چگونه میتوان یک قالب وردپرس را در وبسایت خود به درستی تغییر داد بدون اینکه چیزی خراب شود و بهم بریزد؟ وردپرس تغییر و مدیریت قالبها را بسیار آسان میکند. با این حال، باید به خاطر داشته باشید که تغییر ظاهر وبسایت زنده یک رویداد بزرگ است. قبل و بعد از تغییر موضوع باید موارد خاصی را در نظر داشته باشید تا هیچ داده و ترافیک وبسایت را از دست ندهید. در این مقاله نحوه تغییر قالب وردپرس را با چک لیستی گام به گام به شما نشان خواهیم داد.
تغییر قالب وردپرس
ممکن است بخواهید قالب وبسایت وردپرس خود را تغییر دهید تا بهتر با جایگاه شما مطابقت داشته باشد. به عنوان مثال، اگر یک وبلاگ مد و استایل دارید، ممکن است بخواهید به موضوعی با سبک یک وبسایت مد حرفهای تغییر داشته باشید. تغییر به یک موضوع دیگر همچنین میتواند ظاهری تازه به وبسایت شما بدهد، تجربه کاربری را بهبود ببخشد و حتی سئوی سایت شما را با آسانتر کردن فرآیند موتورهای جستجو و ایندکس کردن محتوای شما برای موتورهای جستجو بهبود بخشد.
به علاوه، برخی از تمهای وردپرس دارای ویژگیهای داخلی هستند که ممکن است در سایت خود به آنها نیاز داشته باشید. به عنوان مثال، برخی از تمها شامل ویژگیهایی برای تجارت الکترونیک، سایتهای عضویت و نمونه کارها هستند. با این اوصاف، بیایید ببینیم که چگونه میتوان یک قالب وردپرس را در وبسایت خود به درستی تغییر داد. در اینجا یک مرور کلی از آنچه در این مقاله خواهید آموخت:
- کارهایی که قبل از تغییر قالب وردپرس باید انجام دهید
- نحوه نصب قالب وردپرس
- نحوه تغییر قالب وردپرس بدون اجرای زنده
- نحوه تغییر قالب وردپرس در یک سایت زنده
- نحوه تغییر قالب وردپرس به صورت دستی
- کارهایی که پس از تغییر تم باید انجام دهید
کارهایی که قبل از تغییر قالب وردپرس باید انجام دهید
در حالی که میتوانید به راحتی یک تم را تنها با چند کلیک تغییر دهید، قبل از شروع این فرآیند باید اقدامات احتیاطی را انجام دهید.
توصیه میکنیم برای اطمینان از اینکه فرآیند تغییر قالب به آرامی پیش رود و در نهایت دادههای مهم را از دست ندهید، چک لیست زیر را مرور کنید.
۱. قطعههایی را از قالب فعلی خود کپی کنید
برخی از کاربران وردپرس دوست دارند وبسایت خود را با افزودن قطعه کد مستقیماً به فایل functions.php سفارشی کنند. از آنجایی که این تغییرات یک بار انجام شده است، مردم معمولا آنها را فراموش میکنند. اگر شما یا توسعهدهنده وبتان این تغییرات را انجام دادهاید، حتماً فایلهای قالب فعلی را مرور کرده و تمام کدهای اضافی را که قبلاً اضافه کردهاید، نگهداری کنید. این امر به شما امکان میدهد بعداً این قطعهها را به فایل functions.php تم جدید خود یا یک افزونه وردپرس مخصوص سایت اضافه کنید.
نکته مهم: در این مورد پیشنهاد میکنیم حتما از افزونه WPCode برای افزودن کدهای اضافی استفاه کنید تا پس از تغییر قالب، کدهای شما از بین نروند.
۲- تست زمان بارگذاری
قبل از تغییر قالب، باید زمان بارگذاری وبسایت خود را بررسی کنید. این مسئله به شما کمک کند تا به راحتی تفاوتهای زمان بارگذاری صفحه را پس از ایجاد تغییرات در وبسایت خود مقایسه کنید. به یاد داشته باشید، سرعت وردپرس یک عامل مهم در تجربه کاربر و سئو است، بنابراین باید مطمئن شوید که تم جدید سریعتر از قالب قبلی شما است. با استفاده از ابزار تست سرعت وردپرس میتوانید سرعت وبسایت خود را بررسی کنید. مطمئن شوید که زمان بارگذاری صفحه اصلی و همچنین برخی از صفحات داخلی خود را آزمایش کردهاید.
۳- هیچ کد رهگیری را از دست ندهید
برخی از کاربران کد رهگیری گوگل آنالیتیکس خود را مستقیماً به پروندههای موجود در قالب اضافه میکنند. همچنین، برخی از قالبهای وردپرس به شما اجازه میدهند کد AdSense یا Analytics را در پنلهای تنظیمات اضافه کنید. یکی از رایجترین اشتباهاتی که مبتدیان مرتکب میشوند نادیده گرفتن این قطعه کد است. باید مطمئن شوید که تمامی کدهای رهگیری را کپی کردهاید تا بتوانید پس از تغییر قالب آن را به سایت جدید خود اضافه کنید.
برای اثبات این موضوع، همیشه به کاربران توصیه میکنیم Google Analytics را با استفاده از افزونهای مانند MonsterInsights نصب کنند. این افزونه به شما امکان میدهد تحلیلها و گزارشها را مستقیماً از داشبورد وردپرس خود بدون نیاز به اضافه کردن کد رهگیری به فایلهای قالب مشاهده کنید. از سوی دیگر، برای سایر کدهای رهگیری مانند تبلیغات، استفاده از WPCode را توصیه میکنیم.
۴- یک نسخه پشتیبان کامل تهیه کنید
همیشه توصیه میشود قبل از تغییر قالب وردپرس از پستها، تصاویر، افزونهها و پایگاه داده خود نسخه پشتیبان تهیه کنید. میتوانید از یک افزونه پشتیبان وردپرس مانند Duplicator برای ایجاد نسخه پشتیبان از کل سایت خود استفاده کنید. قبل از حرکت به جلو مطمئن شوید که این نسخه پشتیبان را در رایانه خود دانلود کردهاید. این مرحله تضمین میکند که اگر مشکلی پیش آمد میتوانید وبسایت خود را به راحتی بازیابی کنید.
۵- محتوای سایدبار
سایدبار برای افزودن ویجتهای مختلف از جمله لینکهای اجتماعی، تبلیغات، فرمهای اشتراک یا فرم تماس استفاده میشود. این تغییرات را نظر بگیرید. اگر کد سفارشی به ویجت اضافه شده، مطمئن شوید که این کد را کپی کرده و در رایانه خود نگه داشتهایدد تا بتوانید دوباره از آن در قالب جدید خود استفاده کنید.
۶- سایت را در حالت تعمیر و نگهداری نگه دارید
هنگامی که در حال ایجاد تغییرات در وبسایت خود هستید، فعل خوبی است که وبسایت خود را در حالت تعمیر و نگهداری قرار دهید. این مسئله میتواند از دیدن یک وبسایت ناقص توسط کاربران جلوگیری کرده و از طرفی به آنها اطلاع دهد که خبرها و تغییرات جدیدی در راه است. برای این منظور افزونههای متعددی موجود است و همچنین در حال حاضر با کمک صفحهسازهایی مانند المنتور نیز میتوان یک صفحه در دست تعمیر ایجاد کرد.
نحوه نصب قالب وردپرس
پس از انجام اقدامات احتیاطی بالا، گام بعدی نصب قالبی است که میخواهید در سایت خود استفاده کنید. پس از انتخاب قالب، باید آن را در سایت وردپرس خود نصب کنید. برای نصب قالب وردپرس میتوانید از ۳ روش زیر استفاده کنید:
- با استفاده از گزینه جستجوی قالب وردپرس در پیشخوان
- بارگذاری یک قالب از داشبورد وردپرس خود
- نصب تم با استفاده از FTP
روش نصب قالب وردپرس را قبلا به شما آموزش دادیم.
نحوه تغییر قالب وردپرس بدون اجرای زنده
پس از نصب قالب جدید، آماده تغییر آن هستید. با این حال، همیشه توصیه میشود که یک موضوع را قبل از تغییر به آن در وبسایت زنده خود آزمایش کنید. به این ترتیب، میتوانید سازگاری تم جدید را با افزونههای موجود خود بررسی کرده و مطمئن شوید که همه چیز به درستی کار میکند. سه راه وجود دارد که میتوانید قالب وردپرس خود را بدون پخش زنده تغییر دهید.
۱. گزینه پیش نمایش زنده
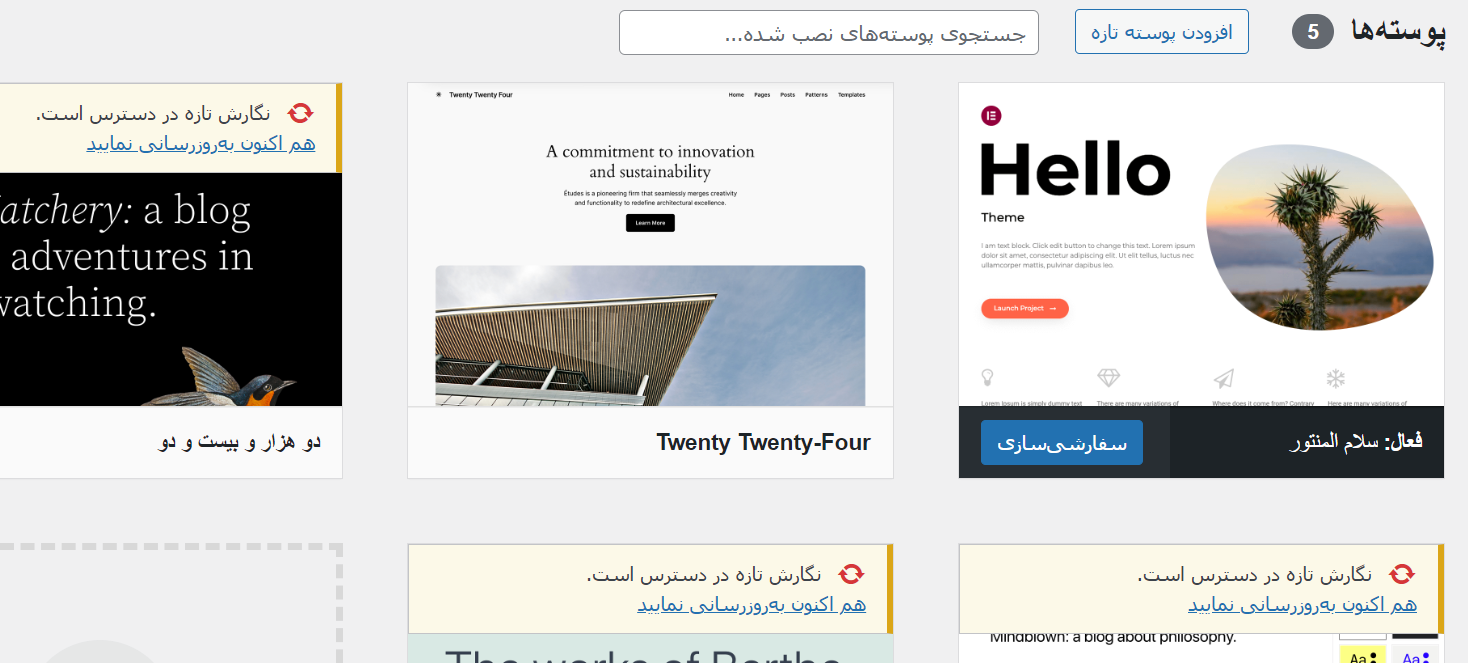
به طور پیش فرض، وردپرس به شما این امکان را میدهد که بدون تغییر یک قالب در وبسایت خود پیش نمایش آن را مشاهده کنید. برای انجام این کار، از نوار کناری مدیریت وردپرس به صفحه نمایش» پوسته بروید. در این صفحه، تمام قالبهای نصب شده در سایت خود را خواهید دید. ادامه دهید و ماوس خود را روی موضوعی که میخواهید پیشنمایش کنید قرار دهید و روی دکمه «پیشنمایش زنده» کلیک کنید.
با این کار قالب جدید شما در Customizer Theme WordPress باز میشود. اکنون میتوانید قالب جدید خود را آزمایش کنید و مطمئن شوید که همه چیز به درستی کار میکند.
نحوه تغییر قالب وردپرس در یک سایت زنده
گزینه دیگر استفاده از افزونه Theme Switcha است. این به شما امکان میدهد بدون فعال کردن قالب جدید خود را پیش نمایش کنید. ابتدا باید این افزونه رایگان را نصب و فعال کنید. پس از فعالسازی، از داشبورد وردپرس به صفحه تنظیمات » Theme Switcha مراجعه کرده و کادر کنار گزینه «فعال کردن تغییر قالب» را علامت بزنید. این افزونه اکنون تمام تمهای نصب شده شما را در پایین این صفحه نمایش میدهد. از اینجا، به سادگی روی قالب جدید خود کلیک کرده تا آن را در یک تب جدید مرورگر وب مشاهده کنید.
دریافت افزونهقالب خود را در یک سایت تستی آزمایش کنید
همچنین میتوانید با ایجاد یک سایت استیجینگ، تم وردپرس خود را بدون اینکه آن را در محیط اصلی فعال کنید، آزمایش کنید. این وبسایت شبیه سازی از وبسایت اصلی شما است و برای آزمایش هر نوع تغییر استفاده میشود. شما به راحتی میتوانید این کار را با استفاده از ویژگی سایت مرحله بندی داخلی ارائه دهنده هاست خود انجام دهید یا عملیات شبیه سازی را در محیط لوکال انجام دهید.
نحوه تغییر قالب وردپرس به صورت دستی
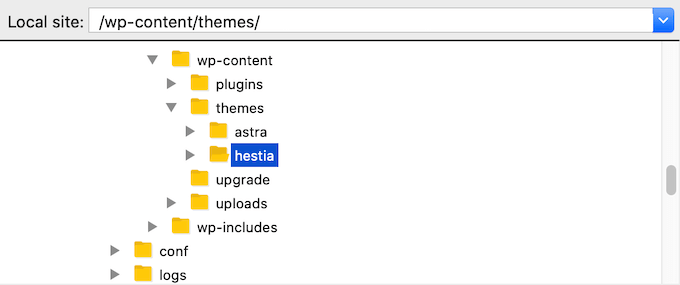
گاهی اوقات، یک خطا میتواند ناحیه مدیریت وردپرس شما را غیرقابل دسترسی کند. در این صورت، نمیتوانید قالب را با استفاده از روش بالا تغییر دهید. برای بازیابی وبسایت خود، باید آن را از پشتیبان گیری بازیابی کنید یا خطای وردپرس را که باعث ایجاد مشکل شده است، عیب یابی کنید. با این حال، اگر نسخه پشتیبان ندارید، میتوانید با کمک phpMyAdmin قالب را به صورت دستی تغییر دهید. این روش به شما این امکان را میدهد که با تغییر اطلاعات پایگاه داده به وردپرس بگویید که از کدام قالب استفاده کند. ابتدا باید با استفاده از یک سرویس گیرنده FTP به وبسایت خود متصل شوید و به پوشه /wp-content/themes/ بروید.
در اینجا، میتوانید تمام قالبهایی را که در حال حاضر در وبسایت شما نصب شدهاند، مشاهده کنید. همچنین میتوانید یک قالب وردپرس را از طریق FTP نصب کنید. در مرحله بعد، نام پوشه قالبی را که میخواهید استفاده کنید، یادداشت کنید زیرا بعداً به آن نیاز خواهید داشت.
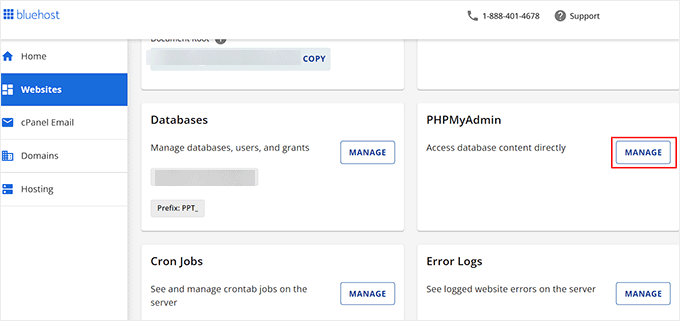
پس از آن، به cPanel حساب میزبانی وردپرس خود بروید. در این صفحه، به قسمت phpMyAdmin رفته و روی دکمه “Manage” در کنار آن کلیک کنید.
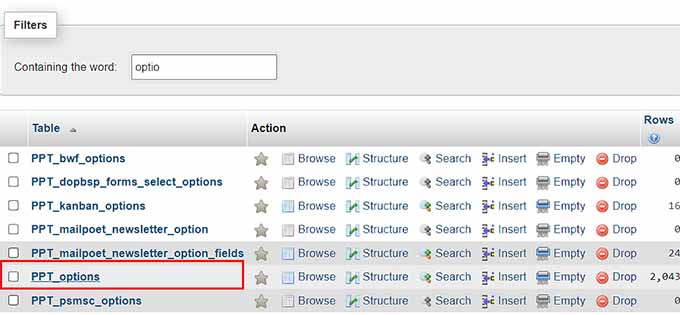
هنگامی که وارد phpMyAdmin شدید، لیستی از پایگاههای داده را در سمت چپ صفحه مشاهده خواهید کرد. از اینجا روی پایگاه دادهای که برای سایت وردپرس خود استفاده میکنید، کلیک کنید. با این کار تمام جداول پایگاه داده در ستون سمت راست صفحه باز میشوند. اکنون، به جلو بروید و روی جدول wp_options کلیک کنید تا باز شود.
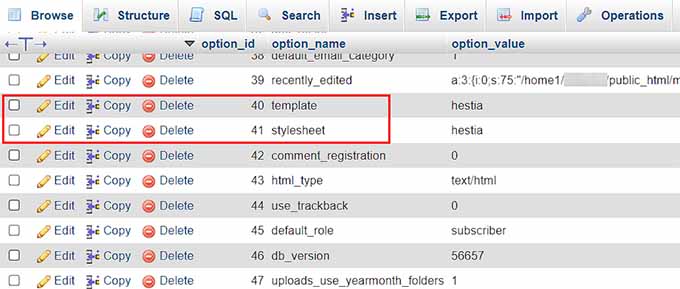
با این کار لیستی از فایلهای دیگری که در جدول wp_options ذخیره شدهاند باز میشود. از اینجا، شما باید ردیفهای قالب و شیوه نامه را در پنل سمت راست قرار دهید. پس از انجام این کار، روی پیوند “edit” در ردیف الگو کلیک کنید تا ویرایشگر باز شود.
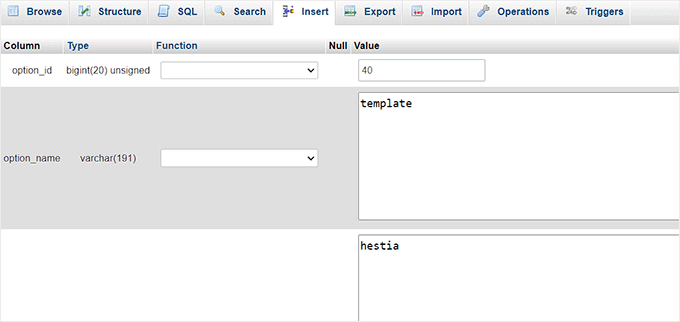
در اینجا، باید مقدار موجود در قسمت option_value را به نام تمی که میخواهید استفاده کنید، تغییر دهید. معمولاً همان نام پوشه در پوشه /wp-content/themes/ است که قبلاً کپی کردهاید، است.
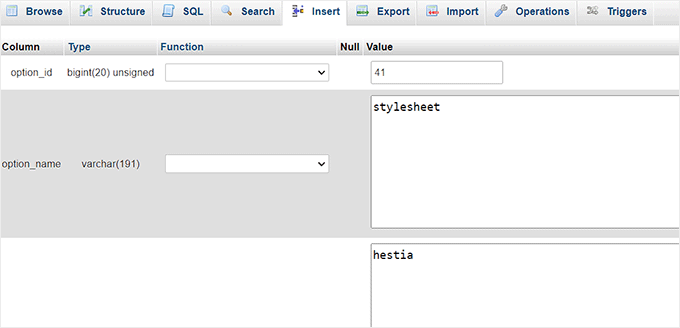
پس از اتمام کار، بر روی دکمه “Go” کلیک کنید تا تغییرات ذخیره شود. بعد، ادامه دهید و همین روند را برای ردیف شیوه نامه تکرار کنید. پس از ایجاد تغییرات در هر دو ردیف، میتوانید به وبسایت خود رفته تا قالب جدید را در عمل مشاهده کنید.
کارهایی که پس از تغییر تم باید انجام دهید
هنگامی که قالب را در وبسایت را تغییر دادید، باید قبل از خاموش کردن حالت تعمیر و نگهداری، از موارد خاصی مراقبت کنید. میتوانید چک لیست زیر را از کارهایی که باید پس از تغییر قالب وردپرس خود انجام دهید، درنظر بگیرید:
۱. وب سایت خود را تست کنید
ابتدا باید مطمئن شوید که تمامی قابلیتها، افزونهها و ابزارکها به درستی در سایت شما کار میکنند. شما باید برای آزمایش وبسایت خود وقت بگذارید و موارد مختلفی از جمله پستها، بخش نظرات، تصاویر و فرم تماس را بررسی کنید. هنگامی که از ظاهر و عملکرد وبسایت خود راضی هستید، میتوانید به مرحله بعدی بروید.
۲. سازگاری بین مرورگرها
مرورگرها تمایل دارند چیزهای خاصی را متفاوت نشان دهند. برای اطمینان از اینکه وبسایت شما در هر مرورگر اصلی خوب به نظر برسد، باید سایت خود را در مرورگرهای وب مختلف از جمله Google Chrome، Firefox، Safari و Internet Explorer آزمایش کنید.
۳. کد رهگیری را اضافه کنید
پس از اینکه ویژگیها و سازگاری بین مرورگرها را آزمایش کردید، باید تجزیه و تحلیل و کد رهگیری AdSense خود را به سایت خود اضافه کنید. میتوانید از افزونه MonsterInsights برای اضافه کردن کد رهگیری Google Analytics استفاده کنید. این افزونه به شما امکان میدهد امکان تجزیه و تحلیل را به درستی تنظیم کرده و آمار دقیق وبسایت را دقیقاً در داشبورد وردپرس خود مشاهده کنید.
۴. حالت Maintenance Mode را خاموش کنید
اکنون میتوانید حالت تعمیر و نگهداری را در سایت خود غیرفعال کنید تا تغییر قالب وردپرس را به دید همه کاربران برسانید.
۵. تست زمان بارگذاری
پس از تغییر موضوع، توصیه میکنیم دوباره از ابزار تست سرعت برای آزمایش زمان بارگذاری صفحه اصلی خود استفاده کنید. سپس، آن را با زمان بارگذاری زمانی که تم قدیمی شما نصب شده است، مقایسه کنید.
۶. نرخ پرش را کنترل کنید
پس از تغییر قالب وردپرس، باید نرخ پرش سایت خود را کنترل کنید. اگر قالب جدید شما کاربرپسند نیست و پیمایش آن دشوار است، ممکن است نرخ پرش را افزایش داده و بازدیدکنندگان را از وبسایت شما دور کند.
۷. از کاربران بازخورد بگیرید
همچنین میتوانید نظرات و پیشنهادات خود را در مورد بهبود طراحی سایت از کاربران خود بپرسید. میتوانید از فرمهای نظرسنجی یا نظرسنجیهای آنلاین برای جمع آوری اطلاعات کاربران استفاده کنید.
جمع بندی نهایی
اگر قرار باشد قالب سایت خود را تغییر دهید قطعا باید اموری را بدانید و به آن مسلط باشید تا با دقت انجامش دهید. یک سری امور قبل از تغییر، اموری برای تغییر و برخی موارد پس از کار از واجبات تغییر قالب وردپرس است که در این راهنما بطور کامل شرح دادیم.