فهرستها یا همان منو در سایت نقش کلیدی و مهمی را ایفا میکند. کاربران برای اینکه به بخشهای مختلف سایت دسترسی داشته باشند قطعا به سراغ فهرستها رفته تا ببینند که دقیقا چه گزینهای را نیاز دارند. در واقع فهرستها نقش هدایت کننده در سایت را برعهده داشته پس باید بطور کامل، دقیق و مشخص در بالای سایت موجود باشند. اما متاسفانه در برخی قالبها چنین چیزی امکانپذیر نیست و نمیتوان آن را آنگونه که باید، تنظیم کرد. چاره چیست؟ افزودن کد منو به وردپرس! تنها چاره کار اینجاست. نگران نباشید در این مقاله این کار را آموزش میدهیم.
افزودن کد منو به وردپرس
کد منو با کمک تابع wp_nav_menu ایجاد میشود و ما نیز در این مقاله قصد داریم آموزش کاملی از چگونگی اضافه کردن کد منو به قالب وردپرس را توضیح دهیم. البته بسیاری از قالبهای استاندارد امکان اضافه کردن فهرست ها و ویرایش آن را دارند اما در این بین قالبهایی هم هستند که ما را دچار مشکل در این زمینه میکنند. مخصوصا برخی قالبهای رایگان. پس اگر شما نیز با این مشکل مواجه هستید، با ادامه همراه ما باشید…
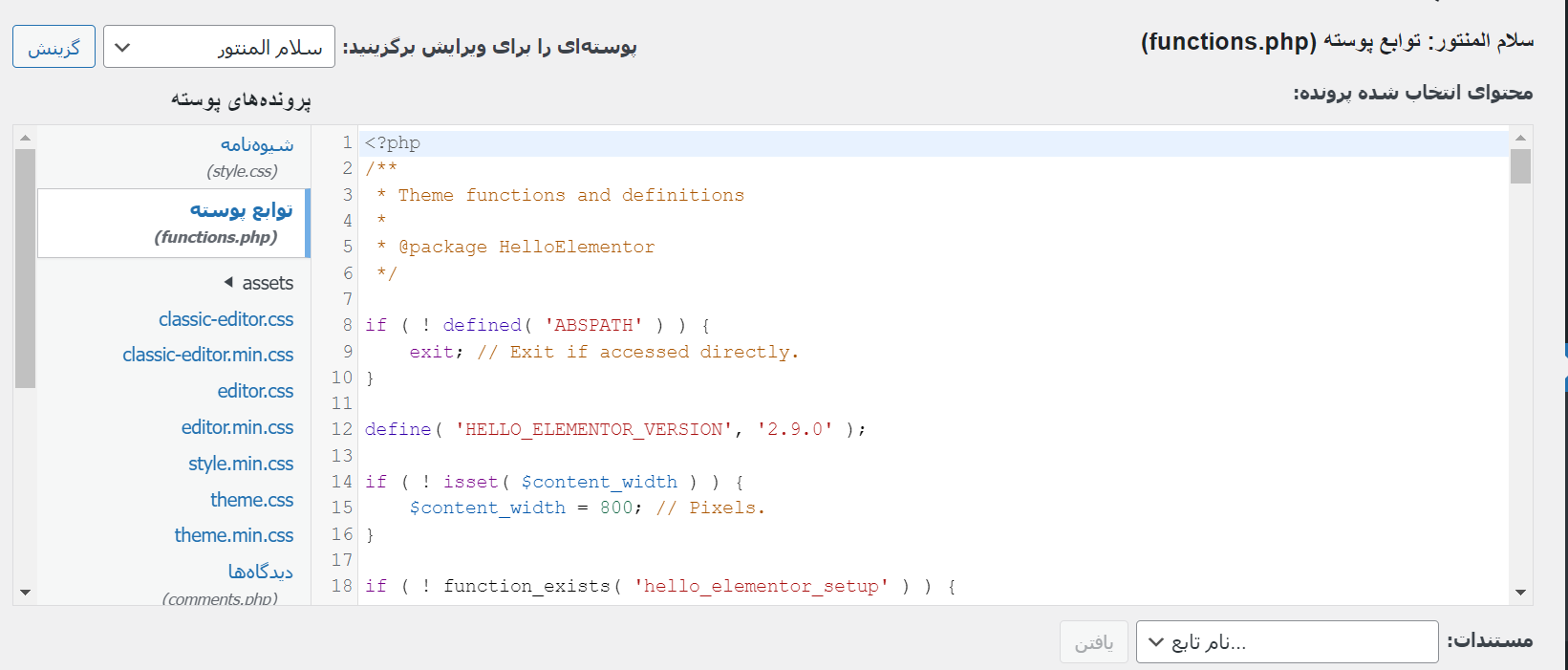
در قدم اول احتیاج به تعریف هر منو داریم. این تعریف باید در فایل function.php قالب انجام شود. اول تصمیم بگیرید که این منوها قرار است در کدام بخش سایت قرار گیرند. هدر، فوتر، تاپ بار و … ؟ سپس از پیشخوان وردپرس خود از قسمت نمایش>> ویرایشگر به سراغ فایل فانکشن بروید. یا اگر از این قسمت دسترسی ندارید از طریق هاست و با مراجعه به مسیر نصب قالب در public_html فایل فانکشن را پیدا کرده و به حالت ادیت درآورید.
همه کدهای موجود در این فایل باید بین <?php … ?> قرار بگیرند. پس ما هم هر کدی که قرار باشد اضافه کنیم قطعا باید بین این دو گزینه قرار دهیم. سعی کنید تمامی کدهای خود را قبل از ?> یعنی محل بسته شدن قرار دهید اما به گونهای منظم که با سایر کدهای موجود متمایز باشد.
نکته مهم: حواستان باشد این فایل بسیار مهم بوده و چنانچه آسیبی به آن برسد، قالب سایت دچار مشکل خواهد شد. پس قبل از ایجاد هر تغییری یک نسخه پشتیبان از آن تهیه کنید و در کامپیوتر خود ذخیره کرده تا در صورت بروز هر گونه مشکل بتوانید آن را بازگردانید.
حال برای افزودن کد منو به وردپرس باید اول به تعریف جایگاه آن بپرازید. برای این منظور قطعه کدهای زیر را در فایل فانکشن وارد کنید:
<pre class="lang:default decode:true ">function register_my_menus() {
register_nav_menus(
array(
'top-menu' => __( 'Topbar meu' ),
'main-menu' => __( 'Main menu' ),
'footer-menu' => __( 'footer menu' )
)
);
}
add_action( 'init', 'register_my_menus' );</pre>
با اینکار جایگاه مشخصی را به بخش فهرستها در پیشخوان وردپرس اضافه میکنیم. یعنی جایگاه آن را تعریف کرده و دیگر به راحتی از بخش نمایش>> فهرست میتوانیم منوی خود را به بخش تعریف شده اضافه کنیم. اما هنوز فهرستهایی که اضافه میکنید قابل مشاهده نیستند. یعنی فقط جایگاه در پیشخوان اضافه شده و ما آن را خلق کردیم اما با افزودن هر منو به هر بخش و ذخیره آن، در سایت منویی قابل دیدن نیست.
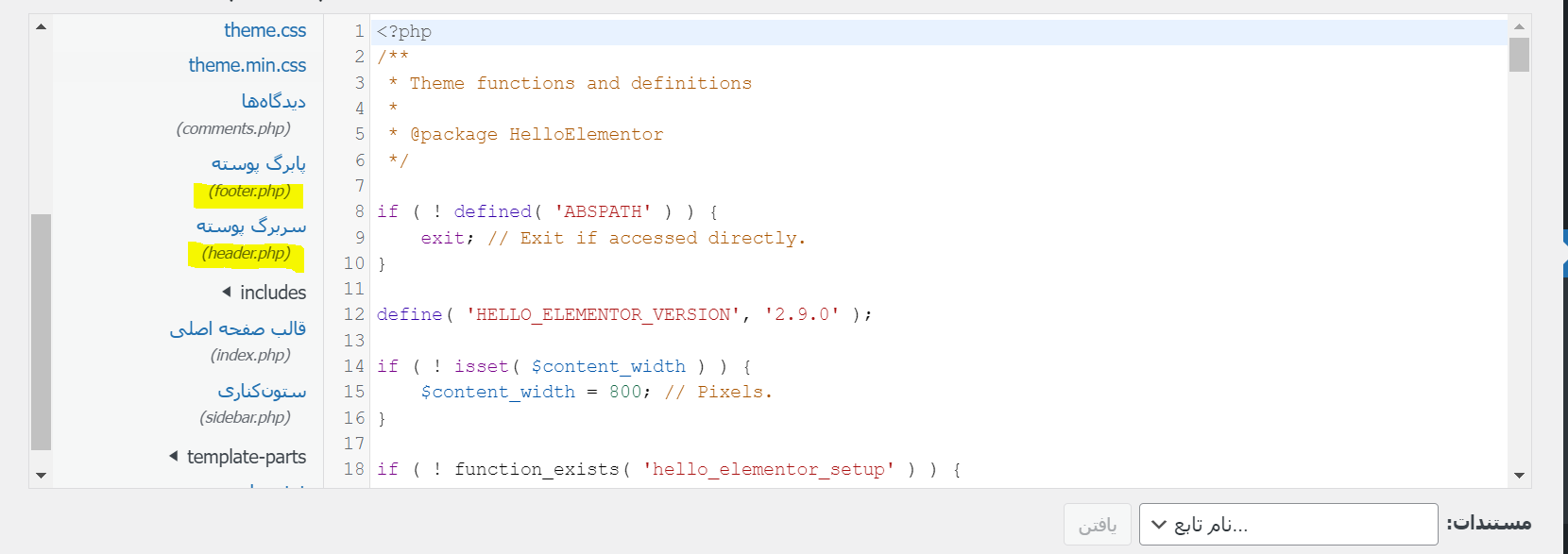
برای نمایش فهرستها باید قطعه کدهایی را به فایلهای مربوطه مثلا footer.php، header.php اضافه کنیم. این فایلها نیز در قالب قابل مشاهده است که باید به حالت ویرایش درآورید.
اضافه کردن کد به هدر سایت
برای افزودن کد منو به وردپرس در بخش تاپ و اصلی باید فایل header.php را ویرایش کرده و کد زیر را به آن اضافه کنید:
<pre class="lang:default decode:true"><?php wp_nav_menu( array( 'theme_location' => 'top-menu', 'container' =>'', 'menu_class' =>'topnav' ) ); ?> </pre>
همچنین برای افزودن منو به بخش اصلی یعنی در جایگاه منوی اصلی کد زیر را به header.php اضافه کنید:
<pre class="lang:default decode:true "><?php wp_nav_menu( array( 'theme_location' => 'main-menu', 'container' =>'', 'menu_class' =>'mainnav' ) ); ?></pre>
اضافه کردن کد به فوتر سایت
اگر میخواهید فهرستهایی را به بخش فوتر سایت خود اختصاص دهید، قطعا باید فایل footer.php را به حالت ویرایش درآورده و کدهای زیر را به آن اضافه کنید:
<pre class="lang:default decode:true "><?php wp_nav_menu( array( 'theme_location' => 'footer-menu', 'container' =>'', 'menu_class' =>'footernav' ) ); ?></pre>
به همین ترتیب ما توانستیم کدهای موردنظر را اضافه کرده و در جایگاه خود قرار دهیم.
جمع بندی
گاهی فهرستهای ما منعطف نیستند و امکان افزودن اطلاعات بیشتر به آنها وجود ندارد. گاهی برای بخشهایی که میخواهیم فهرستی موجود نیست و ما تمایل داریم اطلاعاتی را برای مخاطب قرار دهیم. مشکلی نیست! امکان افزودن کد منو به وردپرس در هر قالبی محیاست و در این مقاله نیز به آموزش کامل آن پرداختیم.