
بروز رسانی در تاریخ 26 شهریور 1396
سلام دوستان؛
حتما تا به حال در بالای صفحات یک وبسایت موقعیت کنونی را مشاهده کرده اید. منظور از موقعیت کنونی، صفحه ای است که شما در آن قرار دارید و می خواهید بدانید دقیقا در کدام زیر دسته ها هستید. نمایش موقعیت کنونی در وردپرس خود یک اتفاق جالب و خوبی است که اگر برای وبسایت خود آن را در نظر بگیرید می توانید با پیدا کردن مسیر درست به کاربران خود کمک کنید. این امکان را BreadCrumb می نامند.
نمایش موقعیت کنونی در وردپرس
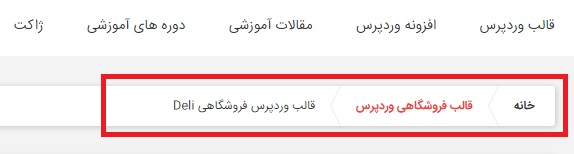
Breadcrumb همان نمایش موقعیت کنونی در وردپرس می باشد که مانع گم شدن کاربران در مسیرهای وبسایت می شود. این امکان به صورت لینک صفحات مختلف نشان داده می شود و کاربران هر زمان که نیاز به بازگشت به موقعیت قبلی را داشته باشند می توانند با کلیک بر روی آن به جایگاه قبلی و یا دسته بالاتر آن بازگردند. برای آشنایی بیشتر شما با این امکان می توانید تصویر زیر را مشاهده کنید:
نحوه ایجاد BreadCrumb در وبسایت
حال چگونه باید این امکان را برای وبسایت خود ایجاد کنیم؟
برخی از قالب های وردپرس به گونه ای طراحی شده اند که این امکان را در اختیار شما قرار می دهند اما چنانچه وبسایت مورد نظر دارای این امکان نیست به دو صورت می توانیم نمایش موقعیت کنونی در وردپرس را برای آن فعال کنیم.
- استفاده از قطعه کد مربوطه در function.php
- استفاده از افزونه وردپرس
استفاده از قطعه کد مربوطه در function.php
برای این منظور قطعه کد زیر را داخل فایل function.php قالب خود قرار دهید. فقط این نکته را یادآوری می کنیم که قبل از شروع این کار از این فایل نسخه پشتیبان تهیه کنید زیرا فایل بسیار حساس و در عین حال کاربردی و مهمی است!
function dimox_breadcrumbs() {
$delimiter = '»';
$home = 'خانه'; // text for the 'Home' link
$before = '<span>'; // tag before the current crumb
$after = '</span>'; // tag after the current crumb
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '
<div id="crumbs">';
global $post;
$homeLink = get_bloginfo('url');
echo '<a href="' . $homeLink . '">' . $home . '</a> ' . $delimiter . ' ';
if ( is_category() ) {
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' '));
echo $before . 'بایگانی برای دستهبندی "' . single_cat_title('', false) . '"' . $after;
} elseif ( is_day() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo '<a href="' . get_permalink($parent) . '">' . $parent->post_title . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) {
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_search() ) {
echo $before . 'نتایج جستجو برای "' . get_search_query() . '"' . $after;
} elseif ( is_tag() ) {
echo $before . 'برچسب نوشتهها "' . single_tag_title('', false) . '"' . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . 'Articles posted by ' . $userdata->display_name . $after;
} elseif ( is_404() ) {
echo $before . 'خطای 404' . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('برگه') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</div>
';
}
}
تقریبا تمام است فقط باید بدانید که می خواهید در کدام بخش این امکان را به نمایش بگذارید. معمولا در فایل های page.php یا single.php یا archive.php می توانید قطعه کد کوچک زیر را جهت نمایش موقعیت کنونی در وردپرس قرار داد:
<?php if (function_exists('dimox_breadcrumbs')) dimox_breadcrumbs(); ?>
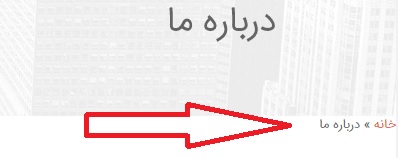
نتیجه قرار دادن قطعه کد بالا به صورت زیر می باشد:
با این کار به راحتی این امکان را فعال می کنید. اما برخی از دوستان تمایلی به استفاده از قطعه کد ندارند و نمی خواهند در هسته وردپرس خود دست ببرند. اشکالی ندارد! افزونه ای برای این کار خدمت شما عزیزان معرفی می کنیم که با خیال راحت و با نصب آن نمایش موقعیت کنونی در وردپرس برای شما نیز فعال خواهد شد.
افزونه Breadcrumb
به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال کنید. پس از فعال سازی گزینه ای با عنوان “BreadCrumb” در منوی وردپرس ایجاد می شود. در این بخش با تنظیمات افزونه رو به رو خواهید شد. به بررسی آنها می پردازیم:
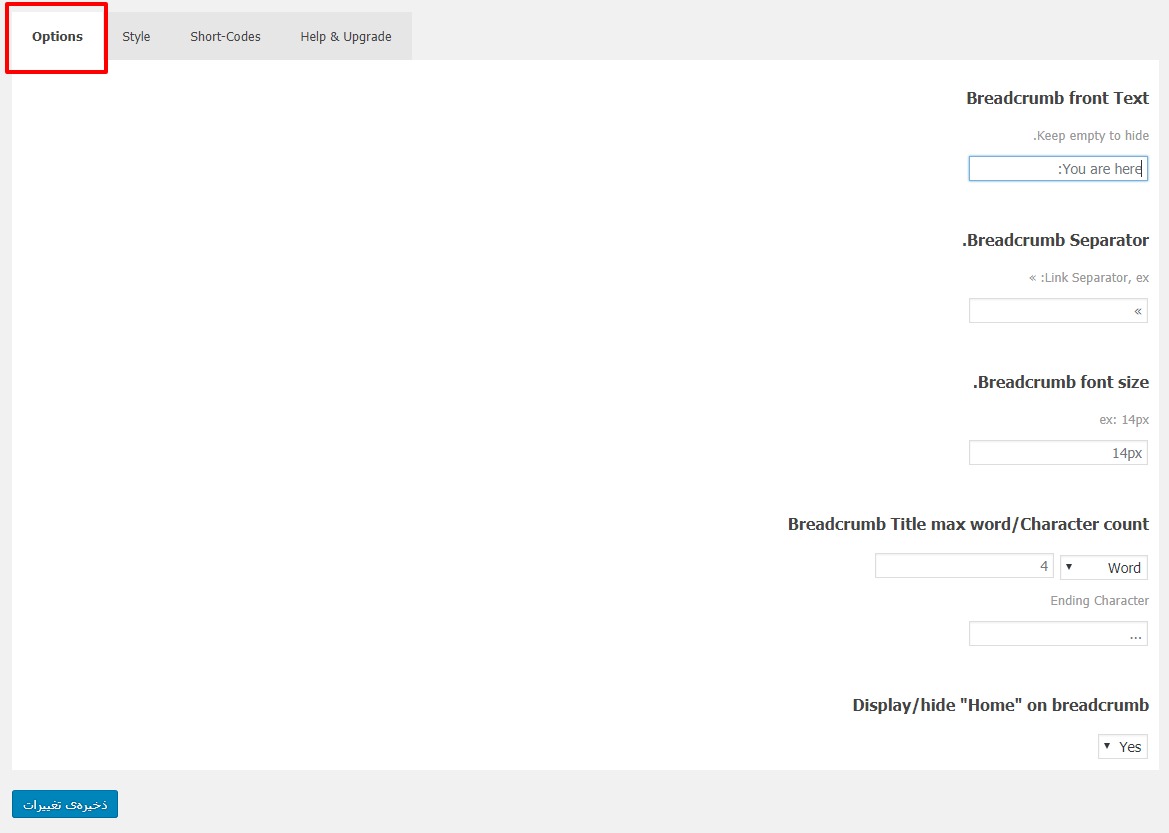
option
این بخش مربوط به تنظیمات نوع نمایش به صورت فونت، جداکننده و اینکه در چه بخش هایی نمایش موقعیت کنونی در وردپرس فعال شود را مشاهده می کنید. چنانچه همین تنظیمات فعلی برای شما مناسب است پس سراغ گزینه بعدی می رویم.
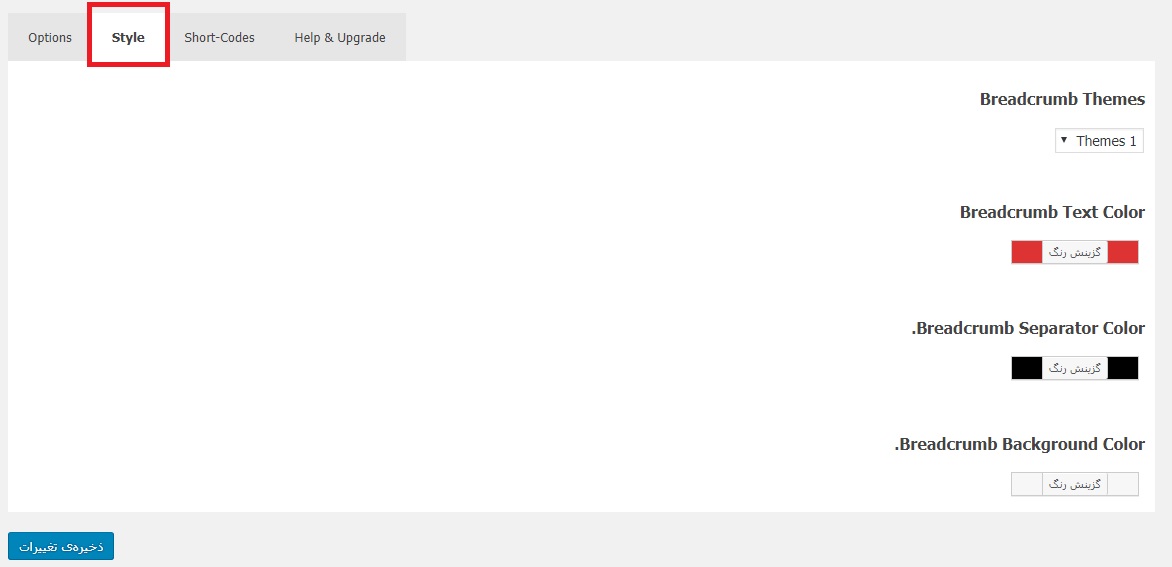
Style
در این بخش می توانید رنگ بندی متن، بک گراند و جدا کننده را مشخص کنید. همانطور که مشاهده می کنید ما نیز همین کار را انجام دادیم و رنگی را تعیین کردیم.
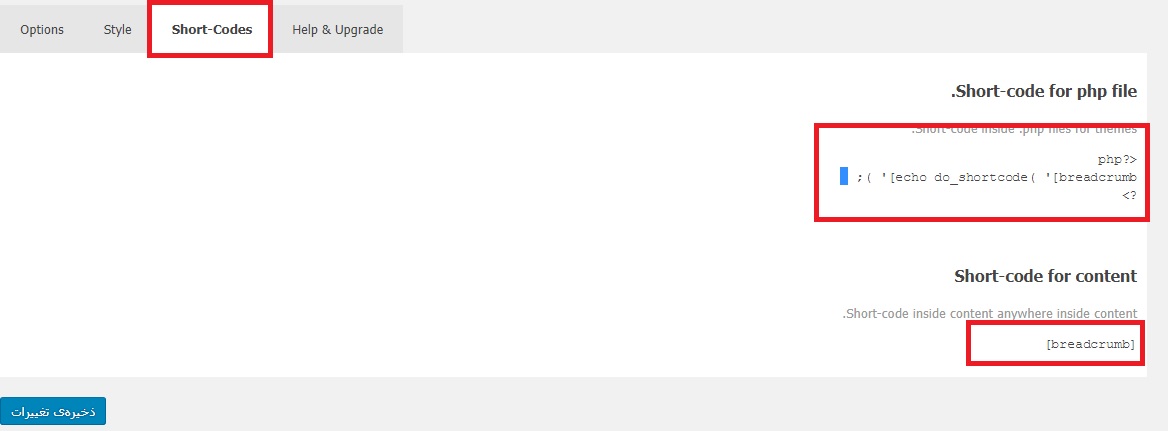
shortcodes
در این بخش می توانید از شورت کدی که می دهد استفاده کنید و امکان نمایش موقعیت کنونی در وردپرس قابل رویت سازید.
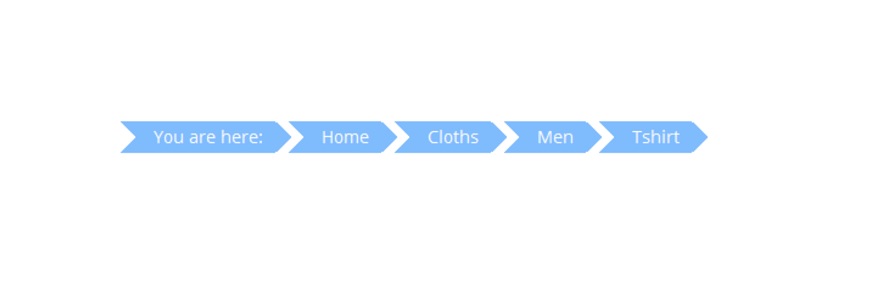
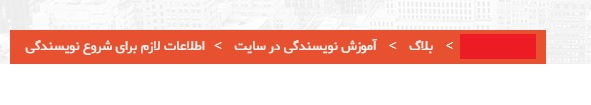
نتیجه ای که از تنظیمات ما حاصل می شود به صورت زیر است:












hamzeh
سلام ممنون از مطالب مفیدتون همیشه استفاده کردم،
مشکل داره کده میزارم تو فایل فانکشن error میده !
علی ولی زاده 55 سال عضو همیار وردپرس
سلام
کد رو باید در جای درست قرار بدید در غیر اینصورت با EROR مواجه می شید
علی
با سلام
خوب هستید ؟
می خواستم بپرسم ، آیا میتونم منوی سایت رو به صورتی بیارم که اگر اسکرول بار بیاد پایین اون منو ثابت بشه ، مثل مثلا گوگل پلاس ، ف یس بوک ، کلوب و … آیا توی کدهای وردپرس چنین چیزی میشه ؟ اگر میشه ، ممنون میشم یک راهنمایی بفرمایید و اگر بشه نمونه کد و یا کدهایی که برای این کار مناسب است را بنویسید .
باتشکر
علی حاجی محمدی 13 سال عضو همیار وردپرس
یه کد جیکوئری هست باید از سایت http://www.codedrive.ir
حامد
سلام دوستان ببخشید این تاپیک رو اینجا میزنم جای دیگه ای به جواب نرسیدم من تازه سایتمو زدم موندم برای SEOاز چه افزونه ای اسلفاده کنم
WordPress SEO
یا
All in One SEO Pack
امیر مسعود خیابانی
واقعا کاربردی بود،ممنونم
امیرحسین
بَسی لِذت بٌردیم برادر
مهران
ولی این کد که زیاد قابلیت ویرایش نداره!
حسن فاقعی
سلام
من که سایتم خودش این امکان رو داره اما به دوستانی که سایتشون این امکان رو نداره پیشنهاد میکنم حتما امتحانش کنن.تاثیرش خیلی بالاست.به قول دوستان سایت رو فرندلی یا موردپسندترش میکنه.
از این کد هم بسیار ممنون
ehsan
امیدوارم بعدا به کارم بیاد
پوریا
ممنون
به کارم اومد اساسی!!
وحید
ممنون خیلی کمکم کرد