Favicon یا Site Icon تصویر کوچکی است که در کنار عنوان وب سایت شما در مرورگرها ظاهر میشود. گذاشتن favicon در وردپرس، به کاربران و مخاطبان شما کمک میکند وب سایت شما را بهتر و سریعتر شناسایی کنند تا تجربه و رابط کاربری بهتری ایجاد شود. از طرفی دیگر قرار دادن favicon در وردپرس شناخت برند شما را افزایش میدهد و به شما کمک میکند تا در بین مخاطبان اعتماد بیشتری ایجاد کنید. اگر هنوز favicon برای خود انتخاب نکرده اید یا قصد تغییر آن را دارید با ما تا انتهای این مقاله همراه باشید تا اهمیت و چگونگی انجام این کار را یاد بگیرید.
گذاشتن favicon در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- اهمیت گذاشتن favicon در وردپرس چیست؟
- نحوه ایجاد favicon را یاد بگیرید
- نحوه گذاشتن یا تغییر favicon در وردپرس
اهمیت گذاشتن favicon در وردپرس چیست؟
همانطور که در قسمت مقدمه اشاره داشتیم، قرار دادن favicon در وردپرس باعث شناسایی بهتر هویت وب سایت شما میشود. علاوه بر این، همچنین این قابلیت استفاده و تجربه کاربر سایت شما را بهبود میبخشد.
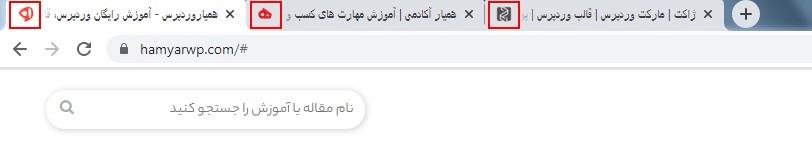
شکل زیر به شما در درک بهتر favicon کمک خواهد کرد:

از طرفی دیگر اکثر کاربران معمولاً صفحات های زیادی در پنجره مرورگر خود باز میکنند. این موضوع باعث میشود عنوان سایتها ناپدید شود و فقط favicon باقی بماند. پس حتما باید یک favicon برای سایت خود داشته باشید تا کاربران زمانی که صفحات های زیادی در پنجره مرورگر خود باز کرده اند، در تشخیص سایت شما سریعتر عمل کنند.
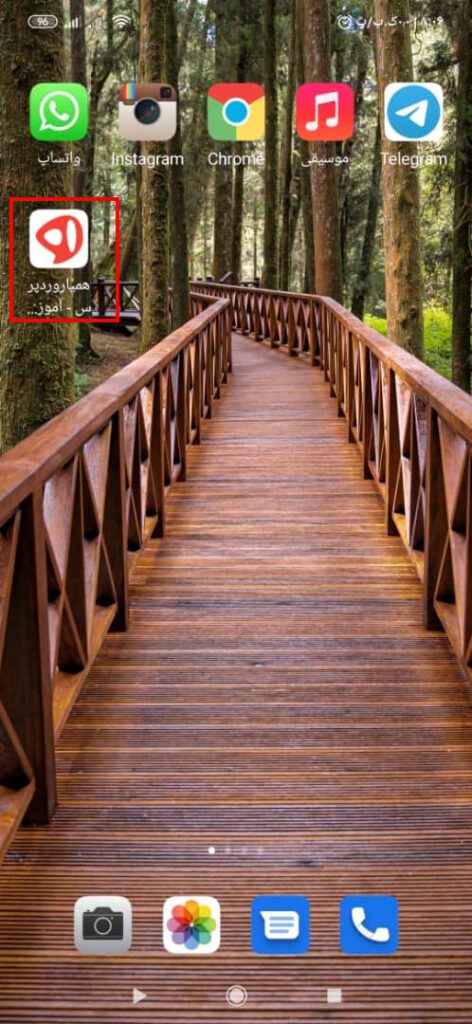
از طرفی دیگر شما می توانید از کاربران خود بخواهید که سایت شما را به صفحه اصلی خود در موبایلشان اضافه کنند. در این صورت مطابق شکل زیر، هنگامی که یک کاربر سایت شما را از طریق مرورگر موبایل خود به صفحه اصلی اضافه میکند، از نماد سایت یا favicon شما استفاده میشود.

نحوه ایجاد favicon را یاد بگیرید!
شما میتوانید از لوگو خود برای favicon استفاده کنید. تصویر favicon باید یک مربع باشد. البته شما میتوانید از یک تصویر مستطیل بزرگتر استفاده کنید و وردپرس به شما امکان میدهد هنگام اضافه کردن تصویر، آن را برش دهید.
ما برای ایجاد یک نماد سایت یا همان Favicon حداقل ابعاد 512 × 512 پیکسل را توصیه میکنیم. شما میتوایند از یک برنامه ویرایشگر تصویر مانند Adobe Photoshop استفاده کنید. تا بدین ترتیب نسبتهای دقیق تصویر خود را حفظ کنید. همچنین شما میتوانید از تصویر شفاف استفاده کنید و یا تصویر را با رنگ زمینه مورد نظر خود پر کنید. این تصویر میتواند دارای فرمت png ، jpeg یا gif باشد.
نحوه گذاشتن یا تغییر favicon در وردپرس
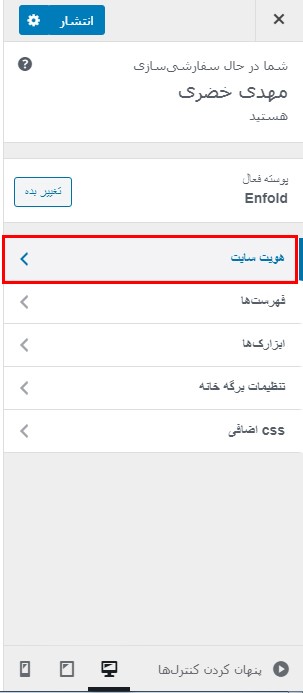
از وردپرس 4.3 به بعد شما میتوایند به راحتی یک Favicon از قسمت پیشخوان وردپرس خود اضافه کنید. مطابق شکل زیر، برای انجام اینکار به بخش “نمایش” در پیشخوان وردپرس بروید و در زیر منوی “سفارشی سازی” روی برگه “هویت سایت” کلیک کنید. بعد از آن به کمک گزینه “انتخاب آیکون سایت” میتوانید favicon خود را بارگذاری کنید.


توجه: همانطور که در شکل بالا مشاهده میکنید Favicon شما باید مربعی و حداقل512*512 پیکسل باشد. اگر تصویری که بارگذاری میکنید بیش از اندازه توصیه شده باشد، وردپرس به شما این امکان میدهد آن را برش دهید. اگر دقیقاً با اندازه پیشنهادی مطابقت داشته باشد، میتوانید تغییرات خود را ذخیره کنید و دکمه آبی رنگ “انتشار” را بزنید.
حال با رفرش کردن صفحه میتوانید Favicon سایت خود را در تب مرورگر مشاهده کنید. همچنین میتوانید از موبایلتان به سایت خود مراجعه کرده و سپس از منوی مرورگر گزینه “افزودن به صفحه اصلی” را انتخاب کنید. با انجام اینکار مشاهده خواهید کرد که نماد سایت شما در صفحه اصلی موبایلتان نشان داده خواهد شد.
نکته: توجه داشته باشید که سازندگان قالب در بعضی از قالبها این امکان را در تنظیمات آن قرار دادهاند و براحتی میتوانید وارد تنظیمات قالب شوید و Favicon را برای سایت وردپرسی خود تنظیم کنید.
گذاشتن Favicon در وردپرس قدیمی (نسخه 4.2 یا پایین)
البته که ما همیشه به کاربران خود توصیه میکنیم وردپرس خود را دائما بروز نگه دارید و از نسخههای قدیمی استفاده نکنید اما برای گذاشتن یا تغییر favicon در وردپرس قدیمی میتوانید از روش های زیر استفاده کنید:
روش اول:
- با استفاده از FTP نماد سایت یا favicon دلخواه خود را در ریشه وب سایتتان(website’s root directory) بارگذاری کنید.
- سپس کد زیر را در فایل header.php اضافه کنید.
<link rel="icon" href="https:// https://hamyarwp.com/favicon.png " type="image/x-icon" /> >link rel="shortcut icon" href=" https://hamyarwp.com/favicon.png" type="image/x-icon" />
توجه: در صفت href کد بالا، url سایت خود را جایگزین کنید.
روش دوم(پیشنهادی):
اگر قالب سایت شما دارای فایل header.php نمیباشد یا نمیتوانید آن را پیدا کنید، میتوانید از افزونه Insert Headers and Footers برای گذاشتن favicon در وردپرس استفاده کنید. برای انجام این کار کافیست پس از نصب و فعالسازی افزونه به قسمت تنظیمات آن بروید و کدهای بالا را در قسمت header آن قرار دهید و تنظیمات خود را ذخیره کنید. البته افزونه All in One Favicon نیز میتواند گزینه مناسبی برای گذاشتن یا تغییر favicon در وردپرس باشد چراکه دیگر نیاز به اضافه کردن کد هم ندارید و فقط کافیست favicon خود را در این افزونه بارگذاری کنید.
قرار دادن favicon در وردپرس
شما باید توجه داشته باشید که قرار دادن favicon در وردپرس شناخت برند شما را افزایش میدهد و به شما کمک میکند تا در بین مخاطبان اعتماد ایجاد کنید. اگه تا به حال برای ساییتان یک favicon انتخاب نکردهاید یا انتخاب کردهاید اما اکنون فراموش کردهاید که چگونه باید آن را تغییر دهید، حتما همین حالا مطابق آنچه که در این مقاله به شما آموزش دادهایم عمل کرده و برای خود یک favicon مناسب انتخاب کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم.
در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
منبع: wpbeginner.com





rafig khiyavi 5 ماه عضو همیار وردپرس
فرمت .ico مگر برای favicon مناسب نیست؟
وردپرس نه اجازه ی آپلودش رو می ده و نه اینکه وقتی تو هاست به صورت دستی می ندازمش توی لیست گالریش نمایش می ده!
علی پیریائی 3 ماه عضو همیار وردپرس
سلام برای favicon از فرمت png بدون بک گراند استفاده کنید.
shayantadrisi 4 سال عضو همیار وردپرس
سلام
ببخشید من favicon رو قرار دادم ولی توی سرچ گوگل نمایش نمیده
ممنون میشم راهنمایی کنید
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
favicon در گوگل نمایش داده نمیشه!
shayantadrisi 4 سال عضو همیار وردپرس
بله نمایش نمیده
فاوآیکون پیش فرض که کره زمین هست رو نشون میده
سید سجاد غلام پور 6 سال عضو همیار وردپرس
در مرورگرهای دیگه تست کنید یادر دستگاه دیگه حتما نمایش داده میشه.