
سلام دوستان!در مطلبی به نام: 6 قدم در طراحی سایت وردپرسی ,دو سایت رو معرفی کردم که در طراحی سایت به ما کمک می کنند.در این مقاله تلاش میکنم چند ابزار دیگه رو هم معرفی کنم این ابزارها معروف نیستند و کاربردی بودنشون بستگی به کاری که شما قصد دارید انجام بدید داره.
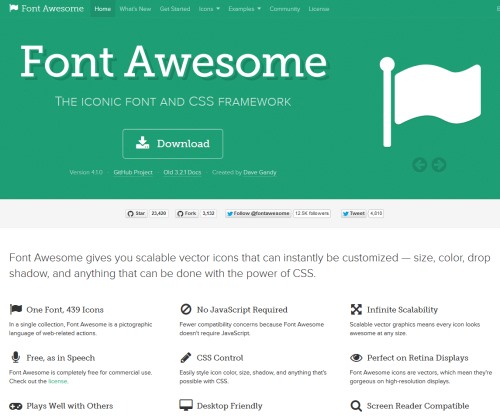
FONT AWESOME
این سایت پر از ایکون هایی هست که مقل فونت قابلیت مقیاس پذیری دارند و در واقع وکتوری طراحی شده ایند.
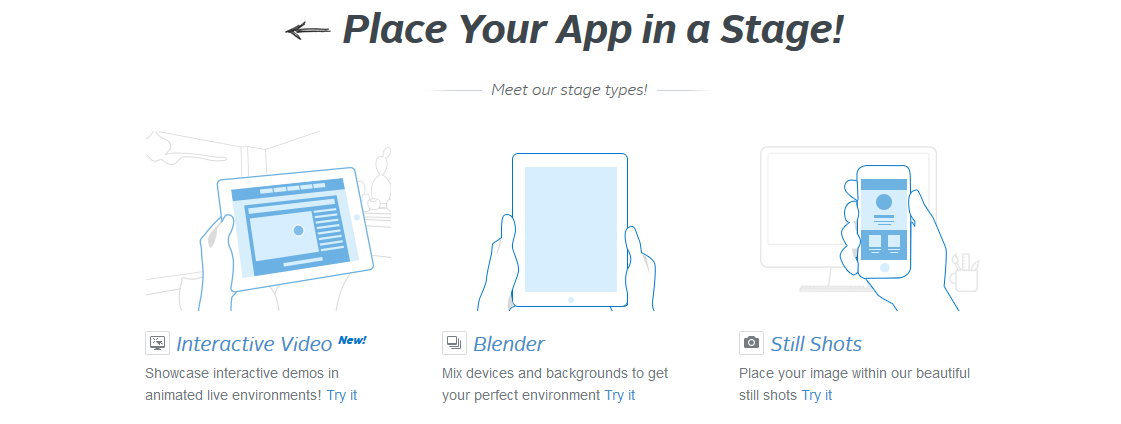
PLACEIT
با این وبسایت می توانید نمایشی از سایت یا صفحه ای که طراحی کردید رو در انواع دستگاه های مختلف ببینید از ایفون گرفته تا تبلت و …
در ضمن می توانید برای تبلیغ پوسته یا سایتی که طراحی کردید از همین تصاویر استفاده کنید.
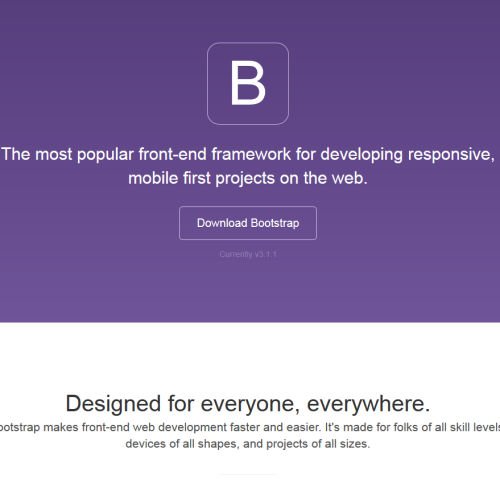
BOOTSTRAP
BOOTSTRAP ابزاری برای طراحی صفحات وب به صورت واکنش گرا هست تا در تمام دستگاه ها از تلفن تا دسکتاپ ها نمایش بسیار خوبی از سایت رو داشته باشیم .با BOOTSTRAP به جای استفاده از چند فریم ورک فقط از همین نرم افزار برای تمام کارها استفاده میشه.
سایت BOOTSTRAP
راستی اگه قصد یادگیری BOOTSTRAP رو دارید,همیار پکیچ فارسی آموزش BOOTSTRAP رو اماده کرده که متوانید از این لینک ببینید:صقحه پکیج BOOTSTRAP
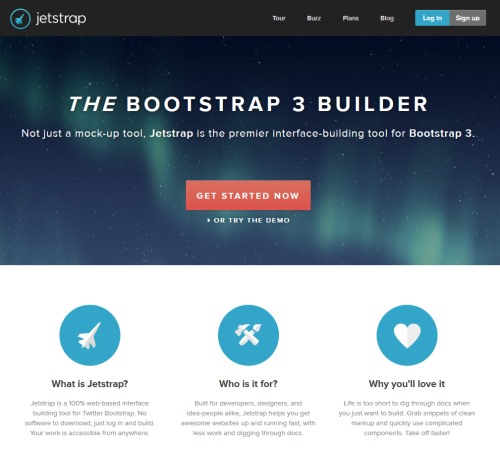
JETSTRAP
JETSTRAP رو میشه BoostStrap آنلاین در نظر گرفت.برای طراحی سایت های واکنش گرا بدون هیچ مشکلی و با رابط کاربری فوق العاده.
سایت JETSTRAP
COLOR
پیدا کردن کد یک رنگ شاید کار سختی باشه اما با این وبسایت,پیدا کردن کد هر رنگ فقط با حرکت دادن موس روی صفحه انجام میشه!
UNSPLASH
این سایت پر از عکس های با کیفیت و مناسب هست که هیچ کدام حق کپی رایت ندارند و به راحتی میشه از اونها استفاده کید.
WHATFONT FOR CHROME
این ابزار در واقع افزونه ای هست که به مرورگر کروم این اجازه رو میده تا فوت هایرو شناسایی کنه.اگر به سایتی رفتید و فوت استفاده شده در اون رو دوست داشتید می توانید با این افزونه نام این فونت رو پیدا کنید.
صفحه افزونه WHATFONT FOR CHROME
ICOMOON
ابزاری برای پیداکردن ایکون ها و ایکون فونت ها با بیش از 3500 ایکون.
STYLE TILES
این سایت یه psd فوتوشاپ به ما میده که با اون میشه ظاهر اولیه یه سایت رو به مشتری نشان داد و به صورت دستی تغییر داد تا نمایی بهتر از سایت در ذهن هر دونفر شکل بگیره.
همیار وردپرس
در مقاله ای که اول همین نوشته اشاره کردم به نیاز به افزونه های جدید و کاربردی و همینطور قالب های از پیش اماده برای سرعت بحشیدن به طراحی و دادن کیفیت و تفاوت به سایتمون اشاره کردم.شما در همیار وردپرس می توانید هر چیزی رو درباره ی وردپرس پیدا کنید.اون هم به صورت فارسی و معمولا رایگان.
سایت همیار وردپرس















saatkooki 8 سال عضو همیار وردپرس
عالی بود. بسیار خوب و کارآمد
بیشتر از این پست ها بذارید