
باسلام خدمت شما کاربران وردپرسی!
یکی از مواردی که در سایتهای وردپرسی بسیار حائز اهمیت است، طراحی سایت به صورت واکنشگرا است تا بتوان نظر کاربرانی که با موبایل از سایت بازدید میکنند و همچنین موتورهای جستجو را جلب کرد. فهرستهای واکنشگرا در وردپرس یکی از مواردی هستند که گاهی با وجود ریسپانسیو بودن وبسایت ممکن است برای کاربران جذاب و کاربردی نباشند و کاربران در هنگام استفاده از آن با مشکلاتی روبرو باشند. در این مقاله با آموزش ایجاد و شخصیسازی منوی سایت به صورتی کاملا حرفهای و زیبا در خدمت شما کاربران وردپرسی هستیم.
فهرستهای واکنشگرا در وردپرس
در قالبهای وردپرسی جدیدا از نوعی منو استفاده میشود که با کلیک کاربر به صورت تمام صفحه بر روی صفحه گوشی باز میشوند و با کلیک دوبارهی کاربر جمع میشوند و به جای اشغال کردن فضای زیادی از سایت تنها یک آیکون کوچک در سایت قرار میگیرد که دسترسی کاربران به منو نیز بدون ایجاد مزاحمت برای آنها صورت میپذیرد. این منو به اصطلاح Burger Menu یا منوی همبرگری گفته نام برده میشود.
برای ایجاد چنین منوهایی شما نیاز به دو مورد در سایت وردپرسی خود خواهید داشت:
- داشتن یک سایت با پشتیبانی از قابلیت فهرستهای واکنشگرا در وردپرس
- استفاده از قالب اصلی یا قالب فرزند برای شخصیسازی منوها
اگر قالب شما دارای قالب فرزند است که جای نگرانی ندارد و در صورت وجود مشکل میتوانید آن را بازگردانی کنید؛ اما اگر قالب شما تنها دارای یک نسخه اصلی است، برای آن قالب فرزند ایجاد کنید و یا از نسخه اولیهی آن بکآپ تهیه کنید تا در صورت بروز مشکل بتوانید آن را بازگردانی نمایید.
برای شروع شخصیسازی ابتدا کلاس CSS را جهت اعمال شخصیسازی در کدهای خود پیدا کنید؛ به طور مثال قالبی که ما قصد شخصیسازی آن را داریم کلاسی با نام menu.main دارد که باید کدهای آن را تغییر دهیم. در حال حاضر قالب ما به صورت کاملا معمولی منو را در نمایش عموم قرار میدهد:
نمایش منوی فعلی در نسخه دسکتاپ قالب
اکنون قصد شروع شخصیسازی فهرستهای واکنشگرا در وردپرس را داریم و برای شروع کار ابتدا باید آیکون مربوط به نمایش منو به این سبک را در سایت وردپرسی خود اضافه کنید. کافی است کد زیر را به خط بعد از منوی سایت وردپرسی موجود در فایل سربرگ یا header.php اضافه نمایید تا آیکون در سایت شما نمایش داده شود:
<?php wp_nav_menu(array( 'container_class' =>'main-nav', 'theme_location'=> 'primary' )); ?> <a class="toggle-nav" href="#">&#9776;</a>
اکنون اگر سایت خود را مجددا بارگذاری کنید، آیکون در کنار منوی سایت شما نمایش داده میشود.
پنهان کردن منو در سایزهای بزرگ و نسخه دسکتاپ
این سبک فهرستها بیشتر برای سایزهای کوچک نظیر دستگاههای موبایل مناسب است و ممکن است استفاده از منوی اصلی برای سایزهای بزرگ نظیر صفحهنمایش کامپیوتر و نسخه دسکتاپ مناسبتر باشد. در ادامه قصد داریم این کد را برای نمایش در سایز دسکتاپ غیرفعال کنیم. برای اینکار کافی است کد زیر را به فایل استایل قالب وردپرسی خود اضافه کنید:
.toggle-nav {
display: none !important;
}
با این کد نمایش فهرستهای واکنشگرا در وردپرس به این سبک برای تمامی دستگاههای بازدیدکننده از سایت غیرفعال میشود. اکنون با اضافه کردن قطعه کد دیگری تعیین میکنیم این منو برای دستگاههای تا سایز حداکثر 480px در وردپرس نمایش داده شود:
@media screen and ( max-width: 480px) {
}
اگر نیاز به نمایش آن در سایزهای بزرگتر از 480px دارید، تنها کافی است عدد مربوط به آن را تغییر دهید. پس از آن باید کد دیگری را جهت تعیین رنگ و موقعیت نمایش منو در وردپرس اضافه کنید:
.toggle-nav {
padding: 15px;
margin: 15px;
display: inline-block !important;
color: #8D7F68;
color: #fff;
transition: color linear 0.15s;
}
.toggle-nav:hover, .toggle-nav.active {
text-decoration: none;
color: #8D7F68;
}
این کد به منوی شما موقعیت مکانی و همچنین رنگ اضافه میکند که میتوانید آن را شخصیسازی کنید. در کدهای قبلی ما اقدام به درج کوئری در فایل استایل قالب خود کردیم که با کدهای زیر باید آن را تکمیل کنیم. برای اینکار کافی است کدهای زیر را درون کد کوئری Media قرار دهید:
.menu.main {
display: inline-block;
position: relative;
background: #fff;
}
.menu.main ul {
display: none;
position: absolute;
top: 80%;
left: 0px;
padding-left: 15px;
background: #fff;
}
.menu.main li {
display: block;
float: none;
}
کد بالا دو کار مهم را برای منوی سایت شما انجام میدهد:
- اولین کاری که این کد انجام میدهد، نمایش فهرستهای واکنشگرا در وردپرس به صورت تمام صفحه در هنگام نمایش منو توسط کاربر است.
- این کد به شما کمک میکند تا منوی تمام صفحه شما با بکگراند سفید به نمایش درآید.
- این کد باعث نمایش تمامی منوهای ul شما در وردپرس خواهد شد.
- بخشی از این کد را کدهای جاوا اسکریپت تشکیل میدهند که باعث نمایش منو در صورت کلیک کاربر بر روی آیکون به شکلی زیبا و منحصر به فرد خواهد شد.
- این کد منوهای شما را از حالت شناور یا Floats خارج میکند و منوها به عنوان بلاکی ثابت در سایت نمایش داده میشوند.
پس از اعمال کدهای بالا فایل css خود را ذخیره کنید و به سراغ ادامه مراحل بروید.
اکنون زمان آن رسیده است تا به منوی قالب خود کدهای جاوا اسکریپت را جهت نمایش زیباتر منو اضافه کنید. برای اینکار به فایل توابع قالب وردپرس یا Function.php بروید و کدهای زیر را به آن اضافه کنید:
function wpmu_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpmu_burger_menu_scripts' );
سپس کدهای زیر را نیز در ادامهی آن اضافه کنید:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
این کدها به کوئری و کلاس toggle-nav قالب شما قابلیت باز شدن به شکلی زیبا با کلیک کاربران را میدهد و آن را از حالت ساده خارج میکند.
با استفاده از کدهای درج شده در این مقاله فهرستهای واکنشگرا در وردپرس را از حالت ساده به حالت حرفهای و Animated Burger Menu تبدیل کنید. البته در نظر داشته باشید حتی اگر قالب شما کاملا واکنشگرا باشد، نمایش منو به این سبک بیشتر به دسترسی کاربران به منوها کمک میکند اما استفاده به صورت معمولی ممکن است مشکلاتی داشته باشد و باعث خستگی کاربران شود.
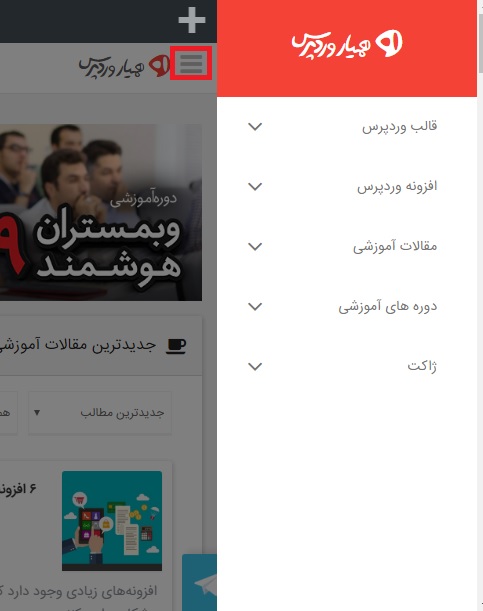
اکنون کافی است کدهای خود را ذخیره و سایت را مجددا بارگذاری کنید تا نتیجه کار برای شما نمایان شود. با کلیک کاربر بر روی آیکون، منوی سایت شما به صورت زیر نمایش داده میشود:
نتیجهگیری
در برخی از سایتها به جای استفاده از منوها به سبک استاتیک از منوها بازشو به صورت کلیک کاربر بر روی آیکون استفاده میکنند که از لحاظ ظاهر و همچنین طراحی UX بسیار مناسب است. در این مقاله اقدام به آموزش ایجاد چنین منوهایی در وردپرس نمودیم که امیدواریم مفید واقع شود.






javadfarazmand76 4 سال عضو همیار وردپرس
سلام و خسته نباشین
من با استفاده از وردپرس فهرستم رو ساختم ولی در حالت دکستاپ وقتی صفحه کوچک میشه از حالت رسپانسیو در میاد و عملا به هم میریزه و از کادری که فهرست توش قرار داره خارج می شه…برای حل این مشکل چه کدی رو استفاده کنم؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
باید به پشتیبان قالب بگید که این مشکل رو برطرف کنه.
ashknmnm 4 سال عضو همیار وردپرس
سلام من برای سایتم منوهایی با لینک داخلی تعریف کردم یعنی لینک درون صفحه ای تعریف کردم به همین دلیل بعد از کلیک کردن روی گرینه ها لیست منو باز میموند
من روی تک تک منوها رویدادی تعریف کردم که بعد از کلیک کردن لیست منو ها بسته شه ولی اسکرول نمیخوره و پیدا نمیکنه لوکیشن مورد نظرو کد های منو اینه :
JQuery (‘a[href = “#about”]’). on(‘click’ , function(event) { event.preventDefault();
if ( main_navigation.hasClass ( ‘nav-menu_mobile’ )) { JQuery( ‘#nav-toggle’ ).trigger(‘click’)
}
smoothScroll(JQuery(this.hash))
});
بعد از کلیک کردن منو بسته میشه ولی جابجا نمیشه
this.hash رو به this تغییر دادم ولی بعد از کلیک کردن فقط صفحه چند پیکسل به سمت بالا حرکت میکنه
ashknmnm 4 سال عضو همیار وردپرس
با سلام اگر خوده سایت از قبل منو داشته باشه این کد هارو اضافه کنیم تداخل ایجاد نمیشه؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
معمولا کدها تداخل ایجاد نمیکنن و باعث خراب شدن سایت میشن. اگر قصد استفاده دارید حتما از سایت خودتون بک آپ تهیه کنید.
Mohammad 7 سال عضو همیار وردپرس
سام چطوری میشه کاری کرد که وقتی طرف توسایزموبایل روی منو هاکلیک کرد زیرمنوهاش نشون داده بشه؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
زیر منوها نمایش داده میشه اما زیر هم و به حالت استاندارد موبایل
s z 7 سال عضو همیار وردپرس
با سلام ممنون بابت آموزشتو من تمام مراحل رو به درستی انجام دادم ولی منو ها مخفی نمیشن روی منو هم کلیک میکنم هیچ عکس العملی نشون نمیده