
آموزش افزودن گوگل آنالیز به وردپرس
سلام دوستای عزیز وردپرسی؛
فکر میکنم شما هم درباره ی گوگل آنالیز یا به اصطلاح Google Analytics بارها شنیده اید و از آن استفاده می کنید!یکی از بهترین و قدرتمند ترین راه ها برای زیر ذره بین قرار دادن و یا به اصطلاح مانیتورینگ سایت ها می باشد.
حال وردپرس راه های مختلفی رو برای افزودن رگوگل آنالیز در وبسایت ها محیا کرده است.این تکنیک باعث میشه که استفاده از افزونه ها و سفارشی سازی آن ها در ناحیه ی مدیریتی وردپرس ساده تر بشه. ما در این مقاله سعی می کنیم ۵ روش رو برای افزودن گوگل آنالیز در وبسایت وردپرسی شما بررسی کنیم.
افزودن گوگل آنالیز به وردپرس:
شاید بهترین راه اضافه کردن گوگل آنالیز به وبسایت از طریق پلاگین باشد!تعداد بیشماری افزونه برای این امر وجود دارد اما در اصل همه ی آنها یک کار را انجام می دهند: “افزودن کد اختصاصی گوگل آنالیز به صفحه ی وبسایت شما!”
بنابراین نیاز به لیست کردن تمامی آن ها نیست در عوض بیایید با هم به بررسی آن دسته از افزونه هایی که موثرتر هستند و چگونگی اضافه کردن آن با کد و بدون احتیاج به افزونه بپردازیم.
Google Analytics for WordPress :
این افزونه شاید یکی از موثرترین روش ها برای ادغام کردن گوگل آنالیز در سایت باشد. این افزونهی سفارشی سازی شده کد های پیگیری را کنترل می کند به طوری که موقعیت کجا باشد ؟چطور پیگیری شود؟و چطور استفاده شود؟ در اینجا به بهترین خصوصیات این افزونه اشاره می کنیم:
۱- نصب سریع و آسان
۲- ردیابی آسنکرون
۳- پشتیبانی از موقعیت های سفارشی کدهای پیگیری
۴- پیگیری سرعت سایت به صورت اتوماتیک
۵- پیگیری لینک ها ،دانلودها،ورودها، ثبت نام های داخلی و خارجی
۶- پشتیبانی متغیرهای سفارشی
۷-پشتیبانی از فضاهای محلی با فایل ga.js
علاوه بر اینها خصوصیات دیگری نیز وجود دارد که بسیار یکپارچه و منسجم در کنار یکدیگر هستند اما مهمترین بخش ها همین مواردی بود که گفته شد!
Google Analyticator:
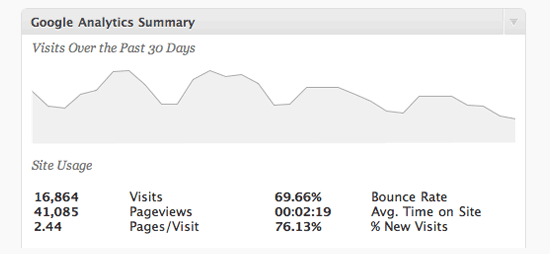
افزونه ی مذکور یکی دیگر از راه های ادغام کردن گوگل آنالیز با وبسایت قدرتمند وردپرسی می باشد.به علاوه مقدار زیادی از تنظیمات پیکره بندی را دارد.دو روش برای نمایش ایستا به صورت بسیار ساده در اختیار شما قرار می گیرد. در این افزونه تعداد صفحات و تعداد بازدید آن به صورت شمارش شده قرار میگیرد و سپس در ناحیه ی مدیریتی،شامل ابزارک داشبوردی برای نمایش تمامی اتفاقات اخیر می باشد.مثل تصویر پایین:
ویژگی ها :
۱- نصب ساده و روان ( بدون نیاز به UID)
۲- ردیابی آسنکرون
۳-ابزارک داشبورد با آخرین آمار
۴- تنظیمات ابزارک برای نمایش آخرین آمار
۵-پیگیری لینک ها،دانلودها و سرعت ساید به صورت داخلی و خارجی
۶-پشتیبانی از کدهای پیگیری پیشرفته ی گوگل
۷-پشتیبانی از حالت محلی
خصوصیات دیگری نیز وجود دارد اما این مواردی که گفته شد مهمترین ویژگی های این افزونه است.این افزونه تنظیمات بسیار خوبی دارد و حتی شما می توانید آناه را به راحتی انتخاب کنید.
Google Analytics:
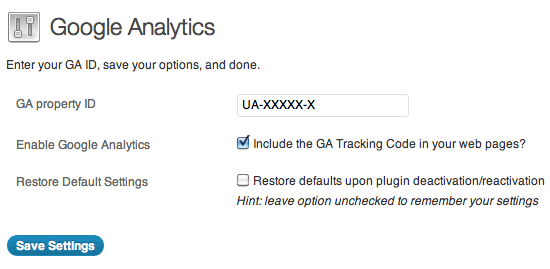
این افزونه با افزودن کدهای پیگیری به حالت آسنکرون فعال سازی می شود. این افزونه با حداقل تنظیمات ممکن و حالت پایه ای طراحی شده است و به راحتی قابل فعال سازی و حالت غیر فعال کردن می باشد. پس از فعال سازی افزونه می توانید از صفحه ی تنظیمات دیدن کنید و شناسه ی گوگل آنالیز خود را وارد نمایید:
اگر شما به محیطی تمییز و مرتب احتیاج دارید، ساده ترین راه افزودن کد پیگیری گوگل آنالیز در پنل مدیریتی وردپرس است. که این کار با افزونه ی Google Alaytics قابل انجام است.البته بهتر است بگوییم این افزونه بهترین و ساده ترین راه ممکن است!
Google Analytics Dashboard:
قبل از اینکه بخوایم گوگل آنالیز را بدون افزونه اضافه کنیم، می توانیم از داشبورد گوگل آنالیز استفاده کنیم.برخلاف دیگر افزونه های گوگل آنالیز این افزونه نیاز به افزودن کد پیگیری ندارد اما در عوض آمار و اطلاعات وردپرس شما را در داشبورد نمایش می دهد.این مورد برای نگه داشتن کد بسیار مفید است زیرا بدون وارد شدن به اکانت قابل اجراست.
به طور کلی این افزونه ی مطلوبی است اما مواردی است که باید درباره ی آن گفته شود؛
افزونه ی Google Analytics Dashboard انبوهی از اطلاعات را در پایگاه داده انبار می کند که منجر به پر شدن بیش از حد جداول می شود.بنابراین اگر با استفاده از این افزونه این اتفاق برای شما افتاد ممکن است از دیدن کدهایی مانند نمونه چشم پوشی کنید و این خود یک خطر بزرگ است!
SELECT option_name FROM wp_options WHERE option_name LIKE '_transient_timeout%' AND option_value < now(); SELECT option_name FROM wp_options WHERE option_name LIKE '_transient_gad%' AND option_value < now(); SELECT option_name FROM wp_options WHERE option_name LIKE '_transient_gad%';
اگر این مورد برای شما پیش آمد باید از کدهای زیر در فایل function.php استفاده کنید:
add_action( 'wp_scheduled_delete', 'delete_expired_db_transients' );
function delete_expired_db_transients() {
global $wpdb, $_wp_using_ext_object_cache;
if( $_wp_using_ext_object_cache )
return;
$time = isset ( $_SERVER['REQUEST_TIME'] ) ? (int)$_SERVER['REQUEST_TIME'] : time() ;
$expired = $wpdb->get_col( "SELECT option_name FROM {$wpdb->options} WHERE option_name LIKE '_transient_timeout%' AND option_value < {$time};" );
foreach( $expired as $transient ) {
$key = str_replace('_transient_timeout_', '', $transient);
delete_transient($key);
}
}
البته قبلا مطلبی راجع به این افزونه نوشته بودیم که نحوه ی کارکرد و حتی دانلود این افزونه برای شما توضیح داده شده بود، اگر تمایل به استفاده از این افزونه دارید برای اطلاعات بیشتر شما رو دعوت میکنم که این قسمت را مطالعه نمایید!
افزودن گوگل آنالیز بدون افزونه :
راه اندازی گوگل آنالیز به صورت زیر می باشد:
۱- افزودن شناسه ی گوگل آنالیز
۲-شامل کدهای پیگیری در صفحات وب
کد رهگیری:
برای فعال سازی کد رهگیری شناسه ی خود را در کد UA-xxxxx-x جایگزین کنید و موقعیت آن را به صورت زیر مشخص کنید:
۱- فقط قبل از بسته شدن تگ <head/>
۲- فقط قبل از بسته شدن تگ <body/>
کد زیر را در یکی از دو حالت گفته شده قرار دهید.
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
افزودن گوگل آنالیز با function.php:
با وردپرس، سه مورد از جدیدترین راه ها وجود دارد:
۱- افزودن مستقیم آن به قالب در footer.php
۲- شامل بخش قالب در function.php
افزودن کد به وسیله ی افزونه
افزودن کد پیگیری به صورت مستقیم :
فقط فایل footer.php قالب خود را باز کنید و کد را قبل از بسته شدن تگ <body/> قرار دهید.سپس فایل را در هاست بارگذاری کنید!
افزودن کد در فایل function.php:
فقط با افزودن کد در فایل function.php در قالب به نتیجه ی مطلوبی خواهید رسید!
// Include the Google Analytics Tracking Code (ga.js)
// @ https://developers.google.com/analytics/devguides/collection/gajs/
function google_analytics_tracking_code(){
$propertyID = 'UA-XXXXX-X'; // GA Property ID
if ($options['ga_enable']) { ?>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '<?php echo $propertyID; ?>']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<?php }
}
// include GA tracking code before the closing head tag
add_action('wp_head', 'google_analytics_tracking_code');
// OR include GA tracking code before the closing body tag
// add_action('wp_footer', 'google_analytics_tracking_code');







funny knights 7 سال عضو همیار وردپرس
سلام
بنده سایتی رو در گوگل وریفای کردم ولی الان برای افزونه های مختلف مثل سئو و گوگل آنالیز که به مجوز گوگل نیاز دارند نمی توانم کد دریافتی رو ثبت کنم.
مثلا در افزونه سئو خطای موجود نبودن کاربر(ثبت نبودن سایت در ایمیل) و در افزونه گوگل آنالیز خطای تحریم ایران رو میده. با VPN هم امتحان کردم نشد.
راه حلی دارید؟
تشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
منظور شما وریفایی هستش که داخل یواست سئو از شما میخواد؟
funny knights 7 سال عضو همیار وردپرس
در قسمت تعیین هویت با گوگل در یواست سئو،که پنجره انتخاب کاربر گوگل پاپ آپ می شه و ما ایمیل رو انتخاب می کنیم و بعد کد میده.
بنده کد رو که وارد می کنم و تصدیق رو می زنم اخطار می ده و میگه کاربری موجود نیست.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دو مورد هست که باعث میشه نتونیم تایید هویت رو انجام بدیم:
1- استفاده از هاست ایرانی
2- تحریم گوگل
سید امیررضا نواب طهرانی 6 سال عضو همیار وردپرس
با سلام
از تاریخ ۱۸ اردیبهشت ۱۳۹۳
به بعد گوگل انلاتیک 7 انقلاب اساسی داده سایتشو
مطنئنین اطلاعاتتون درسته؟؟
حسام
سلام
من با این افزونه Insert Headers and Footers کد را دادم بهش
ازوقتی که کد رو دادم به این افزونه سایتم تو قسمت لود گیر میکنه و هیچ چیزی رو نمایش نمیده فقط هم صفحه اصلیش اینطوریه ولی فروشگاش کار میکنه
قالبمم ظریف هستش خواهشا کمک کنید
محمدرضا
سلام ، افزونه گوگل آنالیتیک داشبورد رو نصب کردم اما ارور میده که گوگل api به کشور شما سرویس نمیده! . راهی داره برای دور زدن تحریم ؟ یا افزونه های دیگه این مشکلو ندارن ؟
علیزاده
این قسمت زیر رو متوجه نشدم، امکانش هست توضیح بدید که چی رو چک میکنه ؟!
if ($options[‘ga_enable’]
مرسی
میثم محمدی
سلام.خسته نباشید.پشتیبان سایت من اجازه گذاشتن کد آنالیتیک رو نمیدن و گفتن به وسیله وبمستر میشه فعالش کرد.
سوالم اینه که این گفته صحیحه یا خیر و چقدر طول میکشه با این روش آمار سایت رو نشون بدن؟
کاظم
سلام ممنون از مطلب مفیدتون
من اسکریپت رو کپی و قبل از پیست کردم!!! حالا از کجا بدونم که درست اجرا شده و کار می کنه؟
منصور
با سلام قالب من زفایر هستش و زبان ویرایشگرش فرق داره تگ و رو ندارم میتونید راهنمایی بفرمایید این کد رو چطور میشه وارد کر؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
متوجه نشدم! چه تگی رو ندارید ؟
اسماعیل
سلام ، خیلی بد توضیح داده بودید اصلا گیج شدیم رفت بخصوص قسمت بدون افزونه
مهدوی
موافقم
بهزاد رنجبر
سپاس. مطلب فوق العاده اي بود. ساده و روان نوشته شده بود و اطلاعات كامل و مفيدي داشت.سپاسگزارم