
سلام دوستان
از عنوان این مقاله مشخصه که قراره راجع به چه موضوعی صحبت کنیم! این مطلب یک مقداری پیچیده هستش اما تمام سعیم رو میکنم که به خوبی برای شما بازگو کنم.
برای ایجاد یک تم ایستا یا به عبارتی استاتیک با کد های اچ تی ام ال یک سری مراحل وجود دارند که عبارتند از :
آماده سازی نشانه گذاری ها برای وردپرس
تقسیم بندی فایل های اچ تی ام ال به پی اچ پی و همچنین تقسیم بندی فایل های خود به فایل های قالب
ویرایش ظاهر و استایل و آپلود قالب به حالت وردپرسی
اضافه کردن یم حلقه به فایل index
اضافه کردن متاتگ ها، کد در wp-head و عنوان سایت و همچنین توضیحات فایل در سربرگ
اضافه کردن منوی راهنما
افزودن بخش های مربوط به ویجت ها،پانویس صفحه ی وبسایت و کدهای wp-footer برای فایل بخش پانویس
ایجاد فایل پوسته برای صفحه های ایستا
ایجاد یک فایل پوسته ی بایگانی (آرشیو)
ایجاد یک فایل پوسته ی آرشیو
هم اکنون یک فایل قالبی برای نمایش صفحه ی بایگانی دارد، اما در حال حاضر تصاویر آن را به درستی نمایش نمی دهد.
در این مقاله نحوه ی افزودن تصاویر جهت پشتیبانی از قالب شما و چگونگی نمایش و استایل پوسته ی بایگانی را آموزش خواهیم داد!مواردی که برای این کار مورد نیاز ما می باشد عبارت است از :
ویرایشگر برای انتخاب کدها و ویرایش آنها و ورود قطعه کدها
مرورگر برای تست کار
بارگذاری و نصب سیستم وردپرس به صورت محلی (Local) یا بر روی سرور
تذکر! :اگر به صورت محلی کار خود را انجام می دهید، احتیاج به لوکال هاست هایی مثل MAMP ،WAMP یا LAMP دارید تا وردپرس را بر روی آن اجرا کنید. البته می تونید از XAMPP یا مثل اینها که از Mysql و Apache پشتیبانی می کنند استفاده کنید!
اگر بر روی هاست و در محیط پراد کار می کنید، احتیاج به دسترسی ftp برای نصب و کار با وردپرس خود دارید.
تصاویر شاخص
تصاویر شاخص یا پست هایی که دارای تصاویر بند انگشتی هستند یک ویژگی بسیار مفید برای وردپرس محسوب می شوند، که از نسخه ی اولیه آن یعنی 2.9 ایجاد شده اند.
یک تصویر شاخص یا یک پست بند انگشتی یک تصویر یکتای ضمیمه شده می باشد که در هنگام کار تصاویر شاخص را با متاباکس بر روی صفحه ی نمایش شما ایجاد و ویرایش خواهد کرد.زمانی که با تصاویر شاخص در کدهای اصلی سایت خود کار می کنید، می توانید از این موارد استفاده نمایید.(به عنوان مثال ، زمانی که قابلیت پشتیبانی به تم افزوده میشود.) یا تصویر بند انگشتی (زمانی که فایل های قالب نمایش داده می شود) به عنوان یک تصویر شاخص مرد استفاده قرار می گیرد. هرچند که در این مورد کاملاً یکسان عمل می شود!
اصطلاح بند انگشتی در واقع برای اندازه ی تصاویر به کار می رود.در این روش، شما می توانید هر تصویری را به اندازه ی دلخواه خود و از پیش تعیین شده در وردپرس خود آپلود نمایید.البته این مورد فقط درباره ی تصاویری به کار می رود که برجسته تر هستند و دارای اهمیت بیشتری نسبت به بقیه هستند.بنابراین می توانید در یک نوشته از تصاویر بند انگشتی در سایز های متوسط، بزرگ یا بسیار بزرگ استفاده نمایید.
حالا باید بریم سراغ بخش افزودن کدها و ایجاد این امکان! اگه این بخش ها رو به درستی و دقت بالا وارد کنید به راحتی می تونین به این امکان دست پیدا کنید، پس لطفاً دقت کنید!
1- افزودن ویژگی پشتیبانی از تصاویر شاخص
در مرحله ی اول فایل پشتیبانی از تصاویر شاخص را به پئسته ی خود اضافه نمایید، بدون این امر شما نمی توانید به تصاویر شاخص متاباکس در ویرایش صفحه ی مدنظر خود دسترسی داشته باشید.برای این منظور قالب خود را باز نموده و با توجه به کدهایی که برای شما آورده ایم اقدام به وارد کردن آنها کنید. کدها را قبل از تگ <? در پی اچ پی قرار دهید:
function wptutsplus_theme_support() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'wptutsplus_theme_support' );
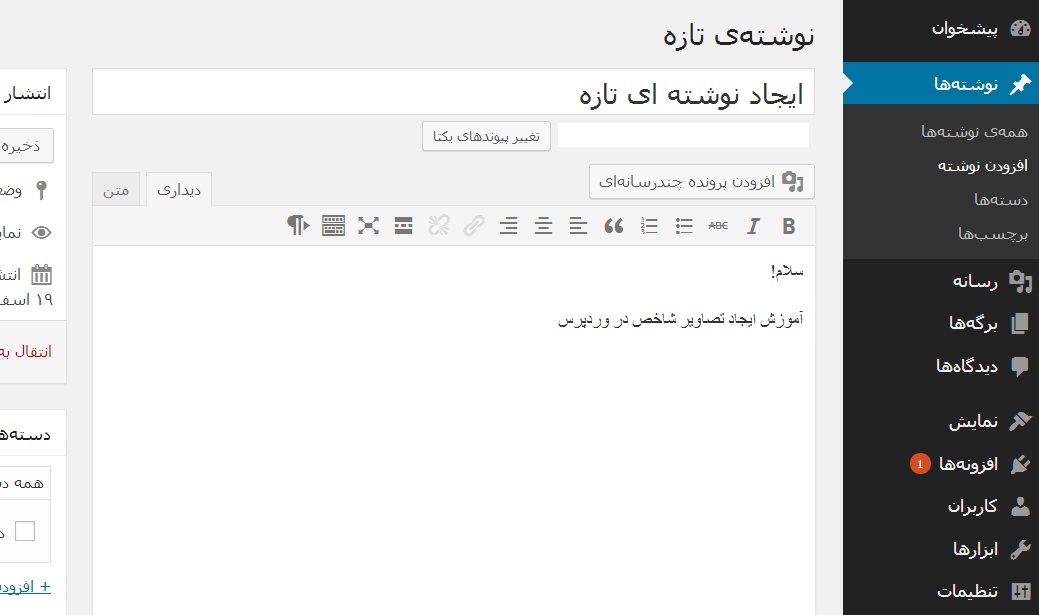
حال فایل توابع خود را ذخیره نمایید و سپس از قسمت نوشته ها بر روی ایجاد نوشته ی جدید کلیک کنید تا اولین پست خود را بعد از این ویرایش مشاهده کنید؛مطابق تصویر زیر :
حالا می توانید تمامی پست هایی که در وبلاگ شما وجود دارد را مشاهده نمایید؛ بی شک این ویژگی افزوده شده است و احتیاجی نیست که اندازه های خاصی را به تصاویر خود اختصاص دهید چرا که به صورت خودکار انجام میشود.
2- افزودن تصاویر شاخص به قالب آرشیو
در مرحله ی بعدی باید مدی را به صفحه ی آرشیو اضافه کنیم تا تصاویر شاخص را نمایش دهد. این کد باید داخل حلقه صورت گیرد!
برای این کار فایل archive.php را باز کرده و خط زیر را در آن پیدا کنید:
<img class="size-thumbnail" alt="" src="images/featured-image.jpg" />
و سپس قطعه کد زیر را جایگزین نمایید:
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium', array( 'class' => 'left',
'alt' => trim( strip_tags( $wp_postmeta->_wp_attachment_image_alt ) )
) ); ?>
</a>
<?php } ?>
این قطعه کد چندین کاربرد دارد :
الف) این کد بررسی می کند که آیا تصویر شاخص کد (()if ( has_post_thumbnail به کار برده می شود یا خیر!اگر وجود نداشت، تصاویر شاخص نشان داده نمیشود.
ب)پیوند یکتای پست برای تصاویر شاخص بسته نباشد تا بازدیدکنندگان با کلیک کردن بر روی تصویر بتوانند تصاویر را بزرگتر و واضح تر مشاهده نمایند.
ج)در نمایش تصاویر شاخص از کد ()the_post_thumbnail استفاده می شود.این کد دارای پارامتر ‘medium’ می باشد که به وردپرس می گوید اندازه ی تصویر را بصورت متوسط نمایش بده!
این کد مجموعه ای از آرایه ها می باشد که شامل یک کلاس برای ظاهر و تنظیم ویژگی هایی برای یک تصویر است.
حال فایل آرشیو خود را ذخیره نمایید و از صفحه ی آرشیو خود بازدید نمایید.
اما هنوز احتیاج به یک سری تغییرات برای ظاهر کار و همچنین بزرگنمایی دارید، پس فایل style.css را باز کنید و دستورات زیر را وارد کنید:
.archive #content article,
.blog #content article {
margin-top: 10px;
overflow: auto;
}
توجه کنید که با استفاده از کلاس های archive. و blog. می توانید تگ <body> در صفحه ی اصلی وبلاگ و هر صفحه ای از آرشیو خود را هدف قرار دهید! حال نوشته ها باید بسیار واضح باشند.
3- افزودن تصاویر شاخص به فایل index:
در حال حاضر شما یک پوسته ی آرشیوی با تصاویر شاخص پشتیبانی شده دارید که می توانید با آن کار کنید. قبل از اینکه این مطلب را به پایان ببرم باید بگویم شما احتیاج به وارد کردن کدهای مشابهی از فایل آرشیو به index دارید.
بنابراین کدهای مشابه را می توانید از فایل archive.php پیدا کرده و در فایل index.php وارد کنید، سپس فایل خود را ذخیره کنید و دوباره صفحه ی اصلی وبلاگ خود را چک کنید!می بینید که تصاویر شاخص برای همه ی پست های شما قرار داده شده است.
موفق و سربلند باشد






aydinyusuf1982171 9 سال عضو همیار وردپرس
با سلام و خسته نباشید . من میخوام ای انیمیشن رو که خودم ساختم بجای اون هدر بالایی قرار بدم . چکار باید بکنم ؟ کدش رو هم در اختیار دارم .
[iframe height=”400″ width=”900″ src=”http://cdn.html5maker.com/a11ecfa386cd6214b57a3be596462ecebaacf00dba31.html” frameborder=”0″ scrolling=”no”]
M D
ممنون
مهدی
دوستان حالا من یه سوال دارم:
من از قالب صحیفه استفاده میکنم و حالت خبر رو بصورت وبلاگی قرار دادم. حالا هر تصویری که بعنوان شاخص قرار میدم بطور کامل در اون کادر کوچیک قرار نمیگیره. راهی هست که این مشکل رفع بشه؟
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام ممکنه عکس شما مربع باشد ولی قالب مستطیل یا بالعکس.در این صورت می توانید عکس مناسب بگذارید یا با یک تغییر ساده در کد فایل post.php مشکل را حل کنید.
فروشگاه عروسک
واقعا ممنون از مقالتون مفید و جاب بود
Satin_design 10 سال عضو همیار وردپرس
سلام، آیا میشه واسه تصلویر شاخض سایز مشخص کرد؟
من توی دو قسمت مختلف میخوام از تصاویر شاخص استفاده کنم که هر دو قسمت سایز های مختلفی داره، باید چیکار کنم؟
bahar 10 سال عضو همیار وردپرس
سلام
توی بخشی که یک سری کد رو گفتم در Style.css بذارید میتونید کد نویسی برای این موضوع انجام بدید تا اتفاق بیفته ولی به صورت معمول نه نمیشه
با احترام
رضا حسینی راد
سلام. بله میشه. سایت خودم رو اینکارو روش انجام دادم.
http://javabgo.ir
سید
سلام
بله میشه
توی خود فایل functions.php خودتون میتونین موقع تعیین تصویر شاخص سایز های مختلف تعیین کنی که هر بار تصویر شاخص به سیستم بدی برات به چند تا سایز متفاوت تبدیل کنه و اونا رو سیو کنه تا سرعت لود شدن سایت بالاتر بره
اهواز نت
درود
کامل و جامع توضیح داده بودید
موفق باشید
سید
سلام
منظور اقا طه فک کنم اینکه از یه هاست دیگه که روش آپلود هست استفاده کنیم.
بله میشه باید توی تنظیمات وردپرس قسمت فایل های عکستون رو منتقل کنین به یه هاست دیگه
سید طه
ضمن عرض سلام و وقت بخیر
آیا امکانش هست که با کمی دستکاری در کد ها تصاویر شاخص رو از نشانی وارد کنیم ؟
این امر به دلیل پهنای باند و فضای محدود ماست . خواهشا راهنمایی بفرمایید
bahar 10 سال عضو همیار وردپرس
سلام
متوجه منظور شما نشدم، دقیقاً چه کاری میخواید انجام بدید ؟
با احترام
وحید
سلام
برای اینکه یه سایتی مثل http://g19.ir داشته باشیم
http://g19.ir
چه چیز هایی لازم است؟