 قالب وردپرس Zerif Lite
قالب وردپرس Zerif Lite
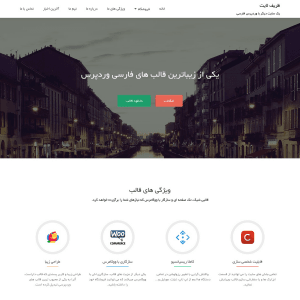
در این نوشته از همیار وردپرس قصد معرفی قالبی دیگر را از مجموعه قالب تک صفحه ای وردپرس داریم که میتوانید به کمک آن یک سایت به سبک شرکتی یا تک صفحه ای ایجاد کنید. همانطور که قبلا هم گفتیم، قالبهای تک صفحهای به صورتی هستند که شما با یک نگاه به صفحه نخست میتوانید درباره کل مجموعه اطلاعات کافی را کسب کنید.
مدتی پیش قالب وردپرس Zerif Lite را در همیار وردپرس معرفی کردیم و از همان روز اول، طرفداران بسیاری پیدا کرد. به همین دلیل هم بروزرسانی نسخهی جدید این قالب در اولویت کاری تیم همیار وردپرس قرار گرفت و امروز شاهد ارائه آن هستیم.
این قالب وردپرس، با وجود ابزارکهای اختصاصی، امکانات فراوان در صفحه اول (از جمله فرم تماس اختصاصی) و از همه مهمتر امکان افزودن فروشگاه (هماهنگی با ووکامرس)، میتواند یک انتخاب ایدهال برای شما باشد.
قالب وردپرس Zerif Lite
- قالب وردپرس Zerif Liteکاملا واکنشگرا است
- بخش تماس با ما در صفحه اول
- تک صفحهای
- هماهنگ با ووکامرس
- امکانات زیاد در صفحه اول
- قابلیت پارارلاکسی
پوسته وردپرس Zerif Lite و نصب آن
برای نصب پوسته وردپرس Zerif Lite اول از همه بهتر است فونت مورد نظر خود را انتخاب کنید. ما دو فونت یکان و میترا را برایتان در نظر گرفتیم؛ پس از انتخاب آنها، یکی را دانلود کرده و به پیشخوان وردپرس بروید. در بخش نمایش>> پوستهها؛ اقدام به نصب و فعالسازی پوسته کنید. پس از فعالسازی نوبت به درونریزی محتوا و ابزارکها میرسد (البته اگر میخواهید وبسایتتان دقیقا شبیه به دموی همیار وردپرس شود). فایلهای درونریز را در انتهای همین مطلب قرار دادیم که با کمک راهنمای موجود میتوانید درونریزی را انجام دهید.
تنظیمات قالب
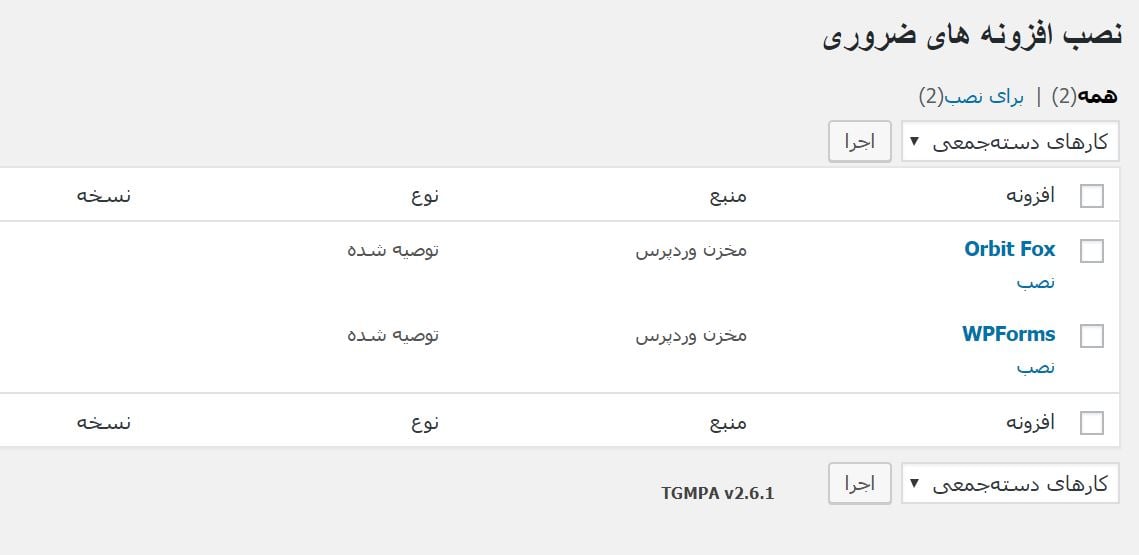
بعد از اینکه قالب را نصب کردید، دو افزونه مهم به همراه آن قرار میگیرد که باید آنها را نصب و فعال کنید.

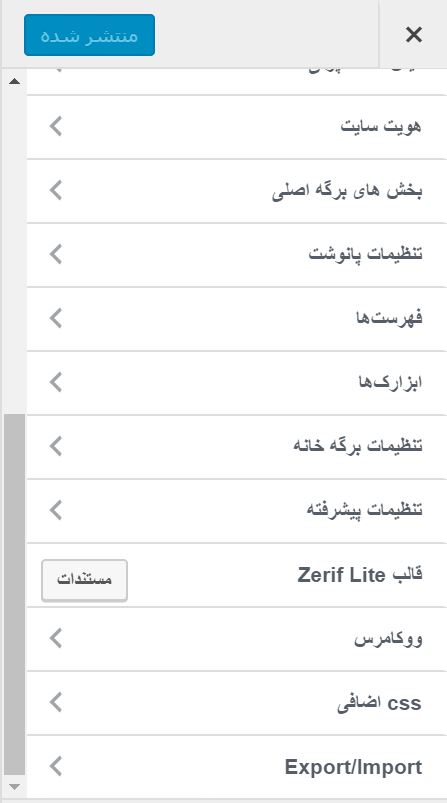
حال برای انجام تنظیمات تنها راهی که داریم مراجعه به بخش سفارشیسازی است. تمامی تنظیمات مربوط به قالب در این بخش وجود دارند.

همانطور که ملاحظه میکنید تمامی بخشهایی که برای تنظیم شدن در قالب وردپرس Zerif Lite نیاز دارید، در اینجا مشاهده میشوند. میتوانید با دقت همه آنها را بررسی کرده و به دلخواه خود تنظیم نمایید.
دانلود قالب تک صفحه ای وردپرس Zerif Lite با فونت یکان
دانلود قالب پیشنمایشدانلود قالب تک صفحه ای وردپرس Zerif Lite با میترا
دانلود اسکرین شاتدرون ریزی محتوای دمو
درون ریزی ابزراک های دمو
فایل درونریز Dat
دانلودتوجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.





hamed
با سلام
میشه لطفا جواب سوال قبلی من رو بدید . و اینکه من چطور میتونم تنظیمات زبان قالب رو به default برگردونم یعنی همون زبان انگلیسی. ممنون.
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
لطفا سوال خودتون رو دوباره بپرسید.
اگر قالب رو روی وردپرس انگلیسی نصب کنید. زبان قالب هم انگلیسی خواهد شد.
hamed
ممنون از پاسخ شما . من افزونه polylang رو نصب کردم با آموزش کامل شما تنظیمات اون رو هم انجام دادم فقط دو تا مشکل هست . یکی اینکه پس از نصب poly lang دیگه منوی بالای سایت نمایش داده نمیشه. بخش شخصی سازی قالب هم کار نمیکنه . و دوم اینکه چطور میشه لینک تغیر زبان رو دوی منوی بالا که لوگوی سایت هم هست قرار داد. ممنون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این قالب هیچ تظمینی در مورد کار با افزونه خاصی را نداده است.
در مورد منوها بسته به افزونه ای که استفاده کردید احتمالا باید به بخش فهرست ها رفته و برای هر زبان منوی جداگانه ای بسازید.
hamed
با سلام
درسته ولی اصلا گزینه language switch در منو ظاهر نمیشه . به نظر شما راهی هست که سفارشی سازی رو رفع مشکل کرد؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
لطفا این مسئله رو در مطلب مربوط به افزونه ای که استفاده می کنید پیگیری کنید.
حسن
سلام
چطور می تونم به یک اسلاید شو مانند تازه ترین اخبار ، در صفحه اول ایجاد کنم که 4 محصول آخر فروشگاه رو نشون بده؟
حسین رحیمی 10 سال عضو همیار وردپرس
بااحترام
بخشهای موجود در صفحه اول این قالب ثابت است و امکان افزودن چیز دیگری را ندارد.
حسن
سلام
این قالب را نصب کردم ، صفحه سفید با لودر می آید و تصاویر و فایل ها لود نمی شوند
چه باید کرد؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
بله در دمو هم به همین صورت هست. احتمالا سرعت سایت شما پایین هست.
ماهانا
با سلام و تشکر از شما بابت سایت خوبتون
بخش آخرین اخبار چطور میتونم فقط یک دسته خاص رو بهش معرفی کنم که نمایش داده بشه
پیشاپیش از راهنمایی شما کمال تشکر را دارم
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این بخش تنظیماتی برای این کار نداره.
mortezaamosavinia
سلام
من این رو کامل نصب کردم ولی اون بخشش که نوشته
آنچه خوبان همه دارند
نمایش داده نمیشه یعنی نیست
باید چیکار کنم؟؟؟؟؟؟؟؟؟؟؟؟؟؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در بخش سفارشی سازی> Ribbon sections میتوانید این بخش را ویرایش کنید.
tarane radmard
سلام چگونه در این قالب میشه قسمت ویژگی های مارو ادیت کرد
مثلا بجای عکس اون پرنده عکس دیگه ای قرار داد؟؟ البته بعد از نصب رو میگم آیا امکانش وجود داره؟ ممنون میشم جواب بدید
mortezaamosavinia
آره منم همین سوال رو داشتم
اگه ممکنه جواب بدید
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
برای این بخش
در بخش نمایش> ابزارک ها در ستون “بخش عنوان صفحه” از چهار ابزارک Zerif – Our focus widget استفاده شده است.
یکتا اورومی
با سلام
می خواستم بدونم قسمت (ویژگی های ما) رو چجوری ویرایش کنم؟ هم تصاویرش و هم متن بخش های ( طراحی زیبا، هماهنگ با ووکامرس، کاملا واکنش گرا، قابلیت شخصی سازی) جایی رو پیدا نکردم که بتونم متن این 4 بخش رو عوض کنم
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در بخش نمایش> ابزارک ها در ستون “بخش عنوان صفحه” از چهار ابزارک Zerif – Our focus widget استفاده شده است.
siroos
سلام خسته نباشید
من یک مشکلی دارم
این قالب رو ریختم و ابزارک ها و محتوای دمو هم درون ریزی کردم
مشکل من اینجاست که در قسمت فهرست در مرورگر های مختلف باهم فرق داره مثلا در کروم لوگو بالا فهرسته و فهرست از راست به چپ ولی در فایرفکس لوگو در سمت راست و منو از چپ به راسته !!!
دموی قالب رو در هر دو مرورگر باز کردم دمو درسته و یکسان فقط نمیدونم چرا مال من اینجوری !!! نمیدونم کجا مشکل داره
مرسی
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
لطفا ادرس سایت رو بدید چک کنم.
siroos
سلام آدرس سایت lazernegin.com
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
من در کروم،اپرا و واترفاکس چک کردم مشکلی نیست و همه جا لوگو در جای مناسب هست
احتمالا به دلیل سرعت لود صفحه بوده مشکل.
ali
سلام .تشکر بابت زحمت های فراوانتون
چه جوری لوگوی zerifکه درسمت راست بالای قالب قرار داره رو می تونیم ور داریم؟
بازم ممنون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در سفارشی سازی > تنظیمات عمومی>عمومی
میتوانیدلوگو را تغییر دهید.
مهدی
با سلام
من چطوری میتونم عبارت “برخی مشتریان ما”
رو به عبارت “برندهای مورد استفاده ما”تغییر بدم؟
ممنون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در سفارشی سازی> بخش از زبان مشتریان
میتوانید این متن را تغییر دهید.
مهدی
چنین گزینه ای وجود نداره
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این گزینه در پنل وردپرس > نمایش > سفارشی سازی > بخش از زبان مشتریان > عنوان
موجود است.
کجای ادرس برای شما موجود نیست؟
مهدی
ببخشید شما “قسمت برخی از مشتریان ما” رو با بخش”از زبان مشتریان ” اشتباه گرفتید
من منظورم قسمتی هست که لوگوی برند های مختلف رو قرار میدیم
میخوام عبارت “برخی از مشتریان ما”به عبارت”برندهای مورد استفاده ما تغییر بدم
گزینه ای در سفارشی سازی نیست برای این قسمت
حسین رحیمی 10 سال عضو همیار وردپرس
بااحترام
این بخش انگار در تنظمیات قابل تغییر نیست. امیدوارم در نسخه های بعدی این کار ممکن شود.