
بروز رسانی در تاریخ 1395/05/23
بارگذاری صفحات وبسایت به صورت Ajax وردپرس
سلام؛
زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد را به صورتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.
ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت Ajax وردپرس لود شود.در واقع می توانیم نحوه ی بارگذاری صفحات را در هر بخش از فعالیت ها به گونه ای جالب و چشم نواز طراحی کنیم! نه به کمک کدها بلکه با استفاده از یک افزونه ی بسیار ساده اما کاربردی.
چنانچه شما هم به دنبال ایجاد Ajax وردپرس برای سایت خود هستید می توانید با ما همراه باشید.
افزونه ی Advanced AJAX Page Loader
افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت Ajax وردپرس بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود.
افزونه را در وردپرس نصب و فعال می کنیم. حال می توانید به منوی تنظیمات مراجعه کرده و در آن گزینه ی “Advanced AJAX Page Loader” را مشاهده کرده و بر روی آن کلیک کنید تا وارد تنظیمات افزونه شویم.
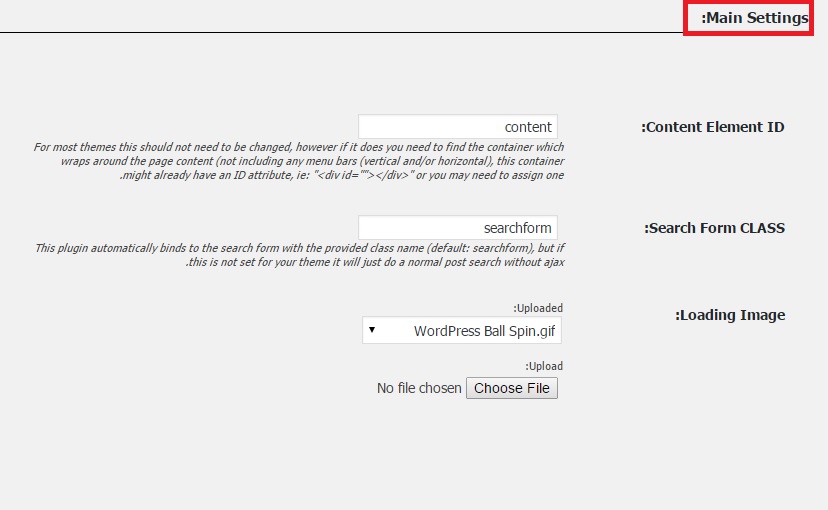
Main Settings
این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی Ajax وردپرس می باشد.
Content Element ID: این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت Ajax وردپرس لود شوند.
Search Form CLASS: این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image: در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.
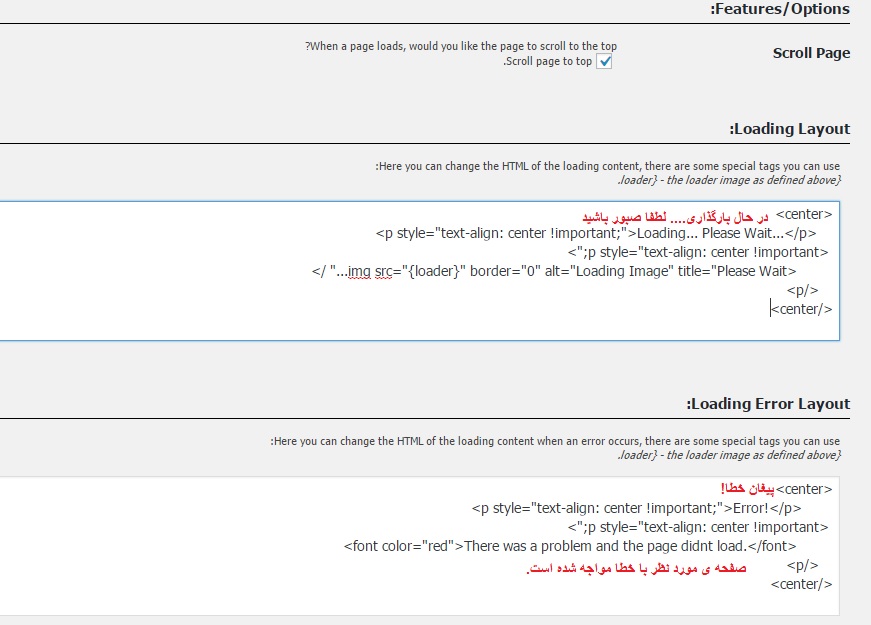
Features/Options
Scroll Page: با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
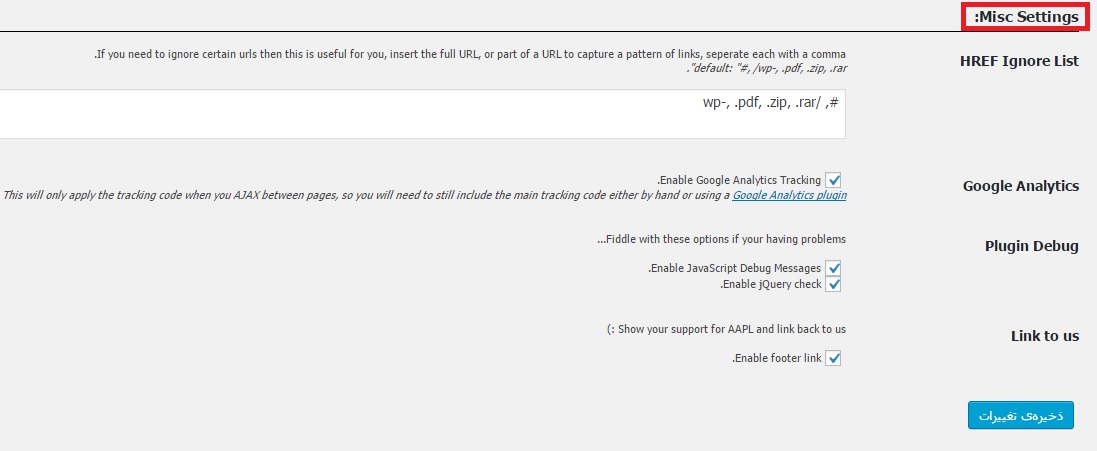
Misc Settings
HREF Ignore List: مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics: اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن Ajax وردپرس باشد می توانید این گزینه را علامت بزنید.
Plugin Debug: با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت Ajax وردپرس نمایش داده می شود.
Link to us: با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.
تنظیمات خود را ذخیره کنید.
می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت Ajax وردپرس و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد.
دانلود افزونه ی Advanced AJAX Page Loader
نکته!!! برای اجرا شدن حالت Ajax وردپرس می توانید بر روی لینک های داخل قالب کلیک کنید.
دانلود صفحه افزونه








ghaffari273794 9 سال عضو همیار وردپرس
سلام این قسمت جای این سوال نیست اما میخواستم راهنمایی کنید و یه مقاله در مورد ” افزونه همیار که ، زمان تایید دیدگاه کاربر از طریق ایمیل به او اطلاع رسانی میشود ” در سایت ارسال کنید .
کامبیز
سلام
برای من که کار نکرد متأسفانه!
افزونه که فعال باشه ای پیغام روی صفحه سایت میاد{DEBUG MODE!
Thanks for downloading AAPL – you are currently in DEBUG MODE, once you are confident AAPL is working as you require please disable DEBUG MODE from the AAPL options in wordpress.}
از غالب ColorNews استفاده میکنم.
لطفا راهنمایی کنید چکار کنم که درست کار بکنه…
متشکرم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بخش plugin debug دو گزینه را غیر فعال کنید.
کامبیز
با احترام
از اینکه پاسخ داد متشکرم. هردوتا گزینه ای که گفتید رو غیر فعال کردم. اون پیغامش رفت. ولی حالت ایجکس کار نکرد. روی لینک که کلیک میکنم فقط اسکرول میشه میاد بالای صفحه و آدرس لینک در قسمت آدرس بار نمایش داده میشه ولی لینک رو باز نمیکنه.
اگه زحمتی نیست خودتون نگاهی بندازید شاید بهتر بتونید راهنماییم کنید. shilati.ir
بهاره کوهستانی 10 سال عضو همیار وردپرس
گزینه ای که برای فعال سازی افزونه هست رو علامت زدید؟
به نظر میرسه تنظیماتی صورت نگرفته
کامبیز
ببخشید میشه بیشتر توضیح بدید که کدام گزینه رو باید فعال کنم؟
آنچه که توی آموزش بود را انجام دادم. گزینه دیگری را نمیبینم که غیر فعال باشه
بهاره کوهستانی 10 سال عضو همیار وردپرس
قالبتون چیه ؟ شاید با قالب ناسازگاره
محمداحسان حیدری
منم چنین مشکلی دارم
این گزینه کجا هستش؟
ممنون
کامبیز
از قالب ColorNews استفاده میکنم. پشتیبانی میکنه یا خیر؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اگر قالبتون خبری هست به احتمال زیاد خیر
چون قالب های خبری خودشون یه حالت ایجکسی دارند که روی چند نمونه این افزونه جواب نداد.
amin601 9 سال عضو همیار وردپرس
سایت من هم دقیقا همین مشکل رو داره. بعد از برداشتن تیک ها پیام میره ولی دیگه لینک ها کار نمیکنه
حمیدرضا
این گزینه debug کجا هست؟لطفا یه نگاهی هم به سایت من بکنید taajnews.ir
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
این افزونه تنظیمات ساده ای داره و همه همونجا هست.
داخل محتوا کاملا توضیح داده شده.
akaskoo720 9 سال عضو همیار وردپرس
باسلام ، خیلی هم خوب ، ی سوال و ی درخواست
سوال : من قالب صحیفه رو از مارکت خریدم ، آیا قالب صحیفه خودش این قابلیت رو داره؟؟؟ یا اینکه این افزونه رو نصب کنم؟؟؟ آخه صحیفه بخاطر امکاناتش ی مقدار سنگینه ، ی بررسی میکنید
http://www.perspolisred.com
درخواست : color فونت نظرات رو ی مقدار پر رنگ تر کنید ، من با تبلت و موبایل خوب نظرات رو نمیبینم ، ممنون
Msina
عالی بود سپاس همیار وردپرس (:
سیدمحمود
سلام ایا میشه از این افزونه برای ایجکسی کردن قسمت ورود کاربر به سایت استفاده کرد ؟
پدرام بیرم 9 سال عضو همیار وردپرس
افزونه چند مشکل اساسی داره
1. وقتی توی صفحه ای از سایت از کد جاوا یا اسکریپ استفاده کرده باشی، افزونه لودش نمیکنه یعنی فقط صفحه مورد نظر را باز میکنه و کد اسکریپت رو لود نمیکنه
2. زمانی که سه تا تیک dobug رو بزنی با پیغام مرورگر debug mode مواجه میشه
افزونه با خیلی از قالب ها مشکل داره
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
با برخی قالب ها سازگاری ندارد
ثمین
سلام بچه ها
از من کار نمیکنه، یعنی فقط تو صفحه اول مشکل داره ولی برا بقیه صفحه ها خوبه
من توی صفحه اولم از سه تا ستون استفاده میکنم
ممنون میشم کمکم کنین
پوسته مووبل استفاده میکنم
فضول!!
من دارم دیوونه میشم از بس خفنه!
mohsin moustafa
http://ma3hady.com
من این افزونه رو نصب کردم ، کاملا کار می کنه ، توی لود صفحات هیچ مشکلی نداره ، فقط تنها اشکال اینجاست که مثلا یه صفحه تماس با ما رو باز می کنم، زیرش سایدبارو میاره ، یعنی علاوه بر اینکه
رضا
سلام
من این افزونه رو نصب کردم خیلی خوبه کاملا بی دردسر و بدون مشکل کار میکنه . دوستانی که مشکل دارند باید تو تنظیمات قالب و کدهایی که افزونه نشون میده دقت داشته باشند در ضمن بعد نصب افزونه کش مروگر رو کامل پاک کنید تا سایت با حالت جدید لود بشه
موفق باشید