
در ۲۰ بهمن ۱۳۹۳ آموزش ویدئویی اضافه شد!
سلام دوستای خوبم؛
همیشه صاحبان سایت ها دنبال راهی برای افزایش بازدید و نگه داشتن کاربران همیشگیشون در سایت هستند. راه های زیادی برای این امر وجود داره که باید با دقت اون ها رو بررسی کرد تا نتیجه ی خوبی حاصل بشه. یکی از این راه ها که امروز قصد داریم با هم بررسی کنیم، واکنش هایی هستش که کاربران نسبت به نوشته های ما دارند.میخوایم بدونیم باید چیکار کنیم که کاربران بتونن به راحتی واکنشی که در مورد مطالب سایتمون دارند رو بیان کنند.
افزونه Reaction Buttons
این افزونه دقیقا همون چیزی هست که ما دنبالش هستیم! این افزونه در پایان هر پست و یا نوشته ی شما مواردی رو با تعریف شما به صورت لینک قرار میده و کاربر بر روی هر کدام از اونها که بخواد میتونه کلیک کنه و یا به مطلب رای بده، بعد از کلیک کردن آماری رو به صورت عددی برای شما مشخص میکنه!
حالا اگه موافقید بریم سراغ نصب و راه اندازی افزونه!
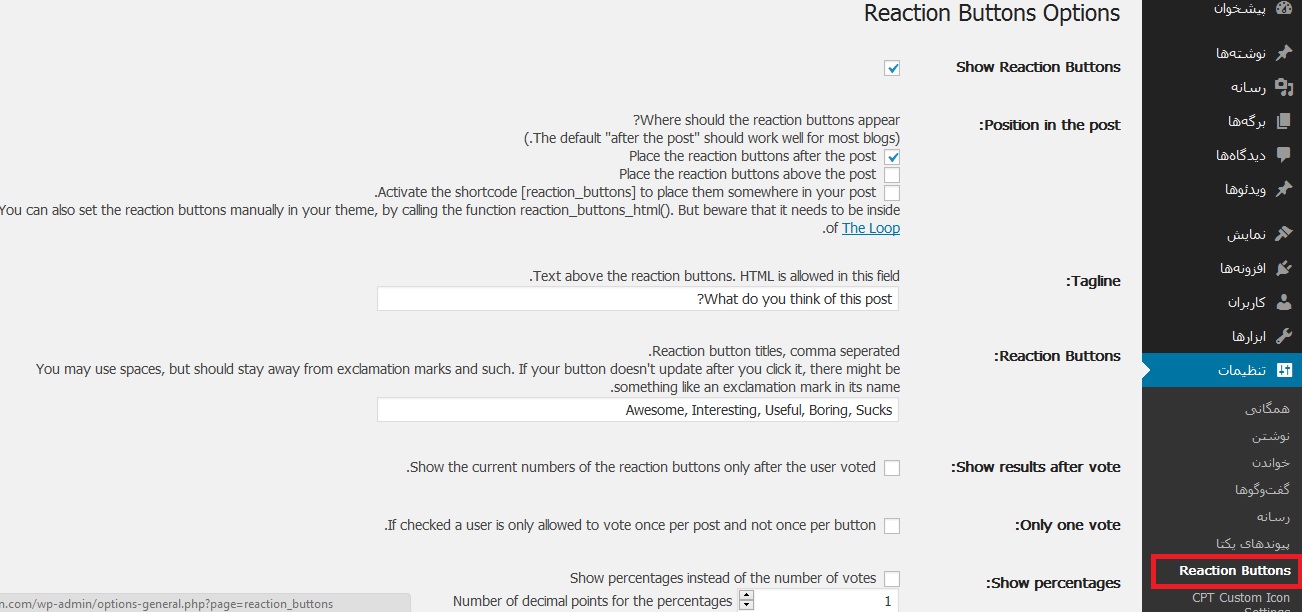
افزونه ی مورد نظر رو از همین جا دانلود کنید و سپس در محل افزونه ها نصب و فعال نمایید، برای تنظیم کردن اون از منوی تنظیمات گزینه ی reaction buttons رو میبینید که اضافه شده! میتونید روی اون کلیک کنید تا صفحه ای که در تصویر مشخص هست رو ببینید:
خب بریم سراغ تنظیمات افزونه!
گزینه ی اول با عنوان Show Reaction Buttons رو تیک بزنید تا در پایان هر پست و نوشته ای لینک های مخصوص مخاطبین به نمایش دربیاد.
گزینه ی Position in the post محل قرارگیری لینک ها رو از شما سوال میکنه که بهترین حالت قرارگیری اونها در پایان هر پست و نوشته است.پس گزینه ی اول رو انتخاب می کنیم.
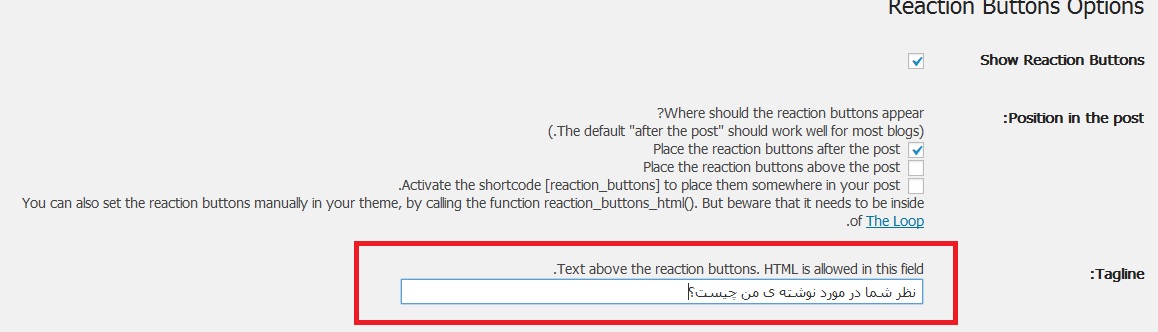
گزینه ی tagline بخشی است که در مورد لینک های بازخورد سوال میکند به عنوان مثال من این سوال رو میذارم : نظرتون در مورد نوشته ی من چیست؟
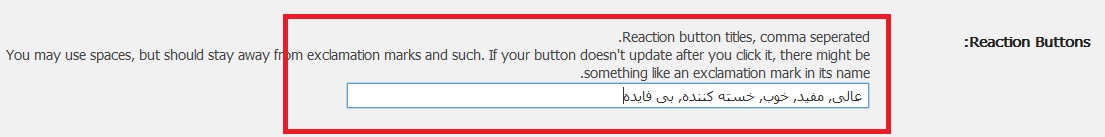
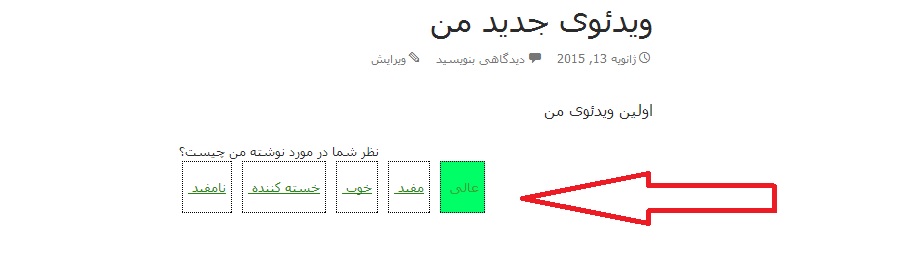
گزینه ی بعدی با عنوان Reaction Buttons مربوط به واکنش هایی میشه که برای مخاطب تعریف میکنید تا با کلیک روی اونها شما رو از وضعیت مطلع کنه، به عنوان مثال من مواردی رو مثل عالی، مفید، خوب، خسته کننده، بی فایده تعریف کردم:
گزینه ی Show results after vote گزینه ای هست که با فعال کردنش میتونین نتایج حاصل از آراء رو ببینید.
گزینه ی Only one vote یعنی هر خواننده فقط یکبار میتونه توی هر پست رای بده.
گزینه ی Show percentages شماره ی آراء رو مشخص میکنه.
گزینه ی Page types نوع برگه هایی رو که میخواهید در اونها این موارد نمایش داده بشن رو مشخص میکنه.
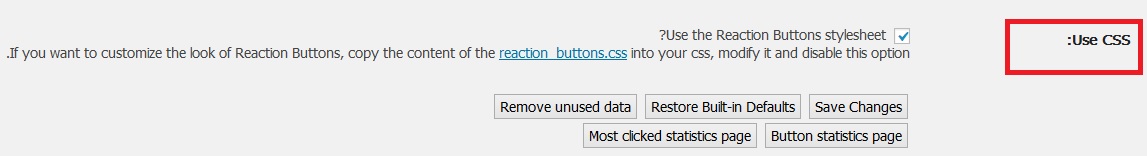
گزینه ی مهم بعدی Use CSS هست! این گزینه به ما اجازه میده تا از شکل و شمایل دلخواه خودمون برای لینک های آراء استفاده کنیم. پس با کلیک کردن این گزینه میتونین سی اس اس مربوط به خودتون رو در شیوه نامه ی قالب وارد کنید.
مثلا سی اس اسی که برای این افزونه استفاده شده به صورت زیر هستش.
/* the reaction buttons region */
div.reaction_buttons{
margin-top: 20px;
font-size: 0.8em;
text-align: left;
}
/* a single button */
div.reaction_buttons .reaction_button {
line-height: 3.2em;
padding: 5px;
margin: 0 3px;
margin-bottom: 25px;
cursor: pointer;
background-color:#007fba;
color:#FFF;
}
/* the button while hovering over it */
div.reaction_buttons > .reaction_button:hover {
background-color: #0F6;
}
/* the button after voting
div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover {
}
/*
/* number of votes including parantheses.
.reaction_buttons .reaction_button .count {
}
*/
/* number of votes in between the parantheses.
.reaction_buttons .reaction_button .count_number {
}
*/
#sidebar div.widget_reaction_buttons h3 {
margin: 0;
margin-top: 4px;
font-size: 1.1em;
}
#sidebar div.widget_reaction_buttons ol {
margin-left: 25px;
}
این کار ما باعث میشه که کاربرای سایتمون احساس خوبی در فضای آزاد سایت ما داشته باشند و تشویق به موندن در سایت بشن.
برای اینکه بتونین واکنش کاربران خودتون رو ببینید و با این کار همونطور که گفتم باعث بشید که اونها به سایت شما علاقه مند بشن پیشنهاد میکنم از افزونه ای که امروز معرفی میکنم حتما استفاده کنید و حتما هم اگه دوست داشتید نتیجه ای رو گرفتید از همین جا به دوستان منتقل کنید تا از تجربیات شما استفاده کنند!













علی 9 سال عضو همیار وردپرس
شما خودتون چی کار کردید که هنگام ارسال نظر میشه امتیاز هم داد؟(توی بخش آموزش آنلاین)
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اون بخش کاملا کد نویسی شده هست
علی 9 سال عضو همیار وردپرس
منظورتون از کد نویسی یکی دو خط هست یا کد نویسی از پایه؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
من در جریان نیستم دوست عزیز که چطور کد نویسی شده اما میدونم که افزونه نیست
علی 9 سال عضو همیار وردپرس
به هر حال اگه آموزشش رو بزارید خوشهال میشیم
بهاره 8 سال عضو همیار وردپرس
با سلام
از افزونه بسیار مفیدی که معرفی کردید تشکر می کنم.
چطوری میشه به فارسی تبدیلش کرد ؟
ممنون
دانلود فيلم
فکر کنم از مطالب عالی سایتتون بود.
در آینده نزدیک حتما استفاده می کنم.
با تشکر فراوان
miladmirjalali412 9 سال عضو همیار وردپرس
من استفاده کردم خیلی خوب بود ممنون
Eh3an
نمیشه استایل ای دیگه ای هم واسه همین افزونه قرار بدین؟
امیر حسین احمدی 9 سال عضو همیار وردپرس
برای استایل جدید خیلی راحته یکم استفاده از کد های css هستش ولی اگه خودتون نتونستید به hi@hamyarwp.com ایمیل بزنید و اطلاع بدید
محمد عبدی
خوبه فقط استایلش داغونه !!!!!
سجاد
افزونۀ خیلی خوبی بود، ممنون که این افزونه ها را با این کیفیت در اختیار ما می گذارید.
به دردم خورد.
بهمن
ممنون علی جان به سایتم این رو اضافه کردم خیلی زیبا شد
ممنون از زحماتت
علی
خیلی خوبه. ولی من بیشتر به دنبال کدنویسی اینطور امکانات هستم تا اینکه بخوام از افزونه استفاده کنم.
اخبار دانشگاه فرهنگیان
خیلی ممنون
افزونه ای رو مد نظر ندارید که بشه باهاش بخش نظرات سایت رو همانند سایت های خبری کرد؟ فارس نیوز,صراط یا …
ممنون موفق باشید 🙂