وقتی صحبت از فروش اینترنتی میشود باید قبل از هر چیزی میزان اعتماد و صحت کالا را برای مخاطب درنظر بگیریم. مخاطب بصورت حضوری کالا را نمیبیند پس باید کاری کنیم که از طریق فروشگاه اینترنتی بخوبی آن را مشاهده و لمس کند. از این رو میتوانید از تصاویر تعاملی ۳۶۰ درجه برای درک بهتر استفاده کنید یا راهی برای دیدن محصولات از هر زاویه به خریداران بدهید. همانطور که واقعیت مجازی (VR) محبوبتر میشود، میتوانید از این تصاویر برای ایجاد تجربیات سرگرم کننده و جذاب برای مخاطبهای خود نیز استفاده کنید. در این مقاله، نحوه نمایش تصاویر ۳۶۰ درجه در وردپرس را به شما آموزش میدهیم.
نمایش تصاویر ۳۶۰ درجه در وردپرس
اگر یک فروشگاه آنلاین دارید، تصاویر محصولات با کیفیت بالا راه اصلی برای فروش بیشتر است. برخی از برندهای بزرگ با نمایش تصاویر ۳۶۰ درجه در وردپرس به مشتریان امکان میدهند محصول را از هر زاویهای بررسی کنند تا خرید راحتتری را تجربه کنند با آگاهی بیشتر خرید کنند.
این امکان بسیار جذابتر از درخواست از مشتریان برای پیمایش عکسهای متعددی است که هر زاویه را نشان میدهد. اگر یک وبسایت املاک دارید، میتوانید از تصاویر ۳۶۰ برای نمایش تمامی قسمتهای خانه کمک بگیرید. این امکان میتواند به متقاعد کردن افراد برای اجاره یا خرید خانه نیز کمک کند.
همچنین میتوانید از تصاویر ۳۶۰ درجه برای ایجاد تجربیات جدید و جذاب استفاده کنید. به عنوان مثال، اگر یک سایت گردشگری دارید، مخاطبین میتوانند از تصاویر تعاملی برای کشف مکانهای مختلف استفاده کنند.
۱- آموزش کار با افزونه Algori 360 Image
سادهترین راه برای نمایش تصاویر ۳۶۰ درجه در وردپرس استفاده از Algori 360 Image است. این افزونه رایگان به سادگی یک بلوک جدید به ویرایشگر بلوک اضافه کرده که استفاده از افزونه را بسیار آسان میکند.
ابتدا باید افزونه Algori 360 را نصب و فعال کنید. پس از فعال سازی، هیچ تنظیماتی برای پیکربندی شما وجود ندارد تا بتوانید فوراً از افزونه استفاده کنید. با این حال، این افزونه به شما کمک نمیکند یک تصویر ۳۶۰ درجه ایجاد کنید، فقط میتوانید آن را نمایش دهید. بنابراین باید از یک برنامه گوشی هوشمند یا نرم افزار طراحی وب برای ایجاد تصویر کمک بگیرید.
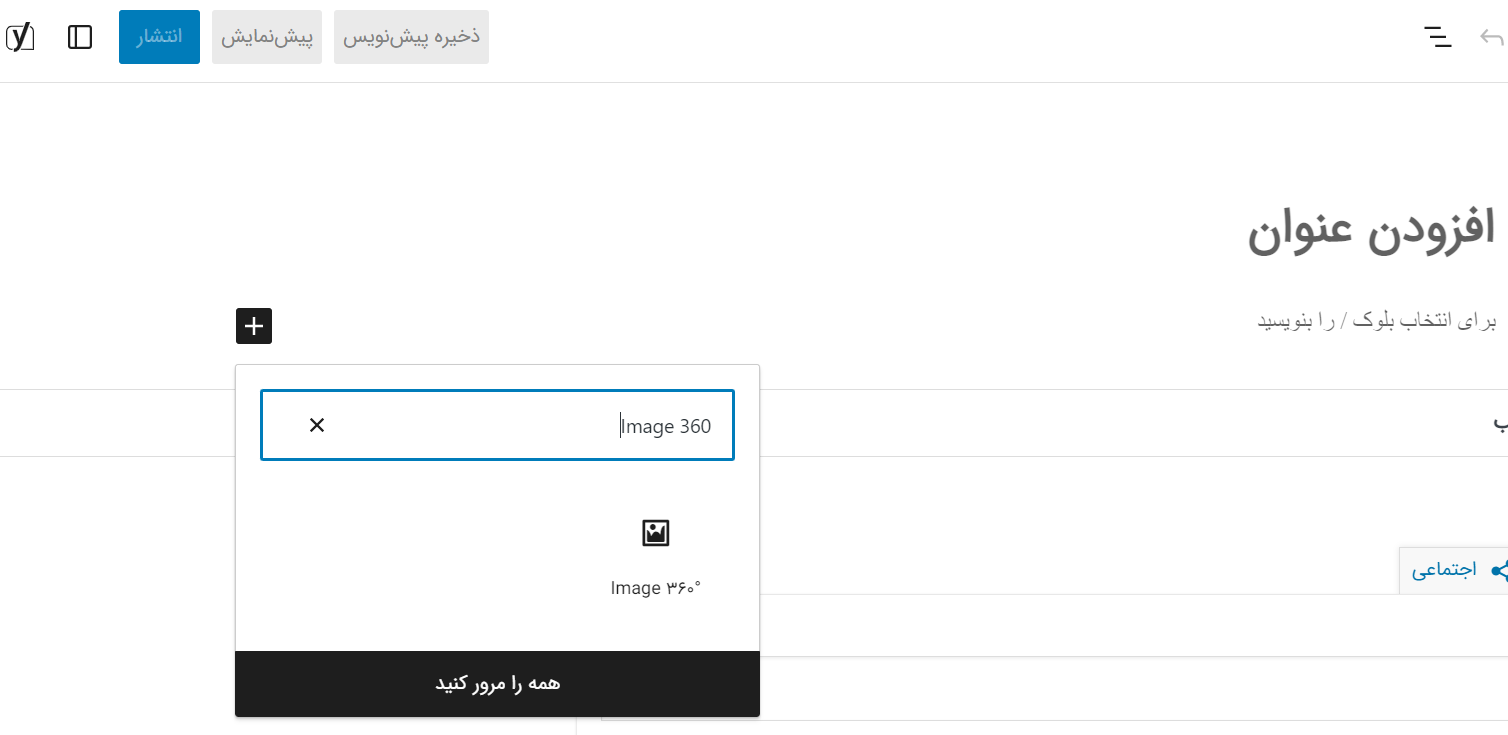
هنگامی که یک تصویر ۳۶۰ درجه دارید، به سادگی به پست یا صفحهای که میخواهید آن تصویر تعاملی را نشان دهید بروید. در اینجا، روی دکمه «+» کلیک کنید و شروع به تایپ «360 Image» کنید. وقتی بلوک سمت راست ظاهر شد، روی آن کلیک کنید تا آن را به صفحه اضافه کنید.
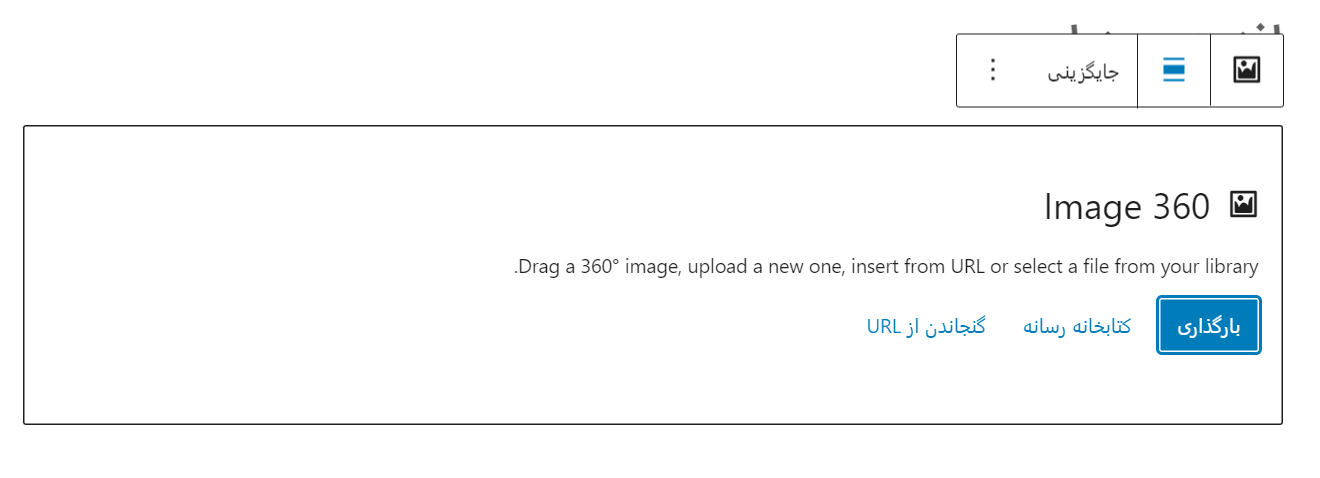
اکنون میتوانید روی “کتابخانه چند رسانهای” کلیک کنید. سپس، یا تصویر ۳۶۰ درجه را از کتابخانه انتخاب کنید یا یک فایل جدید را از رایانه خود آپلود کنید.
بسته به اندازه تصویر ۳۶۰ درجه، ممکن است لازم باشد منتظر بمانید تا وردپرس آن را پردازش کند. پس از چند لحظه، تصویر ۳۶۰ درجه را در ویرایشگر پست خواهید دید. سپس میتوانید روی دکمه «بهروزرسانی» یا «انتشار» کلیک کنید تا تصویر منتشر شود.
فقط توجه داشته باشید که تصاویر تعاملی امکان اینکه سرعت وبسایت شما را کاهش دهند، دارند. پس هر جا که لازم بود از آن استفاده کنید یا از خدمات پرسرعتتری برای سایت خود کمک بگیرید.
همچنین ایده خوبی است که نحوه نمایش تصاویر ۳۶۰ درجه در وردپرس در دستگاههای تلفن همراه نیز آزمایش کنید.
۲- آموزش کار با افزونه SR Product 360° View
همانطور که گفتیم تصاویر تعاملی به مشتریان این امکان را میدهند که یک محصول را از هر زاویه ببینند، بنابراین برای بازارها و فروشگاههای آنلاین بسیار مفید هستند. اگر یک فروشگاه ووکامرسی دارید، SR Product 360° View به شما امکان میدهد برای هر کالای موجود در فروشگاه خود یک تصویر محصول با چرخش ۳۶۰ درجه ایجاد کنید.
به سادگی از هر زاویهای از محصول عکس بگیرید و سپس تصاویر را به ترتیبی که میخواهید نشان دهید، آپلود کنید.
سپس این افزونه تصاویر را در یک انیمیشن چرخشی ۳۶۰ درجه ترکیب میکند که خریداران میتوانند در فروشگاه اینترنتی شما مشاهده کنند.
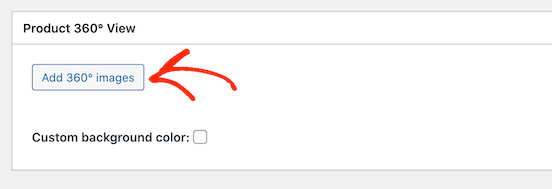
ابتدا باید افزونه SR Product 360 view را نصب و فعال کنید. سپس، به بخش محصولات بروید و محصولی را که میخواهید یک تصویر ۳۶۰ درجه اضافه کنید، باز کنید. در ویرایشگر محصول، به بخش نمای ۳۶۰ درجه محصول جدید بروید. در اینجا، روی دکمه “افزودن تصاویر ۳۶۰” کلیک کنید.
اکنون میتوانید تمام تصاویری را که میخواهید در انیمیشن ۳۶۰ درجه قرار دهید، انتخاب کنید. مطمئن شوید که تصاویر را به ترتیبی که باید در انیمیشن ظاهر شوند، انتخاب کنید.
SR Product 360° View اکنون تمامی این فایلها را در قسمت Product 360 Degree View نشان میدهد. با کشیدن و رها کردن میتوانید ترتیب تصاویر را تغییر دهید.
هنگامی که چیدمان خود راضی بودید، روی دکمه “بروزرسانی” یا “انتشار” کلیک کنید تا انیمیشن ۳۶۰ درجه ایجاد شود.
نمایش تصاویر ۳۶۰ درجه در وردپرس
در دنیای مجازی برای فروش محصولات فیزیکی نیاز به واقعیسازی آن داریم. باید تا جای ممکن آن را برای مخاطب قابل لمس کنیم تا تصمیم راحتتری گرفته و خرید خود را بهتر انجام دهد. برای این منظور میتوان کاری کرد که تصاویر بطور ۳۶۰ درجه به نمایش گذاشته شوند. با دو افزونهای که امروز به شما معرفی کردیم به راحتی میتوانید این عملیات را انجام دهید.