 قالب وردپرس Zerif Lite
قالب وردپرس Zerif Lite
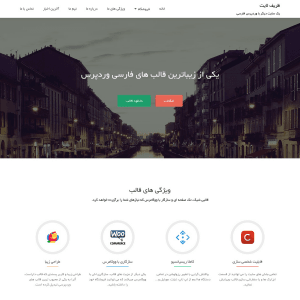
در این نوشته از همیار وردپرس قصد معرفی قالبی دیگر را از مجموعه قالب تک صفحه ای وردپرس داریم که میتوانید به کمک آن یک سایت به سبک شرکتی یا تک صفحه ای ایجاد کنید. همانطور که قبلا هم گفتیم، قالبهای تک صفحهای به صورتی هستند که شما با یک نگاه به صفحه نخست میتوانید درباره کل مجموعه اطلاعات کافی را کسب کنید.
مدتی پیش قالب وردپرس Zerif Lite را در همیار وردپرس معرفی کردیم و از همان روز اول، طرفداران بسیاری پیدا کرد. به همین دلیل هم بروزرسانی نسخهی جدید این قالب در اولویت کاری تیم همیار وردپرس قرار گرفت و امروز شاهد ارائه آن هستیم.
این قالب وردپرس، با وجود ابزارکهای اختصاصی، امکانات فراوان در صفحه اول (از جمله فرم تماس اختصاصی) و از همه مهمتر امکان افزودن فروشگاه (هماهنگی با ووکامرس)، میتواند یک انتخاب ایدهال برای شما باشد.
قالب وردپرس Zerif Lite
- قالب وردپرس Zerif Liteکاملا واکنشگرا است
- بخش تماس با ما در صفحه اول
- تک صفحهای
- هماهنگ با ووکامرس
- امکانات زیاد در صفحه اول
- قابلیت پارارلاکسی
پوسته وردپرس Zerif Lite و نصب آن
برای نصب پوسته وردپرس Zerif Lite اول از همه بهتر است فونت مورد نظر خود را انتخاب کنید. ما دو فونت یکان و میترا را برایتان در نظر گرفتیم؛ پس از انتخاب آنها، یکی را دانلود کرده و به پیشخوان وردپرس بروید. در بخش نمایش>> پوستهها؛ اقدام به نصب و فعالسازی پوسته کنید. پس از فعالسازی نوبت به درونریزی محتوا و ابزارکها میرسد (البته اگر میخواهید وبسایتتان دقیقا شبیه به دموی همیار وردپرس شود). فایلهای درونریز را در انتهای همین مطلب قرار دادیم که با کمک راهنمای موجود میتوانید درونریزی را انجام دهید.
تنظیمات قالب
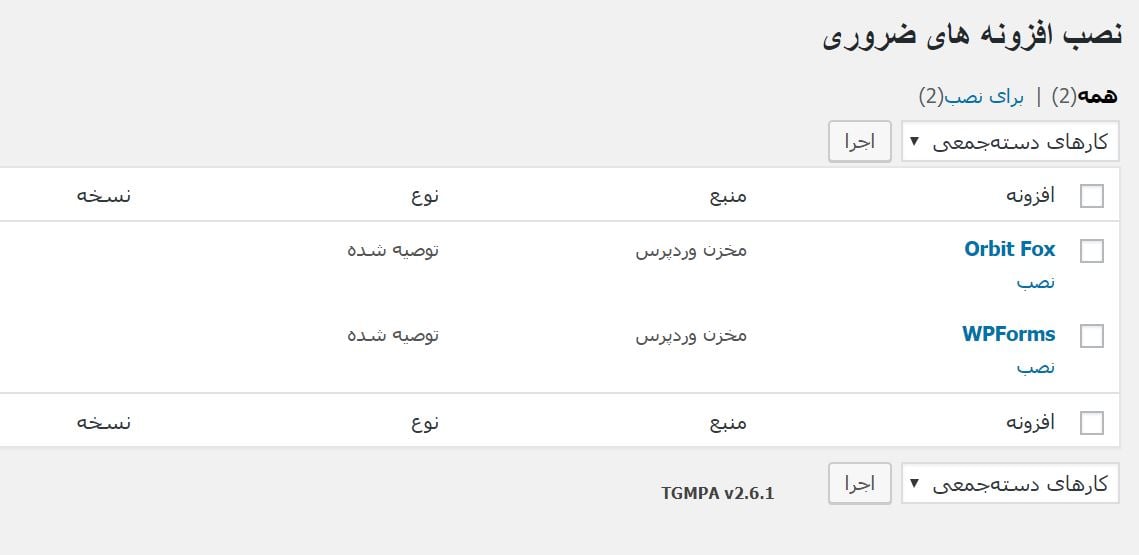
بعد از اینکه قالب را نصب کردید، دو افزونه مهم به همراه آن قرار میگیرد که باید آنها را نصب و فعال کنید.

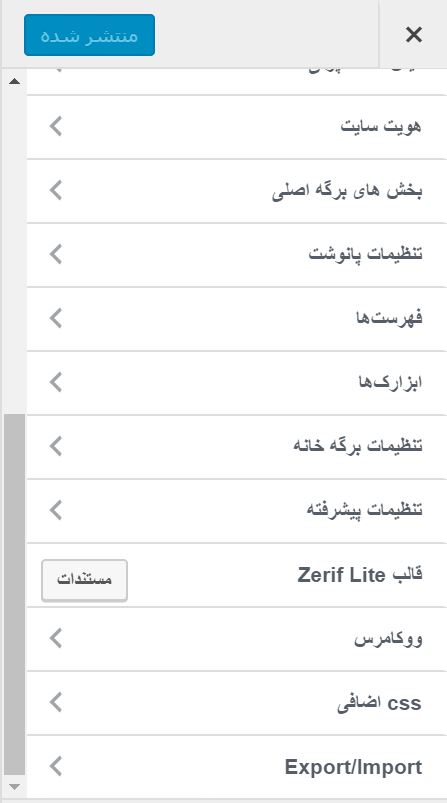
حال برای انجام تنظیمات تنها راهی که داریم مراجعه به بخش سفارشیسازی است. تمامی تنظیمات مربوط به قالب در این بخش وجود دارند.

همانطور که ملاحظه میکنید تمامی بخشهایی که برای تنظیم شدن در قالب وردپرس Zerif Lite نیاز دارید، در اینجا مشاهده میشوند. میتوانید با دقت همه آنها را بررسی کرده و به دلخواه خود تنظیم نمایید.
دانلود قالب تک صفحه ای وردپرس Zerif Lite با فونت یکان
دانلود قالب پیشنمایشدانلود قالب تک صفحه ای وردپرس Zerif Lite با میترا
دانلود اسکرین شاتدرون ریزی محتوای دمو
درون ریزی ابزراک های دمو
فایل درونریز Dat
دانلودتوجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.





حامد
سلام خدمت شما
ببخشید من این قالبو نصب کرد اما قسمت فهرست ها (فروشگاه)برای من نمیاره لطفا کمکم کنید.
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
اگر منظور شما این است که برگه فروشگاه در فهرست نیست باید بعد از نصب افزونه ووکامرس از بخش فهرست ها برگه فروشگاه را به قالب اضافه کنید.
محمد هادی
سلام
ببخشید به مشکل مواجه شدم
افزونه ووکامرس را نصب کرده ام
ولی صفحات ورود به حساب و … را ندارم که انتخاب کنم!چه کار کنم؟
محصولات هم اصلا نمیدونم تو چه صفحه ای میره!کمکم کنید
در ضمن هر چی صفحه باز میکنم میزنه برگه وجود ندارد! کمک کنید در این زمینه ها
باتشکر
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
به بخش تنظیمات پیوند یکتا بروید و گزینه “نام نوشته” را انتخاب کنید بعد از ذخیره تست کنید.
اگر مشکل حل نشد، به همین بخش بازگشته و این بار روی ساختار دلخواه قرار داده و ذخیره کنید.لطفا به چیز دیگری دست نزنید.
PersianAvatar 9 سال عضو همیار وردپرس
رض درود و احترام
بنده قالبو نصب و شبیه سازی کردم عالی کار میکنه و خیلی زیباست
تمام قسمت ها بدون نقص کار میکنه باز هم تشکر
فقط قسمت تماس با ما همینطور که اکثر دوستان گفتن مشکل داشت
افزونه Postman که اقای رحیمی در جواب دوستان گفته بودن رو نصب کردم اما به عنوان مثال ایمیل بنده که یاهو هست رو قبول نمیکنه خلاصه یک روز تمام وقت گذاشتم و فهمیدم بدون هیچ افزونه ای قسمت تماس با ما کار میکنه اما فقط درصورتی که ایدی جیمیل بهش بدید اون هم بخش شخصی سازی > Contact us section
خواهشمندم بررسی کنید ایا امکانش هست ای دی یاهو بدیم و درست کار کننه ؟ چجوری ؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
من هم تست کردم با یاهو مشکل داره اگر راهی بود حتما در اموزش قرار خواهیم داد.
PersianAvatar 9 سال عضو همیار وردپرس
عرض درود و احترام
بنده قالبو نصب و شبیه سازی کردم عالی کار میکنه و خیلی زیباست
تمام قسمت ها بدون نقص کار میکنه باز هم تشکر
فقط قسمت تماس با ما همینطور که اکثر دوستان گفتن مشکل داشت
افزونه Postman که اقای رحیمی در جواب دوستان گفته بودن رو نصب کردم اما به عنوان مثال ایمیل بنده که یاهو هست رو قبول نمیکنه خلاصه یک روز تمام وقت گذاشتم و فهمیدم بدون هیچ افزونه ای قسمت تماس با ما کار میکنه اما فقط درصورتی که ایدی جیمیل بهش بدید اون هم بخش شخصی سازی > Contact us section
خواهشمندم بررسی کنید ایا امکانش هست ای دی یاهو بدیم و درست کار کننه ؟ چجوری ؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
بله انگار با یاهو مشکل داره.
محمد
سلام
وقت بخیر
قسمت (ویژگی های ما) رو چجوری ویرایش کنم؟
تو سفارشی سازی هم پیداش نکردم
لطفا راهنمایی کنین
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در بخش ابزارک ها، ستون عنوان صفحه اصلی از ابزارک های Zerif – Our focus widget استفاده شده است.
محمدرضا بنی جمالی
دوست عزیز متاسفانه من پاسخ سوالم رو نگرفتم و همچنان عاجز هستم از درج اسلاید شو در صفحه اصلی
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این قالب خودش اسلایدر نداره و اسلایدری هم روی اون تست نشده.
بهتره قالبی انتخاب کنید که دموی ان نزدیک به خواسته شما باشه
من این قالب رو پیشنهاد می دم:hamyarwp.com/accesspress-parallax/
محمدرضا بنی جمالی
با سلام من با افزونه master slider اسلاید شو ساختم میخوام که قبل از نمایش قسمت های سایت ابتدا اسلاید شو نمایش داده بشه بعد بقیه قسمت ها اما شورت کد و یا کد php اسلاید شو رو هر جا (قالب صفحه اصلی و …)paste کردم اسلاید شو رو نشون نمیده میشه راهنمایی کنید لطفا؟؟؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
استفاده از اسلایدر در این قالب تست نشده اما احتمالا باید در فایل header.php کدها رو قرار دهید.
علی
با سلام
من قالب رو نصب کردم و درون ریزی هاشم انجام دادم و میخوام دقیقاً مثل دمو بشه ولی نمیتونم انجام بدم.در صورت امکان لطفا برای سایت من تنظیماتشو انجام بدید(البته با هزینه)
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
کافیست بخش نکات نصب را مطالعه کنید و کمی بخش شخصی سازی را تغییر دهید تا بتوانید با قالب کار کنید
اگر هم سوالی بود اینجا بفرمایید.
علی
با سلام مجدد
دقیقاً تنظیمات رو انجام دادم همانطور که گفته بودید.فقط نمیتونم صفحه اول رو از کجا تنظیم کنم؟در قسمت خواندن هم صفحه اول رو برگ نمونه گذاشتم ولی کار نکرد.
اینم سایت
http://www.kaj-system.ir
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
لطفا بخش نکات نصب رو مطالعه کنید.اصلا نیاید برگه ای را به عنوان صفحه اصلی انتخاب کنید.
علی
مهندس حل شد ممنونم.ولی فقط یک مشکل مونده اونم اینکه وقتی روی هر کدوم از گزینه های فهرست کلیک میکنم (برگه پیدا نشد) مینویسه
علی
با سلام مجدد
آقا حلش کردم تموم شد.
ممنون قالب زیبایی هست
saleh6312 9 سال عضو همیار وردپرس
اقای رحیمی برادر من این قالب قسمت فرم تماس با ما کار نمیکنه جیمیلم هم ست کردم اما بازم کار نمیکنه
اینم سایت
anoweb.ir
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
افزونه ای که به شما دادم رو تست کردید؟
مجتبی
داداش سوال آخر شرمنده
یه مین برو تو سایت http://shomal-tarh.ir/
خدمات شمال طرح نوشتم زیرشو بگو کجا عوض کنم بقیش اوکی شد
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
کدام بخش قالب رو می خواهید تغییر دهید؟
مجتبی
داداش سایتمو ببین ! هرجا انگلیسی هست رو نتونستم فارسی کنم بگو چیکار کنم دمت گرم
http://shomal-tarh.ir/
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام ابزارک ها را درون ریزی و ویرایش کنید
لینک درون ریزی ابزارک ها در متن هست.
تنظیمات بخش های دیگر هم در شخصی سازی به راحتی قابل تغییر است.
مجتبی
خیلی خیلی ممنون
مجتبی
اقا ببخشید قسمت همکاران ما عکساشو از کجا باس عوض کنم؟
+ قشمت نظرات کاربران
با تشکر فراوان از قالب عالییی
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در بخش ابزارک ها
در ستون “تیم ما” از چند ابزارک Zerif – Team member widget و
در ستون “بخش از زبان مشتریان” از ابزارک Zerif – Testimonial widget استفاده کنید
استفاده کنید
هستند