
سفارشی سازی محتوای وبسایت با Advanced WP Columns
با سلام خدمت دوستان عزیز وردپرسی!
حتما شما هم در بسیاری از وبسایتها مشاهده کردهاید که صفحه اصلی آنها حالت تک صفحهای دارد و در آن به معرفی وبسایت خود به صورت های جالبی پرداخته اند. مثلا محتوا در چند ستون کنار یکدیگر قرار گرفته اند. یا کنار هر محتوایی آیکون خاصی وجود دارد.
در واقع می توان به زبان کلی تر این چنین گفت وبسایت هایی که خدماتی را ارائه می کنند مانند هاستینگ ها، شرکت ها و…
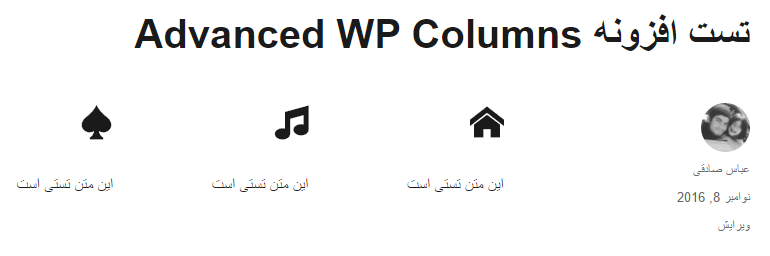
بیشتر اینگونه وبسایتها خدماتی هستند که توضیحات مرتبط با خدمات ارائه شده آنها هر کدام نیز دارای یک آیکون میباشد. که نمونه آن را در تصویر زیر مشاهده میکنید:
برای ساخت این ویژگی در سایت افزونههای تجاری همچون ویژوال کامپوزر طراحی شده است که میتوانید با آن چنین صفحاتی را ایجاد نمایید، اما در این مقاله قصد دارم تا به معرفی یک افزونه رایگان در این زمینه بپردازم، پس تا انتها همرا باشید.
افزونه Advanced WP Columns
افزونهای که قصد معرفی آن را دارم با نام Advanced WP Columns در مخزن وردپرس به ثبت رسیده است و تا به امروز بیش از 40.000 نصب فعال و کسب امتیاز 3.8 را ازآن خود کرده است.
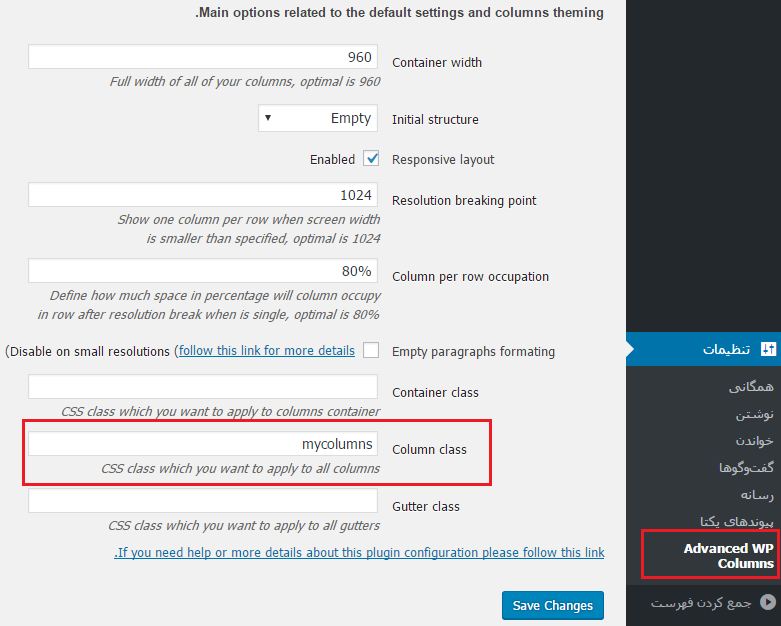
پس از نصب و فعال سازی افزونه منویی در بخش تنظیمات پیشخوان وبسایت وردپرسی شما با نام Advanced WP Columns اضافه خواهد شد، مطابق تصویر زیر روی آن کلیک کنید تا وارد صفحه تنظیمات افزونه شوید.
همانطور که در تصویر مشخص شده است طبق توضیحاتی که ارائه خواهم داد تنظیمات افزونه را انجام دهید.
Container width: در این بخش میزان پهنای کلی table خود را تعیین کنید. در حالت پیشفرض این مقدار بر روی 960 پیکسل تنظیم شده است، در صورتی که اندازه وارد شده باعث تغییر در چیدمان صفحه شما شد میتوانید آن را کم یا زیاد کنید.
Initial structure: در این بخش نیز میتوانید تعداد ستونهای جدول را تعیین کنید که تا 4 ستون در افزونه در نظر گرفته شده است.
Responsive layout: در صورتی که قالب شما رسپانسیو است میتوانید با فعال کردن این گزینه توضیحات را نیز رسپانسیو نمایش دهید تا در هر اندازه و برای هر نوع دستگاهی که کاربران وارد سایت شما میشوند به صورت استاندارد نمایش داده شود.
Resolution breaking point: در این بخش نیز میتوان زمانی که اندازه صفحه نمایش کوچکتر از مقدار تعیین شده است، یک سطر از هر ستون را نمایش داد.
Column per row occupation: از این بخش نیز میتوان اندازه هر ستون را به صورت درصدی تعیین کرد تا فاصله خالی بین هر المان بر اساس 100 درصد تعیین شده اعمال شود که به صورت پیشفرض این میزان بر روی 80 درصد قرار دارد که در این صورت 20 درصد از فضای هر ستون خالی خواهد بود.
در کادر column class نیز عبارت mycolumns را وارد نموده و بر روی ذخیره تغییرات افزونه کلیک کنید.
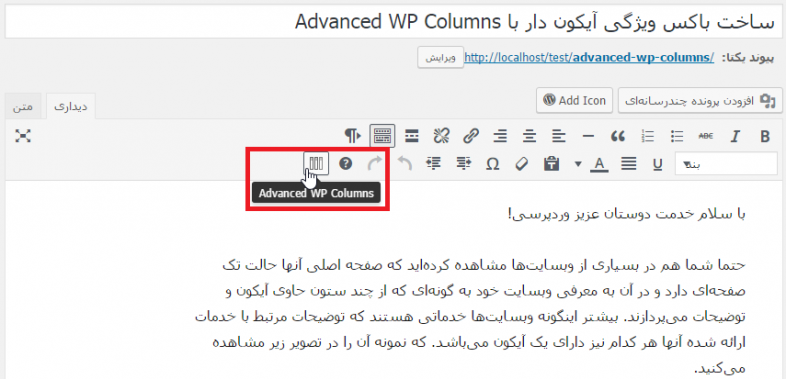
این افزونه کاربردی در بخش ویرایشگر دیداری وردپرس دکمهای را برای درج ستون ایجاد خواهد نمود که میتوانید بسته به نیاز خود به تعداد دلخواه ستون ایجاد کرده و متن خود را در آن قرار دهید، اما یکی از کاستیهای این افزونه این است که برای افزودن آیکون به صورت پیشفرض امکانی قرار نداده است 😀 ، برای این منظور میتوانید افزونه WP SVG Icons را نصب کرده و برای قرار دادن آیکون از آن استفاده کنید.
این افزونه نیز موفق شده است تا به امروز بیش از 30.000 نصب فعال و کسب امتیاز 4.7 را در مخزن وردپرس ازآن خود نماید.
حال برای افزودن ستون های آیکون دار آماده باشید 😀 ، وارد برگه و یا نوشته مورد نظر شوید و مطابق تصویر زیر روی دکمه افزودن ستون کلیک کنید.
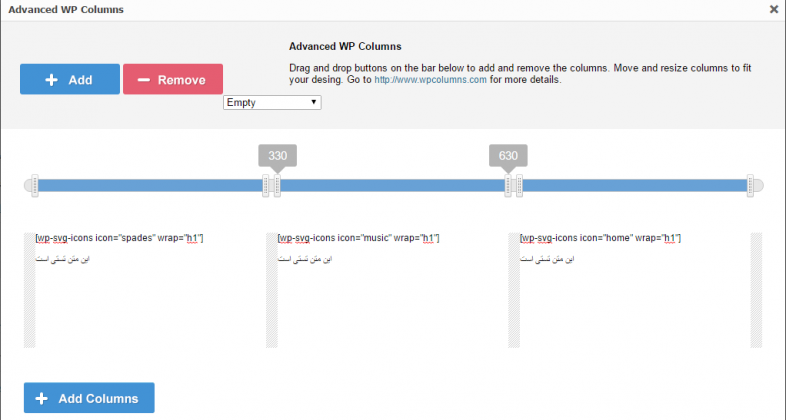
پس از کلیک بر روی دکمه مربوطه منتظر باشید تا مطابق عکس زیر صفحه افزودن ستون برای شما باز شود.
سپس بر روی گزینه Add کلیک کنید و اولین ستون خود را اضافه کنید، برای افزودن تعداد ستون دیگر نیز میتوانید به همین ترتیب عمل کنید. سپس نشانگر ماوس را بر روی ستونها برده و متن خود را برای هر ستون وارد کنید.
سپس برای افزودن آیکون نیز بر روی افزودن آیکون کلیک کنید و آیکون مرتبط با توضیحات نوشته را انتخاب و در ان وارد کنید.
در نهایت شورت کد مربوط به آیکون را مشابه نمونه زیر کپی کرده و در بخش ویرایشگر متن ستون وارد کنید.
[wp-svg-icons icon="home" wrap="h1"]
اما در صورتی که آیکونها برای شما نمایش داده نشد به فایل استایل قالب خود (style.css) وارد شده و کدهای هر آیکون را مشابه زیر در آن وارد کنید.
span.wp-svg-home.home {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
در نهایت با چیزی مشابه تصویر زیر روبهرو خواهید شد.
شاد باشید…
دانلود افزونه Advanced WP Columns
دانلود صفحه افزونه










معلی
فکر میکنم ویژوال کامپوز گزینه بهتری باشه. چون هم این امکان رو خیلی قوی تر ساپورت میکنه و هم خیلی امکانات دیگه داره
عباس صادقی 8 سال عضو همیار وردپرس
قطعا همینطوره، اما تفاوت در رایگان و تجاری بودن این دو مورد هست 😀
عطایی
ممنون جالب بود
اما اومدن صفحه ساز های قدرتمند دیگه کار این افزونه های کوچولو رو تعطیل کرد.