
ساخت اسلایدر واکنش گرا در ووکامرس
سلام؛
ما انسان ها همگی ذاتا هر آنچه باعث جذابیت و زیبایی در کارمان شود را دوست داریم و گرایشمان را به آن سمت می بریم. در ساخت یک سایت نیز تمام تلاش خود را می کنیم تا به بهترین شکل طراحی خوبی صورت گیرد تا برای کاربرانی که به سایت ما می آیند جلوه ای زیبا داشته باشد و همچنین در کنار زیبایی باید به موضوع دسترسی آسان و راحت کاربران هم فکر کنیم.
در حال حاضر که یک فروشگاه اینترنتی داریم باید بیش از همه به فکر راحتی مشتریان خود باشیم و سطح دسترسی ها را تا جایی که امکان دارد راحت کنیم و در عین حال به زیبایی فروشگاه خود دقت کنیم. در ووکامرس این امکان وجود دارد که محصولات را به صورت اسلایدر در قسمتی از سایت قرار دهیم تا با توجه به برنامه ای که به آن می دهیم مثلا آخرین محصولات و جدیدترین ها را به صورت اسلایدر متحرک نمایش دهد یا اینکه دسته ای خاص را به نمایش بگذارد تا هم برای مشتریان جذاب باشد و هم راحت تر بتوانند محصولات مورد نظر را پیدا کنند.
در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که امکان نمایش محصولات را به صورت اسلایدر چرخشی به ما می دهد.
افزونه YITH WooCommerce Product Slider Carousel
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی افزونه در زیر منوی yith plugins گزینه ی ” Product Slider Carousel” مشاهده می شود. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل خواهیم شد. دارای دو بخش تنظیمات می باشد.
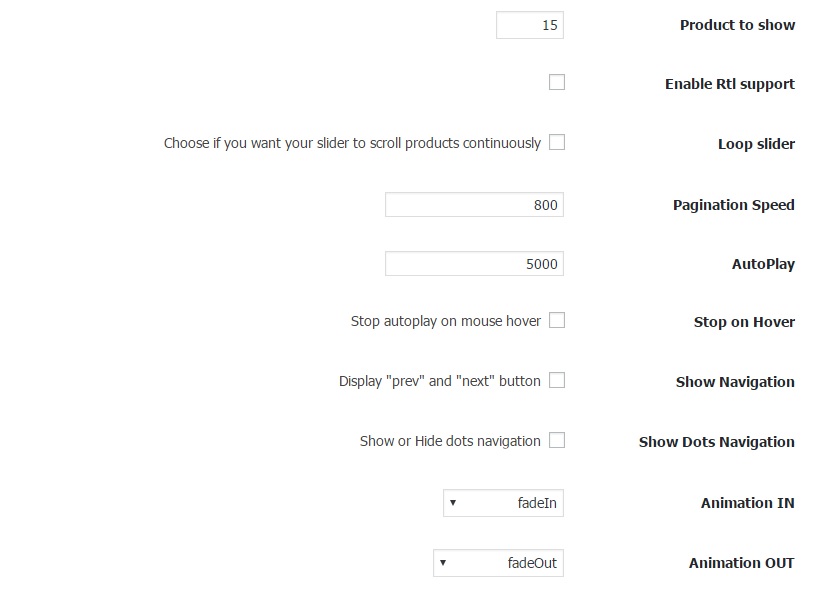
General settings
و سایر تنظیماتی که با آن آشنایی دارید.
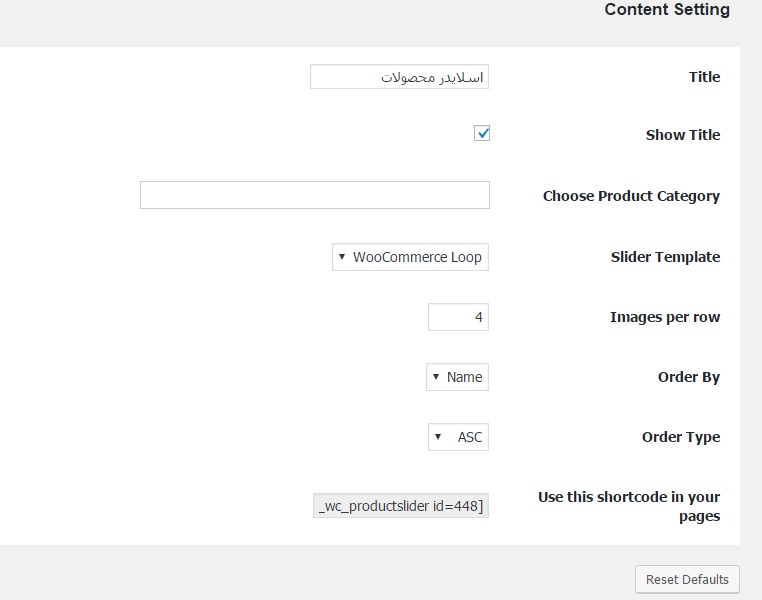
Content settings
Title: انتخاب عنوان مناسب برای اسلایدر
Show Title: نمایش عنوان
Choose Product Category: انتخاب دسته ای برای محصول
Images per row: تصاویر در هر ردیف
Order By: نمایش بر حسب چه چیزی باشد.
Order Type: نوع آن به چه صورت باشد. نزولی، صعودی
Use this shortcode in your pages: شورت کدی که می توانید در برگه ها قرار دهید.
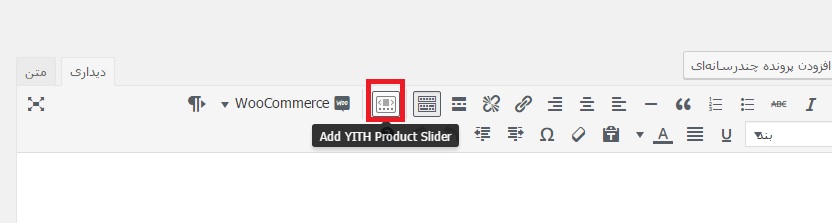
حال برگه ای را ایجاد می کنیم و در آن آیکون مخصوص به اسلایدر را مشاهده می کنیم.
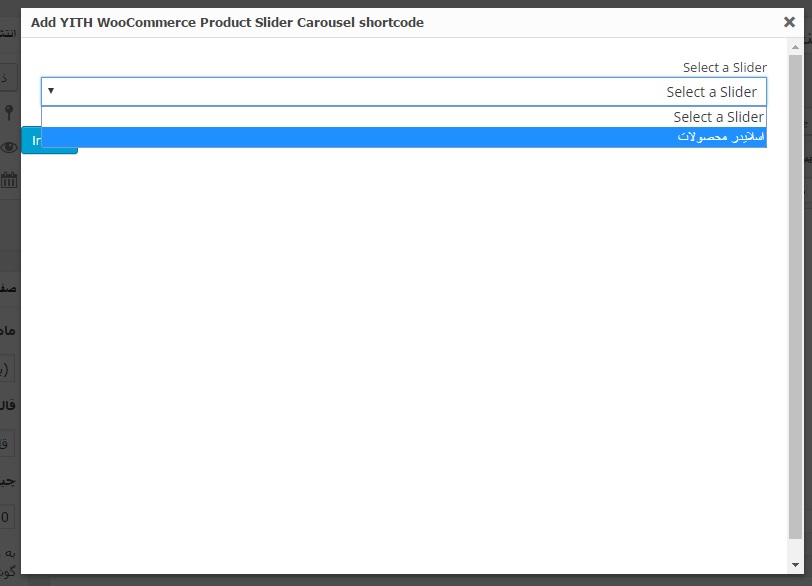
با کلیک بر روی آیکونی که در تصویر با کادر قرمز مشخص کردیم، پنجره ای باز می شود که می توانید در آن اسلایدری را که ایجاد کرده اید انتخاب کنید.
سپس بر روی دکمه ی Insert کلیک کنید تا در برگه قرار گیرد.
همانطور که در تصویر بالا مشاهده می کنید محصولات کنار هم چیده شده و حرکت می کنند.
جمع بندی!
چنانچه می خواهید تصاویر خود را به شیوه ای جدید در معرض دید مشتریان قرار دهید یا آن ها را دسته بندی کنید می توانید آن ها را به صورت اسلایدر به نمایش درآورید که هم جذاب باشد و هم دسترسی راحت تری را برای مشتری به ارمغان آورد.











رضا
سلام امکان این وجود داره که اسلایدر در صفحه اصلی نمایش داده بشه؟در برگه ها نمایش داده میشه ، اما تو صفحه اصلی سفید میاره
farshad
باسلام
میخواستم یه نوار محصولات مثل همین YITH داشته باشم برای همین نسخه پرمیوم اون رو دانلود و نصب کردم الان خیلی بد نشون میده بجای اینکه قطاری محصولات چیده بشن همشون قاطی هستن و بهم ریخته! چیز زیادی نمیخوام یه نوار محصولات فقط ولی همه افزونه ها یه مشکلی دارن تو این قضیه
در ضمن تو عکس آخری که گذاشتین Insert رو که میزنم هیچ عکس العملی نشون نمیده و شورت کد نمیسازه ، لطفا راهنماییم کنید چیکار باید بکنم؟ آیا اسلایدر بهتری هست که ساده بتونم چندتا از محصولات سایتم رو بصورت نواری قرار بدم؟ ممنون
مجتبی
سلام
یه پیشنهاد دارم ؛ همه افزونه های YITH پریمیومه اگر امکان داره همیار خریداری کنه با لایسنس برا فروش بزاره که بشه از تمام امکاناتش استفاده کرد
رضا
عالی بود
من میتونم با این افزونه محصولات رو به با همون قالب سایت خودم قرار بدم؟ یا فقط میشه بر اساس قالب همین افزونه نمایش داد؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بله میتونید و ربطی به قالب نداره.
رضا
ممنون از پاسختون
میشه افزونه ای که مانند سایت کافه بازار https://cafebazaar.ir/ محصولات رو میشه با ماوس هم پیمایش کرد معرفی کنید؟ با تشکر از شما
وحید
سلام
میشه یه فیلم اموزشی فقط در مورد شورت کد ها درست کنین
اینکه چی هستن و چه جوری استفاده میشن
؟؟؟
ممنون
rent home tehran
ممنون از سایت خوبی که دارید واقعا کمک میکنید