
افزونه اینستاگرام برای وردپرس
اینستاگرام، محبوبترین شبکه اجتماعی جهانی شناخته شده است و در سراسر دنیا طرفداران بسیاری دارد و روزانه به تعداد کاربران آن افزوده میشود. این شبکه اجتماعی با امکانات پیشرفتهای که داراست توانسته بستر مناسبی برای دارندگان کسب و کارهای آنلاین باشد تا بتوانند به صورت رایگان خود و زمینه فعالیتشان را به مردم معرفی کنند و با تبلیغات و برند سازی تجارت الکترونیک مخاطبان و فروش خود را افزایش دهند. یکی از اقداماتی جذابی که وجود دارد نمایش تصاویر و امکانات اینستاگرام در وردپرس میباشد که این قابلیت با افزونه نمایش پست های اینستاگرام در وردپرس امکانپذیر میباشد. اگر شما نیز قصد دارید پستها و تصاویر موجود در اینستاگرام را در سایت وردپرسی خود اضافه نمایید با ما تا آخر این مقاله همراه باشید تا به معرفی و آموزش یک افزونه اینستاگرام برای وردپرس بپردازیم.
افزونه اینستاگرام برای وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- افزونه AccessPress iFeeds چیست؟
- آموزش نمایش پست های اینستاگرام در وردپرس با AccessPress iFeeds
افزونه AccessPress iFeeds چیست؟

افزونه رایگان AccessPress iFeeds با بیش از 10 هزار نصب فعال توسط تیم Access Key طراحی و برنامه نویسی شده است، این افزونه محبوب امکان نمایش پستهای اینستاگرام شما را در 3 طرح مختلف در وردپرس فراهم میکند و با کاربری کاربر پسند و آسانی که دارد تمام افراد بخصوص مبتدیان قادر به استفاده از آن خواهند بود.
آموزش نمایش پست های اینستاگرام در وردپرس با AccessPress iFeeds
برای استفاده از این پلاگین کاربردی ابتدا از مخزن وردپرس نسبت به نصب آن اقدام نمائید. پس از نصب و فعالسازی افزونه گزینهای به نام AccessPress iFeeds به پیشخوان وردپرس شما اضافه خواهد شد.

با کلیک بر روی AccessPress iFeeds وارد تنظیمات افزونه خواهید شد و صفحهای مانند تصویر زیر نمایان میشود که دارای چندین سربرگ میباشد.
سربرگ Profiles
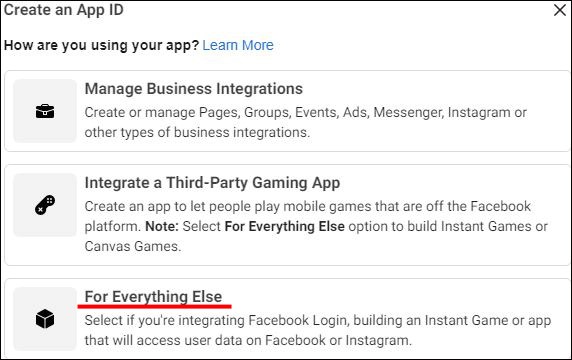
در این سربرگ میتوانید تنظیماتی را که برای نمایش فیدهای اینستاگرام لازم است تنظیم کنید. پس از آخرین تغییرات در api اینستاگرام، میبایستی شناسه و رمز مخفی برنامه اینستاگرام را داشته باشید. برای این کار ابتدا باید وارد صفحه developers.facebook.com شوید و گزینهی Create App را انتخاب کنید، با انتخاب این گزینه صفحهای مانند تصویر زیر نمایان خواهد شد.

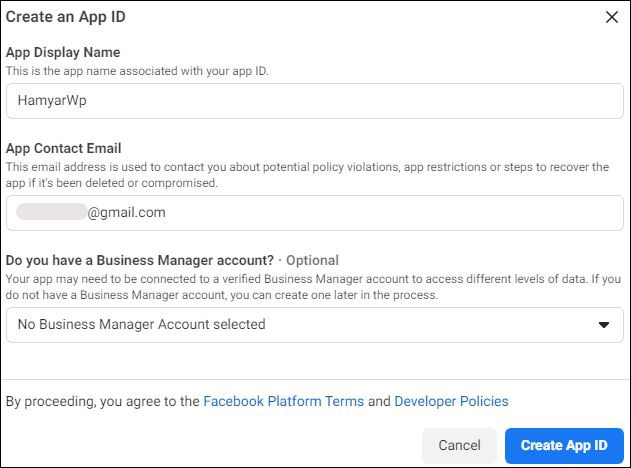
مطابق تصویر بالا گزینه For Everything Else را انتخاب و وارد پنجرهی زیر میشویم، در این صفحه یک نام و ایمیل از شما خواسته میشود که این نام مرتبط با شناسه برنامه شما است و از آدرس ایمیل برای ارتباط با شما در موارد احتمالی، محدودیتهای برنامه یا مراحل بازیابی برنامه در صورت حذف یا خطر هک شدن استفاده می شود، پس از تکمیل اطلاعات بر روی Create App ID کلیک کنید.

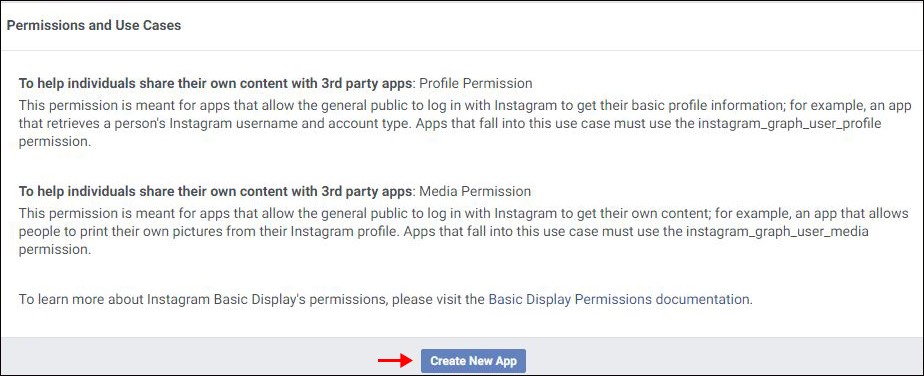
سپس وارد صفحه جدیدی خواهید شد و از بین موارد موجود بر روی گزینهInstagram Basic Display کلیک نمایید و پس از نمایش صفحه جدید Create New App را انتخاب کنید.

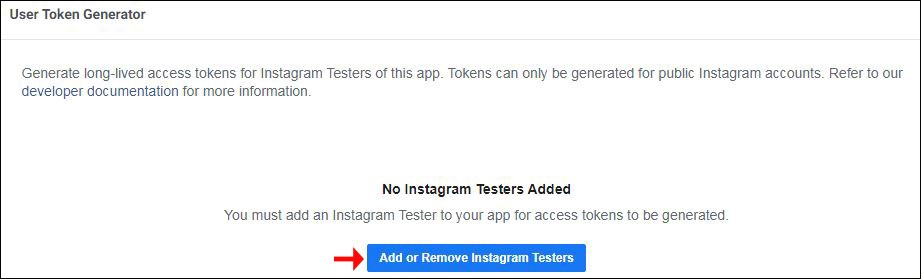
در مرحله بعد صفحهای نمایش داده خواهد شد که Instagram App ID و Instagram App Secret را مشاهده خواهید کرد اما قبل از هر گونه اقدامی ابتدا در قسمت پایین صفحه گزینه Add or Remove Testers را بیابید و بر روی آن کلیک کنید.

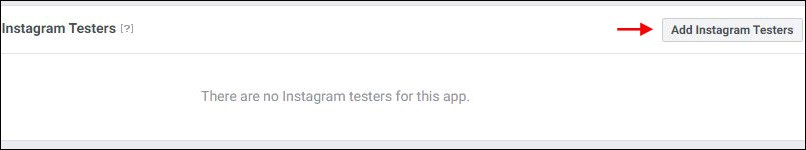
پس از کلیک بر روی گزینه فوق صفحهای مشاهده خواهید کرد که باید گزینه Add Instagram Testers را انتخاب نمایید.

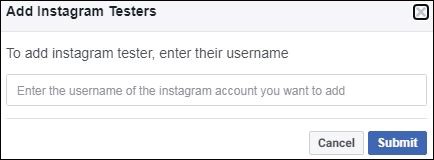
سپس در این قسمت میبایست نام کاربری اینستاگرام خود را وارد کنید و بر روی Submit یا ارسال کلیک نمایید.

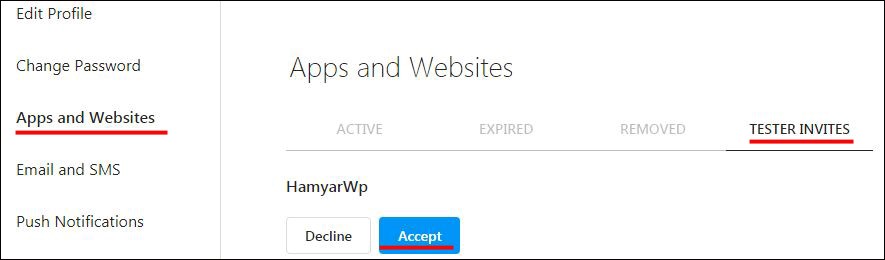
در مرحله بعد لازم است در برگه دیگری وارد حساب کاربری اینستاگرام خود شوید، سپس به بخش Apps and Websites و سربرگ Tester Invites مراجعه کنید و درخواست ارسال شده را بپذیرید.

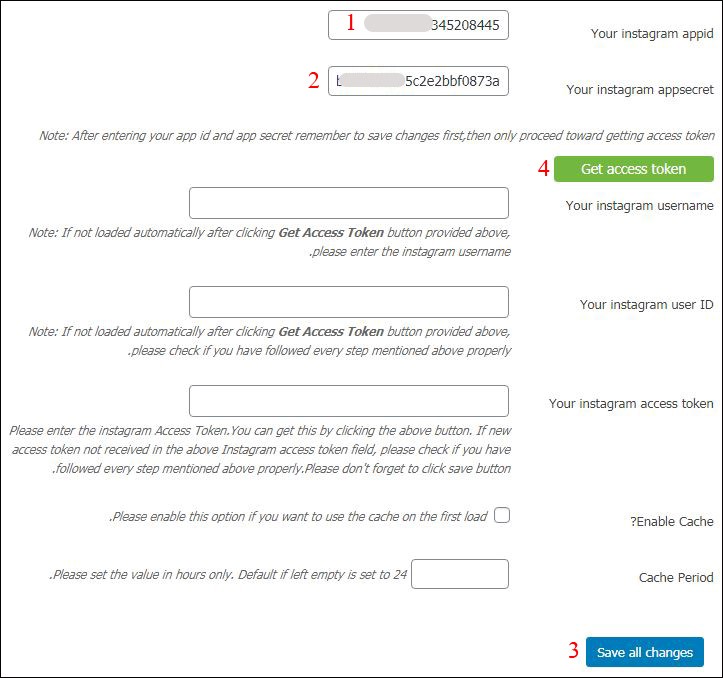
پس از پذیرفتن درخواست کافیست به پنجره قبل بروید و Instagram App ID و Instagram App Secret را کپی و مطابق تصویر زیر در قسمت مربوطه افزونه وارد نمایید، توجه داشته باشید پس از وارد نمودن App ID و App Secret برای ذخیره سازی تغییرات بر روی Save Changes کلیک کنید، سپس Get access token را انتخاب نمایید.

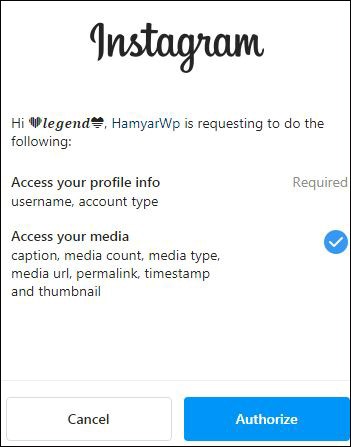
پس از کلیک بر روی Get access token پنجره زیر نمایان میشود که در آن برای دسترسی برنامه به اطلاعات نمایه و رسانههای شما درخواست تاییدیه دارد، با کلیک بر روی گزینه Authorize اجازه دسترسی به اطلاعات را به برنامه بدهید.

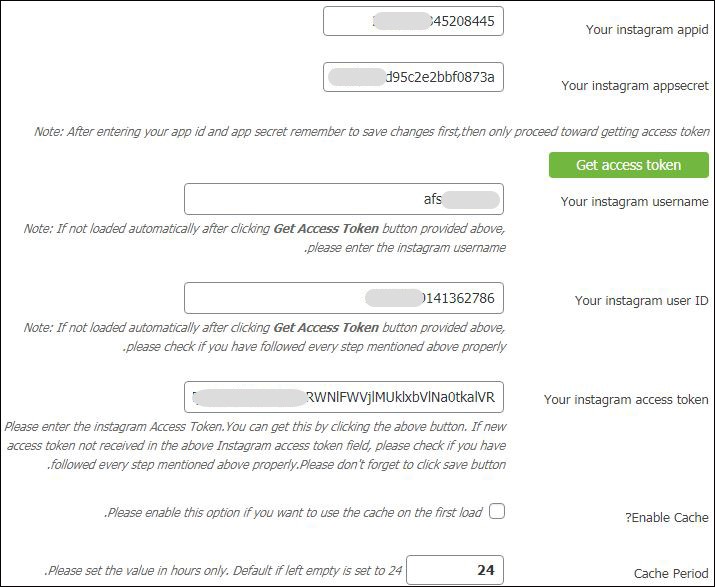
با انتخاب گزینه Authorize به طور خودکار به صفحه تنظیمات پلاگین برخواهید گشت و مشاهده خواهید کرد که بقیهی موارد نیز تکمیل شدهاند.

سپس تنظیمات را ذخیره نمائید.
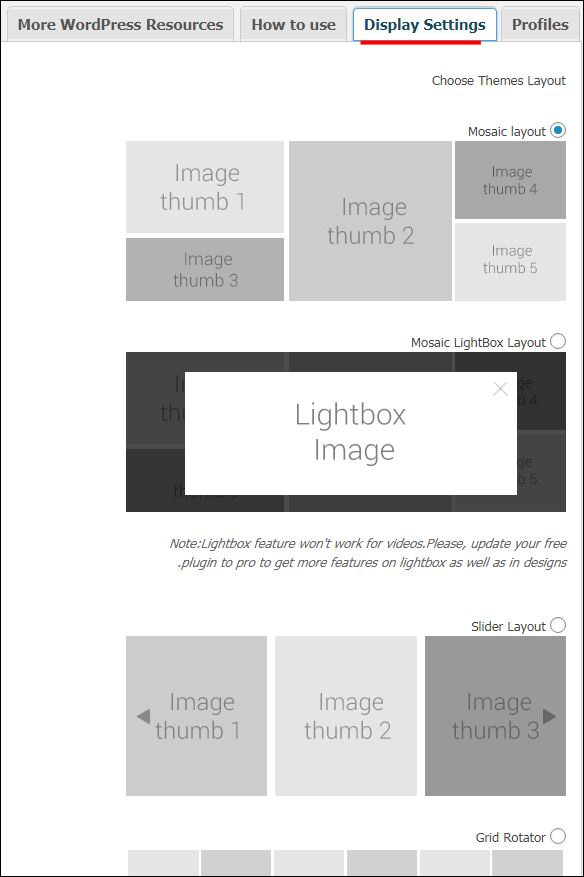
سربرگ Display settings
این قسمت مربوط به تنظیمات نمایش پستهای اینستاگرام در وردپرس است، همانطور که در تصویر زیر مشاهده میکنید دارای حالتهای مختلفی از جمله طرح موزاییکی، طرح کشویی، LightBox و Grid Rotator میباشد که نشان دهنده Style ابزارک میباشد و هر یک از آنها بنا به سلیقهی افراد قابل انتخاب است.

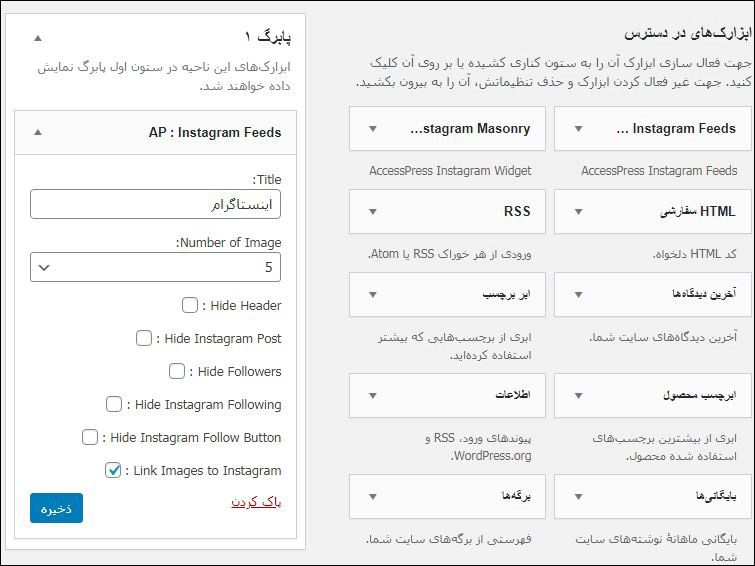
پس از انتخاب استایل موردنظر و ذخیرهی تغییرات از پیشخوان وردپرس گزینه “نمایش” را انتخاب و وارد بخش “ابزارکها” شوید و ابزارک مربوطه را مانند تصویر زیر به Sidebar موردنظر هدایت کرده و تنظیمات نمایش داده شده را تکمیل نمایید.

پس از اعمال تغییرات، تنظیمات را ذخیره و مرورگر خود را مجددا رفرش نمائید.
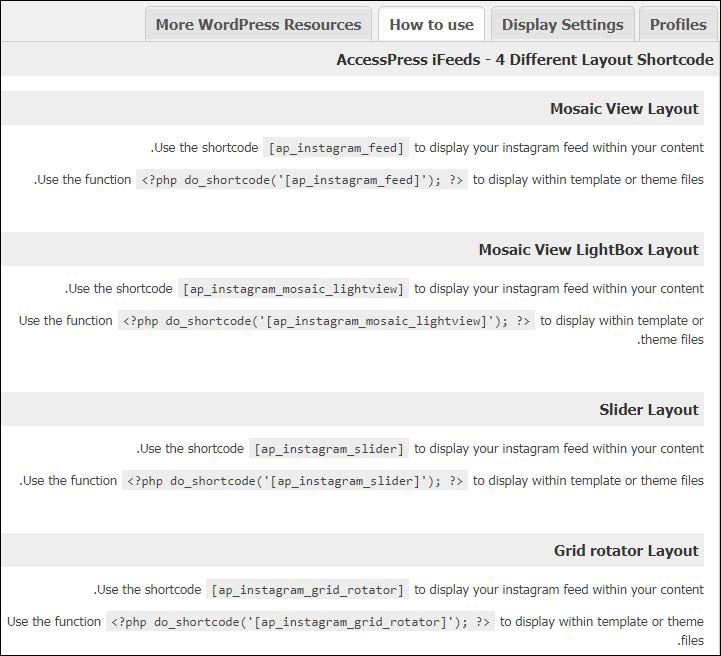
سربرگ How to use
این بخش مربوط به کدهای کوتاه افزونه در ساختار و طرحهای مختلف و قرارگیری آنها در پستها یا نوشتهها میباشد.

آموزش ویدیویی افزونه AccessPress iFeeds
افزونه نمایش پست های اینستاگرام در وردپرس
افزونه اینستاگرام برای وردپرس یکی از قابلیتهای جالب در سیستم مدیریت محتوای وردپرس میباشد که در بهبود تعامل با کاربر، جذب فالوور بیشتر و حرفهای نمایش دادن سایت شما تاثیر بسزایی دارد، در این مقاله به معرفی و نحوه استفاده افزونه اینستاگرام برای وردپرس با نام AccessPress iFeeds پرداختیم، اگر تاکنون از این روش برای بهبود و جذابیت وبسایت خود استفاده نکردهاید با مطالعه این مقاله نصب افزونه نمایش پست های اینستاگرام در وردپرس را امتحان کنید. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما به اشتراک بگذارید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه AccessPress iFeeds
دانلود افزونه AccessPress iFeeds صفحه افزونهمنبع: wordpress.org





سجاد کریمی منش 3 سال عضو همیار وردپرس
سلام برای تایید شدن اکانت developer شماره میخواد. که تو لیست کد های کشوراش ایران نیست. چیکار کنم؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
حتما به تازگی این مورد ایجاد شده. البته من دیدم که افزونه پروی این داخل ژاکت داره به فروش میرسه و احتمالا بدون مشکله
خلیفه 3 سال عضو همیار وردپرس
Instagram Basic Display رو سمت چپ نمایش نمیده
rezasarmadi92 3 سال عضو همیار وردپرس
سلام وقت بخیر
قسمت دمکه سبز دریافت توکن کلا نیست
از چه راهی مشود توکن را دریافت کرد ؟
جلال محمدزاده 7 سال عضو همیار وردپرس
سلام، ممنون، عالی بود. همه چیز درست کار میکنه فقط من ورود به صورت اتومات رو زدم و از طرفی پیجم رو هم پالیک گذاشتم و همه تنظیماتشو اطلاعات شخصی رو وارد کردم.
aralia2010 4 سال عضو همیار وردپرس
سلام
این ارور و میده
error_type “OAuthException”
code 400
error_message “Invalid platform app”
0
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
مراحل رو طبق آموزش انجام بدید مشکلی به وجود نخواهد آمد. ویدیوی آموزشی رو ببینید.
chapall1399 4 سال عضو همیار وردپرس
سلام
این ارور و میده
error_type “OAuthException”
code 400
error_message “Invalid platform app”
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
طبق ویدیوی آموزشی انجام بدید. این روش تست شده است و مشکلی نداره.
chapall1399 4 سال عضو همیار وردپرس
دقیقا طبق آموزش جلو میرم ولی باز هم همین ارور رو میده
جلال محمدزاده 7 سال عضو همیار وردپرس
اطلاعات حساب کاربری اینستاگرامتو کامل کن و پیجو پالیک بزار.
افزونه رو نصب کن و لاگین اتومات رو بزن درست میشه.
saromanzeus@gmail.com 4 سال عضو همیار وردپرس
سلام-وقتتون بخیر-اگه بخوایم یه محصولی رو بفروشیم اونم از طریق لندینگ پیج اینستاگرام-یعنی تبلیغات بدیم به پیج ها و بگن که تو استوری صفحه رو بکشید بالا و وارد سایت بشید.اون صفحه ای که فقط نام و شماره رو میخواد و بعدش وارد درگاه بانک میشه رو چطور باید در وردپرس طراحی کرد؟؟؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
با افزونه گرویتی فرم میتونید بسازید.
Asian-Tech 4 سال عضو همیار وردپرس
پست ها خیلی کوچولو نشون میده چی کار کنم بزرگ بشه ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
از بخش display setting میتونید تنظیمات اندازه رو انجام بدید