
ویرایشگر گوتنبرگ وردپرس که چندی است به عنوان ویرایشگر پیشفرض وردپرس محسوب میشود، در ابتدای مسیر تکامل خود قرار دارد. از همان روزی که این ویرایشگر عرضه شد، توسعه دهندگان مختلف از سراسر جهان بر روی این ویرایشگر و افزودن امکانات جدید به آن کار می کنند. بلوک های کاربردی گوتنبرگ باعث پیشرفت این ویرایشگر میشود که تا به امروز افزونههای زیادی دست روی این نقطه قوت گوتنبرگ گذاشتهاند. ما هم در این مقاله میخواهیم افزونه دیگری را برای افزایش امکانات یا بهتر است بگویم اضافه کردن بلوک های ویرایشگر گوتنبرگ، بررسی کنیم.
بلوک های کاربردی گوتنبرگ
شاید برایتان عجیب باشد که بلوکها بتوانند تا این حد بر عملکرد گوتنبرگ موثر باشند؛ اما واقعا تنها همین بلوکها هستند که میتوانید به کمک آنها راحتتر کار کنید. از روزی که گوتنبرگ روی کار آمد تا به امروز همین بلوکها باعث پیشرفت و تغییر بسزای این ویرایشگر شدند. پس وجود بلوک های ویرایشگر گوتنبرگ را برای کمک به خود و ساخت صفحات مناسب جدی بگیرید.
افزونه Advanced Gutenberg
افزونه Advanced Gutenberg بیش از 8000 نصب فعال داشته و توانسته است امتیاز 4.5 از 5 را در مخزن وردپرس از آن خود کند. افزونهای بسیار کاربردی که 18 بلوک جدید به گوتنبرگ اضافه میکند. با استفاده از این بلوک های کاربردی گوتنبرگ میتوانید حرفهایتر طراحی کنید و حرفهای دیده شوید.
راه اندازی بلوک های ویرایشگر گوتنبرگ
ابتدا افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
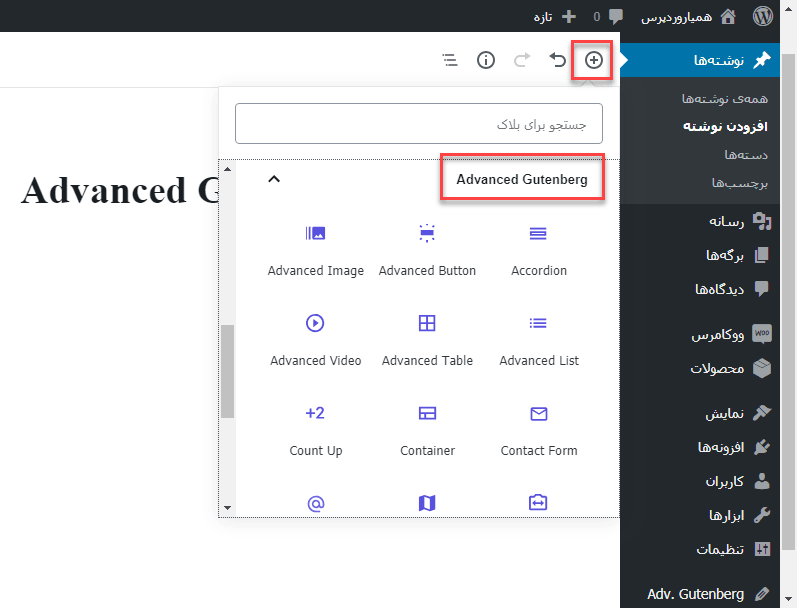
پس از فعال سازی افرونه، وارد صفحه “افزودن نوشته” یا برگه شوید تا ویرایشگر گوتنبرگ برای شما باز شود. طبق معمول روی دکمه + کلیک کنید تا بلوک های کاربردی گوتنبرگ نمایش داده شوند. همانطور که مشاهده میکنید، دستهای جدید به نام Advanced Gutenberg ساخته شده است که حاوی 18 بلوک جدید است.
در ادامه این آموزش، بدون اتلاف وقت به معرفی این 18 بلوک جدید میپردازیم.
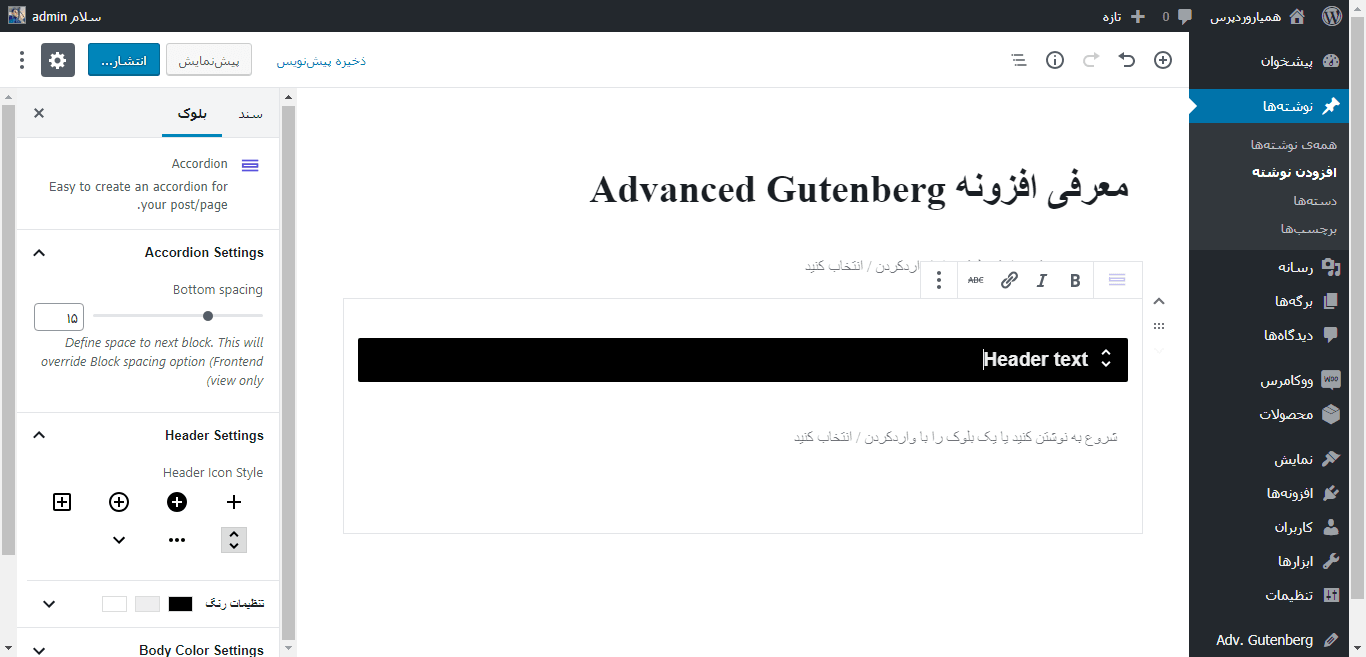
1- بلوک Accordion

از این بلوک میتوانید برای ساخت لیستهای کشویی و آکاردئونی استفاده کنید. در قسمت Header text عنوان و برچسب روی لیست را بنویسید و در قسمت پایینی، متن یا بلوک مورد نظری را که میخواهید با باز شدن این قسمت نمایش داده شود، قرار دهید.
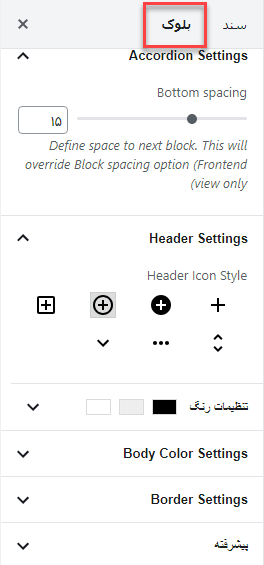
در سمت چپ در قسمت “بلوک” میتوانید تنظیمات بیشتر این بلوک را مشاهده کنید.
Bottom Spacing: از این قسمت میزان فاصله این بلوک تا بلوک پایینی را به پیکسل تعیین کنید.
Header Settings: آیکون روی لیست را میتوانید از این قسمت تغییر دهید.
تنظیمات رنگ: از این قسمت میتوانید رنگ پس زمینه، متن و رنگ آیکون را تغییر دهید.
Body Color Settings: از این قسمت رنگهای پس زمینه و متن قسمت پاسخ لیست آکاردئونی قابل سفارشیسازی است.
Border Settings: میتوانید از این قسمت برای لیست خود کادر اضافه کنید. بدین منظور نوع کادر را از قسمت Border Style انتخاب کنید. استایل کادر شامل 3 نوع ساده، خط تیره و نقطه است. رنگ کادر نیز از قسمت “تنظیمات رنگ” قابل تغییر است. ضخامت و گردی دور کادر را به ترتیب از قسمت Border Width و Border Radius تعیین کنید.
2- بلوک Advanced Button
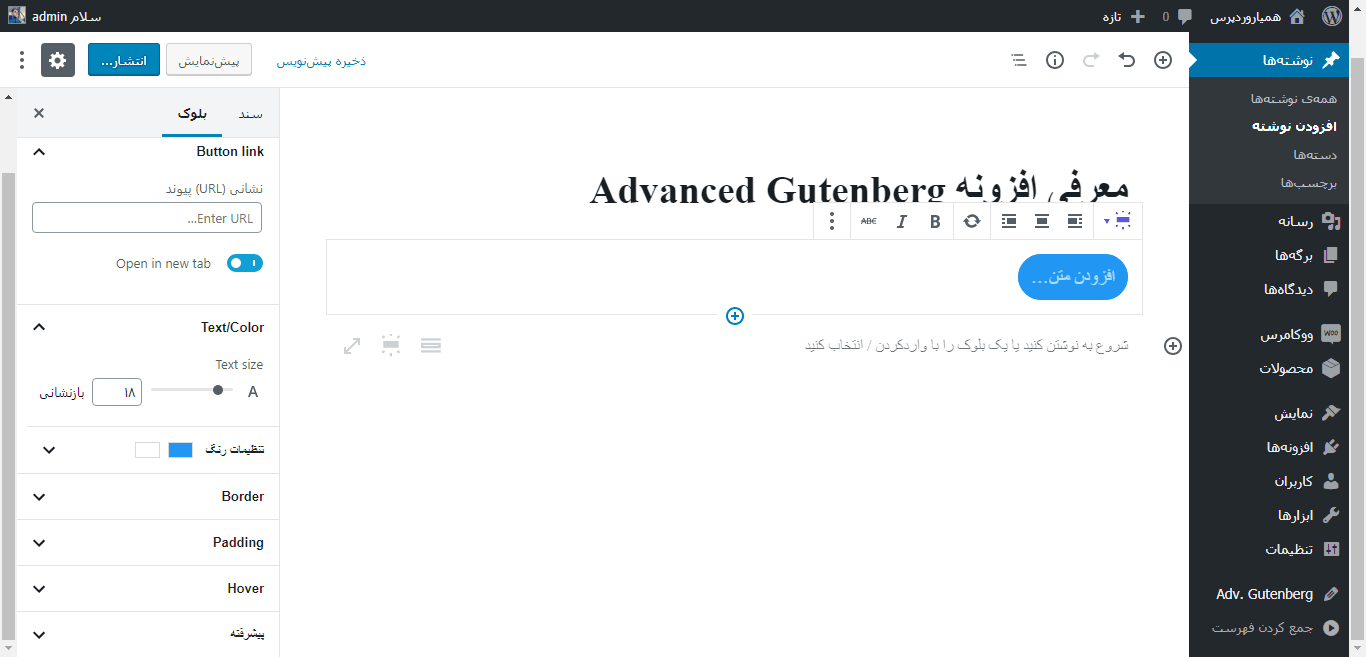
با این بلوک نیز یکی دیگر از بلوک های کاربردی گوتنبرگ است که به کمک آن میتوانید دکمههای حرفهای در گوتنبرگ بسازید. ابتدا متن روی دکمه را بنویسید. سپس از قسمت “بلوک” در سمت چپ، اقدام به سفارشیسازی دکمه کنید.
Button link: لینک دکمه را در این قسمت وارد کنید. اگر میخواهید این لینک در پنجره جدید مرورگر باز شود، Open in new tab را فعال کنید.
Text/Color: سایز متن روی دکمه را تعیین کنید. از قسمت “تنظیمات رنگ” نیز رنگ پس زمینه دکمه و متن دکمه قابل تغییر است.
Border: از قسمت Border Radius میزان گردی دور دکمه را تعیین کنید. از قسمت Border Style استایل نمایش کادر دکمه را انتخاب کنید. از قسمت Border Color نیز میتوانید رنگ کادر دور دکمه را تغییر دهید. ضخامت کادر نیز از قسمت Border Width قابل تغییر است.
Padding: از این قسمت میتوانید به دکمه از بالا، راست، پایین و چپ فاصله دهید.
Hover: این تنظیمات مربوط به زمانی است که موس کاربر روی دکمه قرار میگیرد. بدین ترتیب رنگ پس زمینه، متن و سایه دکمه از این قسمت قابل تغییر است. از قسمت Shadow نیز میتوانید میزان شفافیت و موقعیت سایه دکمه هنگام هاور را تعیین کنید.
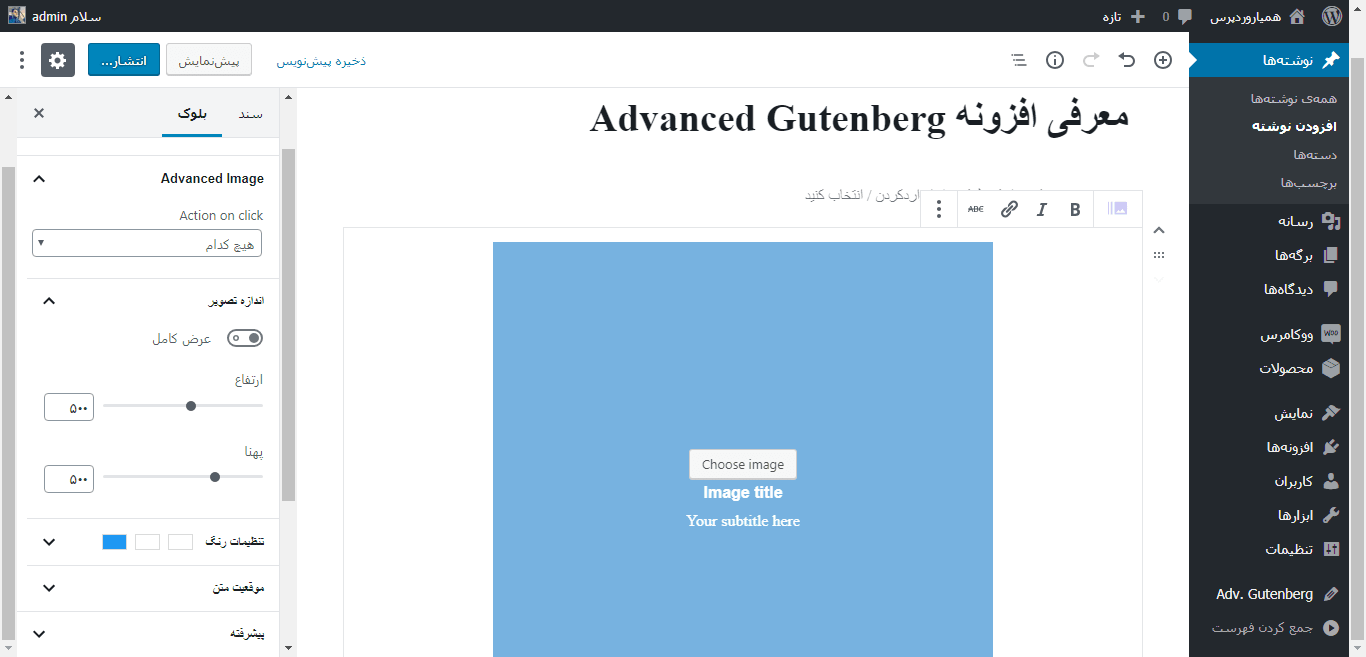
3- بلوک Advanced Image
با استفاده از این بلوک میتوانید تصاویر را با استایل زیبا نمایش دهید.
ابتدا روی دکمه Choose Image کلیک کنید و تصویر خود را انتخاب کنید. سپس در بخش Image title عنوان عکس و در بخش Your subtitle here توضیحات عکس را بنویسید. حال به تنظیمات بخش “بلوک” در سمت چپ میپردازیم.
Action on click: از این قسمت تعیین کنید در صورتی که روی عکس کلیک شود چه عملی انجام شود. میتوانید تعیین کنید با کلیک کردن، عکس در یک جعبه یا لایت باکس نمایش داده شود یا اینکه عکس لینکدار شود و کاربر با کلیک روی عکس وارد لینک مربوطه شود.
اندازه تصویر: اگر گزینه “عرض کامل” را فعال کنید، عکس به اندازه عرض صفحه کشیده میشود. ارتفاع و پهنای عکس نیز از این قسمت قابل تنظیم است.
تنظیمات رنگ: رنگ عنوان، توضیحات و روکش یا کاوری که روی عکس را میپوشاند از این قسمت قابل تغییر است.
موقعیت متن: میتوانید تعیین کنید متن در کدام ناحیه ی عکس نمایش داده شود.
4- بلوک Advanced List
یکی دیگر از بلوک های کاربردی گوتنبرگ همین بلوک Advanced list است. با استفاده از این بلوک میتوانید یک لیست متنی زیبا درست کنید.
ابتدا لیست خود را در ناحیه مشخص شده بنویسید. سپس در بخش “بلوک” سمت چپ به تنظیمات بیشتر این بلوک میپردازیم.
تنظیمات متن: در این جا سایز متن را به پیکسل وارد کنید.
Icon Settings: آیکون کنار هر سطر را از این قسمت تغییر دهید.
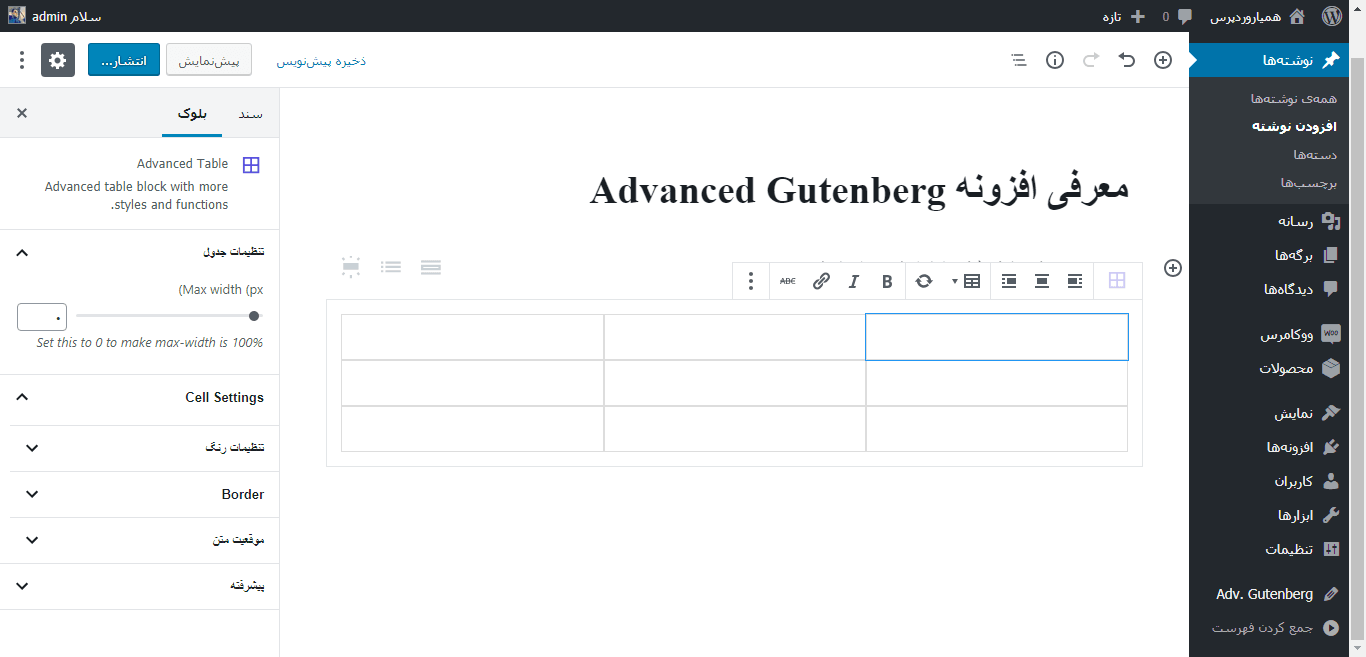
5- بلوک Advanced Table
با این بلوک میتوانید جدولهایی زیبا در گوتنبرگ بسازید.
ابتدا پس از انتخاب کردن این بلوک، تعداد سطر و ستون را تعیین کنید و جدول را بسازید تا صفحهای مانند شکل بالا برای شما نمایش داده شود. سپس در خانههای جدول، محتوای خود را بنویسید. حال به بررسی تنظیمات “بلوک” میپردازیم.
تنظیمات جدول: در این جا باید عرض جدول را به پیکسل وارد کنید. میتوانید مقدار 0 را تنظیم کنید تا از 100 درصد عرض برای نمایش جدول استفاده شود.
تنظیمات رنگ: رنگ پس زمینه، متن و کادر دور هر خانه ی جدول از این قسمت قابل تغییر است.
Border: نوع کادر دور خانههای جدول را از قسمت Border Style تعیین کنید. ضخامت کادر نیز از قسمت Border Width قابل تغییر است. در قسمت بعدی نیز می توانید مکان نمایش کادر را تعیین کنید.
موقعیت متن: میتوانید تراز متن را از این قسمت تنظیم کنید. همچنین میزان فاصله متن از بالا و پایین هر خانه از این قسمت قابل تنظیم است.
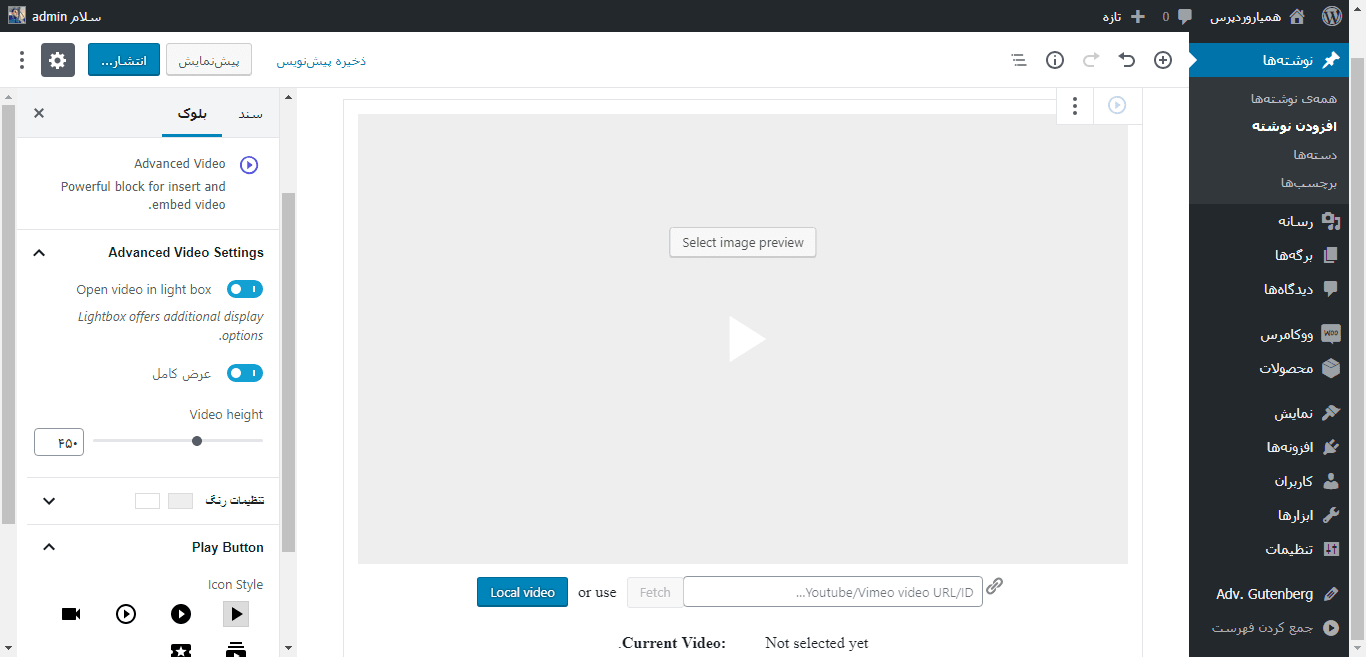
6- بلوک Advanced Video
اگر میخواهید یک ویدیو در گوتنبرگ قرار دهید، این بلوک یکی از بهترین بلوک های کاربردی گوتنبرگ است.
ابتدا تصویر کاور فیلم را از طریق دکمه Select image preview انتخاب کنید. اگر ویدیو شما در سایتهای اشتراک ویدیو موجود است، لینک آن را در قسمت مربوطه وارد کنید. در غیر اینصورت دکمه Local Video را بزنید تا بتوانید ویدیو خود را آپلود کنید. به تنظیمات موجود در سربرگ “بلوک” میپردازیم.
Advanced Video Settings: در صورتی که میخواهید با کلیک کردن روی ویدیو، ویدیو در جعبه یا لایتباکس نمایش داده شود، گزینه Open video in light box را فعال کنید. اگر میخواهید ویدیو از تمام عرض موجود در صفحه استفاده کند، گزینه عرض کامل را فعال کنید. از قسمت Video width و Video height میتوانید به ترتیب عرض و ارتفاع ویدیو را انتخاب کنید.
تنظیمات رنگ: از این قسمت میتوانید رنگ روش و کاوری که روی ویدیو وجود دارد را تغییر دهید. رنگ دکمه پخش هم قابل تغییر است.
Play button: از قسمت Icon Style یک آیکون برای دکمه پخش انتخاب کنید. از قسمت Play Button Size نیز می توانید اندازه دکمه پخش را تغییر دهید.
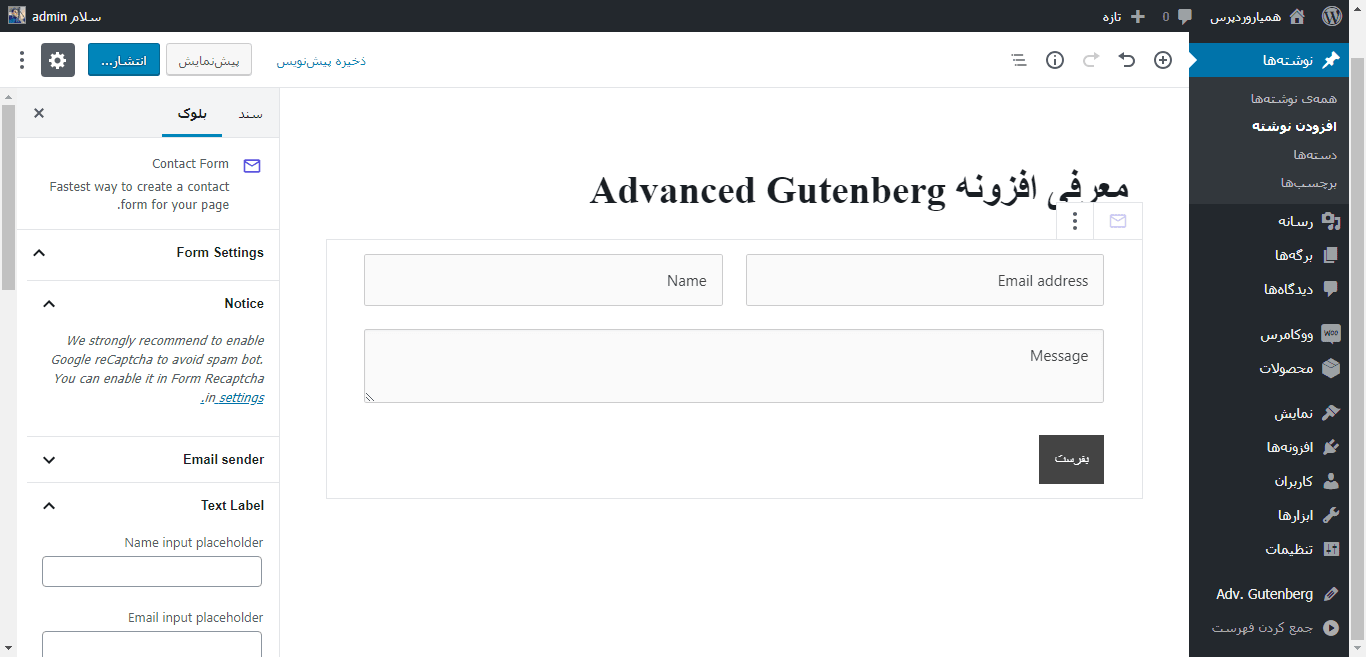
7- بلوک Contact Form
یکی دیگر از بلوک های کاربردی گوتنبرگ همین است که با این بلوک میتوانید یک فرم تماس در گوتنبرگ ایجاد کنید. به تنظیمات سربرگ “بلوک” میپردازیم.
Text Label: در فرم 4 بخش نام، ایمیل، پیام و متن دکمه ارسال وجود دارد که میتوانید متن Placeholder را در قسمتهای مربوطه بنویسید. در قسمت Submit success text باید متن موفقیت آمیز بودن ارسال فرم را بنویسید.
Input Color: رنگ پس زمینه و متن فرم در این قسمت قابل تنظیم است.
Border Settings: از قسمت Border Color رنگ کادر فرم را انتخاب کنید. نوع کادر را Border Style انتخاب کنید و میزان گردی دور آن را از قسمت Border Radius تغییر دهید.
Submit Button Settings: رنگ دکمه ارسال را از قسمت تنظیمات رنگ تغییر دهید. از قسمت Button border radius میتوانید مقدار گردی دور دکمه را تغییر دهید. موقعیت دکمه نیز از قسمت Button position قابل تغییر است.
8- بلوک Container
این بلوک صرفا یک ردیف ایجاد میکند تا بتوانید بلوکهای دیگر را درون آن قرار دهید و هیچ تنظیماتی ندارد. تنها زمانی کاربرد دارد که بخواهید دو یا چند بلوک را در یک سطر نمایش دهید. برای این کار به عنوان مثال 2 Container به صفحه اضافه کنید و یکی را راست چین و دیگری را چپ چین کنید. حال دو ردیف در کنار هم برای قرار دادن بلوک های ویرایشگر گوتنبرگ دارید.
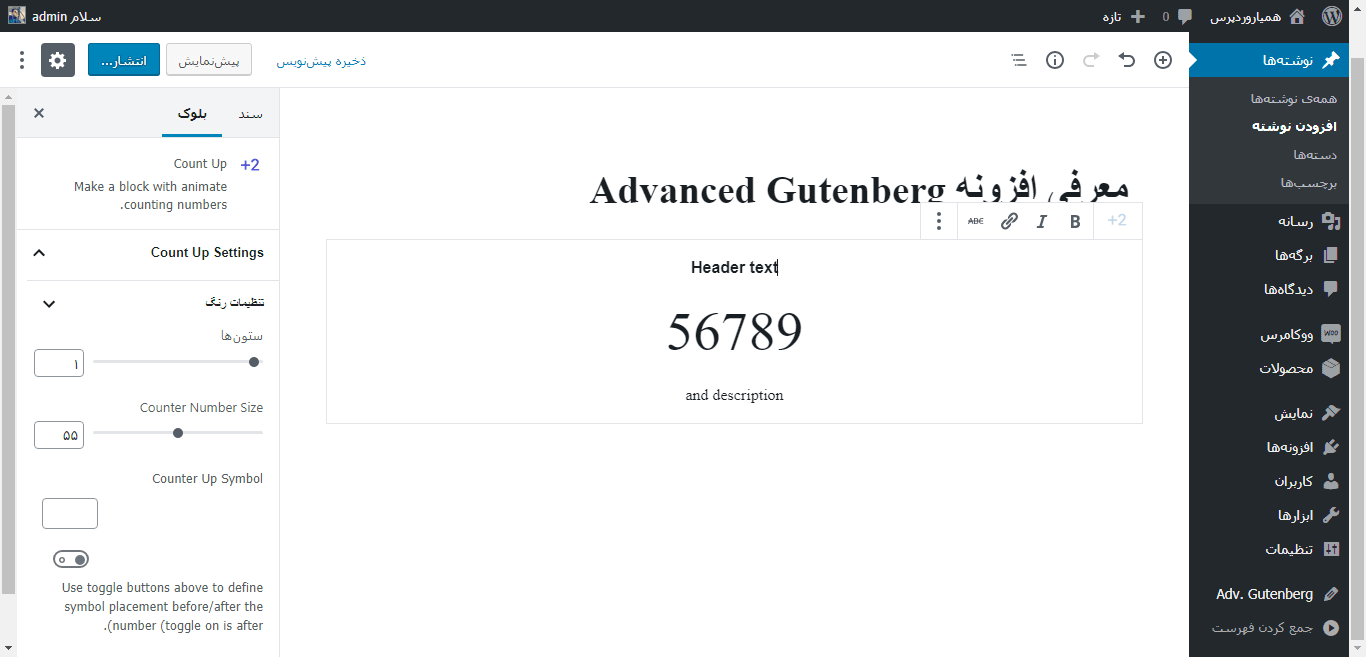
9- بلوک Count Up
با این بلوک میتوانید برای نمایش تعداد استفاده کنید.
ابتدا عنوان، مقدار عدد و توضیحات را بنویسید. سپس وارد تنظیمات بخش “بلوک” شوید.
تنظیمات رنگ: از این قسمت میتوانید رنگ عنوان، عدد و توضیحات را تغییر دهید.
ستونها: اگر میخواهید چندین شمارنده داشته باشید، تعداد مورد نظر را در این قسمت وارد کنید.
Counter Number Size: سایز عدد را به پیکسل وارد کنید.
Counter Up Symbol: در صورت نیاز میتوانید یک نماد در کنار عدد شمارنده نمایش دهید. برای این کار نماد دلخواه را در این قسمت وارد کنید. در قسمت بعدی نیز میتوانید تعیین کنید این نماد قبل یا بعد از عدد شمارنده قرار گیرد.
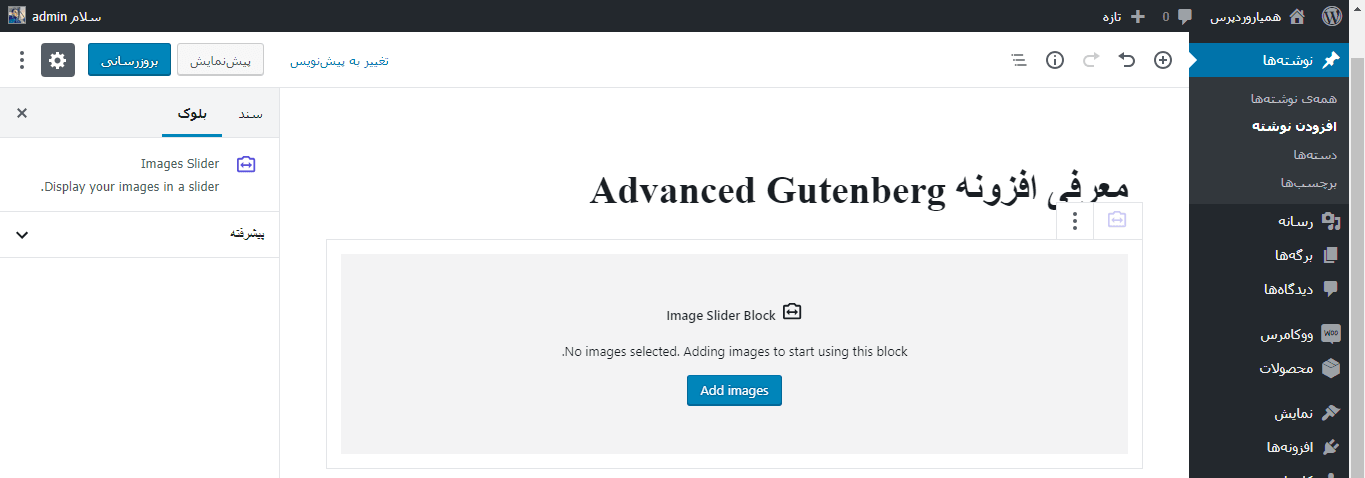
10- بلوک Images Slider
با این بلوک میتوانید یک اسلایدر زیبا در گوتنبرگ درست کنید.
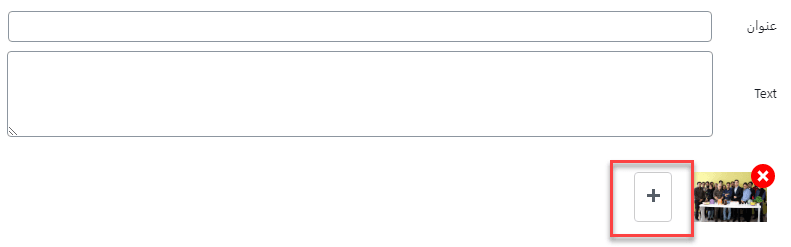
ابتدا روی دکمه Add images کلیک کنید و سپس عکس خود را انتخاب کنید. در صفحه بعدی باید عنوان و توضیحات عکس را بنویسید. برای اضافه کردن عکسهای بیشتر، دکمه + در پایین این قسمت را بزنید.
پس از اینکه تصاویر را اضافه کردید، تنظیمات قسمت “بلوک” ظاهر میشوند که آنها را بررسی میکنیم.
تنظیمات تصویر: از قسمت Action on click میتوانید تعیین کنید پس از کلیک کردن روی این عکس، چه اتفاقی رخ دهد؛ تصویر در یک لایت باکس نمایش داده شود یا اینکه حاوی یک لینک باشد. با فعال کردن گزینه “عرض کامل” تمامی عرض صفحه به اسلایدر اختصاص داده میشود. Auto Height نیز ارتفاع اسلایدر را به صورت خودکار با توجه به اندازه عکسها تعیین میکند. در صورتی که این گزینه را غیر فعال کنید، باید ارتفاع را دستی وارد کنید. Always show overlay نیز باعث میشود یک کاور و روکش رنگی روی عکس نمایش داده شود.
تنظیمات رنگ: از این قسمت میتوانید رنگ هاور موس، عنوان و توضیحات عکس را تغییر دهید.
موقعیت متن: می توانید تراز بندی افقی و عمودی متن را از این قسمت تنظیم کنید.
11- بلوک Map
این بلوک به دلیل اینکه از API نقشه گوگل استفاده میکند، عملا برای ما قابل استفاده نیست. چون شرکت گوگل ایران را تحریم کرده و ما اجازه استفاده از API گوگل را نداریم!
12- بلوک Newsletter
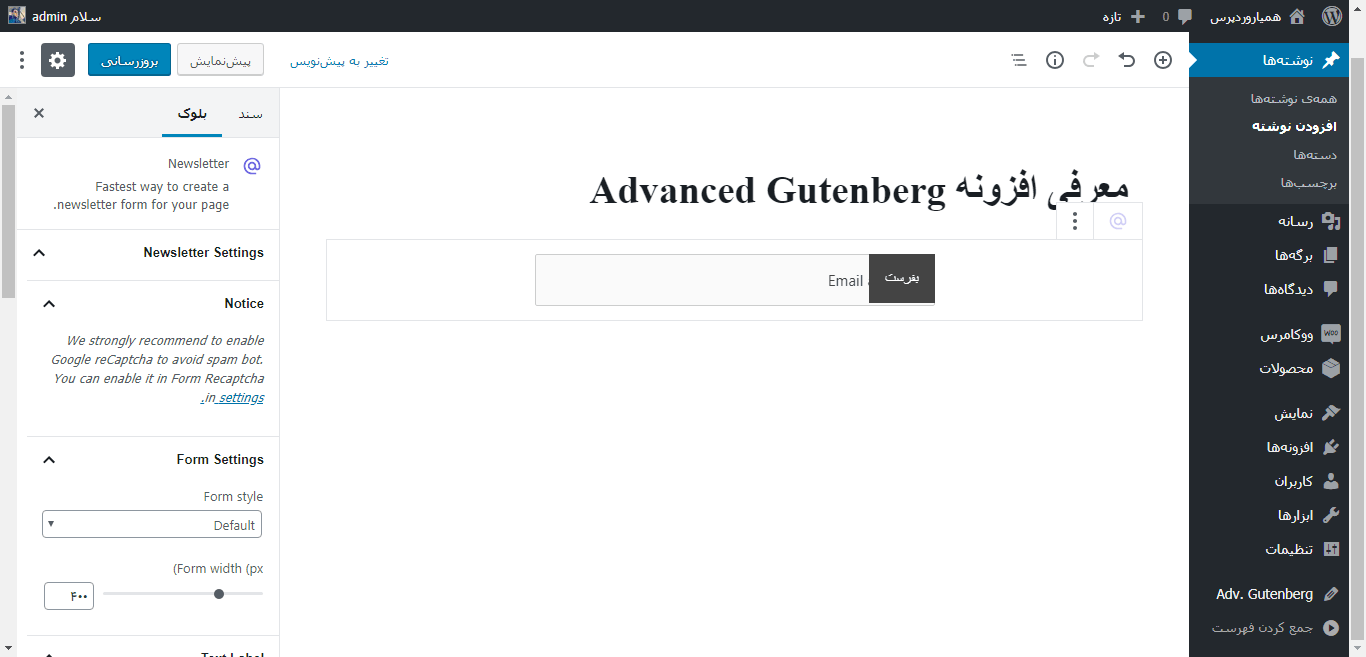
با این بلوک میتوانید یک فرم خبرنامه درست کنید.
در قسمت “بلوک” تنظیمات زیر وجود دارد.
Form Settings: از قسمت Form style میتوانید استایل نمایش فرم را تغییر دهید. در حالت Default فقط ایمیل نمایش داده خواهد شد ولی در حالت Alternative، علاوه بر ایمیل فیلدهای نام و نام خانوادگی نیز اضافه خواهند شد. از قسمت Form width نیز میتوانید عرض فرم را تغییر دهید.
Text Label: در این قسمت میتوانید متن نگهدارنده (Placeholder) فیلدهای فرم را بنویسید. در قسمت Submit text متن روی دکمه ارسال را بنویسید.
Input Color: از این قسمت میتوان رنگ پس زمینه و متون فرم را تغییر داد.
Border Settings: از Border color رنگ کادر دور فرم را انتخاب کنید. از قسمت Border style استایل نمایش کادر را از بین معمولی، نقطه و خط تیره انتخاب کنید و از قسمت Border radius، میزان گردی دور کادر را تعیین کنید.
Submit Button Settings: از قسمت تنظیمات رنگ، رنگ دکمه را انتخاب کنید. گزینه Button border radius میزان گردی دور دکمه را تعیین میکند.
13- بلوک Recent Posts
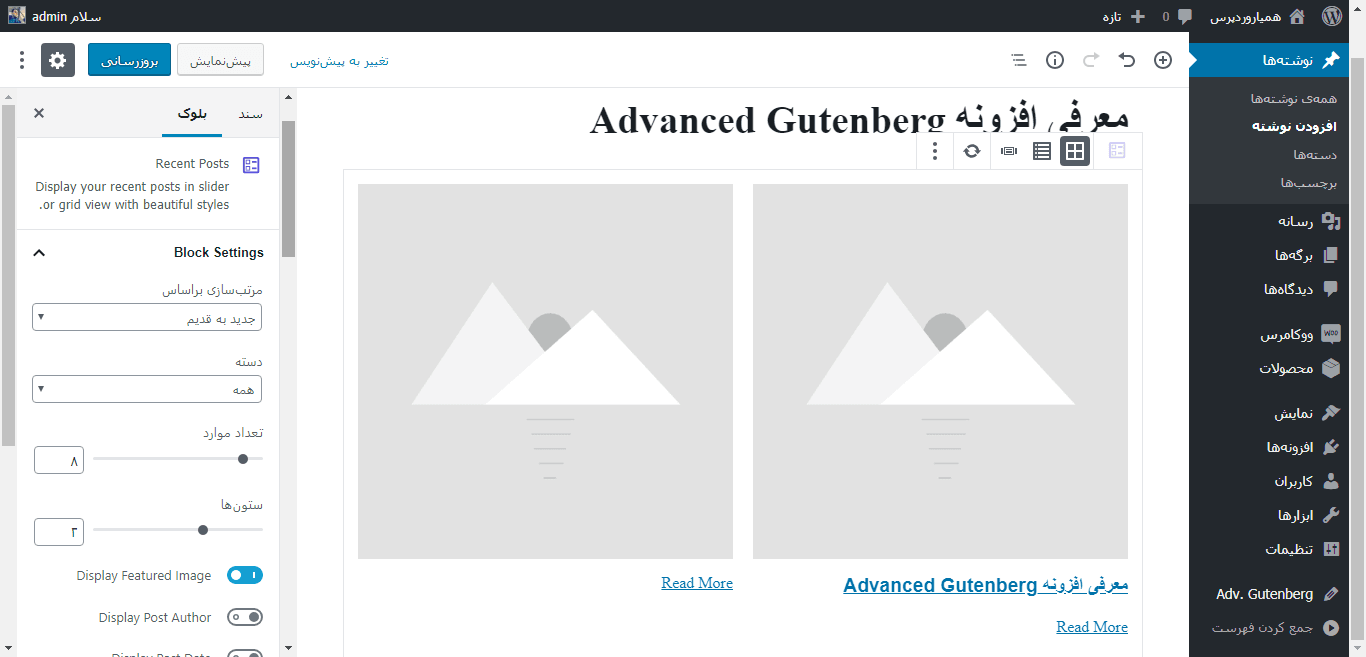
با استفاده از این بلوک میتوانید آخرین مقالههای خود را نمایش دهید. این بلوک نیز یکی از بلوک های ویرایشگر گوتنبرگ محسوب می شود که کاربرد خوبی دارد.
ابتدا از بالای این بلوک نوع نمایش مقالهها را تعیین کنید.
حال به تنظیمات سربرگ “بلوک” میپردازیم.
مرتب سازی بر اساس: نحوه مرتب سازی و نمایش مقالهها را از قدیم به جدید یا برعکس تعیین کنید. همچنین میتوانید A-Z یا برعکس را انتخاب کنید تا مقالهها به ترتیب حروف الفبا نمایش داده شوند.
دسته: دسته بندی که میخواهید مطالب آن در این قسمت قرار بگیرد را انتخاب کنید.
تعداد موارد: تعداد پستهایی که میخواهید نمایش داده شود را تعیین کنید.
ستون: تعداد ستونهای نمایش را از این قسمت انتخاب کنید.
Display featured image: اگر میخواهید تصاویر شاخص مقالهها نمایش داده شود این گزینه را فعال کنید.
Display Post Author: اگر میخواهید نویسنده مقالهها نمایش داده شود این گزینه را فعال کنید.
Display Post Date: اگر می خواهید تاریخ مقاله ها نمایش داده شود این گزینه را فعال کنید.
Display Read More Link: اگر میخواهید متن “بیشتر بخوانید” برای مطالعه ادامه مقالهها نمایش داده شود این گزینه را فعال کنید.
Read More Text: متن عبارت بیشتر بخوانید را انتخاب کنید.
Display Post Excerpt: اگر میخواهید چکیدهای از مقالهها نمایش داده شود این گزینه را فعال کنید.
First Post Text as Excerpt: برای اینکه متن ابتدایی هر مقاله به عنوان چکیده نمایش داده شود این گزینه را فعال کنید. همچنین مقدار کاراکتر مجاز برای این حالت را از همین قسمت میتوانید تعیین کنید.
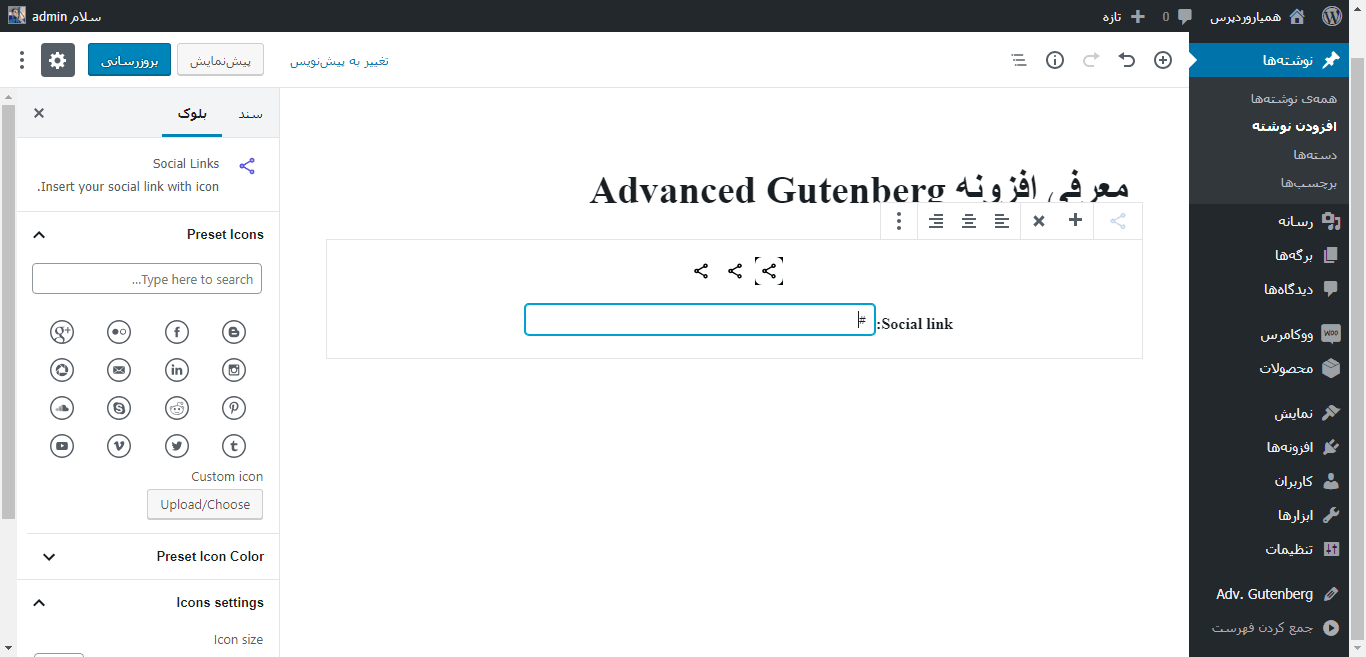
14- بلوک Social Links
با این بلوک یکی از بلوک های کاربردی گوتنبرگ است که میتوانید لینک شبکههای اجتماعی خود را با کمک آن به نمایش بگذارید.
با این بلوک میتوانید 3 مورد از شبکههای اجتماعی خود را معرفی کنید. پس ابتدا لینک هر کدام را وارد کنید. حال به تنظیمات “بلوک” میپردازیم.
Preset Icons: از این قسمت میتوانید آیکون مربوط به هر یک از این 3 شبکه اجتماعی را انتخاب کنید. در صورت نیاز میتوانید از طریق قسمت Custom icon، آیکون مورد نظر خود را آپلود کنید. از منوی Preset Icon Color نیز رنگ آیکون ها قابل تغییر است.
Icon Settings: از قسمت Icon size میتوانید سایز آیکونها را تغییر دهید. همچنین فاصله بین آیکونها از طریق گزینه Icon space قابل تغییر است.
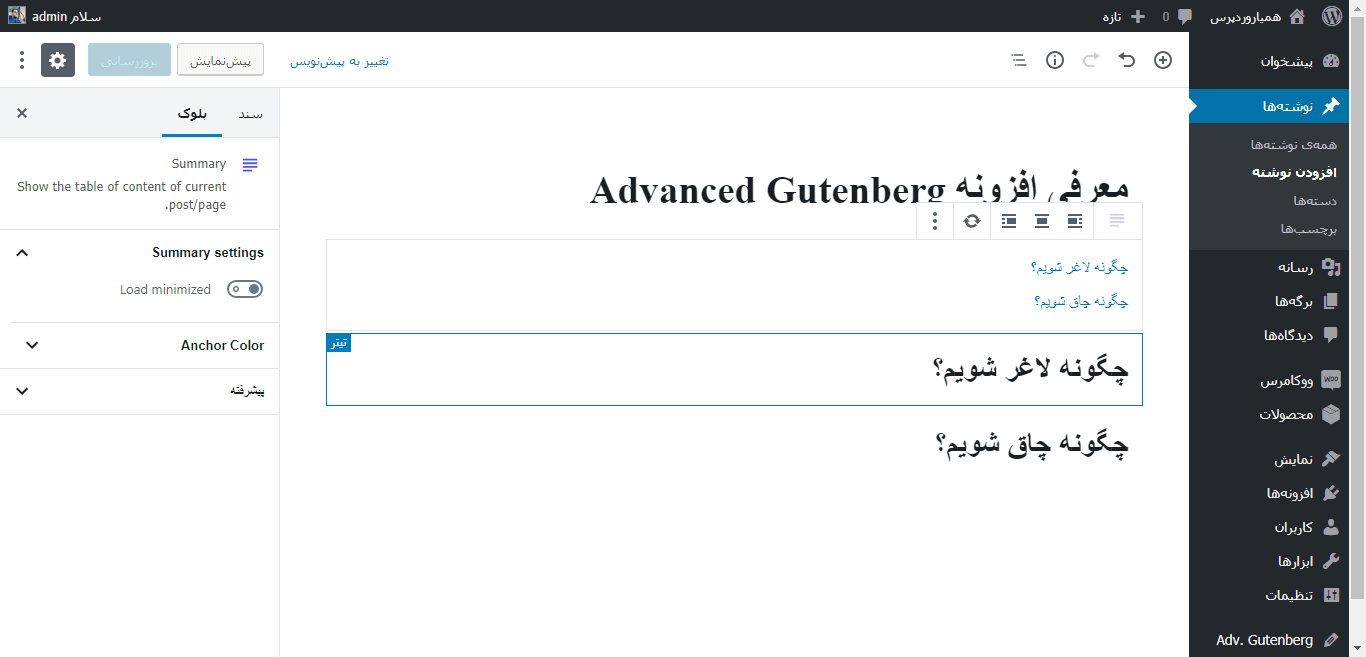
15- بلوک Summary
در صورتی که متن شما شامل چندین تیتر باشد، این بلوک تیترها را جمع آوری میکند و این امکان را دارد که با کلیک کردن روی هر تیتر از این قسمت، کاربر به آن تیتر در مقاله منتقل خواهد شد. در قسمت “بلوک” تنظیمات زیر وجود دارد.
Load minimized: در صورت فعال کردن این گزینه، بلوک به صورت جمع شده نمایش داده خواهد شد و کاربر با کلیک روی آن، می تواند لینکها را ببیند. از قسمت Summary header title میتوانید متن بلوک جمع شده را بنویسید.
Anchor Color: رنگ متن بلوک از این قسمت قابل تغییر است.
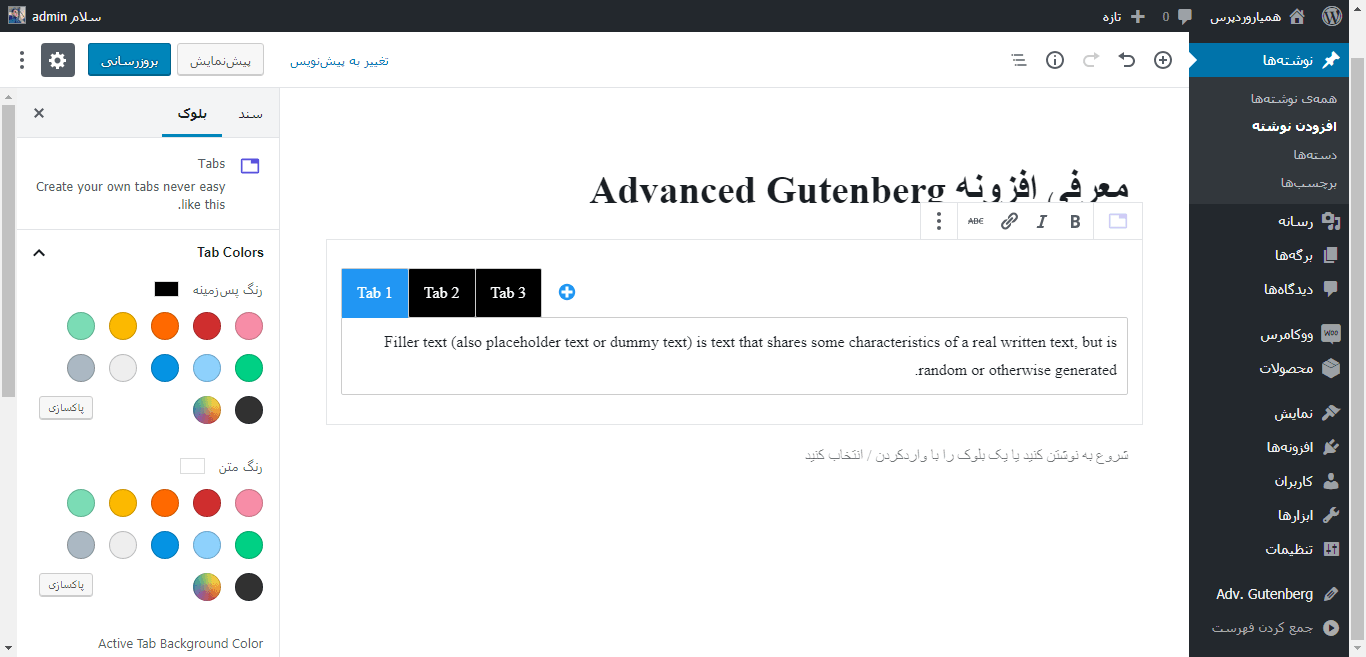
16- بلوک Tabs
با این بلوک میتوانید تبهای زیبا در گوتنبرگ ایجاد کنید.
ابتدا عنوان و محتوای هر تب را در قسمتهای مربوطه بنویسید. در قسمت “بلوک” تنظیمات زیر دیده میشود.
Tab Colors: در این قسمت رنگ پس زمینه، متن، رنگ تبی که کاربر آن را باز کرده است و رنگ محتوای تبی که کاربر آن را باز کرده است قابل تنظیم است.
Body Colors: از این قسمت میتوانید رنگ محتوای تب ها را تغییر دهید.
Border Settings: در این گزینه هم مثل بلوک های قبلی، نوع کادر دور بلوک، رنگ آن و میزان گردی آن قابل تنظیم است.
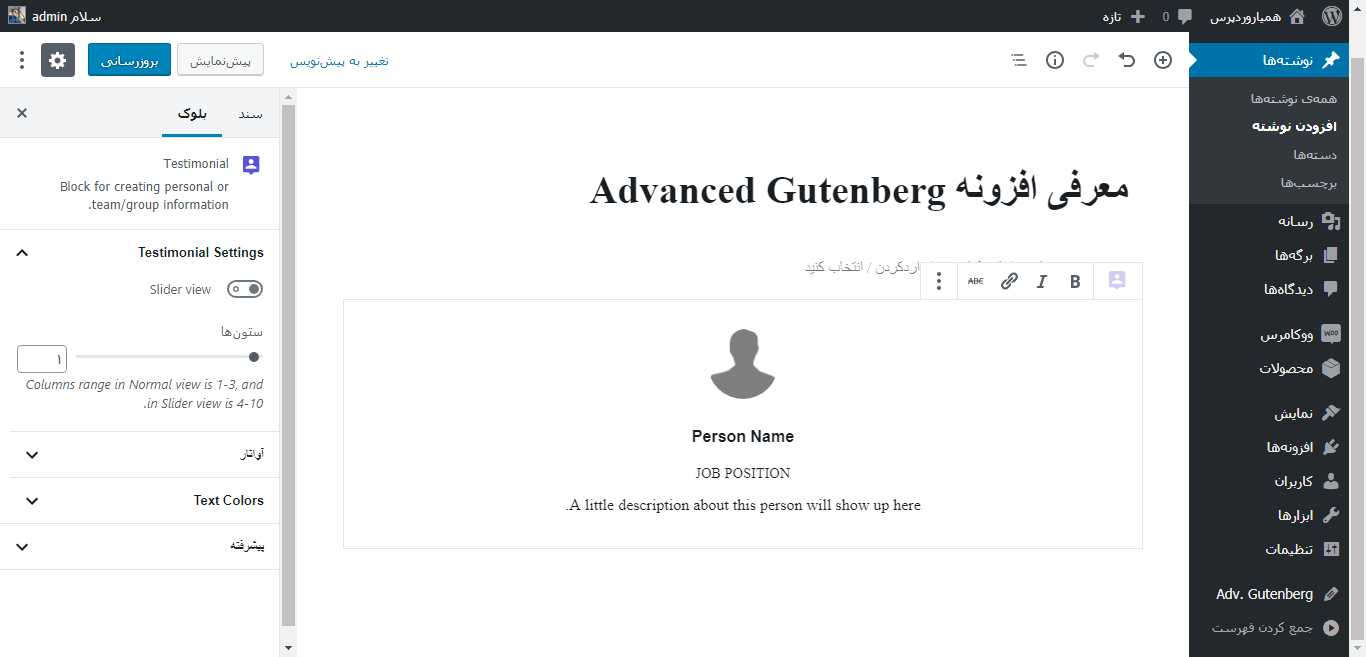
17- بلوک Testimonial
با این بلوک میتوانید سخن و نظر افراد را به زیبایی نمایش دهید.
ابتدا عکس، نام، سمت و توضیحات فرد مورد نظر را در قسمتهای مربوطه وارد کنید. به تنظیمات “بلوک” میپردازیم.
Testimonial Settings: اگر گزینه Slider view را فعال کنید، این بلوک به صورت اسلایدر نمایش داده میشود. از قسمت ستونها هم میتوانید تعداد ستونهای قابل نمایش را تغییر دهید.
آواتار: از قسمت Avatar Colors میتوانید رنگ پس زمینه و کادر عکسها را انتخاب کنید. در گزینههای بعدی نیز به ترتیب میزان گردی کادر، ضخامت کادر و سایز عکسها قابل تغییر است.
Text Colors: از این قسمت رنگهای نام، سمت و توضیحات قابل انتخاب است.
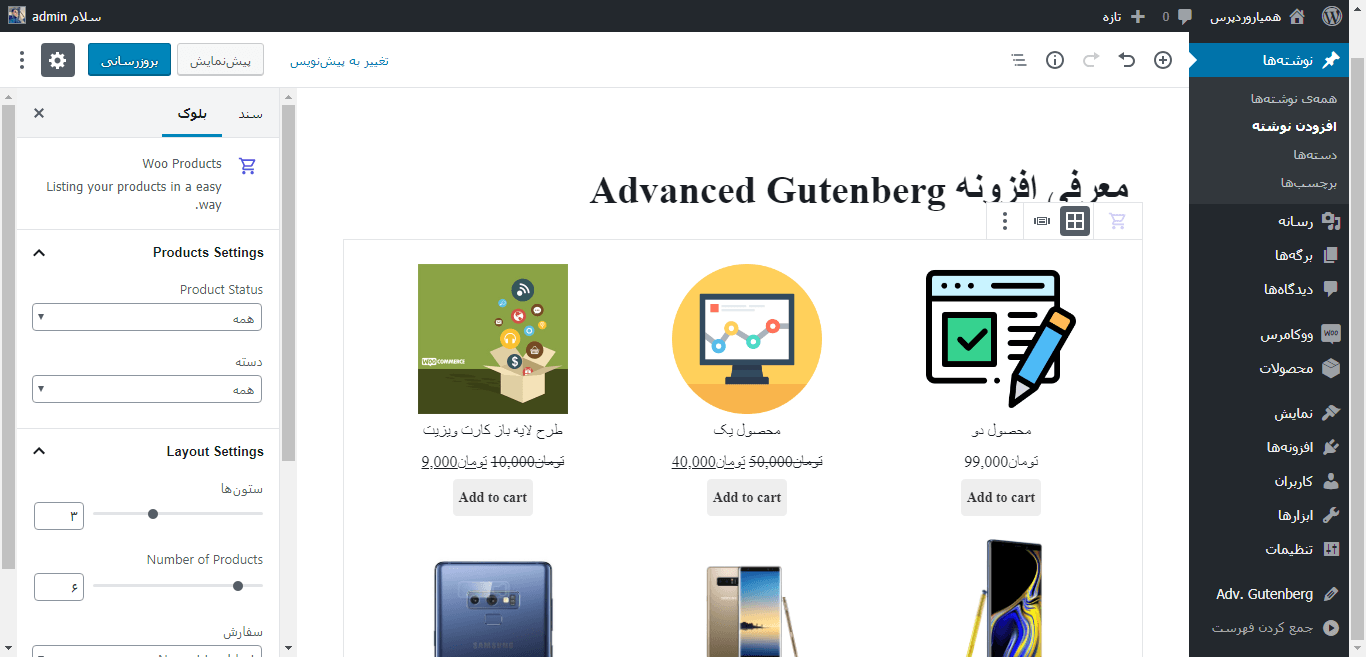
18- بلوک Woo Products
با استفاده از این بلوک میتوانید محصولات ووکامرس را در گوتنبرگ نشان دهید.
ابتدا نوع نمایش محصولات را از بالای این بلوک انتخاب کنید. حال به تنظیمات “بلوک” میپردازیم.
Products Settings: از قسمت Product Status تعیین کنید چه نوع محصولاتی (موجود یا ناموجود) در لیست نمایش داده شود. از قسمت دسته هم میتوانید دسته بندی نمایش محصولات را انتخاب کنید.
Layout Settings: تعداد ستونها را میتوانید از قسمت ستونها تغییر دهید. تعداد محصولاتی که مایلید نمایش داده شوند را نیز میتوانید از قسمت Number of Products تعیین کنید. از قسمت سفارش نیز میتوانید ترتیب نمایش محصولات را براساس قیمت، میزان فروش، رتبه بندی و حروف الفبا فیلتر کنید.
سخن پایانی
اگر هنوز با ویرایشگر گوتنبرگ ارتباط خوبی برقرار نکردهاید، با کمک افزونه Advanced Gutenberg میتوانید با امکانات زیادی که بصورت بلوک های کاربردی گوتنبرگ اضافه میکند، راحتتر کار کنید مطمئنم نظر شما نسبت به این ویرایشگر تغییر خواهد کرد. پیشنهاد می کنم برای یک بار هم که شده آن را امتحان کنید. با این افزونه و بلوک های ویرایشگر گوتنبرگ، هر آنچه که نیاز دارید را در صفحات نوشته و برگه وردپرس قرار دهید.


























مرتضی خاکشوری 3 سال عضو همیار وردپرس
بلوک summary به بلوک Table of Contents اسمش تغییر کرده و هدینگ هارو شناسایی نمیکنه
faridn 4 سال عضو همیار وردپرس
ممنون میشم جواب بدین
faridn 4 سال عضو همیار وردپرس
سلام در گوتنبرگ میشه فایل برای دانلود گذاشت؟
یا پرداخت برای فایل دانلودی؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
نه دوست عزیز. باید ووکامرس یا easy digital downloads نصب کنید.