
آیا شما میخواهید که یک تصویر پس زمینه به سایت وردپرس خود اضافه کنید؟ تصویر پس زمینه برای جذاب و دلپذیرتر وزیباتر کردن سایت گزینه خوبی است. معمولا وبسایت ها برای شیک تر شدن ظاهر و زیبایی می توانند از این مورد استفاده کنند و امکان اضافه کردن یک تصویر پس زمینه در وردپرس را فراهم کنند.
اضافه کردن یک تصویر پس زمینه در وردپرس
در این مقاله، ما به شما نحوه اضافه کردن یک تصویر پس زمینه در وردپرس را نشان می دهیم.
روش 1. اضافه کردن یک تصویر پس زمینه با استفاده از تنظیمات وردپرس
اکثر تم های رایگان یا پرمیوم وردپرس از ویژگی سفارشی کردن پس زمینه را پشتیبانی می کنند. این قابلیت اجازه می دهد که به راحتی تنظیمات پس زمینه سایت ورپرس خود را انجام دهید.
اگر تم شما از قابلیت سفارشی کردن تصویر پس زمینه پشتیبانی می کند، توصیه می کنم که از این متود برای اضافه کردن یک تصویر پس زمینه در وردپرس استفاده کنید. ولی اگر تم شما از این قابلیت پشتیبانی نمی کند می توانید از روش های دیگر این مقاله استفاده کنید.
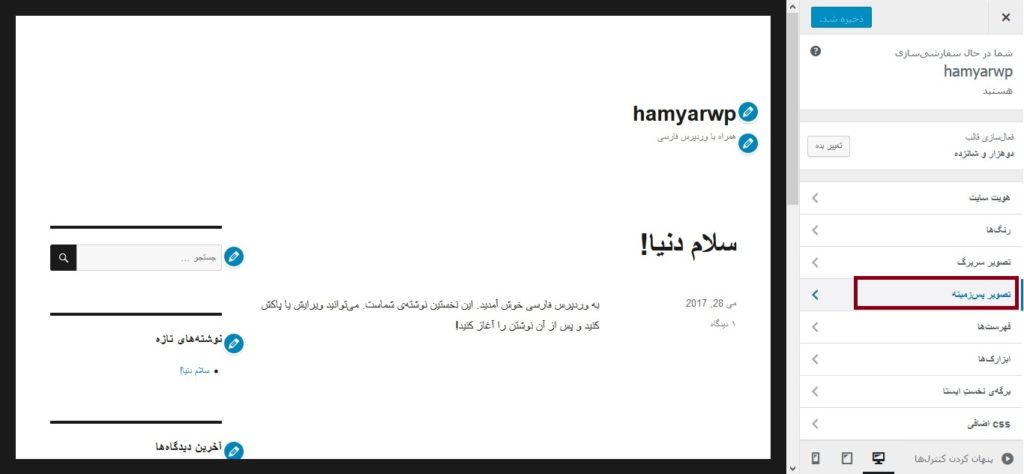
در ابتدا در صفحه مدیریت وردپرس به قسمت نمایش>> سفارشی سازی بروید. با این کار Customizer قالب وردپرس راه اندازی میشود جایی که در آن می توانید تنظیمات تم های مختلف را تغییردهید و همچنین پیش نمایش وب سایت خود را ببینید.
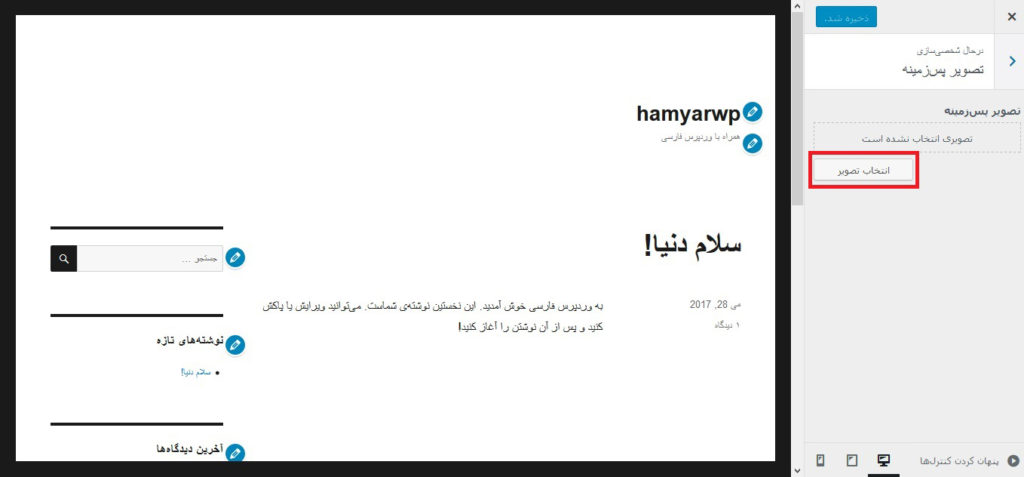
بعد روی گزینه تصویر پس زمینه کلیک کنید. پنل مربوطه باز می شود و تنظیمات برای آپلود یا انتخاب تصویر پس زمینه برای وب سایت شما را نمایش داده می شود.
برای ادامه روی دکمه انتخاب تصویر کلیک کنید.
انتخاب تصویر
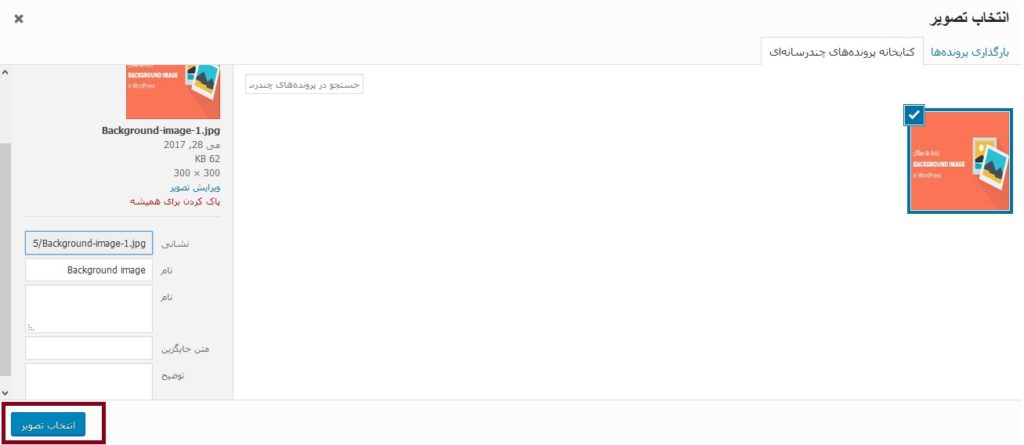
پنجره آپلود رسانه وردپرس برای اضافه کردن یک تصویر پس زمینه در وردپرس را باز می کند و شما می توانید یک تصویر از کامپیوتر خود را آپلود کنید. همچنین می توانید یک تصویر آپلود شده از کتابخانه رسانه( media library) را انتخاب کنید.
سپس بعد از آپلود و یا انتخاب تصویری که می خواهید به عنوان پس زمینه استفاده کنید بر روی دکمه انتخاب تصویر کلیک کنید.
با این کار پنجره آپلود رسانه بسته میشود ، و شما پیش نمایش تصویر انتخاب شده خود را در Customizer تم میبینید.
همچنین در زیر تصویر، گزینه های مربوط به تصویر پس زمینه را میبینید.
کنونی
در زیر قسمت preset میتوانید انتخاب کنید که تصویر پس زمینه چگونه نمایش داده شود:
- fill screen پرکردن صفحه
- fit screen فیت درصفحه
- repeat تکرار
- custom به صورت سفارشی
همچنین میتوانید موقعیت تصویر پس زمینه را با کلیک بر روی فلش ها انتخاب کنید. با کلیک بر روی مرکز، تصویر در مرکز صفحه قرار می گیرد .
فراموش نکنید که برای ذخیره تنظیمات برروی دکمه ذخیره و انتشار دربالای صفحه کلیک کنید .
و در آخر موفق میشوید که تصویر پس زمینه را به سایت وردپرسی اضافه کنید .
روش 2. اضافه کردن تصاویر پس زمینه با استفاده از CSS
وردپرس به طور پیش فرض چندین کلاس CSS مختلف به عناصر HTML اضافه می کند. شما به راحتی با ساختن کلاس های CSS وردپرس می توانید امکان اضافه کردن یک تصویر پس زمینه در وردپرس به پست های فردی، دسته ها، نویسنده و… را داشته باشید.
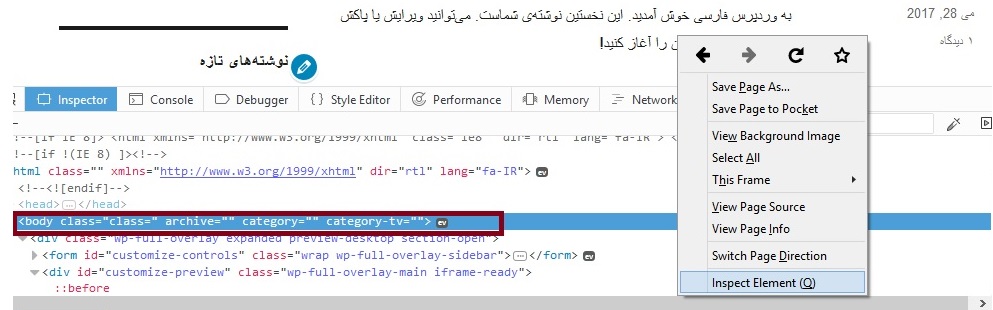
برای مثال، اگرشما در وب سایت یک دسته بندی به نام TVداشته باشید، وردپرس به صورت اتوماتیک موقع بازدید هرشخص از صفحه دسته بندی TV این کلاس های CSS را به تگ body اضافه می کند.
برای اینکه ببینید وردپرس دقیقا کدام کلاسCSS را به تگ body اضافه کرده می توانید ازگزینه inspect استفاده کنید.
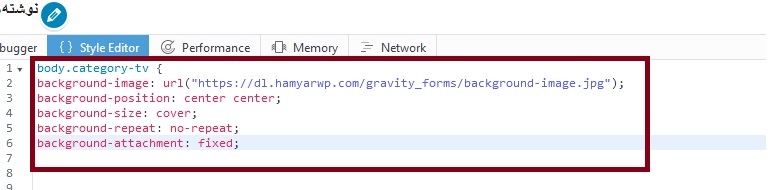
شمامی توانید هم ازکلاسCSS category-tv ویا از category-4 استفاده کنید این دسته بندی صفحه متفاوت است.حالا نوبت اضافه کردن تصویر پس زمینه به دسته بندی صفحه آرشیو هست که باید کدهایCSS خاص رو به این تم اضافه کنید.
فقط فراموش نکنید که آدرس تصویر پس زمینه URL و کلاس دسته بندی (category) را با تنظیمات سایت خود جایگزین کنید.
همینطور میتوانید به پست های شخصی و صفحات، پس زمینه های خاص اضافه کنید. وردپرس یک کلاسCSS با ID پست یا صفحه در تگ body اضافه میکند. شما میتوانید ازهمان کد CSS استفاده کنید فقط عبارت .category-tv را در کلاس CSS آن پست جایگزین کنید.
با این دو روش به راحتی امکان اضافه کردن یک تصویر پس زمینه در وردپرس را فراهم کنید.
امیدواریم که این مقاله در آموزش چگونگی اضافه کردن یک تصویر پس زمینه به شماکمک کرده باشد!











mohsen
برا من این گزینه رو نداره تو تنظیمات