
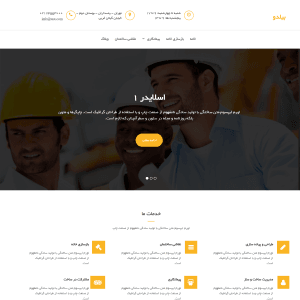
چندی پیش درباره دسته قالب شرکتی وردپرس صحبت کردیم و گفتیم که این قالبها تنها برای شرکتها و ادارات مورد استفاده قرار نمیگیرند، بلکه با توجه به ظاهر و عملکرد آن، میتوان برای فعالیتهای دیگری از آنها کمک گرفت. مثلا امروز قالبی را برایتان در نظر گرفتیم که برای فعالیتهای ساخت و ساز گزینه مفیدی است. اگر معمار هستید یا یک مجموعه معماری دارید، میتوانید یک سایت خوب و ساده را طراحی کرده و خدمات خود را برای کاربران در آن قرار دهید. حتی میتوانید راههای ارتباطی را ایجاد کرده تا مشتریان با شما تماس بگیرند. قالب وردپرس Buildo قالب جالبی است که این نیاز شما را بصورت کامل برطرف میکند.
قالب وردپرس Buildo
قبل از اینکه صحبت دیگری درباره این قالب شرکتی داشته باشیم، ترجیح بر این است که کمی از ویژگیهای طلایی آن بدانیم.
- قالب شیک و مدرن ویژه شرکتهای ساخت و ساز، ساختمانی و…
- بهینه سازی کدها و تاثیر مثبت آن در سئوی وردپرس
- بهره مندی از ابزارک برای سایدبار و فوتر
- پشتیبانی از ووکامرس
- ویرایش آسان آیتمهای صفحه اصلی از بخش سفارشی سازی قالب
جالب است که این قالب ساده از ووکامرس نیز پشتیبانی میکند؛ یعنی میتوانید فروشگاه اینترنتی مرتبط با فعالیت خود را در کنار سایت شرکتی پیادهسازی کنید.
نصب و راهاندازی
اگر از قالب وردپرس Buildo خوشتان آمده، پس منتظر چه هستید؟ این قالب را با دو فونت یکان و میترا آماده کردهایم و شما میتوانید هر کدام را که دوست دارید، دریافت کرده و نصب کنید. برای نصب نیز، تنها کافیست به بخش نمایش>> پوستهها مراجعه کرده و قالب مذکور را نصب و سپس فعال سازید. کار تمام نشده! تازه کارتان شروع شده…
درونریزی محتوا و ابزارکها
چنانچه میخواهید قالب مورد نظر دقیقا مطابق با دموی موجود درآید، تنها کاری که باید انجام دهید این است که محتوای دمو و ابزارک که برایتان آماده کردهایم را دانلود کرده و با توجه به راهنما آن را درونریزی کنید.
نکته مهم: حتما برای درون ریزی محتوا و ابزارکها، از افزونه One Click Demo Import استفاده شود.
ساخت صفحه نخست
اولین چیزی که همیشه به چشم ما و کاربران میخورد صفحه اصلی است. پس ما هم همیشه از تنظیمات صفحه اصلی آغاز میکنیم. در گام اول به بخش برگهها>> افزودن برگه مراجعه کرده؛ یک برگه با عنوان خانه، صفحه نخست یا صفحه اصلی بسازید. سپس از بخش ویژگیهای برگه، گزینه قالب را روی صفحه اصلی قرار دهید. حال برگه مورد نظر را منتشر کنید.
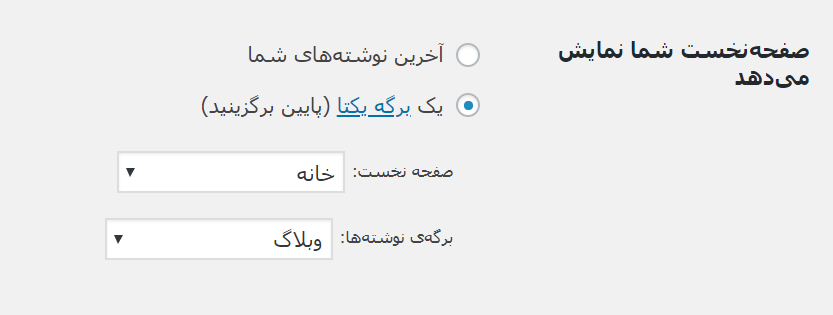
حال به قسمت تنظیمات>> خواندن مراجعه کرده و یک برگه یکتا را برگزیده و روی صفحه نخست تنظیم کنید.
سفارشیسازی
قالب وردپرس Buildo تنظیمات مجزایی ندارد و تمامی بخشهای قابل تنظیم آن مسلما در سفارشیسازی موجود است. برای این منظور به قسمت نمایش>> سفارشیسازی مراجعه کنید.
Buildo options
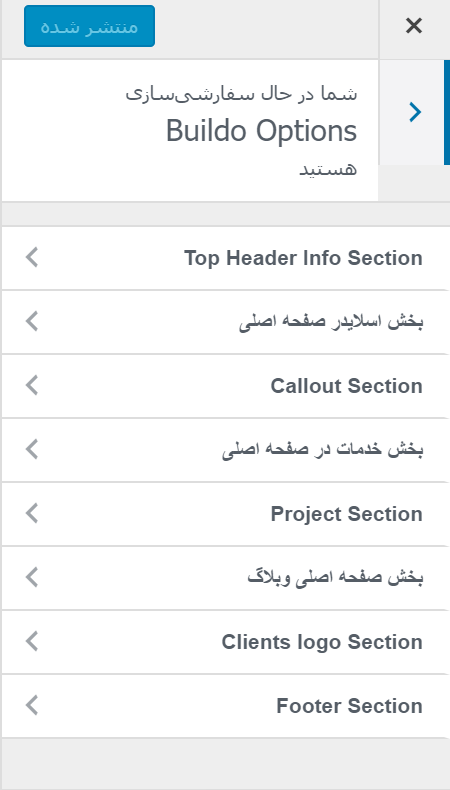
مهمترین تنظیمی که برای قالب وردپرس Buildo در نظر گرفته شده، همین بخش Buildo options است.
Top Header info section:
این قسمت مربوط به اطلاعات بالای صفحه نظیر لوگو، روزهای اداری، ساعت کاری، آدرس و اطلاعات تماس است.
بخش اسلایدر صفحه اصلی:
از این قسمت از قالب وردپرس Buildo میتوانید چند تصویر برای اسلایدر مشخص کرده و متن و دکمه Call to action را مشخص کنید.
Callout Section:
چنانچه میخواهید دکمه Call to action را زیر اسلایدر فعال کنید میتوانید از این بخش متن و لینک آن را وارد نمایید.
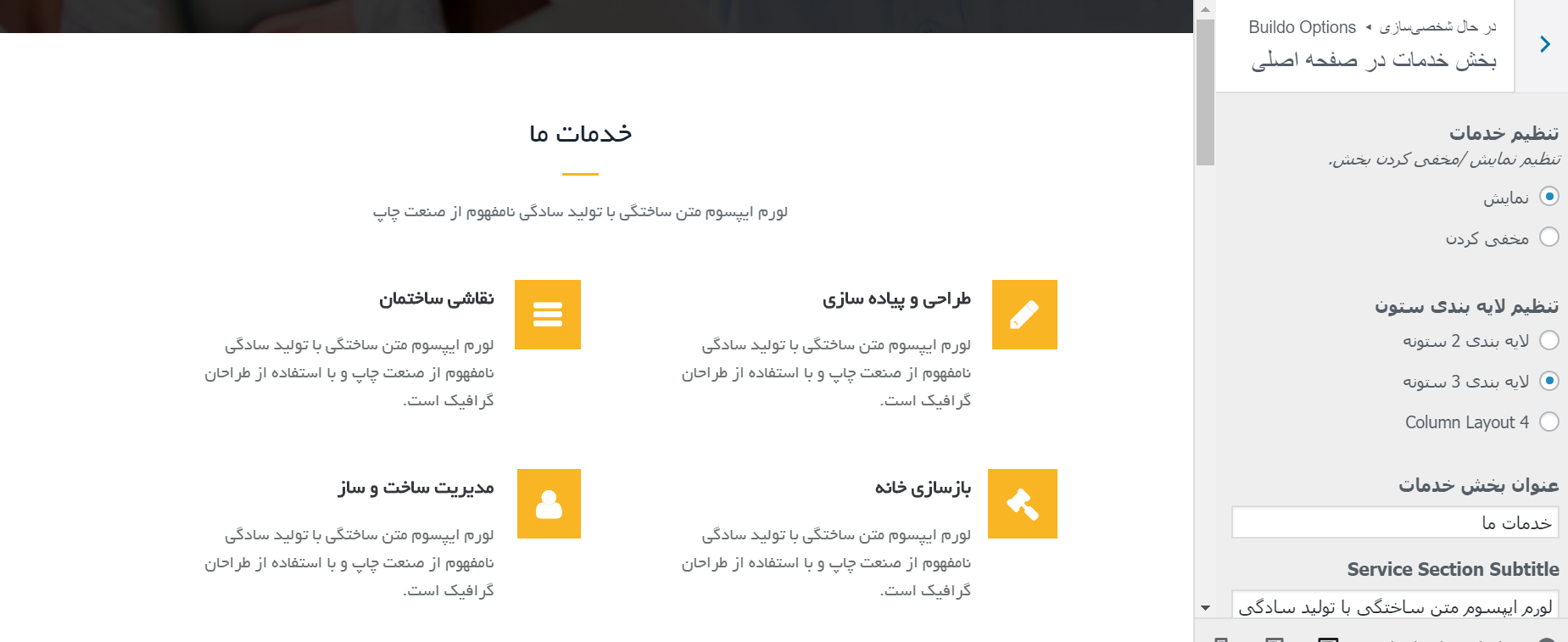
بخش خدمات در صفحه اصلی:
چنانچه قرار است خدمات خود را برای مشتریان به نمایش بگذارید، از این قسمت میتوانید اطلاعات آن را در قالب وردپرس Buildo تکمیل نمایید.
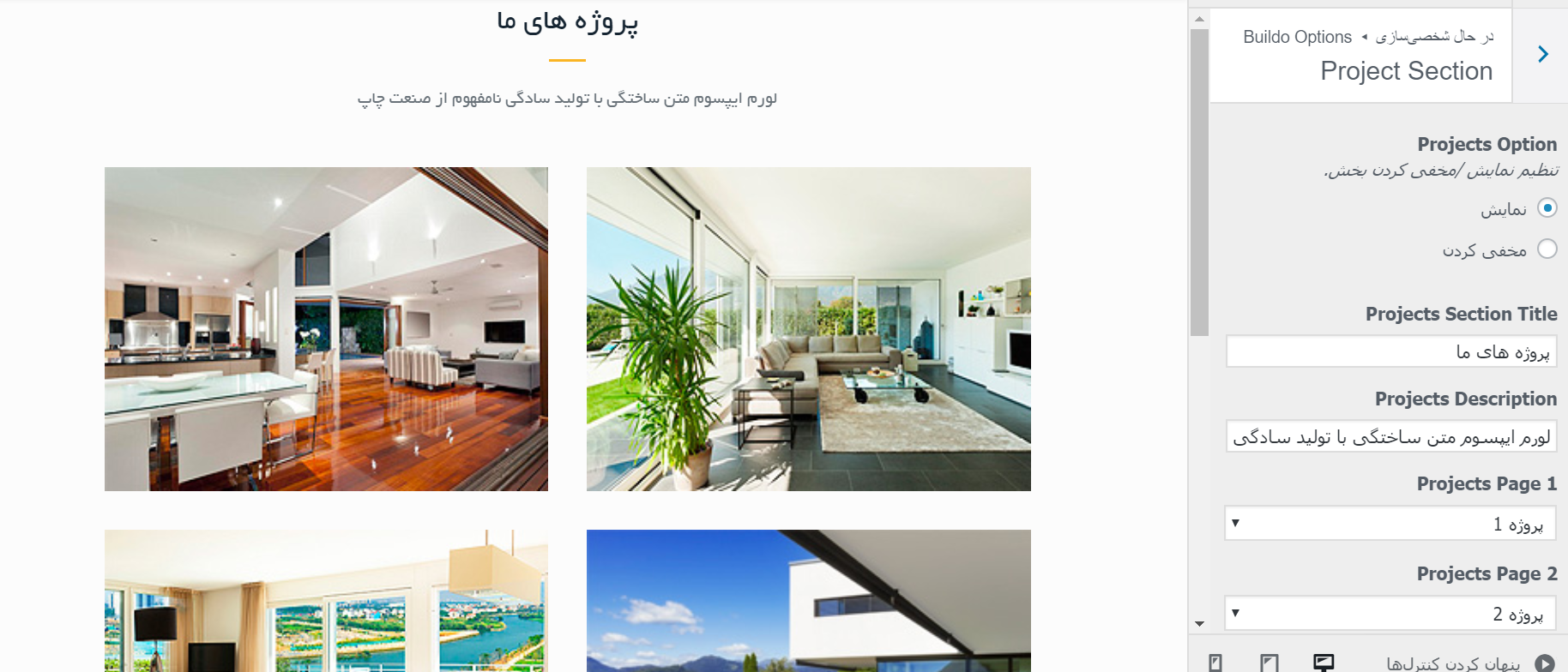
Project Section:
قسمت پروژههای انجام شده را میتوانید از اینجا تنظیم کنید. با اینکار به مشتریان خود نشان میدهید که چه کارهایی را انجام دادهاید و نحوه انجام آن به چه صورت بوده است. در واقع از همینجاست که مشتری میفهمد میتواند به شما اعتماد کند یا خیر.
البته ناگفته نماند که تمامی پروژهها را باید از قسمت برگهها اضافه کرده و تعریف کنید، سپس از اینجا آنها را انتخاب نمایید.
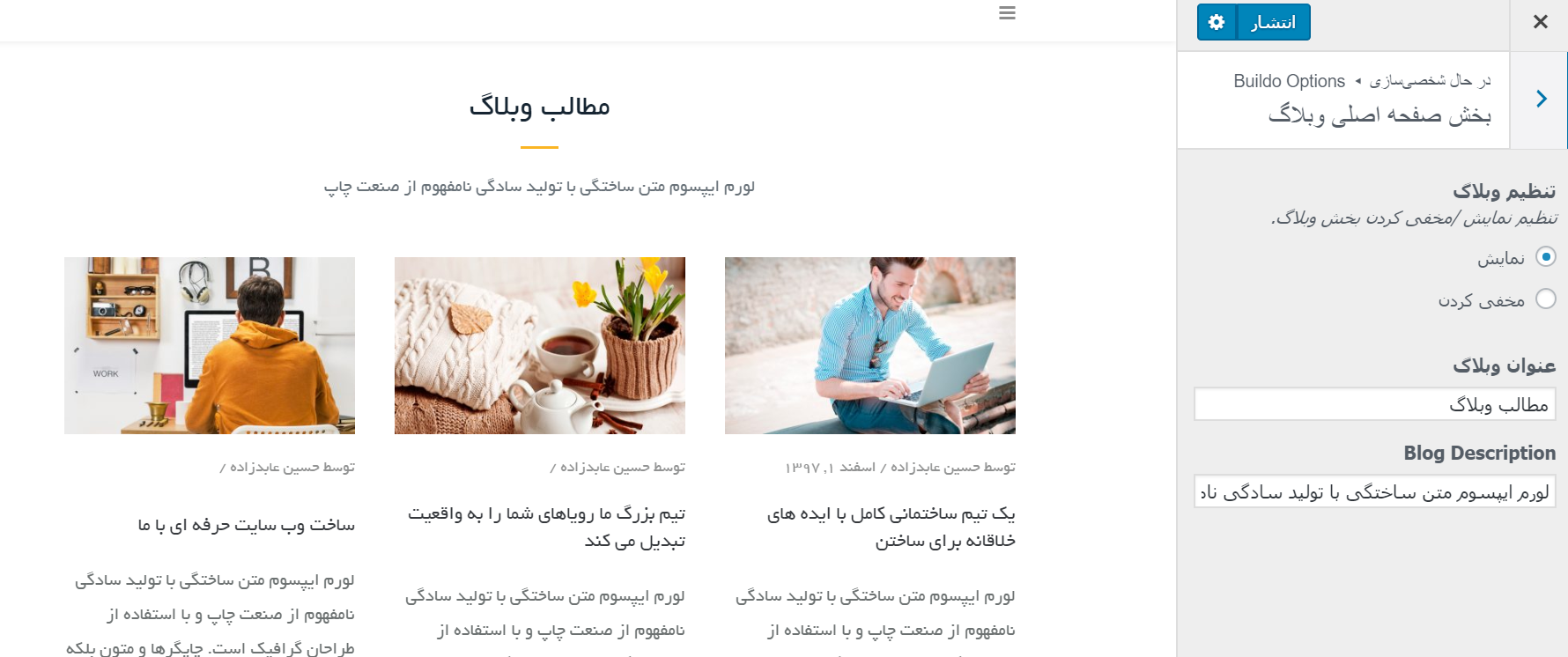
بخش صفحه اصلی بلاگ:
با فعال کردن این قسمت میتوانید آخرین نوشتههای بلاگ را در صفحه اصلی به نمایش بگذارید تا کاربران را به سمت نوشتهها و مقالات خود بکشانید. (محتوا پادشاه است! فراموش نکنید)
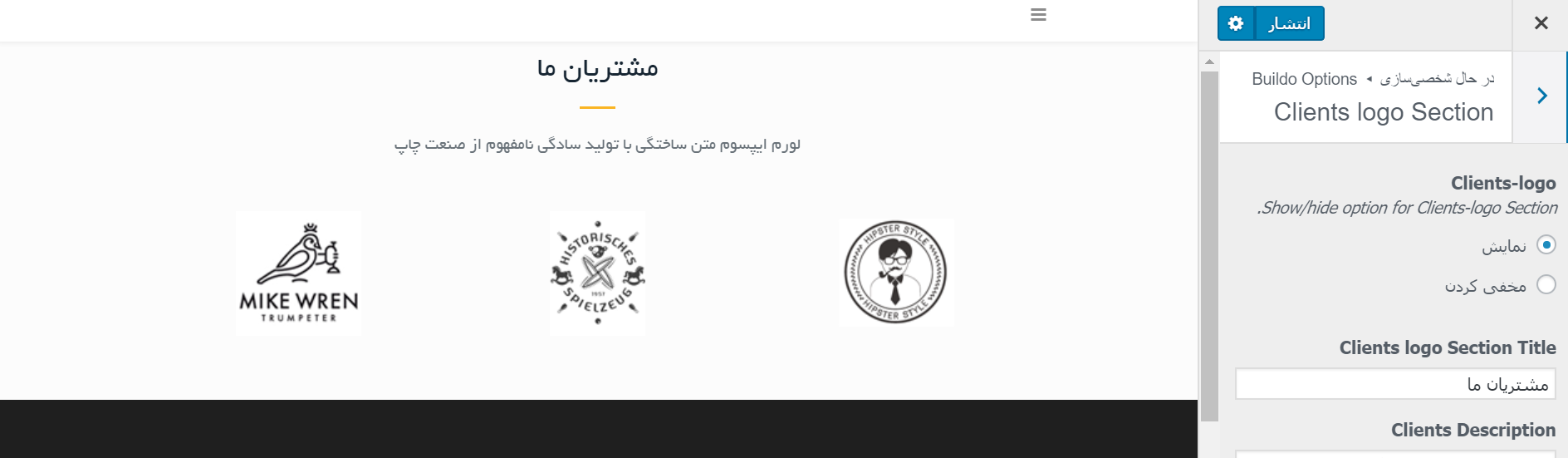
Clients logo section:
حتما به سایتهایی برخورد کردهاید که لوگوی مشتریان یا همکاران خود را در قسمتی از سایت قرار میدهند. به نظر شما با این کار میخواهند چه اتفاقی را رقم بزنند؟ بله جلب اعتماد مشتری! شما در قالب وردپرس Buildo نیز میتوانید از این قسمت، لوگوی مشتریان و همکاران خود را تنظیم کنید.
در این قسمت نیز باید اول مشتریان خود را از قسمت برگهها اضافه کرده و تنظیم کنید، سپس از این بخش آنها را انتخاب نمایید.
Footer Section:
این بخش نیز که نام آن کاملا مشخص است! یعنی برای تنظیم امضای فوتر تعبیه شده و میتوانید با نوشتن متن کپیرایت آن را در قالب نمایش دهید.
حتما این سوال برایتان پیش میآید که 4 ستون موجود در فوتر را چگونه تنظیم کنیم؟ تنظیم این بخش در قالب وردپرس Buildo برعهده ابزارکهاست.















مرتضوی 2 ماه عضو همیار وردپرس
سلام وقت بخیر طراحی این سایت با استفاده از المنتور نیست ؟ اگر نیست خودمون این افزونه رونصب کنیم و استفاده کنیم مشکلی پیش میاد ؟
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
خیر با المنتور نیست
نصب کنید برای ساخت برگهها میتونید استفاده کنید
saf61 3 سال عضو همیار وردپرس
سلام و خسته نباشید. چطور میتونم متن همیار وردپرس رو از زیر سایتم بردام. دیده نشه. ممننون
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
داخل مطلب زیر توضیح دادم. مطالعه بفرمایید:
آموزش حذف امضای همیار وردپرس در فوتر قالب ها
sgalavi 3 سال عضو همیار وردپرس
سلام. هدر قالب رسپانسیو نیست وفقط عنوان سایت در سمت راست نمایش داده میشه و سایر محتوای هدر مثل ایمیل و آدرس نمایش داده نمیشه. چطوری این مشکل حل میشه؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود برشما
این مشکل از خود نویسنده و طراح قالب هست و باید از یک برنامه نویس بخوایید تا براتون مشکل رو برطرف کنند.
مهناز افشار 4 سال عضو همیار وردپرس
سلام خدمت شما. ممنون بابت خدمات فوق العاده خوبتون. دو سوال داشتم در مورد این قالب
1- چطور فونت منو بالای صفحه یا قسمت خدمات رو عوض کنم؟
2- چطور جمله اجرا شده توسط همیار وردپرس رو از پایین صفحه بردارم؟
ممنون
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
فونت ها فقط از طریق کدهای Css قابل تغییر هستند که نیاز به دانش کدنویسی هست. برای حذف اون متن ایمیلتون رو چک کنید.
portal 9 سال عضو همیار وردپرس
با سلام یک سوال چطوری باید اسم سایت خوب همیار وردپرس رو از بخش آخر سایت بردارم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
لطفا ایمیلتون رو چک کنید
n-saeidi71gmail-com 4 سال عضو همیار وردپرس
نمیاره بابا ؟
همه افزونه ها رو نصب کردیم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
چه مشکلی داره دوست عزیز؟
payamkazemi 4 سال عضو همیار وردپرس
سلام
ممنونم از مطالبتون
جسارتا چند سوال دارم:
1-چطوری میتونم اسم سایت همیار وردپرس رو از بخش آخر سایت بردارم؟
2-من در قسمت ابزارک ها تعییراتی در ابزارک های 1 و 2و 3 دادم. مثلا در قسمت 3 فقط میخوام جستجو رو بذاره. یه مشکلی که هست اینه مه علامت ذره بین میره داخل باکس جستجو که زشت شده. چیکار میشه کرد که درست بشه؟ مورد بعدی اینکه در قسمت 1 و 2 هم من فقط یک متن گذاشتم اما رنک متن های من معلوم نیست چطوری میتونم رنگش رو سفید کنم چون بک گراندش سیاهه.
3- در نمایش موبایل تو قسمت فهرست زیرمجموعه ها عمل نمیکنند و نشانشون نمیده. فقط در حالت کامپیوتر اجرا میشوند. چه کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
ایمیلتون رو چک کنید
Rasoul313 4 سال عضو همیار وردپرس
با سلام
2 سوال از حضورتان داشتم :
1- به چه شکل میتونم تمامی قسمتهای قالب(چه ابزاری) رو تغییر بدم مثلا دکمه مربوط به مشاهده پروژه ها وقتی که نشانگر را روی تصویر پروژه قرار میگیره و یا فوتر متن همیار وردپرس و یا هر بخش سایت که حاوی متن هاییست که دوست دارم تغییر بدم
2-چطور میتونم زیر منو ایجاد کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
تمام بخشها رو میتونید از قسمت سفارشیسازی تغییر بدید. برای تغییر فوتر هم لطفا ایمیلتون رو چک کنید.
cottongardencity@gmail.com 5 سال عضو همیار وردپرس
با سلام واقعا ممنونم فقط یک سوال چطوری باید اسم سایت محترم همیار وردپرس رو از بخش آخر سایت بردارم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
لطفا ایمیلتون رو چک کنید