
آخرین بروز رسانی در تاریخ 1394/09/27
تغییر اندازه ی فونت نوشته ها در وردپرس
سلام؛
همانطور که در محیط Microsoft Word نوشته های خود را در اندازه و فونت های مختلفی ایجاد می کنیم، تمایل داریم که در محیط سایت نیز همین کار را انجام دهیم. در وردپرس به صورت پیش فرض گزینه ای برای مشخص کردن اندازه ی فونت نوشته ها وجود ندارد اما راه هایی هست که بتوان این امکان را به ویرایشگر وردپرس اضافه کرد. ما در آموزش وردپرس برای شما دو روش در نظر گرفتیم که با انجام هر یک از آن ها می توانید امکان افزودن اندازه ی فونت را داشته باشید.
روش اول – استفاده از تیتر پاراگراف (pragraph Headings)
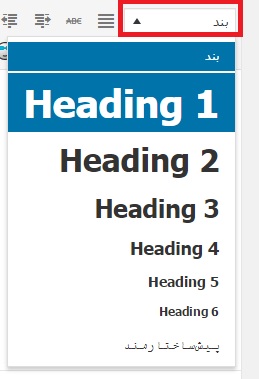
گاهی اوقات افراد برای مهم جلوه دادن بخشی از متن خود آن را به صورت بزرگتر می نویسند تا مخاطب دقت بیشتری به آن داشته باشد! برای اینکار نیاز به نصب هیچ افزونه ای نیست زیرا وردپرس خود چنین قابلیتی را با عنوان “بند” در ابزار موجود در بالای ویرایشگر وردپرس قرار داده است.
همانطور که می بینید اندازه هایی از Heading1 تا Heading6 مشخص شده که به ترتیب از بزرگ به کوچک چیده شده است و بنا به اهمیت موضوع می توانید از آن ها استفاده کنید.
گزینه ی “پیش ساختارمند” برای استفاده در کدها می باشد. اگر می خواهید قطعه کدی در مطلب خود قرار دهید فونت شما با این گزینه هماهنگ خواهد شد.
نکته ی مهم!!! بهتر است بدانید به صورت استاندارد، از بخش بند ها بیشتر برای تیترها و سرتیترها استفاده می شود و استفاده از آن در متن اصلی کارایی چندانی ندارد. پس برای تغییر اندازه ی فونت در متن چه کنیم؟
روش دوم – استفاده از افزونه ی Tiny MCE Advanced Plugin
این افزونه قادر است امکانات بسیار زیادی را به ویرایشگر وردپرس اضافه کند. از جمله یکی از این امکانات اندازه ی قلم است که ما به دنبال آن هستیم.
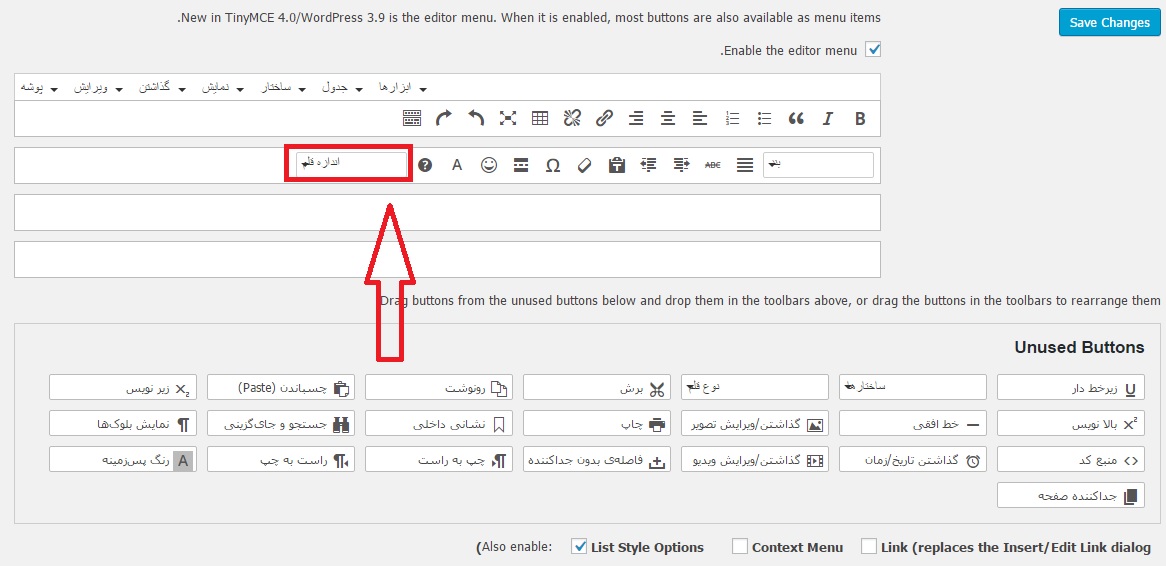
افزونه را نصب و راه اندازی می کنیم سپس آن را فعال می کنیم. پس از فعال سازی به گزینه ی تنظیمات>> Tiny MCE Advanced می رویم تا امکانات را اضافه نماییم.
این افزونه خاصیت کشیدن و رها کردن (Drag&Drop) دارد. شما می توانید هر گزینه ای را که می خواهید از منوی پایین یعنی “Unised Buttons” انتخاب کرده و به منوی بالایی انتقال دهید.
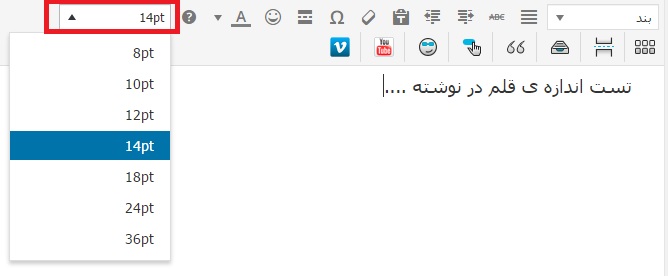
در حال حاضر ما اندازه ی قلم را به منوی بالا منتقل کردیم. حال تنظیمات را ذخیره می کنیم و به ویرایشگر وردپرس مراجعه کرده تا تغییرات را مشاهده کنیم.
همانطور که می بینید دیگر می توانید نوشته های خود را در اندازه های دلخواه وارد کنید.
جمع بندی!
زمان هایی پیش می آید که می خواهید بخشی از متن خود را بزرگتر بنویسیم و یا اینکه اندازه ی قلم خود را تغییر دهیم. دو روش برای حل این مشکل در وردپرس وجود دارد که امروز برای شما هر دو روش را توضیح دادیم. این دو روش عبارت است از :
1- استفاده از بند در وردپرس
2- استفاده از افزونه ی Tiny MCE
دانلود افزونه ی Tiny MCE Advanced Plugin









مسجدامام حسن مجتبی(ع)شهرامام
سلام
من تو پست قبلی هم نظر گذاشتم
مال من اصلا نیستش
نه دیداری و نه نوشتاری میشه راهنمایی کنید چجوری دوباره فعالش کنم
bahar 10 سال عضو همیار وردپرس
سلام
شما اول افزونه ی TinyMCE رو نصب و فعال سازی کنید و سپس وارد تنظیماتش بشید و با Drag@Drop اضافه کنید و به روز رسانی کنید تا ظاهر بشه
با احترام
مجید
سلام چطوری فعال میشه؟
بهار کوهستانی 10 سال عضو همیار وردپرس
شما پس از نصب افزونه و فعال کردن در منوهای پنل ادمین وردپرس خود عنوان Tiny MCE رو می بینید ، وارد که بشید می تونید هر ابزاری رو که مدنظر هست Drag& drop کنید.
پیروز باشید
سجاد
سلام به یه نویسنده نیاز مندیم با حقوق لطفا خبرم کنیدtg23@yahoo.com
میثم
ارور کامل اینه
Notice: load_plugin_textdomain was called with an argument that is deprecated since version 2.7 with no alternative available. in /home/taktosi1/public_html/wp-includes/functions.php on line 2910

Warning: Cannot modify header information – headers already sent by (output started at /home/taktosi1/public_html/wp-includes/functions.php:2910) in /home/taktosi1/public_html/wp-includes/pluggable.php on line 876
اگه وارد صفحه اصلی سایت هم بشید ارورهای دیگه ایی هم میبینید
توی انجمن وردپرس مشکل رو گفتم اما کسی پاسخ نمیده و کمکم نمیکنه
میثم
آقای حاجی محمدی شاید نباید این مسئله رو از شما میخواستم
ولی واقعا شرمنده و معذرت
بخدا کسی رو غیر از شما نمیشناسم
اگه کمکم کنید برگترین لطف رو در حقم انجام میدید
بازم ممنون
میثم
سلام آقای حاجی محمدی
من تازه کار وردپرسم
متاسفانه واسم مشکلی پیش اومده که توی اپلود مشکل داشتم و بعضی صفحات سفید میومد بالا
توی یکی از فایلهای اصلی تغییر دادم تا عیب یابی بکنه ، و ارورهایی میده که سردرنمیارم
مقلا میرم پیشخوان این ارور رو میده
Warning: Cannot modify header information – headers already sent by (output started at /home/taktosi1/public_html/wp-includes/functions.php:2910) in /home/taktosi1/public_html/wp-includes/pluggable.php on line 876
واقعا نمیدونم چیکار کنم
توی اینترنت کسی رو نمیشناسم کمکم کنه غیر از شما
ممنون میشم این لطف رو در حقم بکنید آقای علی
پسورد وردپرسم رو بهتون بدم که درستش کنید
من هیچی سر در نمیارم
اگه میشه ایمیل بزنید ، من منتظر ایمیلتون هستم
مسعود
با سلام
سوالم شاید زیاد به این موضوع مربوط نباشه ولی باز به ویرایشگر مربوط میشه
من برای جلوگیری از اسپم در دیدگاه ها از افزونه SI CAPTCHA Anti-Spam استفاده کردم و به خوبی در نظرات داره کار میکنه و برای ارسال نظر باید کد رو وارد کرد تا نظر ارسال بشه ولی همچنان اسپم وارد سایت میشه و روزانه چندین اسپم پاک میکنم
چطور ممکنه با وجود کد امنیتی در دیدگاه ها اسپم وارد کنن.
راه حل جلوگیریش چیه
کد اکسیمت رایگان باید از کجا بگیرم
علی حاجی محمدی 13 سال عضو همیار وردپرس
از خود سایتش !
یه پلن رایگان داره 😀
پرهام ملکی
آقا علی دستت درد نکنه حسابی مشکل منو حل کردی. خیلی ممنون
تور
نسخه جدید این افوزنه با وردپرس جدید سازگاره
رضا سپه وندی
افزونه کاملیه
اما با نسخه های جدید وردپرس مشکل داره اینگار
مصرف سی پی یو رو کمی بالا میبره