
سلامی به رنگ برگهای گرم پاییزی؛
در یکی از جلسات مدرسه به آموزش نصب پوسته ی وردپرسی پرداخته شد تا شما بتونین بعد از نصب سیستم وردپرسی قالب ساده ای رو بارگذاری کنید. قراره طی چند جلسه ای با سازنده های یک قالب آشنا بشیم! منظورم از سازنده ها افرادش نیستن منظورم فایل هایی هستش که یک قالب رو به وجود میاره!
در وردپرس، برگه ها در فایل های قالب های مختلف به همدیگه مرتبط میشن و با هم تشکیل یک قالب وردپرسی رو میدن.
فرض کنید کاربری از صفحه ی سایت بازدید میکنه. وردپرس برچسبی رو در قالب با عنوان author-X.php (ایکس به عنوان مثال نام نویسنده ای است) جستجو میکنه. اگه چنین فایلی موجود نباشه دنبال فایل اصلی author.php میگرده و بعد از اون فایل archive.php رو جستجو میکنه. در پایان به سراغ فایل index.php میره و اقدام به بارگذاری صفحه ی مد نظر میکنه! این سلسله مراتبی هستش که در با جستجوی کاربر در قالب طی میشه.
فایل های مورد نیاز قالب
اولین موردی که برای قالب های وردپرسی نیازه فایل های اصلی قالبه! این فایل ها تمامی فایل های قالب رو شامل میشه اما خب ما به همه ی اونها در کنار هم برای کارکرد درست سایت احتیاج داریم!
برای نمونه، هر دو فایل function.php و style.css نیاز هستند. لیست هایی در function.php موجوده که برای سفارشی سازی وردپرس به کار میره و شیوه نامه نیز برای موارد کاربردی دیگه و تقریبا میتونیم بگم استایل سایت استفاده میشه.
تمامی فایل ها به صورت طبقه بندی شده موجب به وجود اومدن فایل قالب میشن که اونها رو به دو بخش تقسیم میکنیم:
دسته ای که عملکرد اونها خارج از حلقه وردپرس است و دسته ای که عملکرد اونها داخل حلقه است.
حلقه ی وردپرسی برای بخش محتوا و پست ها و برگه ها استفاده میشه.
فایل های قالب خارج از حلقه
زمانی که به فایل های خارج از حلقه مراجعه میکنیم، معنیش اینه که مولفه هایی از برگه ی شما خارج از نوشته یا محتوای اصلی برگه می باشد.این مورد شامل محتوا در سربرگ و پانوشت میشه. سربرگ شامل تمامی کدهای اچ تی ام ال و اطلاعات اصلی هستش که قبل از مشخص شدن محل محتواهای سایت مشخص میشه و پانوشت شامل همه چیز بعد از نوشته ها و محتوای داخلی سایته.فایل سربرگ با عنوان header.php و فایل پانوشت footer.php گفته میشه. هر دو فایل خارج از حلقه ی وردپرسی داخل پوسته قرار دارند.
فایل مهم دیگه ای که در پوسته قرار گرفته sidebar.php هستش. این فایل برای تمام محتواهایی که خارج از ویرایشگر هستند.معمولا این فایل به صورت زنده در گوشه ی سمت راست یا چپ قرار گرفته، اما این فایل در واقع میتونه در هر جایی قرار بگیره و بستگی به نوع قالب داره.
اخرین بخش، فایل comment.php در قالب هستش که در پایان هر پست وردپرسی قابل رویت هستش. این فایل میتونه کمی پیچیده باشه اما یک فرم ساده ای است که شامل کدهای اچ تی ام ال و پی اچ پی میشه.
فایل هایی که خارج از حلقه وجود دارند نیز بسیار حائز اهمیتند اما ساختار اصلی سایت های وردپرسی به فایل های قالب که شامل محتوا میشه و در حلقه هستند بستگی داره.
صفحه اصلی
شاید مهمترین صفحه در سایت وردپرسی صفحه ی اصلی باشه. زمانی که کاربر از صفحه ی اصلی سایت بازدید میکنه وردپرس به دنبال فایل index.php میگرده و اون رو نمایش میده. این یکی از کوچکترین خصوصیات سلسله مراتبی قالب هاست.
صفحه هایی مثل بایگانی، برگه های یکتا و … نمونه هایی از این قبیل هستند که به index.php مربوط میشن.
فایل دیگه ای که بر روی صفحه ی اصلی اثر میذاره front-page.php است. اگه این فایل در داخل قالب وجود داشته باشه، صفحه ی index.php نادیده گرفته میشه و اولویت با این فایل است. دو راه برای استفاده از front-page.php وجود داره! اولین راه به استفاده از لیست برگه ها برمیگرده. هرچند، این برگه میتونه به عنوان یک برگه ی ایستا بکار بره که از بخش تنظیمات میشه تنظیم کرد.
به خاطر داشته باشید، فایل index.php و front-page.php میتونن کدهای یکسانی رو شامل بشن و صفحه ی نخست یکسانی رو ایجاد کنید. هر چند front-page.php فقط توسط وردپرس برای ایجاد صفحه ی اصلی استفاده میشه در حالی که index.php به صورت پیش فرض تمامی قالب ها با هر سیستمی در نظر گرفته میشه!
صفحه ی بایگانی
برگه ای است که به صورت یک جا تمامی موارد مهم سایت رو نمایش میده. این موارد شامل صفحات نویسندگان، دسته ها، پست های سفارشی، اطلاعات برگه ها و هر مورد دیگه ای رو میتونه شامل بشه.
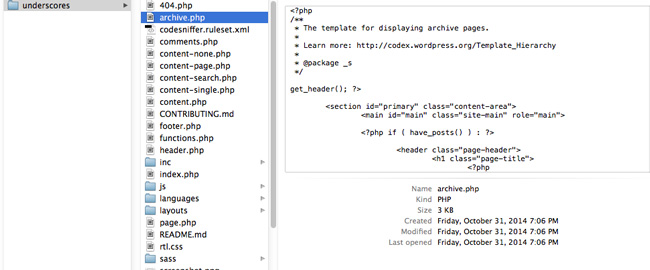
پوسته پیش فرض برای این برگه زیاد جذابیت نداره که معمولا هم پوسته ی خاصی رو برای این برگه در نظر نمیگیرن و به صورت عادی از اون استفاده میکنند. فایل Archive.php مورد ضروری در پوسته به حساب نمیاد اما میتونه به راحتی از index.php فرمان بگیره. هر چند ایده ی خوب اینه که این صفحه دارای یک ساختار خوبی برای خودش باشه.
پس اگه قرار باشه به صورت سلسله مراتبی نشون بدیم به اینصورت میشه :
archive.php
index.php
دوست ندارم خسته بشید پس اگه اجازه بدید برای جلسه ی امروز بحثمون رو خاتمه بدیم و بقیه موارد رو در جلسه ی بعدی ادامه بدیم. شما هم بتونین بهتر به تجزیه و تحلیل این موارد بپردازید!
روزهایتان آفتابی






rka700326 4 سال عضو همیار وردپرس
سلام سایت خوبی دارید. اینجا نوشته جلسه 30 بقیه جلسات کجان؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
از منوی اصلی در بالای سایت وارد آموزش رایگان بشید
rka700326 4 سال عضو همیار وردپرس
اموزش رایگان که خو.دش 98 صفحه داره سرچ هم جواب نمیده میشه لینکشو توی کامنت بزارید لطفا؟ لینک صفحه ای رو که از قسمت 1 تا اخر لیست کرده
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
مدرسه وردپرس با آدرس زیر
https://hamyarwp.com/category/articles/wordpress-school/
ومدرسه ووکامرسی رو با آدرس زیر
https://hamyarwp.com/category/articles/woocommerce-school/
دنبال کنید.
آیدین پیرهادی 9 سال عضو همیار وردپرس
سلام خسته نباشید
خانوم کوهستانی من چندماهه دارم دنبال این میگردم که صفحه تک محصول رو چجوری طراحی کنم.فایل single-product.php هم اضافه کردم ولی وقتی رو صفحه فروشگاه رو یه محصول کلیک میکنم همه محصولات میره و فقط همون یه محصول رو نشون میده و نمیره داخل صفحه محصول.خواهشا بگید چکارکنم واقعا ذهنمو درگیر کرده.ممنونم
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
بهتره با المنتور طراحی بشه. بهترین کار همینه.
mah.moghaddam 4 سال عضو همیار وردپرس
با سلام و وقت بخیر
من متاسفانه برگه مربوط به صحفه اصلیم دیگه اصلا محصولات و نوشته های وبلاگ و …رو نشون نمیده… شما دلیلشو میدونین؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
افزونهای جدید اضافه کردید یا کدی وارد کردید که این اتفاق افتاده
مجتبی
سلام من فایل index.html در قالب سایتم موجوده ولی وقتی بازش میکنم هیچی توش نیس ولی index.php داخلش پر از کده
کدوم مهم تره ؟ ایا index .html ک داخل کدی نیس رو حذف کنم ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بله index.html به همراه قالب وارد سایت شده و فایل ضروری نیست
محمد ابوطالبی
سلام من در حال ساخت پوسته هستم می خواستم بدونم برای اتصال یک صفحه دیگه ب index از چه کدی باید استفاده کنم چون اگر ادرس مستقیم بدم پوشه هایم رو داخل می شه می خواستم بدون ورود ب پوشه ها این کار رو انجام بدم
sadeghaslami 8 سال عضو همیار وردپرس
سلام خانوم کوهستانی
وقتی از افزونه firebug استفاده میکنم کدهای html رو به من نشون میده و میتونم اونها رو ویرایش کنم .که البته بعد از یک بار رفرش کردن همه از بین میره.حالا سوالم اینه چطور میتونم همون کدها رو به طور دائمی ویرایش کنم.مثلا در قسمت کامنتها مینویسه (محمد صادق اسلمی گفت:) من میخوام (گفت )رو حذف کنم .ولی داخل هیچکدوم از کدها نوشته های فارسی نیست.از طریق نرم افزار poedit هم که نمیشه.لطفا راهنمایی کنید.
پ.ن میدونم سوالم بی ربط با پست بالا بود.ببخشید