
ساخت شمارنده گرافیکی در وردپرس با Countdown Timer Ultimate
با سلام خدمت دوستان عزیز وردپرسی!
بارها در همیار وردپرس در مورد صفحه در دست تعمیر یا به زودی صحبت کردیم. گفتیم این صفحات در زمان هایی که میخواهیم سایت را دچار تغییرات کنیم مفید هستند. مثلا شما میخواهید قالب سایت را تعویض کنید! درست نیست که کاربران تمامی تغییرات را ببینند. بهتر است سایت از چشم آنها پنهان بماند و پس از تکمیل نمایان شود.
یا فرض کنید شما می خواهید پایگاه داده را بروز رسانی کنید یا هر افزونه ای که به ظاهر سایت مربوط می شود! بهترین راه این است که سایت را از چشم کاربران مخفی کنید و کار خود را در کمال راحتی به سرانجام برسانید.
برای این کار افزونه های کاربردی و متعددی را در همیار وردپرس معرفی کردیم. امروز نیز میخواهیم یکی دیگر از این افزونه ها را مورد بررسی قرار دهیم که کمی متفاوت تر عمل میکند.
افزونه Countdown Timer Ultimate
افزونهای که قصد معرفی آن را داریم با نام Countdown Timer Ultimate در مخزن وردپرس به ثبت رسیده است، ازآنجایی که این افزونه به تازگی پا به عرصه گذاشته است تا به امروز توانسته است تا بیش از 800 نصب فعال را در مخزن وردپرس به خود اختصاص دهد.
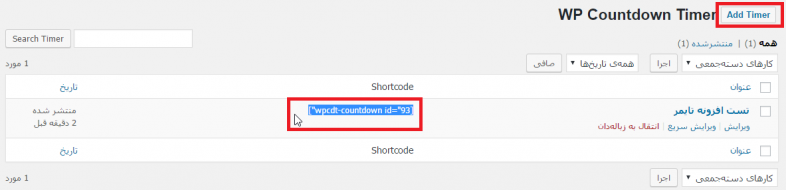
پس از نصب و فعالسازی افزونه مطابق تصویر زیر منویی در بخش پیشخوان سایت وردپرسی شما با نام Countdown Timer افزوده خواهد شد، روی آن کلیک کنید تا به صفحه رویدادها منتقل شوید.
همانطور که در تصویر میبینید بر روی گزینه AddTimer کلیک کنید تا رویداد جدید را ایجاد نمایید.
آموزش افزودن رویداد
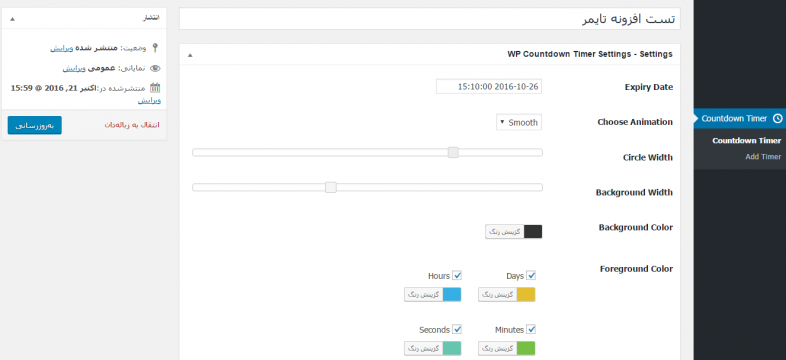
همانطور که در تصویر فوق میبینید ابتدا یک عنوان برای رویداد خود انتخاب کنید.
Expiry Date: در این بخش میتوانید تاریخ رویداد را بر اساس روز، ماه، سال و زمان انتخاب کنید.
Choose Animation: در این بخش میتوانید استایل نمایش تایمر را که در دو نوع ساختار میباشد را تعیین کنید؛ حالت اول که با نام smooth میباشد با حالتی نرم و لطیف زمان را نمایش میدهد و حالت دوم که با نام ticks میباشد به صورت ساعتی بوده و عینا مشابه تایمر ساعت لود میگردد.
Circle Width و Background Width: در این دو بخش نیز میتوانید به ترتیب اندازه تایمر دایرهای و بکگراند آن را تعیین کنید.
Background Color: در این بخش نیز میتوانید رنگ پسزمینه دایرهها را تعیین کنید.
Foreground Color: و در نهایت در این بخش نیز میتوانید رنگ بخش لودینگ تایمر را که در چهار نوع ثانیه، دقیقه، ساعت و روز میباشد را تعیین کنید؛ همچنین میتوانید با فعال و یا غیرفعال کردن هریک از گزینه آنها را نمایش دهید.
پس از اینکه رویداد خود را ثبت نمودید به بخش Countdown Timer در پیشخوان رفته و شورت کد رویداد ساخته شده را مشابه تصویر کپی کنید و در هر برگه و یا نوشتهای که قصد دارید آن را نمایش دهید قرار دهید.
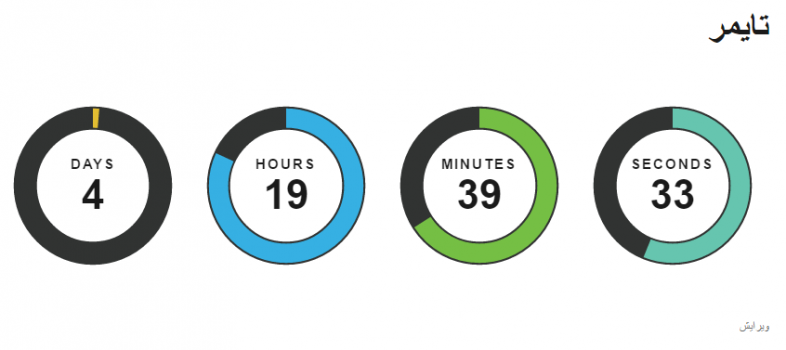
پس از اینکه شورت کد را در برگه و نوشته خود قرار دادید در نهایت با چیزی مشابه تصویر زیر روبهرو خواهید شد که میتوانید هر رویدادی را به حالت انیمیشن وار و شمارش معکوس در سایت خود به نمایش بگذارید.
سایر ویژگیهای افزونه
- طراحی کاملا رسپانسیو و واکنشگرا
- قابلیت افزودن بینهایت رویداد
- قابلیت افزودن رویداد در هرنوع پست تایپ، مانند نوشته و برگه
- قابلیت افزودن رویدادها با استفاده از شورت کد رویداد در هر مکانی از قالب سایت و ابزارکها
- قابلیت تغییر رنگ و اندازه پس زمینه
- قابلیت نمایش و عدم نمایش روز، ساعت، دقیقه و ثانیه
- قابلیت نمایش رویدادها در دو حالت نرم و یا مشابه عقربههای ساعت
- و…
منبع: wpbeginner
شاد و پیروز باشید …









میر مهدی محمدی
سلام
چه جوری میتونم این کد رو روی اسلایدر استفاده کردم
مثلا لایراسلایدر
تست کردم جواب نداد
pooyahayati 8 سال عضو همیار وردپرس
با سلام و عرض خسته نباشید.
چه کدایی رو باید تغییر بدم تا بتونم days , hours , minutes , seconds رو به فارسی ترجمه کنم؟
pooyahayati 8 سال عضو همیار وردپرس
مثل اینکه خود این افزونه این قابلیتو داره :))))
عباس صادقی 8 سال عضو همیار وردپرس
سلام، برای بررسی بیشتر به فایل زبان افزونه مراجعه کنید 🙂