
خواستم بگم خوشحالیم که به این مهم دست یافتیم … :دی
امروز قصد معرفی افزونه ساده ولی خیلی باحال Ajaxy Live Search رو دارم که به شما کمک میکنه تا یک جستجوی ایجکسی شبیه فیس بوک برای سایت خود راه اندازی نمایید. وقتی کاربران در این فرم جستجو میکنند بدون تعویض صفحه و با کمک کمی جی کوئری میتوانند نتیجه جستجوی خود را مشاهده نمایند .
در نسخه جدید این افزونه دو تا تم به تم قبلی اضافه شده که میتوانید با انتخاب هر تم و کمی خصوصی سازی آن را با پوسته سایت خود هماهنگ کنید .
این افزونه از پایه نوشته شده و هیچ کپی برداری از فیس بوک نبوده و الان هم جزو بهترین افزونه های سرچ ایجکسی وردپرس محصوب میشود
ولی از این حرفها بگذریم…
نصب این چطوری است ؟
قبل اینکه آموزش نصبش رو بخونم به فکر یه عالمه کد بودم اما اومدم برای شما بنویسم دیدم چقدر سادست !
کافیه افزونه رو از همیار خودتون دانلود و نصب و فعالسازی کنید بعد به قسمت نمایش / ابزارک بروید و ابزارک اضافه شده مخصوص این افزونه را بکشید و در جایی که میخواهید قرار دهید
مشکلاتی که شاید در هنگام نصب این افزونه بهش بربخورید …
– اول از همه از وجود کد زیر در فایل header.php قابلتان و قبل تگ head مطمئن شوید …
<?php get_head(); ?>
و همچنین کد زیر در داخل footer.php قبل تگ body :
<?php get_footer(); ?>
و در ضمن برای اینکه این افزونه با فرم جستجوی قالب خودتون اختلال ایجاد نکنه لطفا به مسیر نصب قالب خود رفته /wp-content/themes/YOUR_THEME_NAME/ و اگر فایل searchform.php وجود داشت اسم اون رو به searchform98.php تغییر دهید
بله … همین
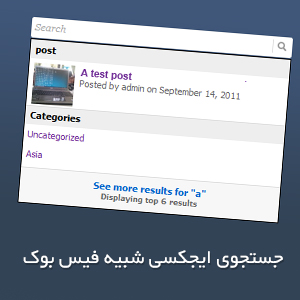
عکس هایی از این افزونه جالب هم براتون این پایین گذاشتم میتونید ببینید :
خیلی خوبه حتما تست کنید …
دانلود صفحه افزونه






بانک علوم
سلام
خیلی عالیه
یه همچین افزونه ای لازمم بود . مرسی
ابراهیم
چطور میشه از این افزونه در کد قالب استفاده کرد؟ من میخوام دقیقا بره جای فرم جستجوی قالب.
Bahar 10 سال عضو همیار وردپرس
سلام
برای این کار باید فرم جستجو رو حذف کنید و سپس این رو جایگزین کنید
flashdes
سلام
بلاخره پس از کلی کلنجار رفتن تونستم دکمه جستجو رو بیارم سمت چپ تا نوشته هام نیاد زیر دکمه جستجو
ابتدا برید تو افزونه – توپوشه – و بعد برید تو اون پوشه تمی که استفاده میکنید مثلا default تو توضیحات اینجانب همشون یه جور درست میشن . style.css رو باز کنید دنبال این تابع بگردید.sf_search .sf_button,.sf_search .searchsubmit
توی این تابع اون قسمت که نوشته right: 1px !important; ( تو ادیتور متن نوشته بود خط 169 امیدوارم واسه شما هم همین باشه) کلمه right رو به left تغییر بدید و سپس فایلو ذخیره کنید . هر کی مشکلش حل شد خبر بده یا علی
mirror
سلام.من یک مشکل دارم کلمه ای که جستجو میکنیم میره اون پشت submit button چندجا رو هم ویرایش کردم ولی هیچ فرقی نکرده. اگه امکان داره راه حلش رو بگید ممنون میشم .
bahar 10 سال عضو همیار وردپرس
سلام
اگه کد ها رو درست و در جای خودشون جایگذاری کرده باشید اصلاً احتیاجی به ویرایش نیست و درست عمل میکنه
ممکنه با افزونه ای در تداخله ً پیشنهاد میکنم اگه افزونه ای احتیاج به به روز رسانی داره حتماً این کار رو انجام بدید و موقعیت رو مشخص کنید
با احترام
hossein
جالب بود 🙂 مرسی بابت افزونه
hossein
جالب بود 🙂
پویا
سلام دستتون درد نکنه خیلی جالب بود و مفید
امین
سلام
من هم مشکل آقا امیر حسین و فرشید رو دارم کلمه ای که جستجو میکنیم میره اون پشت submit button چندجا رو هم ویرایش کردم ( از اون ویرایشهای من در آوردی) افاقه نکرد . اگه امکان داره راه حلش رو بگید ممنون میشم . یا علی
محمد
علی آقا دست مریضاد . دستت درد نکنه انشاا… همیشه پرتوان ، زنده و سلامت باشی . ممنونم
امیرحسین
دوست عزیز سلام این افزونه رو وقتی میزارم خودش راست چین میشه و حرفهای اول متن تایپ شده میره پشت علامت سرچ هر کاری کردم چپ چینش کنم نشد لطفا کمکم کنید …
اگه بشه همین راست چین بمونه و متن بیاد تو کادر خوبه