
یک عکس قبل و بعد به شما امکان میدهد مقایسه دو تصویر کنار هم را با تفاوتهای جزئی نشان دهید. این برای نشان دادن تأثیر محصولات و خدمات شما، یا به سادگی تشویق مردم به تعامل با محتوای شما عالی است. آیا به دنبال نمایش قبل و بعد تصاویر در وردپرس هستید؟ در این مقاله، ما به شما نشان خواهیم داد که چگونه یک عکس قبل و بعد را با افکت اسلاید به وبسایت وردپرس خود اضافه کنید.
نمایش قبل و بعد تصاویر در وردپرس
تصویر قبل و بعد یک تصویر تعاملی است که معمولاً نوعی تغییر را نشان میدهد. مخاطبین میتوانند از یک نوار لغزنده برای جابهجایی بین «نسخههای» مختلف تصویر به روشی جذاب و تعاملی استفاده کنند. اگر یک فروشگاه آنلاین را با استفاده از افزونهای مانند ووکامرس راهاندازی کردید، نمایش قبل و بعد تصاویر در وردپرس میتواند تأثیر محصولات یا خدمات شما را نشان دهد.
شما فقط باید یک عکس “قبل” را که مشتری میتواند با آن ارتباط برقرار کند و یک عکس “بعد” مطلوب را نشان دهید. این باعث میشود خریداران بخواهند چیزی را بخرند که آنها را از حالت “قبل” به “بعد” میبرد. این فرآیند را معمولا برای وبسایتهای زیبایی، پزشکی، رژیم غذایی و… کاربرد فراوان دارد. حال با هم به بررسی این خدمت میپردازیم.
نمایش قبل و بعد تصاویر در وردپرس با BEA
سادهترین راه برای ایجاد عکسهای قبل و بعد، استفاده از Ultimate Before After Image Slider & Gallery (BEA) است. افزونه BEA به شما امکان میدهد لغزندههای افقی و عمودی ایجاد کنید و تصویر را با برچسبها و رنگهای مختلف سفارشی کنید.
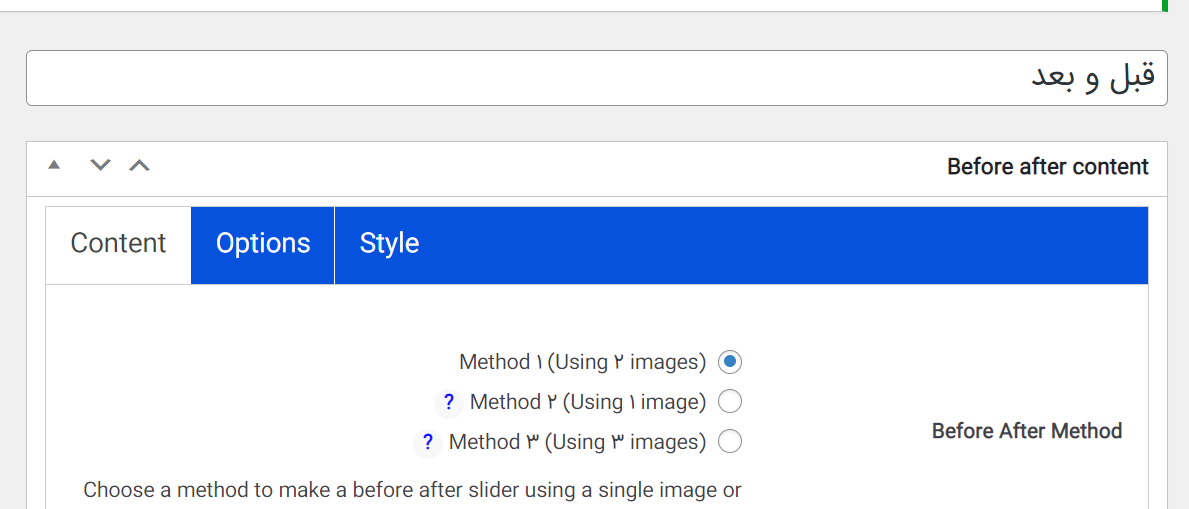
اولین کاری که باید انجام دهید این است که افزونه Ultimate Before After Image Slider & Gallery (BEA) را نصب و فعال کنید. پس از فعال سازی، به قسمت Before and After Slider » Add New جدید در داشبورد خود بروید. برای شروع، یک نام برای نوار لغزنده تصویر تایپ کنید.
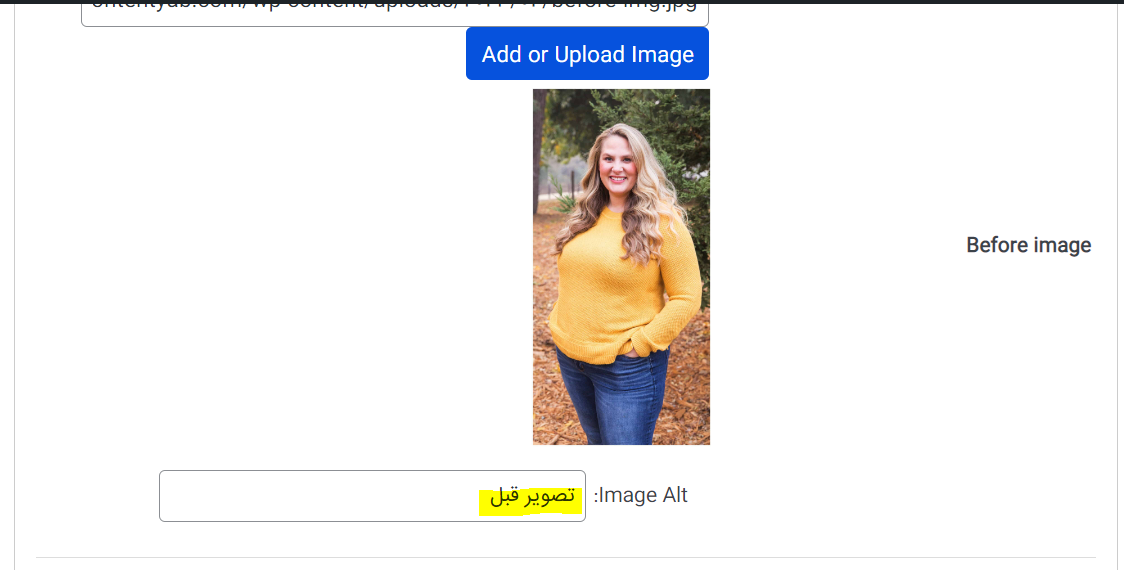
پس از انجام این کار، میتوانید تصویر “before” را با اسکرول به بخش “Before Image” اضافه کنید. در اینجا، روی «Add or Upload Image» کلیک کنید و سپس یک عکس را از کتابخانه رسانه وردپرس انتخاب کرده یا یک فایل جدید را از رایانه خود آپلود کنید.
برای کمک به موتورهای جستجو برای درک این تصویر و نشان دادن آن به افراد هم حوزه، بخش متن جایگزین موجود است و میتوانید آن را اضافه کنید. برای انجام این کار، به سادگی در قسمت “Image Alt” متن موردنظر را وارد کنید.
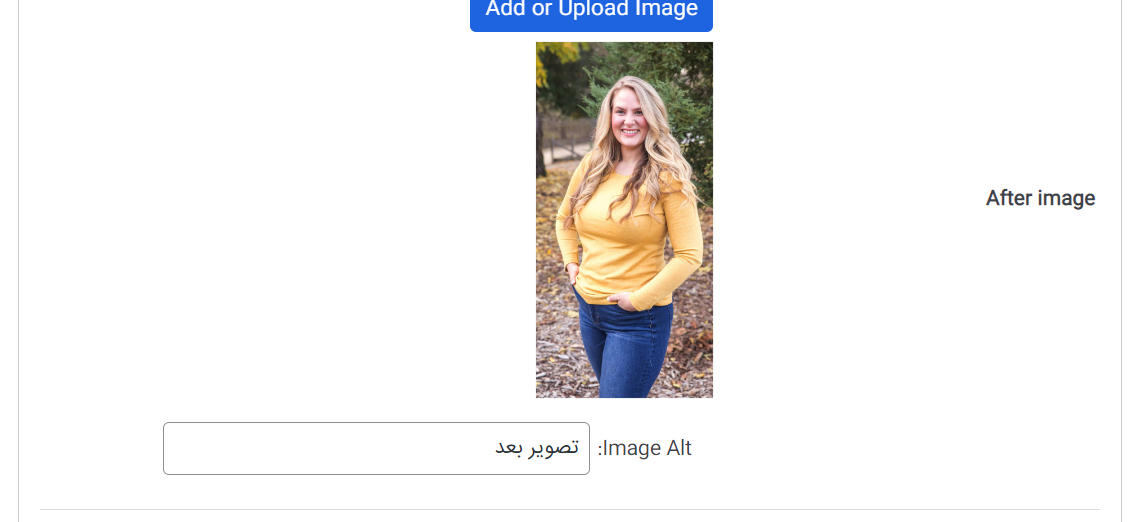
پس از انجام این کار، به بخش «After Image» بروید.
اکنون میتوانید با دنبال کردن همان فرآیند بالا، تصویر «بعد» را اضافه کنید. فراموش نکنید که متن جایگزین را نیز به این تصویر اضافه کنید، زیرا برای سئوی وردپرس مهم است.
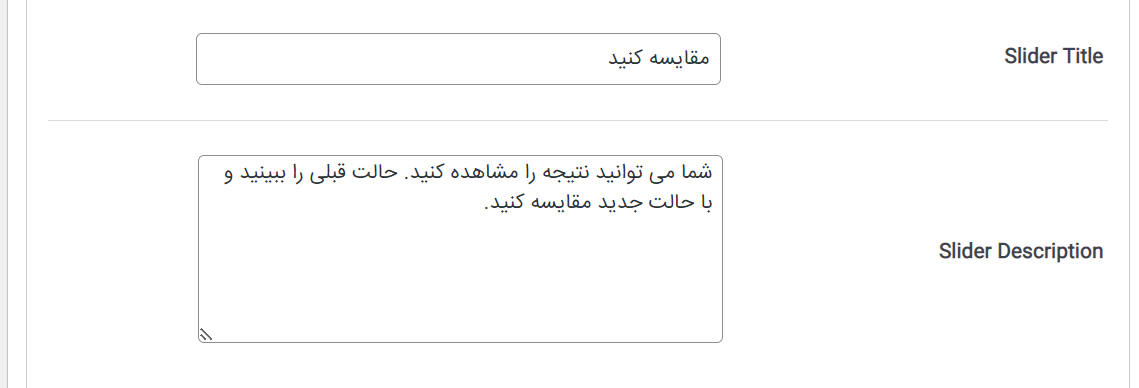
همچنین میتوانید با افزودن عنوان و توضیحات، متنی را در زیر تصویر نشان دهید. برای مثال، ممکن است مخاطبین را تشویق کنید تا با اسلایدر تعامل داشته باشند. این به ویژه برای مخاطبینی که ممکن است قبلاً هرگز با عکس قبل و بعد روبرو نشده باشند، مهم باشد.
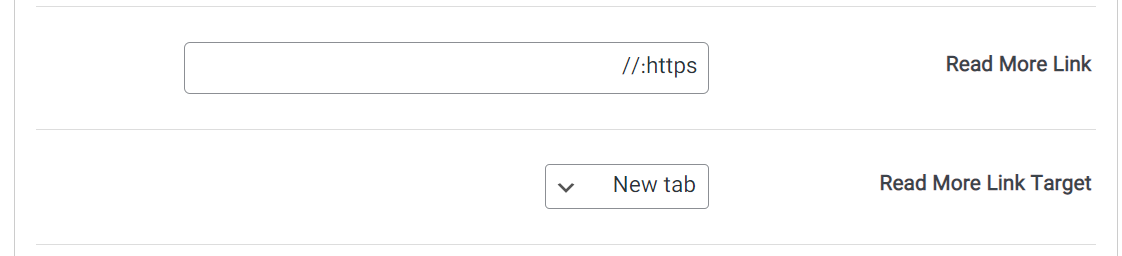
حال برای افزودن لینک مقصد را در قسمت «Read More Link» وارد کنید. سپس میتوانید تصمیم بگیرید که لینک را در همان برگه باز کرده یا در یک برگه جدید باز کنید:
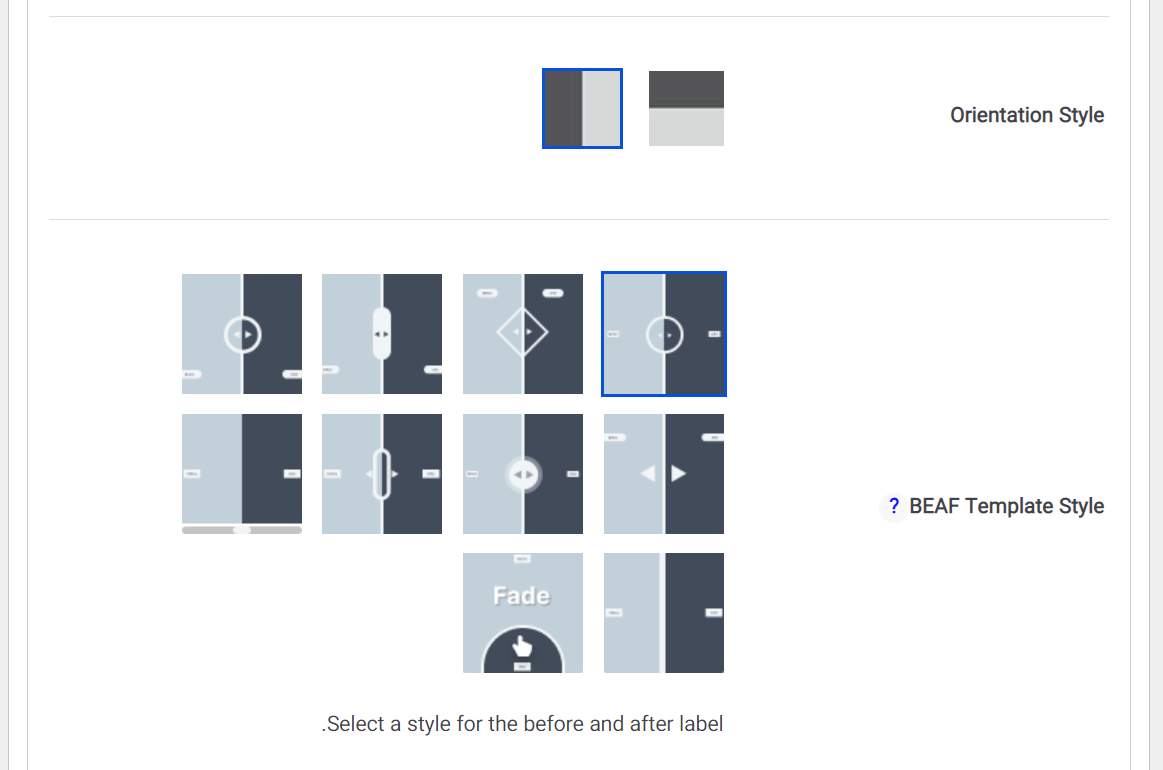
اگر به وبسایت دیگری لینک میدهید، توصیه میکنیم «New tab» را انتخاب کنید تا مخاطبین همچنین در سایت بمانند. با انجام این کار، میتوانید با کلیک بر روی یکی از تصاویر کوچک در بخش «Orientation Style»، انتخاب کنید که آیا میخواهید یک نوار لغزنده عمودی یا افقی برای نمایش قبل و بعد تصاویر در وردپرس ایجاد کنید.
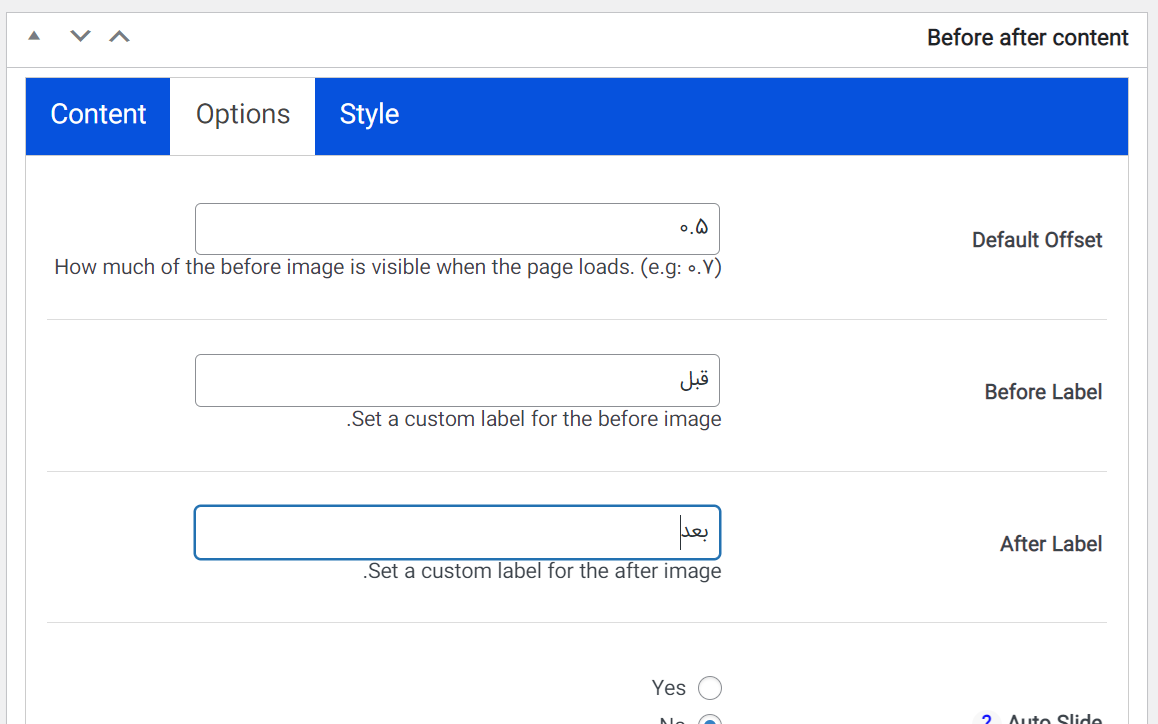
پس از آن، به بالای صفحه بروید و روی “Options” کلیک کنید. در اینجا، خواهید دید که «تغییر پیشفرض» 0.5 تنظیم شده است. این به این معنی است که بازدید کننده نیمی از تصویر “Before” را هنگام بارگیری صفحه برای اولین بار میبیند.
اگر میخواهید تعداد بیشتری از تصویر قبل را نشان دهید، یک عدد بزرگتر مانند 0.6، 0.7 یا بالاتر تایپ کنید. اگر میخواهید کل تصویر قبل را نشان دهید، 1 را تایپ کنید. همانطور که در تصویر زیر میبینید، نوار لغزنده در بالا یا سمت راست تصویر قبل قرار میگیرد.
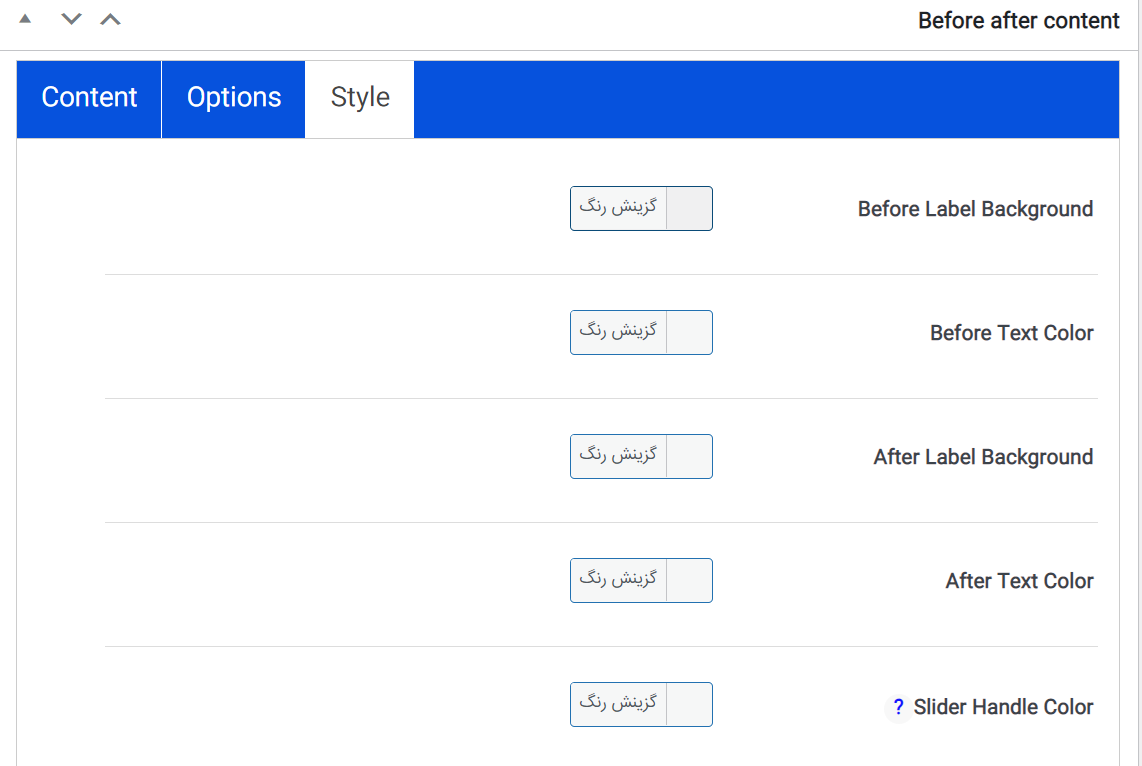
در تب بعدی که Style نام دارد میتوانید رنگبندی قسمتهای مختلف را مشخص کنید:
در اینجا، میتوانید رنگهای مورد استفاده برای برچسبها، پسزمینهها، عنوانها، توضیحات و دکمه ادامه مطلب را تغییر دهید. این بخش کمک میکند تا تصویر قبل و بعد با موضوع وردپرس شما مشخص شود. همچنین میتوانید اندازه فونت و تراز متن را تغییر دهید. وقتی از نحوه تنظیم نوار لغزنده راضی هستید، روی دکمه «انتشار» کلیک کنید.
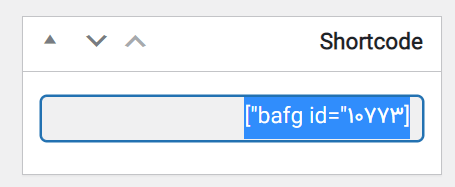
حال یک کد کوتاه ایجاد میشود که به شما امکان میدهد تصویر قبل و بعد و نوار لغزنده را به هر صفحه، پست یا منطقه آماده برای ویجت اضافه کنید. پس از افزودن کد کوتاه به سایت خود، به سادگی روی دکمه “انتشار” یا “بروزرسانی” کلیک کنید تا تصویر قبل و بعد و افکت اسلایدر نمایش داده شود.
نمایش قبل و بعد تصاویر در وردپرس
برای نمایش بعضی خدمات و محصولات نیازمند مقایسه هستیم. این مقایسهها گاهی به افراد کمک میکنند تا انتخاب بهتری داشته باشند. نمایش قبل و بعد تصاویر در وردپرس یکی از همین موارد است که امروز به آن پرداختیم.
دریافت افزونه