با سلام خدمت دوستان عزیز وردپرسی!
همانطور که میدانید ابزارکهای وردپرس جزء بخش لاینفک این سیستم مدیریت محتوای محبوب میباشد و تقریبا به جرات میتوان گفت که کسی را نمیتوان یافت که در سایت خود از ابزارکها استفادهای نکرده باشد.
اما مشکلی که در استفاده از ابزارکها وجود دارد این است که دسترسی شما به استفاده از انها صرفا محدود به سایدبار، فوتر و یا هدر سایت میباشد و عملا در حالت عادی نمیتوانید تا از آنها در ابزارک در بخش محتوایی وردپرس یعنی نوشته ها، برگهها و هر نوع پست تایپ در سایت خود استفاده کنید.
پس لازم است تا مثل همیشه با کمک گرفتن از افزونههای موجود در وردپرس این مشکل را رفع کنیم تا امکان استفاده از ابزارک در نوشتهها نیز فراهم باشد.
ابزارک در بخش محتوایی وردپرس با افزونه amr shortcode any widget
افزونهای که قصد معرفی آن را دارم با نام amr shortcode any widget در مخزن وردپرس به ثبت رسیده است و می تواند ابزارک در بخش محتوایی وردپرس را ایجاد کند.
و تاکنون توانسته است تا بیش از 70.000 نصب فعال و کسب امتیاز 4.55 را ازآن خود نماید.
نصب و راه انداری افزونه
پس از نصب و فعال سازی افزونه منویی به بخش تنظیمات سایت وردپرسی با نام shortcode any widget افزوده خواهد شد که در آن میتوانید نمونهای از شورتکدهای قابل استفاده را مشاهده کنید.
مشابه تصویر فوق با استفاده از افزونه amr shortcode any widget میتوانید به صورت شورتکد نام هر یک از ابزارکهای موجود در سایت خود را وارد کنید تا ابزارک در بخش محتوایی وردپرس نمایش داده شود.
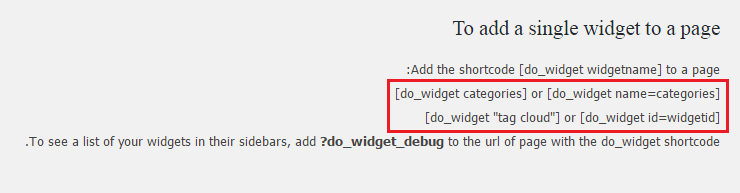
شورتکدهای قابل استفاده در این افزونه به سه شکل زیر میباشد که عبارتند از:
- [do_widget widgetname]
- [do_widget “widget name”]
مطابق نمونه کافیاست تا ابتدا عبارت do_widget را وارد کرده و سپس نام ابزارک را وارد کرده و یا نام ابزارک را بین دو کاراکتر کوتیشن قرار داده و در
محتوای برگه و یا نوشته خود قرار دهید تا نمایش داده شود.
این افزونه به شما قابلیت استفاده از تگهای HTML را میدهد که میتوانید از آن برای نمایش عنوان ابزارک، توضیحات ابزارک و.. استفاده کنید.
تگهای HTML
- H1 تا H6
- Header
- Strong
- em
تگهای wrap
- div
- P
- aside
- section
حال برای اینکه تنظیمات سفارشی را در ابزارک در بخش محتوایی وردپرس ایجاد کرده و از تگهای فوق استفاده کنید کافی است تا به صورت زیر عمل کنید:
ابتدا تعیین کنید که آیا میخواهید عنوان ابزارک نمایش داده شود یا خیر!
در حالت عادی نام ابزارک در بخش محتوایی وردپرس نمایش داده میشوند اما اگر مایل نیستید تا نام آنها نمایش داده شوند میتوانید مشابه زیر پس از اینکه نام ابزارک را در شورتکد وارد کردید تگ title را قرار داده و ویژگی آن را بر روی false قرار دهید.
[do_widget widgetname title=false]
با این کار ابزارک در بخش محتوایی وردپرس نمایش داده خواهد شد، اما عنوان آن قابل نمایش نخواهد بود. برای استفاده از تگهای HTML یا wrap نیز میتوانید به شکل زیر عمل کنید.
اگر از تگهای HTML استفاده میکنید کافی است تا مشابه کد قبلی پس از title با قرار دادن یک کاراکتر مساوی تگ html خود را مانند نمونههای زیر وارد کنید.
[do_widget pages title=h3]
[do_widget pages title=strong]
اما اگر از تگهای wrap استفاده میکنید کافی است تا به جای title عبارت wrap را قرار داده و سپس تگ مورد نظر را مانند نمونههای زیر وارد کنید.
[do_widget "tag cloud" wrap=aside]
[do_widget "tag cloud" wrap=section]
آموزش افزودن ابزارک در بخش محتوایی وردپرس
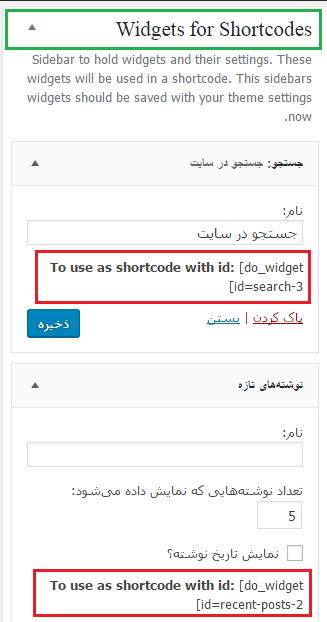
ابتدا به بخش ابزارکها مراجعه کنید، خواهید دید که مشابه تصویر زیر بخشی با عنوان Widget For Shortcodes در آن افزوده شده است.
سپس ابزارکهای مورد نظر که قصد دارید تا در نوشته از آن استفاده کنید را در این ناحیه ابزارکی قرار دهید. خواهید دید که برای هر ابزارک یک آیدی در قسمت زیرین آن با عنوان To use as shortcode with id قرار خواهد گرفت. حال آیدی مورد نظر را کپی کرده و در برگه، نوشته و یا هر پست تایپ که قصد دارید تا ابزارک مورد نظر نمایش داده شود وارد کنید.
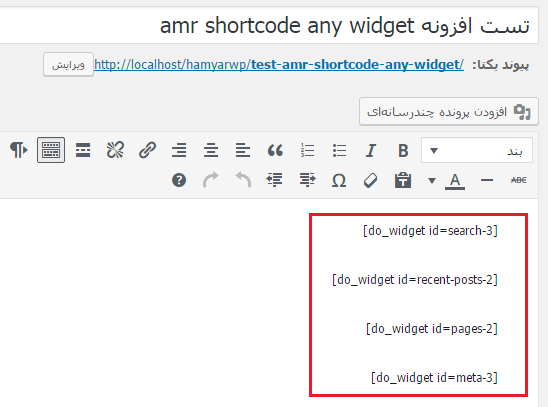
در نهایت پس از اینکه برگه یا نوشته خود را مشاهده کنید خواهید دید که مانند نمونه زیر ابزارکها در آن قابل مشاهده هستند.
شاد باشید..