اگر شما یک وبلاگ وردپرس چند نویسنده ای دارید و می خواهید نویسندگان خود را با نمایش یک لیست از آنها به همراه عکس هایشان برجسته کنید، پس به جای مناسبی مراجعه کرده اید. در این مقاله، چگونگی نشان دادن یک لیست از نویسندگان را با عکس در وردپرس پوشش خواهیم داد بدون نوشتن حتی یک خط کد.
اولین کاری که باید انجام دهید این است که افزونه Author Avatars را نصب و فعال کنید. پس از فعال کردن افزونه، یک ابزارک و دو شورت کد که می توانید برای نمایش لیست نویسندگان با عکس هایشان، استفاده کنید.
نمایش لیست نویسندگان با عکس با استفاده از یک ابزارک
اگر می خواهید لیست نویسندگان را در نوار ابزار کناری و یا یکی دیگر از منطقه های ابزارکی نشان دهید، پس از روش ابزارکی استفاده کنید. به نمایش » ابزارک ها بروید و ابزارک AuthorAvatars را به نوار ابزار کناری بکشید و رها کنید. این ابزارک به همراه گزینه های مختلفی می آید که به شما اجازه می دهد که لیست خود را به هر شکلی که می خواهید سفارشی کنید.
از صفحه ی تنظیمات ابزارک، می توانید اندازه ی تصویر برای آواتار نویسنده، میزان اطلاعات نویسنده که می خواهید نمایش داده شود، حداقل تعداد پست مورد نیاز، انتخاب نقش های کاربر، و غیره را تعیین کنید.
نمایش لیست نویسندگان با عکس با استفاده از شورت کد
این افزونه به همراه دو شورت کد می آید. برای اضافه کردن یک لیست نویسندگان با عکس در یک پست یا یک صفحه، می توانید از این شورت کد [authoravatars] استفاده کنید. با این حال، اضافه کردن شورت کد به تنهایی فقط آواتار نویسندگان را نمایش خواهد داد. این شورت کد پارامترهای دیگری هم دارد که می توانید برای نمایش اطلاعات دیگر، آنها را اضافه کنید. برای مثال:
[authoravatars avatar_size=44 link_to_authorpage=true show_name=true show_biography=true]
شما همچنین می توانید ظاهر لیست خود را با برجسته کردن طرح ها در فایل style.css تم خود، تغییر دهید. ما این CSS را به نسخه ی نمایشی خود و به منظور سفارشی کردن صفحه نمایش اضافه کرده ایم:
.shortcode-author-avatars .avatar {
float:right;
text-align:right;
padding:3px;
margin:3px;
border: 1px solid #EEE;
}
.shortcode-author-avatars div.author-list .user {
text-align: right;
}
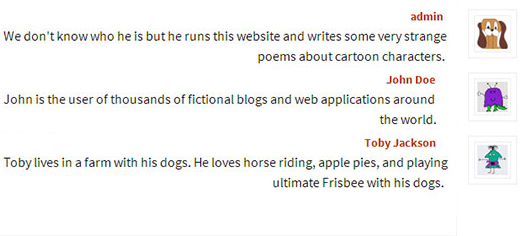
این ظاهری است که لیست نویسندگان بعد از اعمال CSS سفارشی مطرح شده در بالا، پیدا کرد:
نمایش نویسنده ثبت نام نشده با عکس در وردپرس
این افزونه همچنین به شما این امکان را می دهد که نام کاربران معمولی و میهمانان را با استفاده از آدرس ایمیل آنها نمایش دهید. این امر به ویژه برای نویسندگان مهمان که ممکن است در سایت شما حساب کاربری نداشته باشند، مفید است. شما همچنین می توانید از این روش برای برجسته کردن هر یک از کاربران سایتتان، با استفاده از شناسه ی کاربری و یا آدرس ایمیل او، استفاده کنید. شورت کد برای نمایش آواتار تک کاربر این [show_avatar] است. همچنین این کد دارای پارامترهایی است که می تواند شبیه به این استفاده شود:
[show_avatar email=mail@address.com avatar_size=25 align=right]
همچنین می توانید ظاهر آواتار را با برجسته کردن شیوه نامه ی افزونه در فایل style.css تم خود تغییر دهید.
.shortcode-show-avatar {
padding: 3px;
border: 2px solid #EEE;
}
اجازه دادن به نویسنده برای بارگذاری عکس پروفایل در وردپرس
این افزونه به طور پیش فرض از gravatar استفاده می کند، اما در برخی از موارد، نویسندگان شما ممکن است نخواهند که gravatar آنها نمایش داده شود. در این صورت، شما می توانید به آنها اجازه دهید که تصویر پروفایل خود را در وردپرس بارگذاری کنند.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه ی Simple Local Avatars است. پس از فعال سازی پلاگین در صفحه ی پروفایل کاربر یک بخش بارگذاری آواتار اضافه کنید. کاربران می توانند به صفحه ی کاربران » شناسنامه شما رفته و عکس خود را در آنجا بارگذاری کنند که به عنوان آواتار آنها مورد استفاده قرار گیرد.
اگر نویسنده یک آواتار سفارشی دارد، پس آواتار نویسنده به سادگی، تصویر سفارشی را به جای نشان دادن gravatar نمایش خواهد داد.
امیدواریم که این مقاله به شما کمک کند تا بتوانید یک لیست از نویسندگانتان را با عکس در وب سایت وردپرس خود اضافه کنید.






nema
like
nema
مرسی جواب دهی/کسی هست اینو برا من نصب کنه؟
nema
سلام اولی رو دانلود کردم ولی نصب نشد این ارورو میده میشه راهنمایی کنید؟
PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
bahar 10 سال عضو همیار وردپرس
جایگاه کدها را با دقت مشخص کنید
با احترام
عمو ترول
بازم ممنون خانوم گرجی زاده عزیز
دوستان وردپرسی توجه کنن که با این افزونه بار سنگیینیو از رو دوش کاربرا برای انتخاب گراواتار و مصیبت فیلتر ش… برای ثبت نام در سایت گراوتار ور میدارید به کاربر اجازه میدید در همین سایت خودتون تصویر پروفایلشو انتخاب کنه وکلا محدودیت از لحاظ اواتار رو بردارید مطمعنا کاربر هم اینو کاملا حس میکنه و برای سایت شما ارزش و احترام ویزه ای قائل میشه
موفق باشید
امیرحسین
حال نکردم باهاش……
طراحی وب سایت
سلام
ممنون از سایت خوبتون
خسته نباشید
به سایت ما سر بزنید
hos7ein
عالی بود.
سپاس
دانش آموز مسلمان
[ 🙂 ] تشکر… خیلی جالب بود.
محمد احمدی
ممنونم ! امیدوارم کاربردی باشه ! :دی
امیر اردکانی
ممنونم خیلی جالب بود