سایت
قالب سایتم قالب رایگان download-slider هستش آدرس سایت : fuunyblog.ir
مصطفی
میشه راهنمایی کنید؟
مصطفی
این افزونه رو دارم اما این فقط تو ادامه مطلب نشون میده و همینطور داخل پست.من یه چیزی میخوام تو صفحه اصلی و بین مطالب مثلا سایت دانلودها فکر کنم هر ۵ پست یه تبلیغ اومده
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
سایت دانلود قسمت تبلیغاتش کد نویسی شده نه با افزونه
تشکر
مصطفی
عالی بود.اما یه مشکل من دارم من یه سایت دانلود زدم میخوام مثل سایت های دانلود مثلا دانلود ها بعد از هر ۲ پست تبلیغ بیات افزونش چیه؟یکی گرفتم فقط تو ادامه مطلب و داخل پست میدندازه
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام متن زیر کمکتون میکنه برسی کنید
http://hamyarwp.com/wordpress/freeplugins/%D8%A7%D8%B3%D8%AA%D9%81%D8%A7%D8%AF%D9%87-%D8%A7%D8%B2-%D8%AA%D8%A8%D9%84%DB%8C%D8%BA%D8%A7%D8%AA-%D8%AF%D8%B1-%D9%85%DB%8C%D8%A7%D9%86-%D9%85%D8%AA%D9%86-%D9%86%D9%88%D8%B4%D8%AA%D9%87-%D9%87%D8%A7/
تشکر
p30house.site768 11 سال عضو همیار وردپرس
به صورت جالب کد ها رو بالای تمام کد ها گذاشتم و مشکل حل شد.مرسی.
p30house.site768 11 سال عضو همیار وردپرس
من کدهار رو در انتهای فایل style.css میگذارم ولی این شکلی میشه تو یه قالب دیکه درست می شد ولی اینجا نمیشه..چه پیشنهادی دارید؟ممنون از پیگیریتون.
p30house.site768 11 سال عضو همیار وردپرس
با سلام این جعبه دانلود رو اضافه کردم ولی اصلا شکل نداره جعبه مشکل از کجاست؟ لینک نمونه لطفا بررسیش کنید.مرسی از پاسخ دهیتون.
http://vetland.ir/%D8%AF%D8%A7%D9%86%D9%84%D9%88%D8%AF-%D9%85%D9%82%D8%A7%D9%84%D9%87-%D9%BE%D8%A7%D8%AA%D9%88%D8%A8%DB%8C%D9%88%D9%84%D9%88%DA%98%DB%8C/#tabs1-help
Bahar 12 سال عضو همیار وردپرس
سلام
در جایگذاری سی اس اس ها مشکلی هست ، باید اونها رو به درستی در شیوه نامه بچنین تا دستور بگیره
محیصا
سلام!!
من می خواستم یه افزونه ی ساده بنویسم که لینک دانلود محصولو توش بذاری و وقتی توی قسمت نوشتن فقط روی دکمه ای کلیک کنی لینک محصول مورد نظرت بیاد و تو قالب یه عکس باشه، نمیدونم باید چیکار کنم!!
از کاستوم کی نمیشه استفاده کنم میخوام لینک جزو محتوا باشه.
ممنون میشم راهنمایی کنید.
Bahar 12 سال عضو همیار وردپرس
سلام
فکر میکنم افزونه ی elegant builder به شما کمک کنه