از ستونها میتوان برای ایجاد قالببندیهای جذاب در طراحی پستها و صفحات خود استفاده کرد. ستونها سازماندهی محتوا را برای شما آسانتر میکنند. آنها همچنین میتوانند خوانایی را بهبود بخشند زیرا مخاطبین وبسایت شما به سرعت متن را اسکن میکنند. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی مطالب چند ستونی در پستهای وردپرس را بدون نوشتن کد HTML اضافه کنید.
مطالب چند ستونی در پستهای وردپرس
رسانههای چاپی سنتی، مانند روزنامهها و مجلات، از همان روزهای اولیه چاپ از قالبهای چند ستونی استفاده میکردند. هدف آنها این بود که خواندن متن کوچکتر را برای کاربران آسانتر کرده و در عین حال از فضای موجود به طور اقتصادی استفاده کنند. طرح تک ستونی بیشتر در وبسایت استفاده میشود. با این حال، شبکههای چند ستونی همچنان برای برجسته کردن محتوا و آسانتر کردن اسکن و خواندن آن مفید هستند.
به عنوان مثال، اگر یک وبسایت خبری دارید، میتوانید از یک طرح چند ستونی برای سازماندهی محتوای خود استفاده کنید. همان حسی را به شما میدهد که در یک مجله فیزیکی دارید. اگر در حال انتشار مقایسهها، مقالات تحقیقاتی و سایر محتوای تعاملی در وبسایت وردپرسی هستید، سازماندهی محتوای در چندین ستون نیز مفید است. این مورد به بهبود خوانایی و افزایش تعامل کمک میکند. در اینجا دو روش برای ایجاد مطالب چند ستونی در پستهای وردپرس در ویرایشگر بلوک و کلاسیک را خواهیم گفت. با ما همراه باشید…
افزودن محتوای چند ستونی در ویرایشگر بلوک وردپرس (روشی آسان)
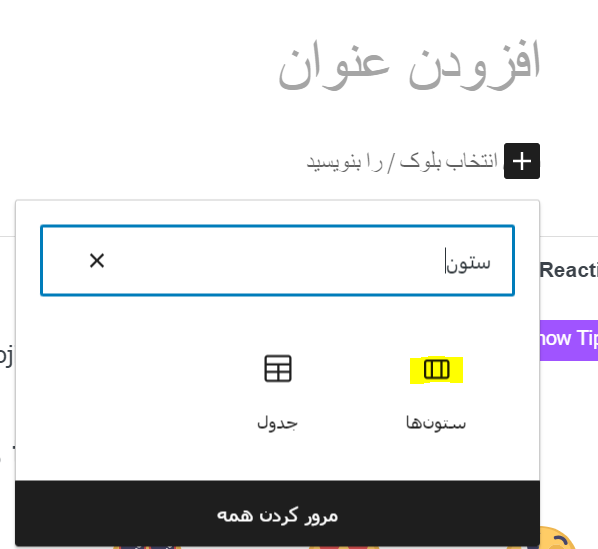
ایجاد محتوای چند ستونی که به عنوان محتوای ستونی یا شبکهای در وردپرس نیز شناخته میشود، بسیار آسان بوده زیرا یک ویژگی پیش فرض است. ویرایشگر بلوک وردپرس شامل یک بلوک ستونی است. برای افزودن یک طرح چند ستونی، باید روی گزینه افزودن نوشته کلیک کنید. هنگامی که در ویرایشگر محتوا قرار گرفتید، روی نماد “+” در بالا کلیک کنید تا یک بلوک اضافه شود. در مرحله بعد، باید بلوک ستونها را در برگه «طراحی» انتخاب کنید.
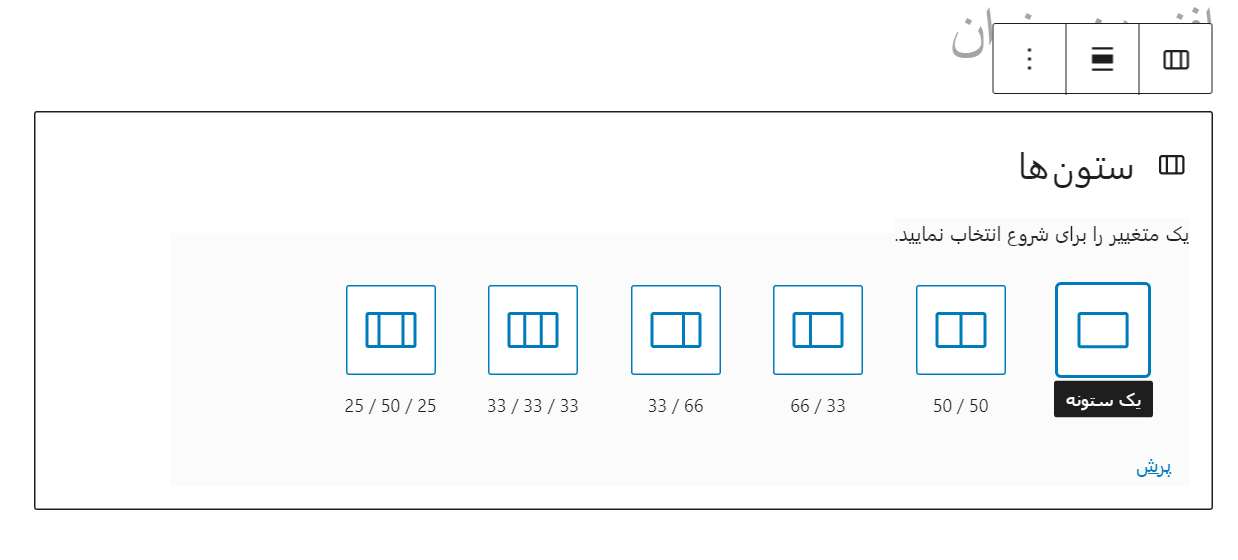
در مرحله بعد، باید تعداد ستونها و طرحبندیهایی را که میخواهید برای پست وبلاگ خود استفاده شود، انتخاب کنید. وردپرس گزینههای مختلفی را برای انتخاب به شما نشان میدهد. برای مثال، میتوانید طرحبندی ستونی 50/50 را انتخاب کنید، از طرحبندی 33/66 و موارد دیگر استفاده کنید.
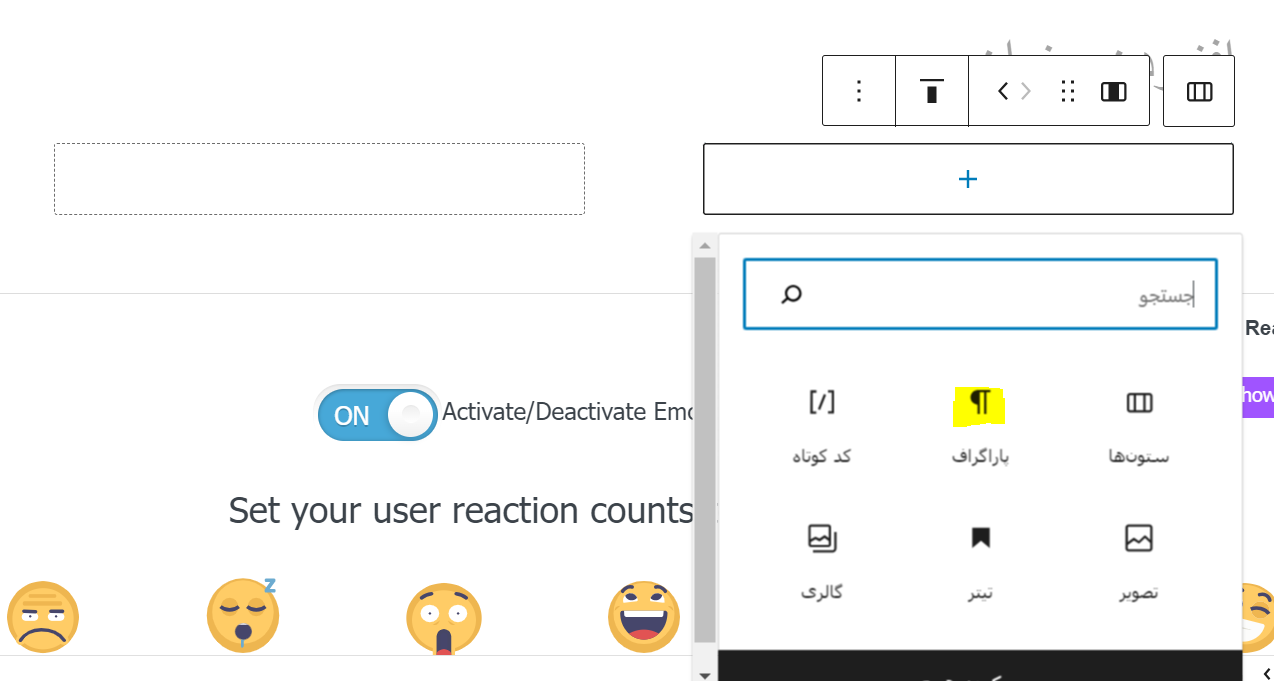
پس از انتخاب یک طرح، میتوانید بلوکهایی را به ستونهای خود اضافه کنید. بلوک Columns به شما اجازه میدهد تا بلوکها را در داخل هر ستون اضافه کنید. به عنوان مثال، میتوانید بلوک Paragraph را انتخاب کرده و محتوای موردنظر خود را به آن اضافه کنید.
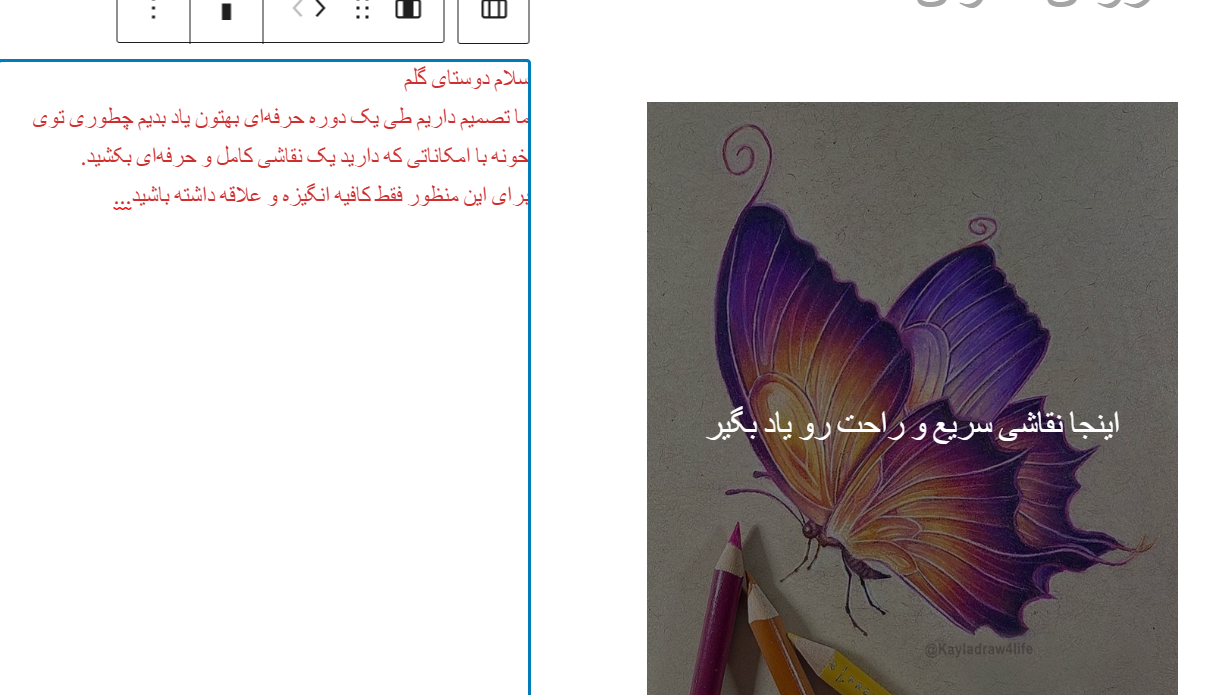
همچنین میتوانید تنظیمات بلوک را در ستون سمت چپ صفحه پس از ویرایش در پنل تنظیمات مشاهده کنید. در اینجا میتوانید عرض ستونها را ویرایش کنید. علاوه بر متن، میتوانید تصاویر را نیز اضافه کرده و ویدیوها را در ستونها جاسازی کنید. کافیست ماوس را به یکی از ستونها ببرید و روی دکمه “+” کلیک کنید تا یک بلوک اضافه شود. همچنین میتوانید یک بلوک را با تایپ “/” و سپس نام بلوک اضافه کنید. به عنوان مثال، یک تصویر در یک ستون و مقداری متن در ستون دیگر اضافه کردیم.
اینگونه به راحتی میتوان با کمک ویرایشگر بلوک و بدون هیچ افزونهای محتوای چند ستونه خلق کرد.
افزودن محتوای چند ستونه در ویرایشگر کلاسیک
اگر هنوز از گوتنبرگ استفاده نمیکنید و همچنان به ویرایشگر کلاسیک معتقد هستید، باید افزونهای جداگانه برای ایجاد طرحبندی ستونها نصب کنید. برای این منظور ابتدا افزونه Column Shortcodes را نصب و فعال کنید. ما قبلا آموزش ساخت محتوای چند ستونه در وردپرس را با این افزونه در همیار وردپرس قرار دادیم. میتوانید با کمک آموزش آن را نصب کرده و استفاده فرمایید.
دریافت آموزش افزونهمطالب چند ستونی در پستهای وردپرس
یکی از روشهای بهتر دیده شدن محتوا، ایجاد جذابیت در ساختار ظاهری آن است. زمانی که یک مجله خبری به همراه محتوای طولانی دارید قطعا لازم است کمی منعطف باشید تا مخاطب راحتتر شما را دنبال کند. برای این منظور کافیست محتوا را به ستونهای بیشتری تقسیم کنید تا بهتر خوانده شود. این فرآیند را در آموزش امروز به شما توضیح دادیم و به دو روش میتوانید آن را انجام دهید.