
درست کردن صفحه ی در دست تعمیر در وردپرس
سلام دوستان؛
ما همیشه به دنبال راهی هستیم تا کاربران احساس راحتی و خوشنودی از وبسایتمان داشته باشند و آن ها را نا امید نکنیم. یکی از مسائلی که باید به آن توجه کرد این است که در هنگام اعمال تغییرات در وبسایت کاری نکنیم که کاربر با مشکلاتی در سایت مواجه شود و یا خرابی ها و تغییرات را ببیند بلکه می توانیم کاری کنیم که پس از انجام تغییر، سایت را بدون هیچ گونه مشکلی مشاهده کند.
در وردپرس آموزش های متعددی در مورد صفحه در دست تعمیر یا به زودی ارائه شد. در واقع منطق استفاده از این صفحات این است که کاربر را از تغییراتی ناگهانی و یا تغییرات زمانبری که قرار است بر روی یک وبسایت اعمال شود بی خبر بگذاریم و پس از انجام درست کارها سایت را رونمایی کرده و به کاربران خود نمایش دهیم. بعضی وقت ها بی خبری نتیجه ی مطلوبی می دهد!
در آموزش وردپرس امروز نیز با یک افزونه ی قدرتمند در دست تعمیر در خدمت شما عزیزان هستیم.
افزونه YITH Maintenance Mode
وارد پنل ادمین وردپرس می شویم. از بخش افزونه ها، افزونه ی “YITH Maintenance Mode” را نصب و سپس آن را فعال می کنیم. حال در زیر منوی نمایش گزینه ای با عنوان “تنظیمات افزونه در دست تعمیر” اضافه می شود که مربوط به افزونه ی مورد نظر ماست. برای انجام تنظیمات بر روی آن کلیک می کنیم…
نکته!!! این افزونه توسط همیار وردپرس فارسی و بهینه شده است که می توانید از همین جا آن را دریافت نمایید.
در بخش تنظیمات افزونه 5 تب یا همان قسمت وجود دارد تا به راحتی بتوانید یک صفحه ی در دست تعمیر کامل و زیبا بسازید. به سراغ آن ها می رویم…
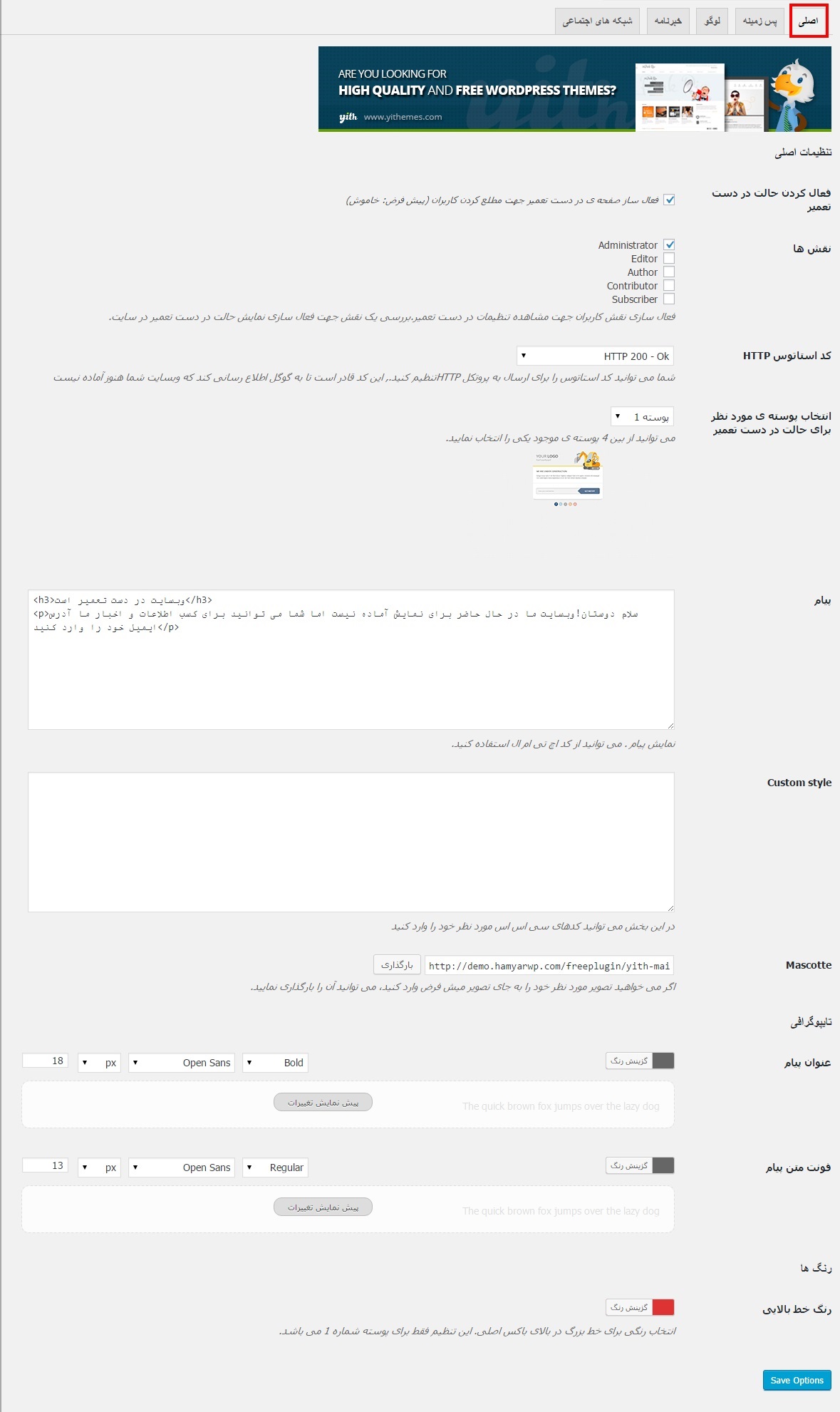
اصلی
فعال کردن حالت در دست تعمیر: با علامت زدن این گزینه می توانیم افزونه را فعال کنیم. در واقع maintenance mode را برای قالب خود فعال کنیم.
نقش ها: نقش هایی که تمایل دارید دسترسی به تنظیمات این افزونه داشته باشند را علامت بزنید.(ما در اینجا فقط نقش کاربری مدیر را علامت زده ایم)
کد استاتوس HTTP: در اینجا یک فهرست کشویی از پروتکل هایی است که می توانید مشخص کنید که در هنگام نمایش آن ها، این صفحه به نمایش درآیند.
انتخاب پوسته ی مورد نظر برای حالت در دست تعمیر: این گزینه نیز یک فهرست کشویی از پوسته هایی است که افزونه در اختیار شما قرار داده تا انتخاب نمایید.(شامل 4 قالب است)
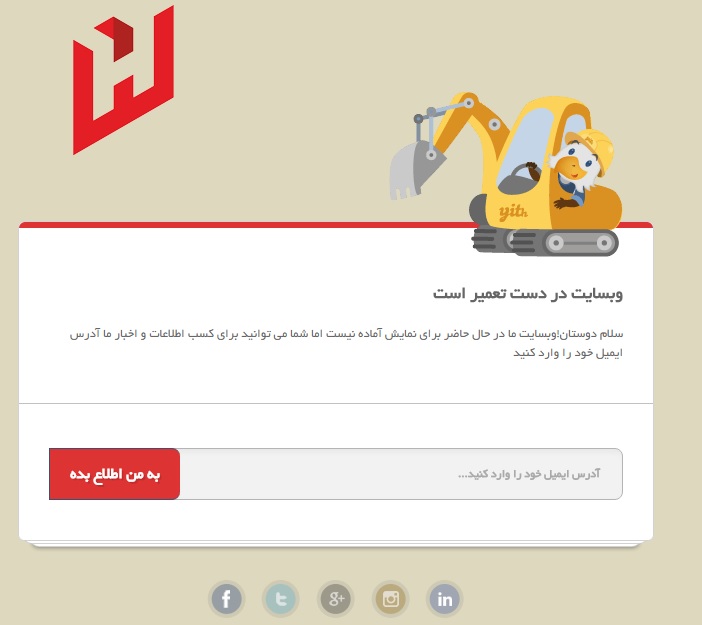
پیام: متن پیامی که می خواهید برای بازدیدکنندگان به نمایش درآید را می توانید در این قسمت وارد کنید. به صورت پیش فرض متنی انگلیسی می باشد که من متن مورد نظر خود را به فارسی وارد کردم.
Custom style: اگر تنظیمات سفارشی خاص خود را دارید می توانید در این جعبه وارد کنید.
Mascotte: تصویری است که به صورت پیش فرض در این صفحه قرار گرفته است. در صورتی که می خواهید تصویر دیگری را جایگزین کنید می توانید آن را بارگذاری نمایید.
عنوان پیام: از اینجا می توانید رنگ، اندازه ی فونت، نوع فونت عنوان را انتخاب کنید.
فونت متن پیام: در این بخش نیز می توانید رنگ، فونت، اندازه و نوع فونت متن پاراگراف را انتخاب نمایید.
رنگ خط بالایی: تعیین رنگ نوار بالایی در تصویر که به صورت پیش فرض زرد رنگ می باشد.
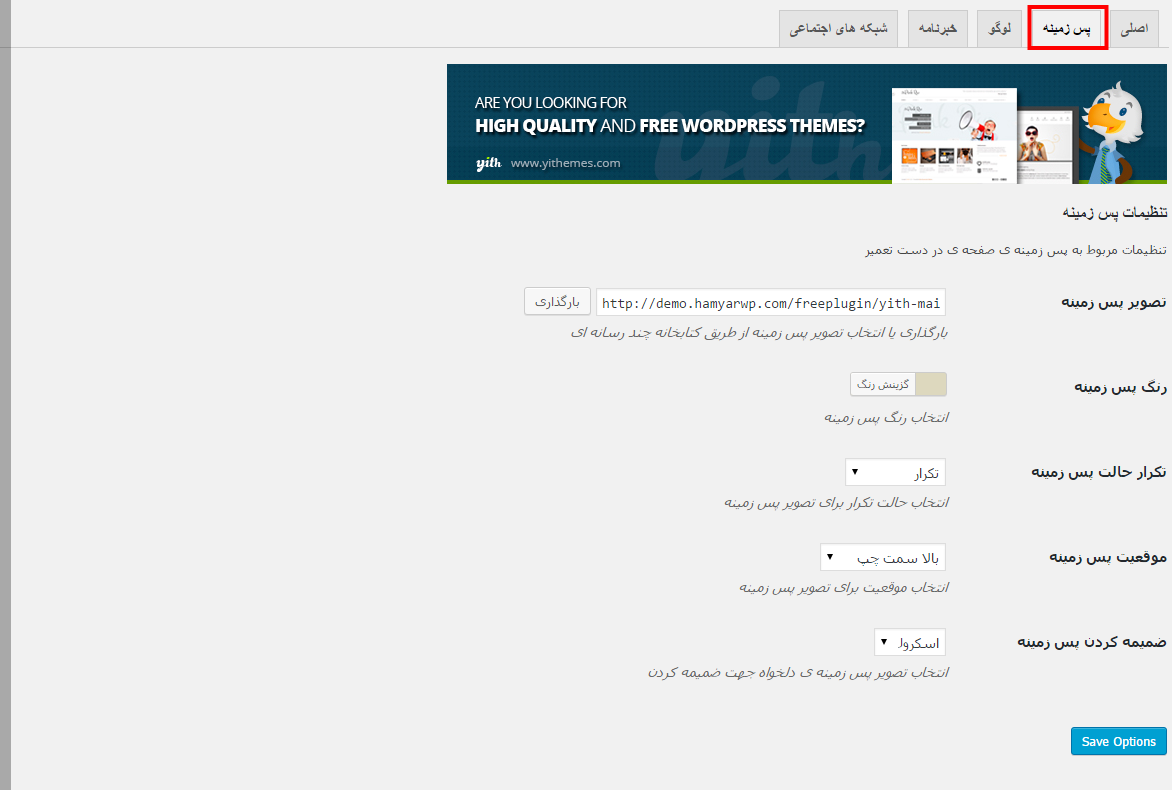
پس زمینه
تصویر پس زمینه: چنانچه تمایل دارید تصویر بک گراند یا پس زمینه را تغییر دهید می توانید تصویر با پترن مورد نظر خود را از اینجا بارگذاری نمایید.
رنگ پس زمینه: چنانچه می خواهید رنگ پس زمینه را تغییر دهید می توانید از گزینش رنگ، رنگ مورد علاقه ی خود را انتخاب کنید.
تکرار حالت پس زمینه: اگر می خواهید پس زمینه ی انتخابی شما مدام و همیشه یکی باشد و یا تغییر کند می توانید از فهرست کشویی در این گزینه آن را تنظیم نمایید.
موقعیت پس زمینه: جایگاه و موقعیت پس زمینه را مشخص کنید.
ضمیمه کردن پس زمینه: از فهرست منویی موجود در این بخش می توانید تعیین کنید که نحوه ی قرارگیری پس زمینه به چه صورت باشد.
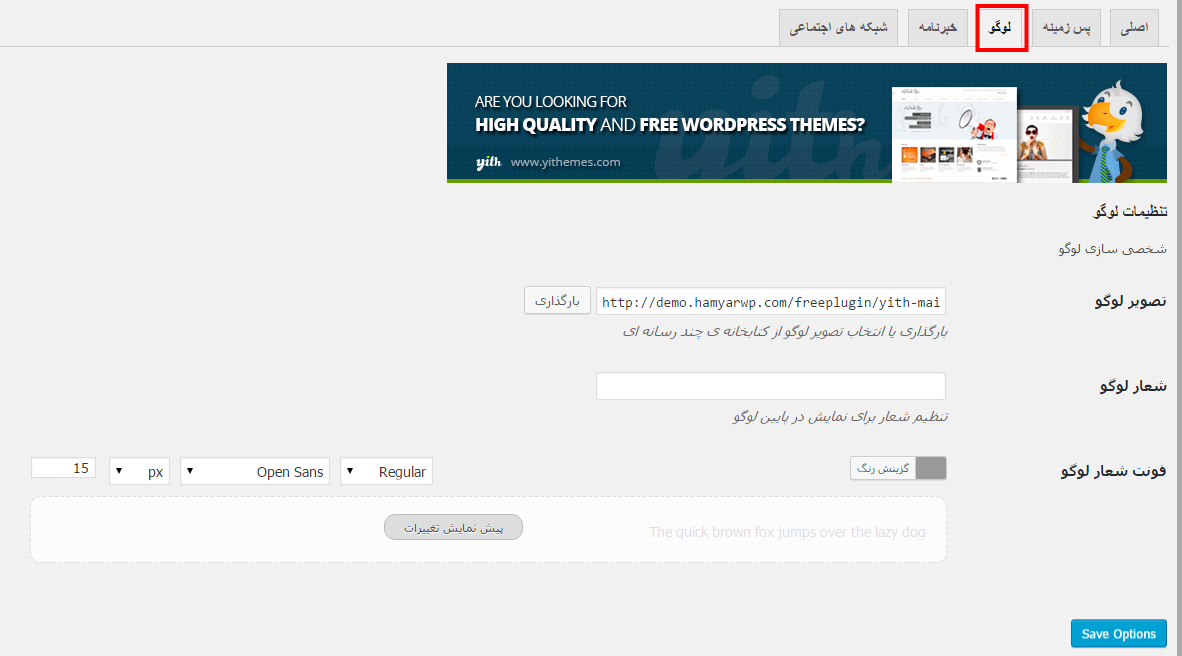
لوگو
تصویر لوگو: شما می توانید لوگوی تجاری خود را در اینجا بارگذاری کنید.
شعار لوگو: اگر قرار است لوگوی شما به همراه نوشته ای ظاهر شود، نوشته ی مورد نظر را وارد کنید.
فونت شعار لوگو: می توانید برای نوشته ی مورد نظر، رنگ، اندازه و فونت مناسب انتخاب کنید.
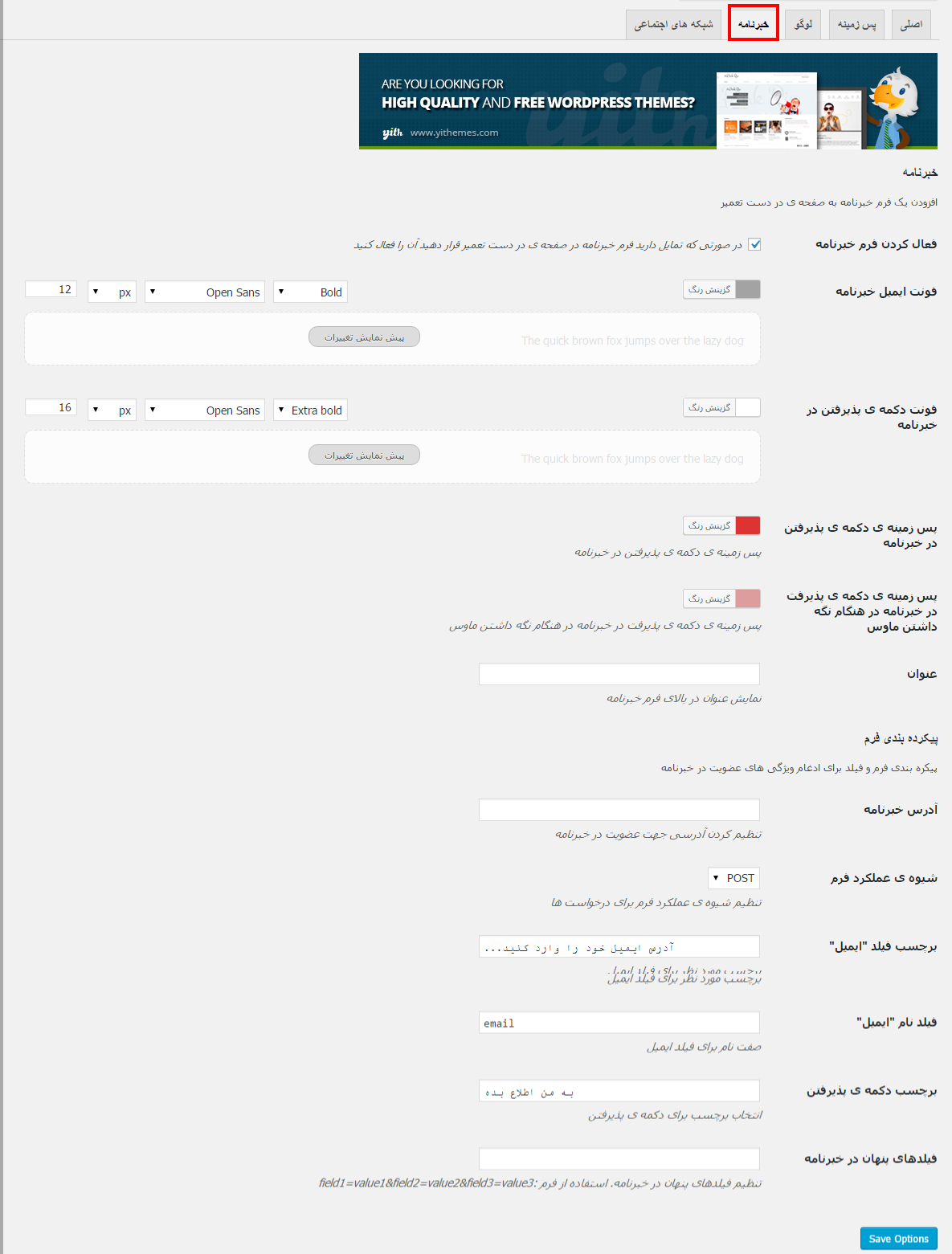
خبرنامه
فعال کردن فرم خبرنامه: چنانچه تمایل دارید فرم خبرنامه را در صفحه ی در دست تعمیر فعال کنید می توانید این گزینه را علامت بزنید.
فونت ایمیل خبرنامه: اندازه، رنگ و نوع فونت را مشخص کنید.
فونت دکمه ی پذیرفتن در خبرنامه: اندازه، رنگ و نوع فونت دکمه ی ارسال را مشخص کنید.
پس زمینه ی دکمه ی پذیرفتن در خبرنامه: رنگ دکمه ی ارسال را می توانید مشخص کنید.
پس زمینه ی دکمه ی پذیرفت در خبرنامه در هنگام نگه داشتن ماوس: رنگ دکمه ی ارسال در هنگام نگه داشتن ماوس بر روی آن را می توانید مشخص کنید.
عنوان: می توانید عنوانی را در بالای فرم خبرنامه وارد کنید.
آدرس خبرنامه: در این قسمت آدرس خبرنامه یا قسمتی که قرار است ایمیل اعضا در آن جمع آوری شود را وارد نمایید.
شیوه ی عملکرد فرم: نوع و روش ارسال فرم را مشخص نمایید.
برچسب فیلد “ایمیل”: در اینجا می توانید نوشته ی داخل کادری که باید ایمیل کاربر وارد شود را تغییر دهید.
فیلد نام “ایمیل”: نام فیلد را مشخص کنید.
برچسب دکمه ی پذیرفتن: متن مورد نظر خود را بر روی دکمه ی ارسال بنویسید. به عنوان مثال: عضویت در خبرنامه
فیلدهای پنهان در خبرنامه: فرم های پنهان در خبرنامه
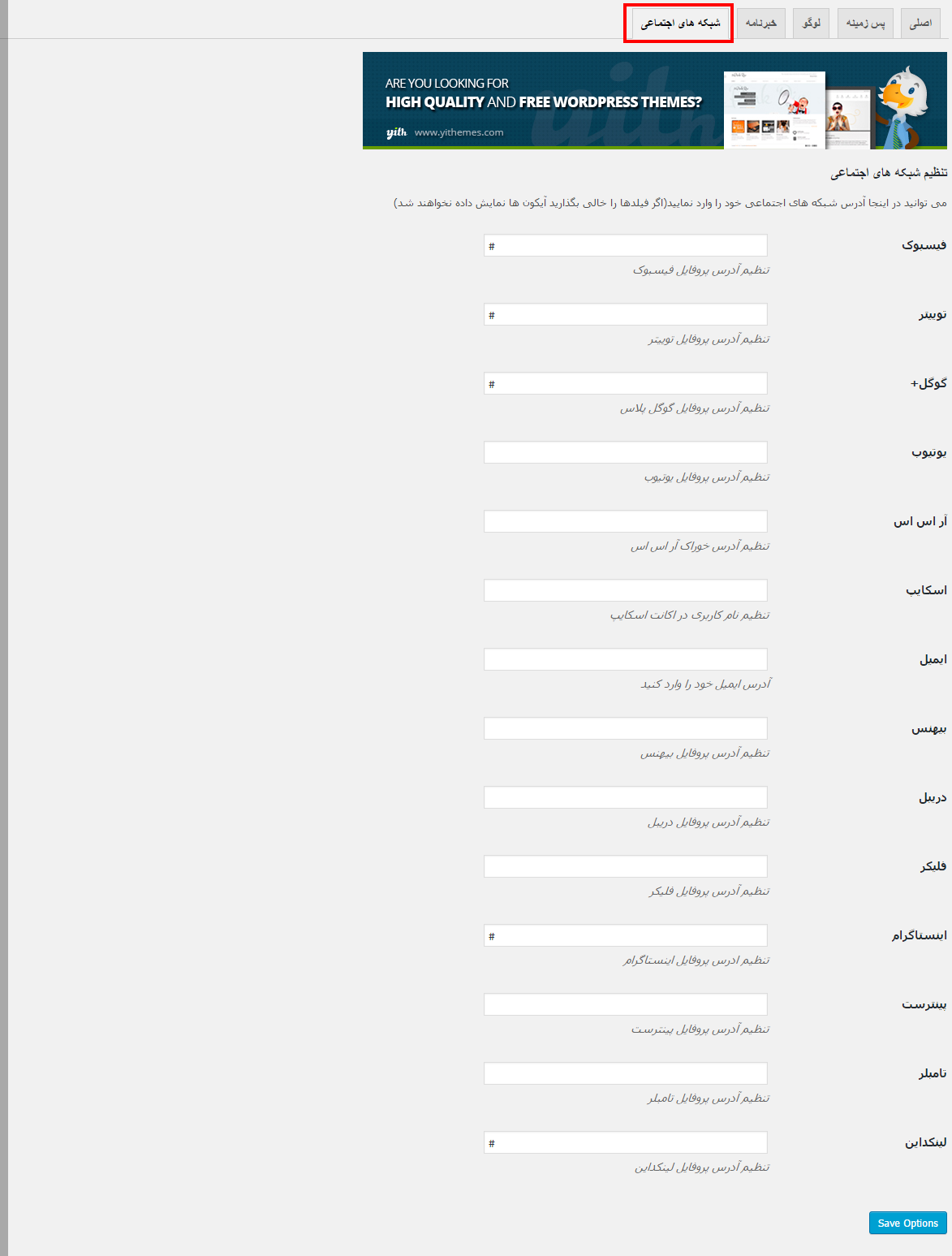
شبکه های اجتماعی
در این بخش می توانید آدرس شبکه های اجتماعی خود را وارد کنید تا در صفحه ی در دست تعمیر نمایش داده شود.
جمع بندی!
اگر قصد ایجاد تغییرات و یا تغییر قالب سایت وردپرسی خود را دارید کمی صبر کنید! اول مقدمات آن را برای کاربران خود فراهم کنید سپس با خیال راحت شروع به انجام فعالیت های خود کنید. یکی از مهم ترین مقدمات ساخت یک صفحه ی در دست تعمیر می باشد تا کاربران شما مطمئن شوند پس از مدتی سایت آماده می شود و می توانند با تغییرات درست و خوبی رو به رو شوند.
دانلود افزونه ی فارسی YITH Maintenance Mode












peymannaderi 4 سال عضو همیار وردپرس
سلام یک سوال خیلی مهم
وقتی این افزونه رو استفاده میکنیم کسی که میاد تو سایت و ایمیلشو میزنه و دکمه به من اطلاع بده رو میزنه ایمیلشون به کجا ارسال میشه و کجا باید این ایمیل هارو ببینیم کجاست؟
افزونه هم فارسی سازی نشده میشه فارسی سازی شدشو بزارید ممنونم از شما
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
این افزونه در مخزن وردپرس آپدیت نشده. بهتره از افزونههای مشابه که در سایت وجود دارند استفاده نمایید.
sudozblxm 5 سال عضو همیار وردپرس
سلام و خسته نباشید خانم بهاره کوهستانی
افزونه را آپلود کردم ولی با خطای
مواجه شدم
در صورت امکان راهنمایی کنید
و لطفا با من تماس بگیرید
قالب میخواستم
09026844057
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
چه خطایی دریافت میکنید؟
elham_wp 5 سال عضو همیار وردپرس
سلام
من لفزونه رو نصب کردم ولی افزونه واقعا فارسی نیست
Ebrahim Arami 7 سال عضو همیار وردپرس
سلام. اگه بخوام هم از این ماژول استفاده کنم و هم از سرویس histats باید چکار کنم؟ یعنی میشه هم صفحه “به زودی…” باشه و لوگوی histats هم پایین صفحه بذارم که بدونم چند نفر اومدن به سایت؟
fakhr 8 سال عضو همیار وردپرس
سلام.
ممنون از آموزش هاتون 🙂
من تازه کارم و با کمک آموزش شما تونستم این افزونه رو نصب و استفاده کنم اما می خوام بدونم افرادی که ایمیلشون رو وارد می کنن تا واسشون اطلاع رسانی بشه؛ این آدرس ها کجا ذخیره می شه؟ چطور باید ببینمشون؟
sasha.itman 8 سال عضو همیار وردپرس
خیلی تشکر. خسته نباشید از فعالیت های خوبتون 🙂
میـر حـسـینـ اوحـدی 9 سال عضو همیار وردپرس
سلام !
با احترام
مرسی از افزونه خوبتون این افزونه رو به خوبی نصب کردم اما در بالای وب این کد نوشته میشه Warning: Cannot modify header information – headers already sent by (output started at /home/aytameir/public_html/it/wp-content/plugins/wp-maintenance-mode/wp-maintenance-mode.php:1) in /home/aytameir/public_html/it/wp-content/plugins/wp-maintenance-mode/includes/classes/wp-maintenance-mode.php on line 503
Warning: Cannot modify header information – headers already sent by (output started at /home/aytameir/public_html/it/wp-content/plugins/wp-maintenance-mode/wp-maintenance-mode.php:1) in /home/aytameir/public_html/it/wp-content/plugins/wp-maintenance-mode/includes/classes/wp-maintenance-mode.php on line 504
Warning: Cannot modify header information – headers already sent by (output started at /home/aytameir/public_html/it/wp-content/plugins/wp-maintenance-mode/wp-maintenance-mode.php:1) in /home/aytameir/public_html/it/wp-content/plugins/wp-maintenance-mode/includes/classes/wp-maintenance-mode.php on line 505
چه کاری باید انجام بدم ممون میشم اگه کمک کنید.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
در پیشخوان وردپرس این خطا رو مشاهده می کنید یا در بالای قالب ؟
میـر حـسـینـ اوحـدی 9 سال عضو همیار وردپرس
سلام !
در بالای قالب
ممنون از شما مشکل رفع شد.
parham
ببخشید چطوری سایت را غیر فعال کنم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
افزونه را نصب و سپس تنظیم کنید، سایت برای کاربران غیر فعال خواهد شد.
seyyedreza 9 سال عضو همیار وردپرس
سلام،
این افزونه فارسی نشده…
لطفاً بررسی بفرمائید 🙁
الان دو هفتهای از انتشار این مطلب میگذره!
خرید هاست 9 سال عضو همیار وردپرس
سلام
این افزونه رو نصب کردیم ولی فارسی نیست
لطفا بررسی کنید