سلام دوستان؛
یکی از مهم ترین راه های جلب مخاطب ارائه ی محتوای با کیفیت است. اما حتماً شما هم با کتاب هایی مواجه شده اید که علیرغم داشتن محتوای با کیفیت، به دلیل ویراستاری و طراحی ضعیف نتوانسته اید چندان با آن ها ارتباط بر قرار کنید. در مورد وب سایت ها هم با توجه به وجود گزینه های مختلف و متنوع برای کاربر، باید بتوان همزمان با ارائه ی محتوای با کیفیت، از نظر بصری توجه کاربر را جلب کرد. راه های مختلفی برای جذاب و زیبا تر کردن محتوا وجود دارد مثل استفاده از فونت مناسب، چیدمان مناسب متن، تصاویر با کیفیت، ویدیو و …. . یکی از این راه ها استفاده از باکس های رنگی در وردپرس است. امروز در همیار وردپرس قصد داریم افزونه ای را به شما معرفی کنیم که به کمک آن می توانید باکس های رنگی زیبا و جالبی طراحی کنید و برای این کار امکانات کامل، مناسب و قابل قبولی در اختیار شما قرار می دهد.
باکس های رنگی در وردپرس با افزونه Colorbox And Panels
این افزونه که با آخرین نسخه ی وردپرس موجود سازگار است، امکانات متعددی برای طراحی و مدیریت باکس های رنگی در وردپرس در اختیار شما قرار می دهد.
نصب و راه اندازی افزونه
پس از نصب و فعال سازی افزونه، از مسیر Add New Colorbox< Colorbox Panels وارد محیط تنظیمات افزونه برای ایجاد باکس های رنگی در وردپرس می شویم. در کادر ابتدایی می توانید عنوان منحصر به فردی برای این مجموعه از باکس ها که قصد ایجاد آن ها را دارید وارد کنید که در آینده می تواند برای مدیریت و دسترسی بهتر به مجموعه باکس های ایجاد شده، مورد استفاده قرار بگیرد. در این قسمت تنظیمات دیگری وجود دارد که در ادامه شرح داده شده است.
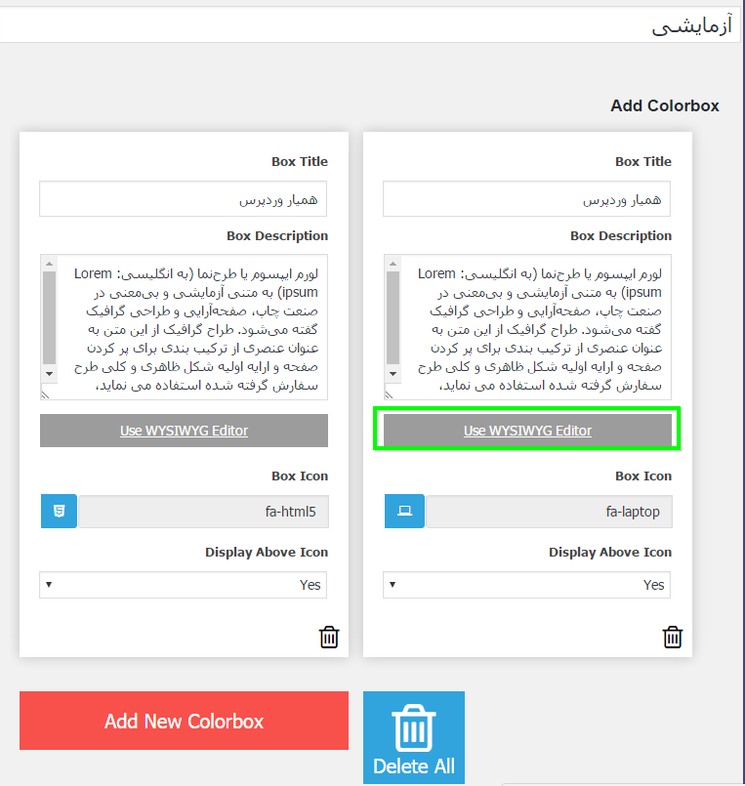
Add Colorbox
Box Title: تعیین عنوان باکس های رنگی در وردپرس
Box Descriptions: محل قرار گیری متنی که داخل باکس نمایش داده می شود. امکان استفاده از Editor برای نگارش متن در این قسمت وجود دارد.
Box Icon: انتخاب آیکونی که در کنار عنوان باکس های رنگی در وردپرس قرار می گیرد.
Display Above Icon: نمایش / عدم نمایش آیکون بالا
با استفاده از گزینه ی Add New Colorbox می توانید باکس های جدید ایجاد کنید و هم چنین با استفاده از Delete All می توانید کل باکس های ایجاد شده در این قسمت را حذف کنید.
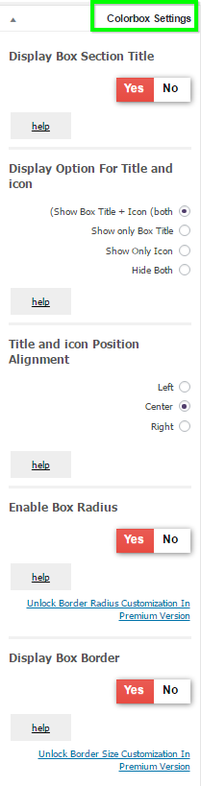
Colorbox Settings
Display Box Section Title: نمایش / عدم نمایش عنوان مجموعه ی باکس ها( همان عنوانی که در کادر ابتدایی وارد کردیم)
Display Options For Title and icon: انتخاب نحوه ی نمایش عنوان و آیکون هر باکس از بین گزینه های زیر:
- Show Box Title + Icon(both): نمایش عنوان باکس و آیکون
- Show only Box Title: فقط نمایش عنوان باکس های رنگی در وردپرس
- Show Only Icon: فقط نمایش آیکون باکس
- Hide Both: عدم نمایش عنوان و آیکون
Title and icon Position Alignment: انتخاب نحوه ی تراز و قرار گیری آیکون و عنوان باکس های رنگی در وردپرس در سمت چپ، وسط و یا راست.
Enable Box Radius: با انتخاب Yes، باکس دارای گوشه های مدور خواهد بود.
Display Box Border: نمایش / عدم نمایش مرزبندی باکس
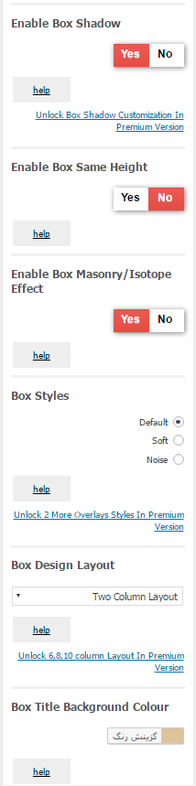
Enable Box Shadow: با انتخاب Yes، باکس سایه دار خواهد شد.
Enable Box Same Height: یکسان بودن / نبودن ارتفاع باکس ها صرف نظر از طول نوشته ی موجود در هر باکس های رنگی در وردپرس
Enable Box Masonry/Isotope Effect: با انتخاب Yes، افکت چیدمان و قرار گیری باکس ها در موقعیت بهینه، بر حسب فضای عمودی در دسترس، فعال خواهد شد.
توضیح اضافه …
Masonry و Isotope دو Layout library هستند. یعنی مجموعه ای از کدها که برای چیدمان المان ها مورد استفاده قرار می گیرند.
Box Styles: انتخاب استایل و حالت باکس از بین گزینه های موجود
Box Design Layout: انتخاب نحوه ی چیدمان باکس ها به صورت یک، دو، سه، چهار یا پنج ستونه
Box Title Background Colour: تعیین رنگ پس زمینه ی عنوان باکس
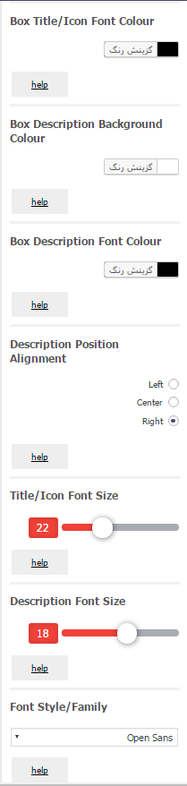
Box Title/Icon Font Colour: تعیین رنگ فونت عنوان/ آیکون باکس های رنگی در وردپرس
Box Description Background Colour: تعیین رنگ پس زمینه ی قسمت متن نمایش داده شده در باکس
Box Description Font Colour: انتخاب رنگ فونت متن نمایش داده شده در باکس
Description Position Alignment: انتخاب نحوه ی تراز و قرار گیری متن نمایش داده شده در باکس در سمت چپ، وسط یا راست.
سایر تنظیمات
Title/Icon Font Size: تعیین اندازه ی فونت عنوان/آیکون باکس
Description Font Size: تعیین اندازه ی فونت متن نمایش داده شده در باکس
Font Style/Family: انتخاب نوع فونت از بین گزینه های موجود
سایر تنظیمات مربوط به نسخه ی حرفه ای و پریمیوم افزونه می باشد.
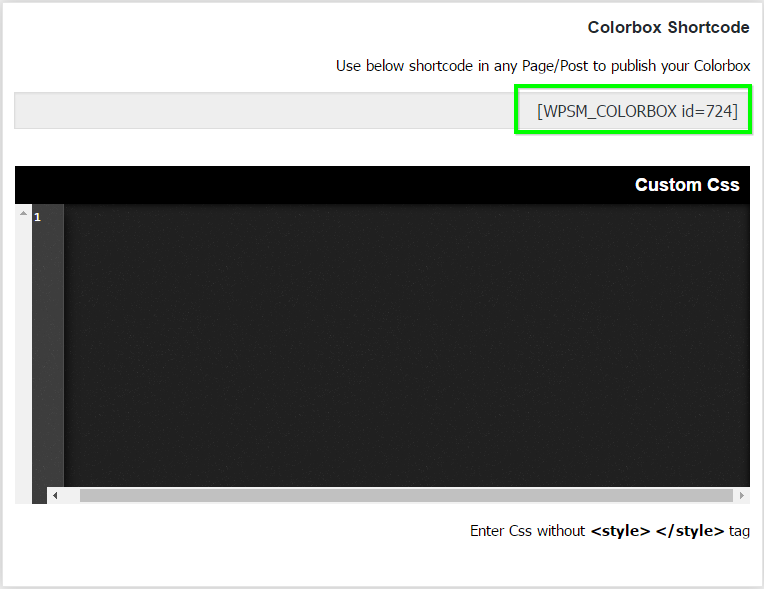
Colorbox Shortcode
در کادر ابتدایی شورت کد مربوط به این مجموعه از باکس ها را مشاهده می کنید که می توانید از آن در برگه /نوشته های خود استفاده کنید.
Custom Css: در صورت آشنایی داشتن با Css ، می توانید کد های دلخواه خود را برای سفارشی سازی بیش تر در این کادر وارد کنید. نیازی به استفاده از تگ های <style> و <stylee/> نیست.
در انتها بر روی انتشار کلیک می کنیم.
از قسمت All Colorbox امکان مشاهده، مدیریت و ویرایش کلیه ی مجموعه باکس های ایجاد شده وجود دارد.
قرار دادن باکس رنگی در برگه / نوشته
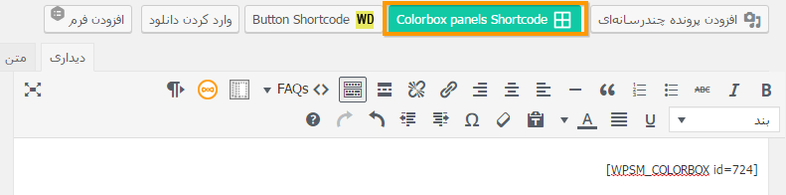
برای این کادر وارد محیط ایجاد برگه/نوشته می شویم و از قسمت بالای ویرایشگر متن، بر روی Colorbox panels Shortcode کلیک می کنیم .
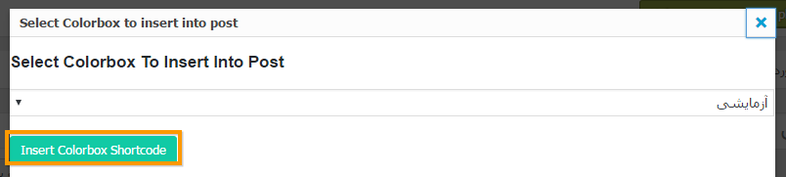
کادری به صورت پاپ آپ ظاهر می شود که می توانیم از بین مجموعه باکس های رنگی در وردپرس موجود گزینه ی مدنظرمان را انتخاب کنیم و در انتها بر روی Insert Colorbox Shortcode کلیک می کنیم تا شورت کد مربوط در ویرایشگر درج شود.
نتیجه ی عملکرد…
نمایش باکس های رنگی به کمک ابزارک
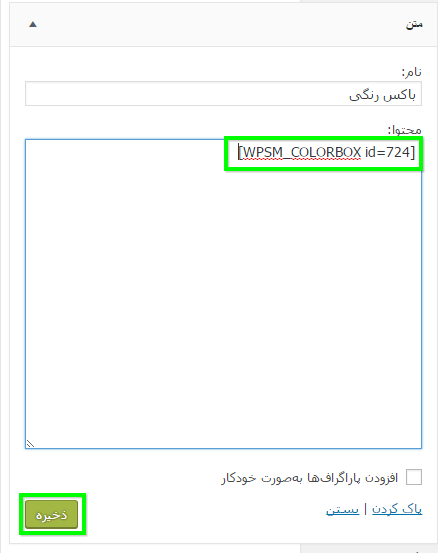
برای این کار از مسیر نمایش> ابزارک ها وارد محیط مربوط به ابزارک ها می شویم. ابزارک با عنوان “متن” را در سایدبار یا فوتر مدنظر قرار می دهیم و شورت کد مربوط به مجموعه باکس های مدنظرمان را در آن جای گذاری می کنیم.
سپس تغییرات را ذخیره می کنیم.
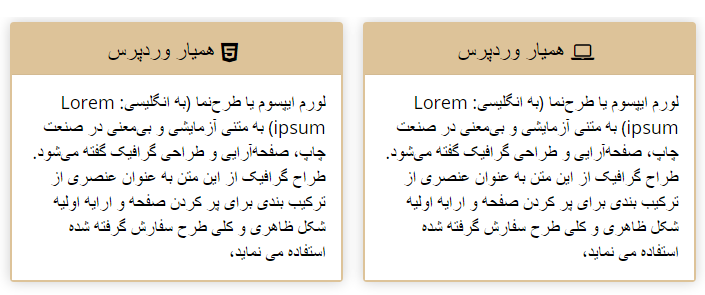
نتیجه عملکرد …
نکته!!! دقت داشته باشید بسته به نوع قالب وب سایتتان، ساید بار یا فوتری که برای نمایش باکس های رنگی در وردپرس با استفاده از ابزارک در نظر می گیرید، دارای میزان عرض کافی برای نمایش مناسب و زیبای باکس ها باشد.
امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!