
پوسته شرکتی وردپرس – BeOnePage-Lite
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی BeOnePage-Lite را برای طرافدارای پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ای است .این قالب اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،بخش معرفی خدمات با آیکن ها و…. را نیز داراست.قسمت نمونه کارهای این قالب به صورت ajax است که بسیار این قالب را زیبا کرده است.از ویژگی های بسیار خوب این قالب می توان به سادگی بخش شخصی سازی و به دارا بودن یک صفحه اصلی (FrontPage) جذاب اشاره کرد.
امکانات پوسته شرکتی BeOnePage-Lite
- سادگی شخصی سازی
- تک صفحه ای
- کاملا واکنشگرا
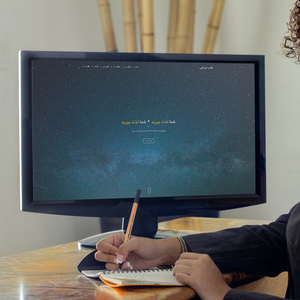
- صفحه اول (Front Page) جذاب و زیبا
- دارا بودن بخش نمونه کار و طراحی این قسمت به صورت ajax
- سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته شرکتی BeOnePage-Lite
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه،صفات برگه>قالب را Home Page تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
- برای استفاده از قسمت های مختلف این قالب باید افزونه BeOnePage Lite Plugin که مخصوص این قالب طراحی شده است را نصب نمایید.البته خود پوسته پس از نصب در پیشخوان نیاز به این افزونه و لینک مرجع برای نصب را خواهد داد.
- پس از نصب قالب و افزونه به قسمت نمایش>شخصی سازی بروید و قسمت های مختلف از جمله Front Page را تنظیم کنید.
- برای هر یک از ماژول های(Mdule) صفحه اصلی(Front Page) شناسه یا ID یکتا انتخاب کنید.این شناسه ها برای ساخت منوی صفحه اصلی استفاده می شوند.
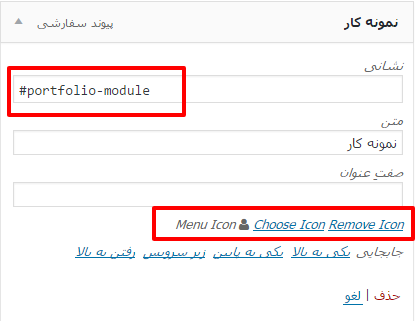
- برای ساخت فهرست مثل دمو،به بخش نمایش > فهرست بروید.یک لینک دلخواه بسازید و نشانی و آیکن فهرست(Menu Icon) مد نظرتان را برایش انتخاب کنید.یادتون نره ،نشانی همان ID هایی هستند که در قسمت قبل ساخته اید.
- برای ساخت نمونه کار پس از نصب قالب و افزونه در پیشخوان وردپرستون تبی به نام portfolios اضافه می شود وارد این قسمت شوید و نمونه کار خود را بسازید.بخش تاریخ (مثلا94/11/22) را به صورت دستی وارد کنید.
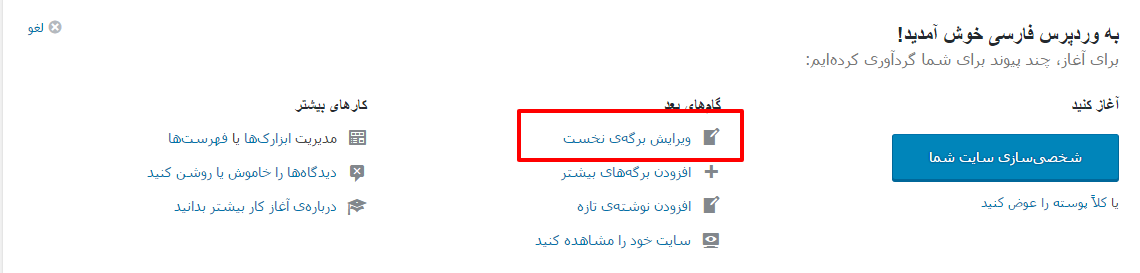
- برای ساختن و طراحی قسمت خدمات و تماس با ما به پیشخوان وردپرستان بروید و وارد قسمت ویرایش برگهنخست شوید و این دو قسمت را با توجه به سلیقه شخصیتان تنظیم کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته شرکتی BeOnePage-Lite
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)









parham
سلام مشه به صورت ویدیو برای من بفرستید
Niloofar.97 8 سال عضو همیار وردپرس
سلام. اگه بخوایم عینا نمونه دمو رو با متن های آزمایشیش و دقیقا همین حالت، پیاده سازی کنیم، باید چیکار کنیم؟
sajjadsajedi 8 سال عضو همیار وردپرس
سلام من یه تازه کار هستم میشه نکات نصب پوسته رو به صورت تصویری توضیح بدید ممنون
ramin2609r13 9 سال عضو همیار وردپرس
سلام و خسته نباشید … من طبق روش آموزش داده منو ها رو ساختم و ایدی بخش های مختلف رو لینک کردم ولی باز تو سایت با کلیک روی منو به بخشش منتقل نمیشه
shokri 8 سال عضو همیار وردپرس
فکر کنم ادیتور متن رو درست تنظیم نکردید. همه جا یه اینتر اضافی زدین.
توی سورس اصلی که من از سایت سازنده دانلود کردم لاین بریکها به این شکل هستند: 0D 0A در حالیکه در سورس شما تبدیل شدند به 0D 0D 0A. یعنی یه کاراکتر ۱۳ اضافه شده. لطفا اصلاحش کنید. اینطوری تغییر و یا سفارشی کردن تم سخت میشه چون بین خطوط خیلی لاین بریک اضافی وجود داره.
ممنون
beyond 8 سال عضو همیار وردپرس
سلام خسته نباشید
هر تلاشی کردم نتونستم نصب کنم میشه باهاتون در تلگرام حرف بزنم؟
pKasra 8 سال عضو همیار وردپرس
سلام
“پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.”
من گزینه برگه نخست ایستا رو ندارم.
سوال بعدی اینه که این پوسته از صفحه ساز Visual Composer پشتیبانی میکنه؟ اگر خیر چطور میتونم صفحه هایی مشابه دمو بسازم.
تشکر
sorena7th 8 سال عضو همیار وردپرس
سلام دوستان
تو صفحه اصلی بخش تماس با ما رو دکمه ارسال که میزنم ایمیل ارسال نمیکنه و اررور میده که دوباره ارسال کن
مشکل از کجاست؟ 🙁
علی
سلام
ممنون بابت قالب زیباتون.
فقط من یه مشکل دارم که تو بخش نمونه کار ها هرچقدر پست میذارم دکمه (نمایش بقیه نمونه کارها) ظاهر نمیشه. در حالی که از منوی شخصی سازی هم این گزینه رو فعال کردم!
الان 17 تا پست گذاشتم 17 تاش رو هم توی صفحه اصلی نشون میده :/
در حالی که میخام مثلا 9 تاش رو توصفحه اصلی نشون بده و مابقی رو وقتی نشون بده که روی گزینه (ادامه نمونه کارها) کلیک میکنم
ممنون میشم راهنمایی کنید.
خیلی مهمه
رضا
سلام.میشه تو قسمت فرونت پیج، چند خط دیگه و دکمه ورود اضافه کرد؟ مثلا یک خط بنویسیم برای ورود به فلان صفحه روی دکمه زیر کلیک کنید.یک خط دیگه هم بنویسیم برای ورود به فلان صفحه روی دکمه زیر کلیک کنید.