 بررسی سرعت سایت
بررسی سرعت سایت
سرعت سایت از مهمترین عواملی است که همواره مورد توجه کاربران و مدیران سایت قرار گرفته است زیرا در صورت افزایش لود صفحه مدت زمانی که کاربر منتظر میماند فقط 3 ثانیه است و هر قدر میزان رضایت بازدیدکننده از صفحات شما بیشتر باشد، به همان نسبت میزان موفقیت شما نیز افزایش مییابد. پس بررسی سرعت سایت و بهبود آن از اقدامات اولیهای به شمار میرود که همگام با راهاندازی سایت همواره آن را باید مد نظر قرار داد. در صورتی که شما نیز قصد دارید با بررسی بهینه بودن سایت، رضایت مخاطبانتان را جلب و نرخ ترافیک سایت را افزایش دهید تا پایان مقاله با همیار وردپرس همراه باشید تا یکی از ابزارهای بهینه ساز محبوب گوگل به نام Google Lighthouse را به شما معرفی کنیم.
بررسی سرعت سایت
آنچه در این مقاله به اختصار خواهید خواند:
- Google Lighthouse چیست؟
- مقایسهی Google Lighthouse و PageSpeed Insights
- ارزیابی میدانی و آزمایشگاهی
- Core Web Vitals
- معیارهای عملکردی Lighthouse
- بررسی SEO Lighthouse
- راههای نصب Google Lighthouse
- بررسی سرعت سایت همیار وردپرس در لایت هاوس
Google Lighthouse چیست؟
همواره در سراسر دنیا اتصالات بسیاری از کاربران با تلفن همراه G3 و کمتر میباشد و از آن جهت که سرعت لود صفحات وب برای گوگل بسیار اهمیت دارد برای رفع این مشکل ابزار Lighthouse را به صورت رایگان در اختیار کاربران قرار داده است. Lighthouse ابزاری مناسب در جهت بهینهسازی و بهبود کیفیت صفحات سایت میباشد که نخستین بار توسط گوگل و برای بررسی اپلیکیشنهای پیشرو وب یا Progressive Web Apps ساخته شد. در واقع تمرکز اصلی این ابزار بر روی میزان دسترسی به سایت (accessibility)، کارایی (performance)، اپلیکیشنهای پیشرو وب (Progressive Web Apps) و بهینهسازی صفحات وبسایت (SEO) میباشد، همچنین با کمک یک قابلیت جدید به نام Core Web Vitals کیفیت و عملکرد سرعت وبسایت را در را در دستگاههای مختلف یا یک اپلیکیشن وب ارائه میدهد.
مقایسهی Google Lighthouse و PageSpeed Insights

PageSpeed Insights یکی از پرکاربردترین ابزارها در جهت بررسی سرعت سایت بر روی تلفن همراه و دسکتاپ میباشد و لیستی از پیشنهادات و عملکردهایی که در جهت بهبود صفحات سایت موثرند را در اختیار شما قرار میدهد، شما میتوانید با رعایت اصولی و استفاده از از راهکارهای این ابزار، وبسایت خود را از لحاظ کیفیت و عملکرد به بالاترین مرحله برسانید و در پایان با ارزیابی سایت، از 100 درصد امتیاز کسب کنید، اما Lighthouse یک ابزار open source است که معیارها و تکنیکهای جدیدی از قبیل میزان دسترسی به سایت، عملکرد، نحوهی اجرای اپلیکیشنهای وبسایت و بررسی بهینه بودن سایت را با بهترین روشها ارائه میکند. در ابتدا PageSpeed Insights و Lighthouse هر کدام دو ابزار مجزا بودند و راهکارهای ارزشمندی ارائه میدادند اما به تدریج با پیدایش الگوریتم Web Vitals این دو ابزار با یکدیگر ادغام شدند و اینک PageSpeed Insights از Lighthouse به عنوان موتور آنالیز خود استفاده میکند.
ارزیابی میدانی و آزمایشگاهی
الگوریتم Web Vitals روشهای جدیدی برای بهبود عملکرد و بررسی سرعت سایت ارائه میدهد که اين معيارها را ميتوان به دو روش میدانی و آزمایشگاهی اندازهگیری کرد. در روش میدانی دادهها جمعآوری و در یک شرایط واقعی مورد آزمایش قرار میگیرند، نتیجه ارزیابی در این روش واقعیتر و دارای هزینهی بیشتری میباشد، اما در روش آزمایشگاهی، آزمایش در یک شرایط غیرواقعی و مصنوعی صورت میگیرد، امکان استفاده از مقیاسهای حرفهای در این روش بیشتر است، دارای هزینهی کمتری هستند اما به اندازه آزمایشهای میدانی معتبر نیستند.
Core Web Vitals
یکی از الگوریتم جدید گوگل که در کلیهی ابزارهای گوگل وجود دارد با نام Core Web Vitals شناخته میشود و مروری کلی بر روی عملکرد سایت دارد که به عنوان یک افزونه بر روی مرورگر گوگل کروم قابل استفاده است و سرعت، کارایی و تجربه سایت را اندازهگیری میکند و سه معیار اساسی را مد نظر قرار میدهد:
- LCP (Largest Contentful Paint) بزرگترین رنگ محتوا: بررسی عملکرد بارگزاری بزرگترین بخش صفحه را برعهده دارد.
- FID (First Input Delay) تاخیر تا اولین ورودی: بررسی میزان مدت زمانی که یک مرورگر بتواند با کاربر تعامل برقرار کند (به عنوان مثال، مدت زمان بین کلیک کردن بر روی یک دکمه و دریافت پاسخ).
- CLS (Cumulative Layout Shift) تغییر چیدمان تجمعی: بررسی میزان پایداری صفحه سایت در هنگام بارگذاری.
معیارهای عملکردی Lighthouse
Lighthouse در حین اندازهگیری عملکرد سایت شما، از معیارهای زیر استفاده میکند:
- FCP (First Contentful Paint) یا اولین طرح محتوایی: FCP مدت زمان بارگزاری صفحه تا زمان نمایش محتوا به کاربر میباشد، محتوا میتواند شامل متن، تصاویر، عناصر غیر سفید و SVGها باشد.
- SI(Speed Index) یا شاخص سرعت: سرعت نمایش محتوا به کاربر را نشان میدهد.
- LCP (Largest Contentful Paint) یا بزرگترین رنگ محتوا: مدت زمان بارگذاری بزرگترین محتوای صفحه (تصویر یا یک بلوک متن) را نمایش میدهد، داشتن امتیاز مناسب در این قسمت به این معنی است که سایت شما با سرعت بالایی برای کاربران لود میشود.
- TTI (Time to Interactive) یا زمان تعامل: مدت زمانی که لازم است تا صفحه بارگزاری شود بطوری که کاربر به تمام قسمتهای وبسایت تعامل کامل داشته باشد و بتواند پس از کلیک بر روی منو و دکمهها پاسخ دریافت کند.
- TBT (Total Blocking Time) یا زمان کامل انسداد: مدت زمانی که بین FCP و TTI صفحه دریافت ورودی از کاربر را مسدود کرده است را اندازه گیری میکند.
- CLS (Cumulative Layout Shift) یا تغییر چیدمان تجمعی: بررسی ثبات عناصر موجود در صفحه هنگام بازدید کاربر را برعهده دارد.
بررسی SEO Lighthouse
Lighthouse نه تنها عملکرد سایت را براساس بهترین روشها و تجزیه و تحلیل PWA اندازه گیری میکند، بلکه به شما کمک میکند تا با تستهای مختلفی، وضعیت سئو و بهینهسازی صفحات سایت و میزان شناسایی وبسایت توسط گوگل و موتورهای جستجو را بررسی و در صورت نیاز، پیشنهاداتی برای بهبود آن نیز ارائه میدهد.
معیارهایی که لایت هاوس در مورد سئو بررسی میکند:
- بررسی فونت و خوانا بودن آن در دستگاههای مختلف
- توضیحات متا
- دارا بودن خصوصیات alt برای تصاویر
- معتبر بودن txt
- پروتکل HTTP
- بررسی rel=canonical
- وجود افزونههای ناخواسته مانند Java یا Flash
- بررسی Hreflang
- متنهای توصیفی لینکها
- ارزیابی ایندکس صفحات
- Noindex کردن پیامهای ناخواسته
راههای نصب Google Lighthouse
- نصب و کار با ابزار Google Lighthouse بسیار آسان است، در مرورگر Chrome و پنل Developer Tools Audit panel با کلیدهای ترکیبی (Ctrl+Shift+J یا F12 در ویندوز) و (Shift+Cmd+I در مک) قابل استفاده است، همچنین علاوه بر این به صورت یک افزونه بر روی کروم نصب و به نوار ابزار مرورگر شما اضافه میشود. با کلیک راست بر روی صفحه مورد نظر، گزینه Inspect را انتخاب نمایید و برای باز شدن پنل بررسی دکمه F12 را فشار دهید و در مرحله آخر تب Audits را انتخاب کنید.
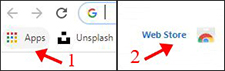
- برای نصب افزونهی گوگل لایت هاوس برای بررسی سرعت سایت مطابق تصویر در مرورگر گوگل کروم پس از انتخاب گزینه Apps وارد بخش Web Store در پایین صفحه شوید.

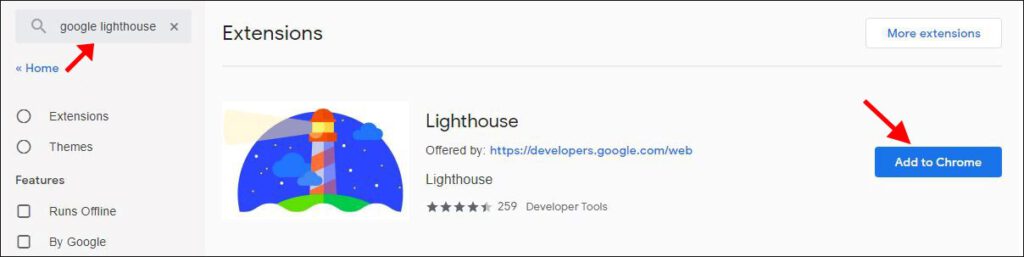
پنجرهای نمایش داده میشود که باید در کادر جستجو عبارت Google Lighthouse را وارد نمایید.

و در مرحلهی آخر کافیست بر روی گزینهی Add to chrome کلیک نمایید. مانند تصویر زیر خواهید دید که افزونه لایت هاوس به نوار ابزار مرورگر شما اضافه میشود.

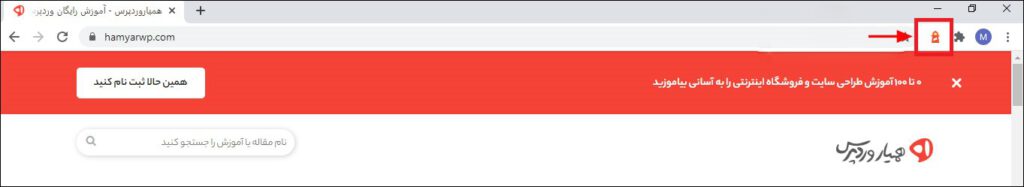
مطابق شکل زیر با کلیک بر روی آن میتوانید به عملکرد، کیفیت، سئو و سرعت سایت خود دسترسی پیدا کنید و به بررسی بهینه بودن سایت بپردازید.

بررسی سرعت سایت همیار وردپرس در لایت هاوس
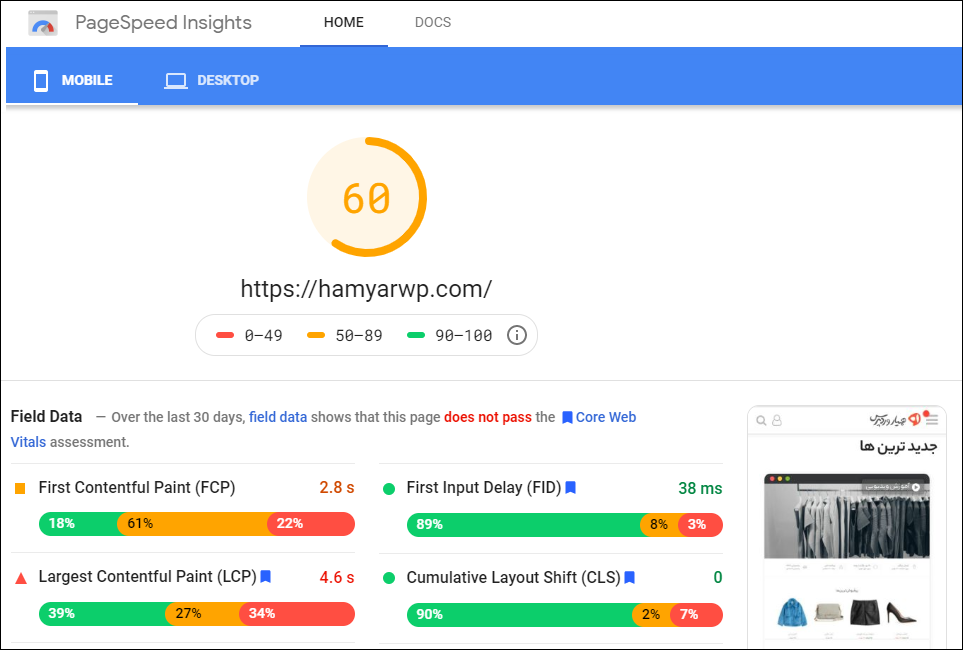
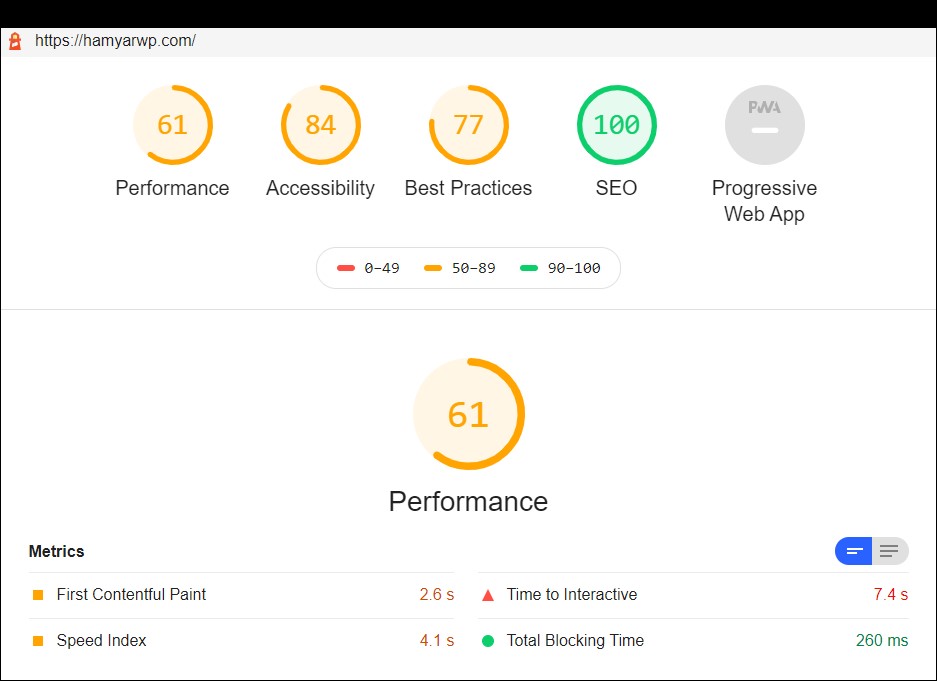
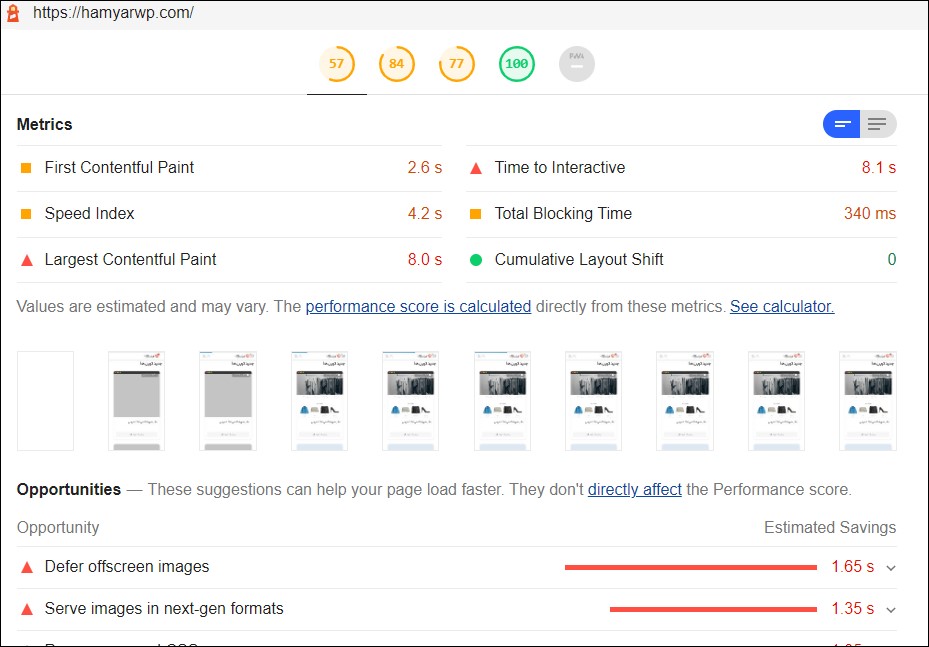
اینک با استفاده از ابزار لایت هاوس به بررسی سرعت سایت همیار وردپرس میپردازیم، در تصویر زیر نحوهی عملکرد سایت از جمله بررسی سرعت سایت، میزان تعامل با کاربر، مدت زمانی که طول میکشد تا اولین محتوا بر روی صفحه نمایش ظاهر شود و … را به طور کامل نمایش میدهد و در پایان توصیهها و پیشنهاداتی که ممکن است به لود سریعتر صفحه بیانجامد ارائه میدهد.

بررسی بهینه بودن سایت
در این مقاله به بررسی یکی از قدرتمندترین ابزارهای گوگل به نام لایت هاوس پرداختیم که با کمک آن میتوانید وضعیت سایت خود را به صورت دقیق ببینید و مشکلات موجود را عیبیابی کنید. بررسی سرعت سایت و بررسی بهینه بودن سایت دو مورد از مهمترین دلایل نگه دارنده مخاطب در سایت میباشد. اگر ترافیک سایت مناسبی ندارید برای یافتن مشکل اصلی داشتن همین یک ابزار برای بررسی عملکرد سایت شما کافی است. شما برای تست عملکرد سایت خود از چه ابزاری استفاده میکنید؟
منبع: yoast.com




