
سلام همراهان محترم؛
امروزه شبکه های اجتماعی طرفداران بسیاری دارند. یکی از راه های موفقیت در کسب و کار استفاده از شبکه های اجتماعی برای تبلیغات است.
حال شما وبمستران هم می توانید با اشتراک گذاری در شبکه های اجتماعی برای معرفی وبسایت خود استفاده کنید. بدین منظور محتوا و مطالب سایت را در شبکه های اجتماعی به اشتراک بگذارید.
شما می توانید اشتراک گذاری در شبکه های اجتماعی را برعهده کاربران سایت قرار دهید!! که برای انجام این کار باید از دکمه های اشتراک گذاری در وبسایت خود استفاده کنید.
در آموزش وردپرس امروز افزونه ای را معرفی می کنیم، که با استفاده از آن بتوانید مطالب سایت خود را در شبکه های اجتماعی به اشتراک بگذارید.
دکمه های اشتراک گذاری در شبکه های اجتماعی با AddToAny Share Buttons
افزونه AddToAny Share Buttons که در آموزش های قبلی همیار وردپرس برای شما دوستان معرفی کردیم. در این آموزش به بررسی تنظیمات آن می پردازیم.
افزونه AddToAny Share Buttons از افزونه های محبوب در بین کاربران وردپرس است که عملیات اشتراک گذاری در شبکه های اجتماعی را بر عهده دارد. تا به امروز بیش از 300,000 نصب فعال داشته است. برای دریافت این افزونه به مخزن وردپرس بروید.
تنظیمات افزونه
با دریافت افزونه به پیشخوان وردپرس بروید و سپس افزونه را نصب و فعال سازید. با فعالسازی افزونه گزینه ی AddToAny در زیر منوی تنظیمات پنل اضافه می شود:
با کلیک بر روی گزینه ی AddToAny به صفحه تنظیمات افزونه وارد می شوید. این صفحه دارای دو تب Standard و Floating برای ساخت دکمه اشتراک گذاری در شبکه های اجتماعی است.
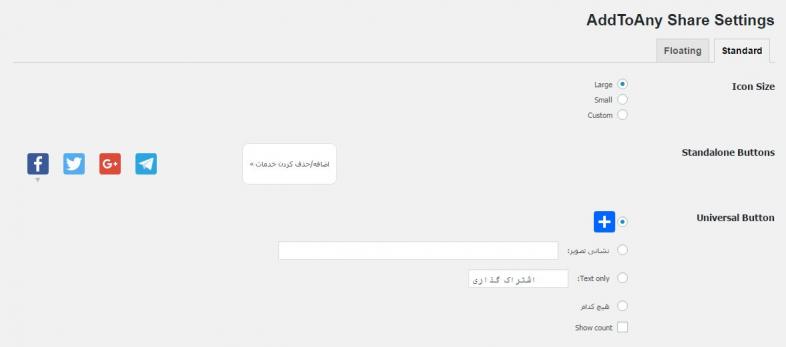
Standard
Icon Size: تعیین اندازه آیکون اشتراک گذاری در شبکه های اجتماعی
Standalone Buttons: با کلیک بر روی دکمه ” اضافه/حذف کردن خدمات ” تعیین کنید که آیکون کدام یک از اشتراک گذاری در شبکه های اجتماعی نشان داده شود.
Universal Button: این بخش برای نمایش آیکون شبکه های اجتماعی بیشتر در وبسایت است.
Sharing Header: عنوانی برای دکمه های اشتراک گذاری در سایت مشخص کنید.
قرار دادن: دکمه های اشتراک گذاری در شبکه های اجتماعی در کدام قسمت مطلب نمایش داده شود. بالای مطلب، پایین مطلب و…
گزینه ها: با کلیک بر روی دکمه ” باز کردن منو قاب بندی ” می توانید دکمه های ” Universal Button ” را شخصی سازی کنید.
Additional JavaScript: با شخصی سازی دکمه های ” Universal Button ” در بخش قبلی، به شما قطعه کدی داده می شود، که باید در این باکس وارد کنید.
Additional CSS: برای شخصی سازی تنظیمات افزونه، کدهای CSS خود را وارد کنید.
گزینه های پیشرفته: برای افزودن شبکه های اجتماعی بیشتر که در لیست تنظیمات افزونه وجود ندارد.
نکته!!! حتما برای ذخیره سازی تغییرات اعمال شده بر روی دکمه ” ذخیره تغییرات ” کلیک نمایید.
Floating
با انجام تنظیمات این تب می توانید باکسی از دکمه اشتراک گذاری در شبکه های اجتماعی به صورت ریسپانسیو ایجاد کنید.
قرار دادن: باکس شبکه های اجتماعی در کدام طرف صفحه قرار گیرد. سمت چپ یا راست
Responsiveness: با توجه به اینکه باکس شبکه های اجتماعی به صورت ریسپانسیو است. در این بخش تعیین کنید که در چه صفحه های نمایشی، نشان داده شود.
Position: تعیین فاصله باکس شبکه های اجتماعی از بالای وبسایت
Offset: تعیین فاصله باکس از سمت راست و یا چپ صفحه
تنظیمات این بخش همانند تنظیمات Vertical Buttons است که در بالا توضیح دادیم، با این تفاوت که در اینجا باکس اشتراک گذاری در شبکه های اجتماعی به صورت افقی نمایش داده می شود.
شما می توانید با تعیین سایز صفحه مشخص کنید که این باکس در نمایشگرهایی با چه اندازه ای نشان داده شود.
نتیجه تنظیمات افزونه به صورت زیر است:
روزهاتون زیبا






p4yman64 4 سال عضو همیار وردپرس
این افزونه چرا اول میره تو سایت خودش بعد ریدایرکت میشه؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
سازنده افزونه برای حمایت از خودش حتما این کار رو کرده
roozbeh_kiani20031 6 سال عضو همیار وردپرس
سلام وقت بخیر
ممنون بابت معرفی این پلاگین
من پلاگین رو نصب کردم ، مشکلی که دارم اینکه پس از فعال سازی بغیر از جاهایی که مدنظر من هستش ،در پایین ترین نقطه سایت هم دوباره نمایش داده میشه.
لطفا راهنمایی کنید که چطوری میتونم این مشکل رو برطرف کنم.
ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
یعنی دو بار نشون میده ؟
طبق تنظیمات انجام بدید دقیقا باید پایین هر پست و نوشته ای نشون داده بشه و اونم تنها یک مرتبه
roozbeh_kiani20031 6 سال عضو همیار وردپرس
سلام روز بخیر
در پایین پستها و یا محصولات درست و در جای صحیح نشون داده میشه و خیلی هم دقیق کار میکنه.
مشکل اینکه پس از فعال کردن افزونه به غیر جاهای که عرض کردم در زیر فوتر سایت در پایین ترین نقطه هم نمایش میده.
عکس زیر رو مشاهده بفرمائید
7store.ir/wp-content/uploads/2019/02/123.jpg
نمیدونم که این میتونه ربطی به خود قالب هم داشته باشه یا نه ولی بعضی از پلاگین های دیگه هم که نصب میکنم علاوه بر جای صحیح خودشون که نمایش داده میشه،یکبار دیگه هم تکرار میکنه همون رو ، مثل عکس زیر که پس از فعال کردن پلاگین مکس مگا منو برای منو اصلی اتفاق افتاده
7store.ir/wp-content/uploads/2019/02/منو-1.jpg
roozbeh_kiani20031 6 سال عضو همیار وردپرس
لطفا بجای عدد 7 فارسی که توی لینک عکس ها هستش عدد 7 انگلیسی تایپ کنید تا لینک به درستی باز و نمایش داده بشه.
این هم یکی دیگه از مشکلاتی هستش که دارم و اینکه اعداد فارسی در کنار حروف انگلیسی نمایش داده میشه و کلی مشکل هم از لحاظ نمایش و هم از لحاظ کارکرد برای سایت ایجاد کرده.
با تشکر از پاسخ گویی شما
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
متاسفانه تصویری که برای من ارسال کردید نمایش داده نمیشه.
افزونه هاتون رو بررسی کنید شاید افزونه ای دارید که داره ایجاد تداخل میکنه.
همچنین پیشنهاد میکنم قالب رو به حالت پیش فرض ببرید تا ببینید مشکل از قالب هست یا نه.
مهدی 6 سال عضو همیار وردپرس
سلام وقت بخير خانم کوهستاني ممنون بابت پاسخگويي شما
7store.ir/wp-content/uploads/2019/02/123.jpg
لطفا اين لينک رو مشاهده بفرمائيد.
اگر نمايش نداد ، لطفا بجاي عدد 7 فارسي عدد 7 انگليسي تايپ بفرمائيد تا تصوير نمايش داده بشه.
براي اين مشکل اعداد فارسي چه کاري ميتونم بکنم؟
ممنون ميشه که راهنمايي بفرمائيد.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
اینکارم کردم اما نتونستم لینکتونو ببینم
afshin
سلام و خسته نباشید
ممنون بابت معرفی این افزونه
میخواستم فقط تو پست ها نشون بده آیکن هارو -ولی تو کنار صفحه هم نشون میده به صورت عمودی تو صفحه اصلی هم میاد
چطور میتونم اون غبرفعال کنم
بهمن
سلام
چطوری میشه دکمه های اشتراک گذاری رو که اتوماتیک پایین سمت راست نوشته ثبت میشه رو به پایین سمت چپ منتقل کرد؟