آیا میخواهید فرمهای مناسب AMP را در سایت وردپرس خود ایجاد کنید؟ صفحات سایت در موبایل با کمک (AMP) در سرعت بخشیدن به وبسایتها کمک میکند. با این حال، AMP فرمهای وردپرس را حذف کرده تا عملکرد سایت شما را بهبود بخشد. اما گاهی ما به این فرمها در نسخه موبایل هم نیاز داریم پس چاره چیست؟ در این مقاله، نحوه ایجاد فرم های AMP در وردپرس با استفاده از WPForms را به شما نشان خواهیم داد.
فرم های AMP در وردپرس
Accelerated Mobile Pages یا AMP پروژه گوگل است که باعث میشود وبسایتها در دستگاههای تلفن همراه سریعتر بارگذاری شوند. در حالی که AMP با ایجاد سریعتر بارگیری صفحات وب، یک تجربه عالی از مشاهده در تلفن همراه ارائه میدهد، بسیاری از ویژگیهای مفید را در وبسایت شما غیرفعال میکند. یکی از آنها فرمهای تماس است. از آنجایی که AMP از مجموعه محدودی از HTML و جاوا اسکریپت استفاده میکند، نمیتواند فرمهای وردپرسی شما را به درستی در صفحات AMP بارگیری کند. از طرف دیگر، میتوانید یکی از تمهای واکنشگرای وردپرس را استفاده کنید که عملکرد عالی را در دسکتاپ و موبایل ارائه میدهد. به این ترتیب، برای ارائه یک تجربه برتر در تلفن همراه، لازم نیست عملکرد وبسایت خود را به خطر بیاندازید. با این حال، اگر از AMP در سایت وردپرس استفاده میکنید، میتوانید از یک افزونه برای نمایش فرمها استفاده کنید. بیایید ببینیم چگونه یک فرم AMP را به سایت خود اضافه کنیم.
افزودن فرم AMP در وردپرس
بهترین راه برای ایجاد فرم AMP استفاده از WPForms است. این افزونه مبتدیترین افزونه فرم وردپرس است که به شما کمک میکند فرمهای وردپرس آماده AMP را ایجاد کنید.
مرحله۱: افزونه WPForms را نصب و فعال کنید
هر دو نسخه Lite و Pro WPForms به شما امکان میدهد یک فرم تماس اولیه برای AMP ایجاد کنید. ابتدا باید افزونه WPForms را نصب و فعال کنید. ما قبلا آموزش نصب و راه اندازی کامل افزونه WPForms را به شما آموزش دادیم.
مرحله۲: AMP را به سایت وردپرس خود اضافه کنید
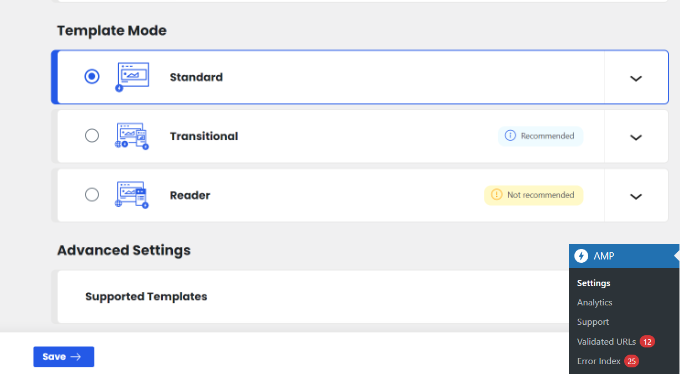
قبل از ایجاد فرم، مهم است که AMP را در سایت وردپرس خود راه اندازی کرده باشید. برای استفاده از AMP با وردپرس، باید افزونه رسمی AMP را برای وردپرس نصب و فعال کنید. پس از فعال شدن، افزونه به طور خودکار پشتیبانی Google AMP را برای سایت وردپرس شما اضافه میکند. با این حال، میتوانید تنظیمات فرم های AMP در وردپرس را برای وبسایت خود با رفتن به AMP » تنظیمات از داشبورد خود تغییر دهید.
از صفحه تنظیمات AMP، میتوانید AMP را در وبسایت خود فعال یا غیرفعال کنید، یک حالت وبسایت را الگوهای پشتیبانی شده را انتخاب کنید. هنگامی که AMP را پیکربندی کردید، گام بعدی ایجاد یک فرم تماس سازگار با AMP در سایت وردپرس است.
مرحله۳: یک فرم AMP جدید در WPForms ایجاد کنید
برای ایجاد یک فرم جدید وردپرس، به سادگی به WPForms » افزودن صفحه جدید بروید. WPForms به طور پیش فرض با AMP سازگار است، بنابراین نیازی به روشن کردن تنظیمات خاصی نخواهید داشت. در صفحه تنظیم فرم، میتوانید یک الگوی فرم را انتخاب کنید و نامی را در بالا وارد کنید. اگر میخواهید از ابتدا شروع کنید یا از یک الگوی از پیش ساخته شده برای ویرایش سریع آن براساس نیاز خود استفاده کنید، میتوانید فرم خالی را انتخاب کنید.
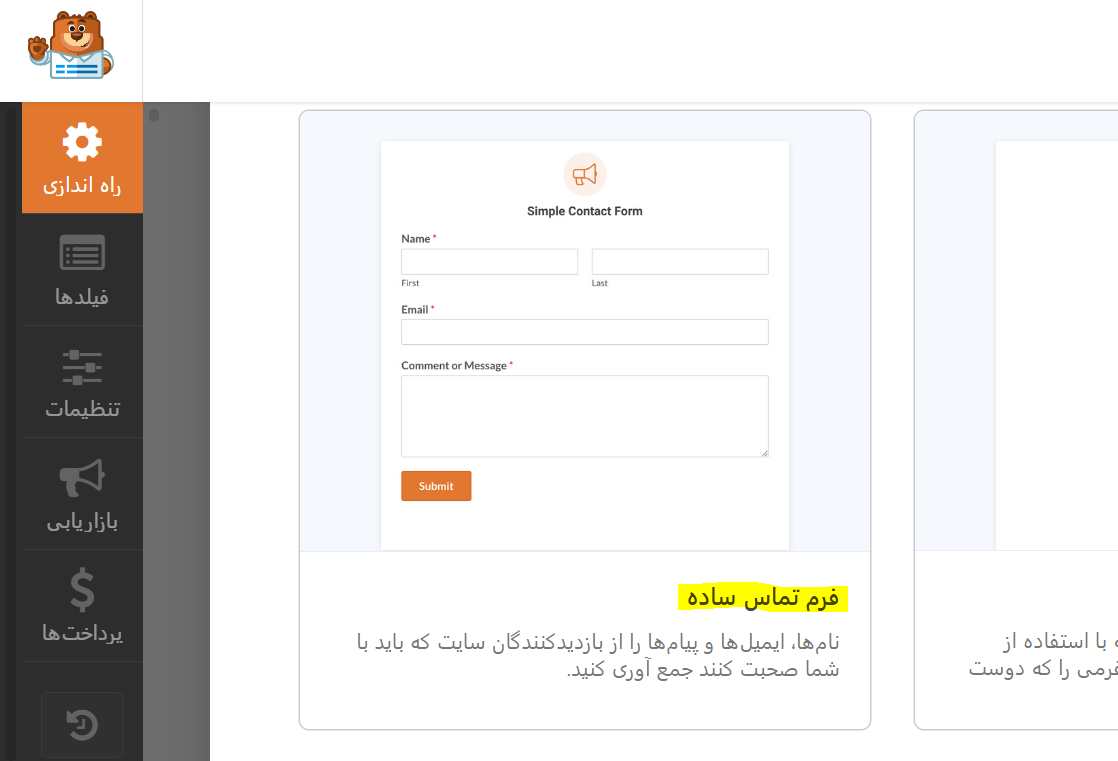
برای این آموزش، ما الگوی “فرم تماس ساده” را انتخاب میکنیم. در مرحله بعد، صفحه فرم ساز را مشاهده میکنید که در آن گزینههای مختلفی برای سفارشی کردن قالب شما وجود دارد.
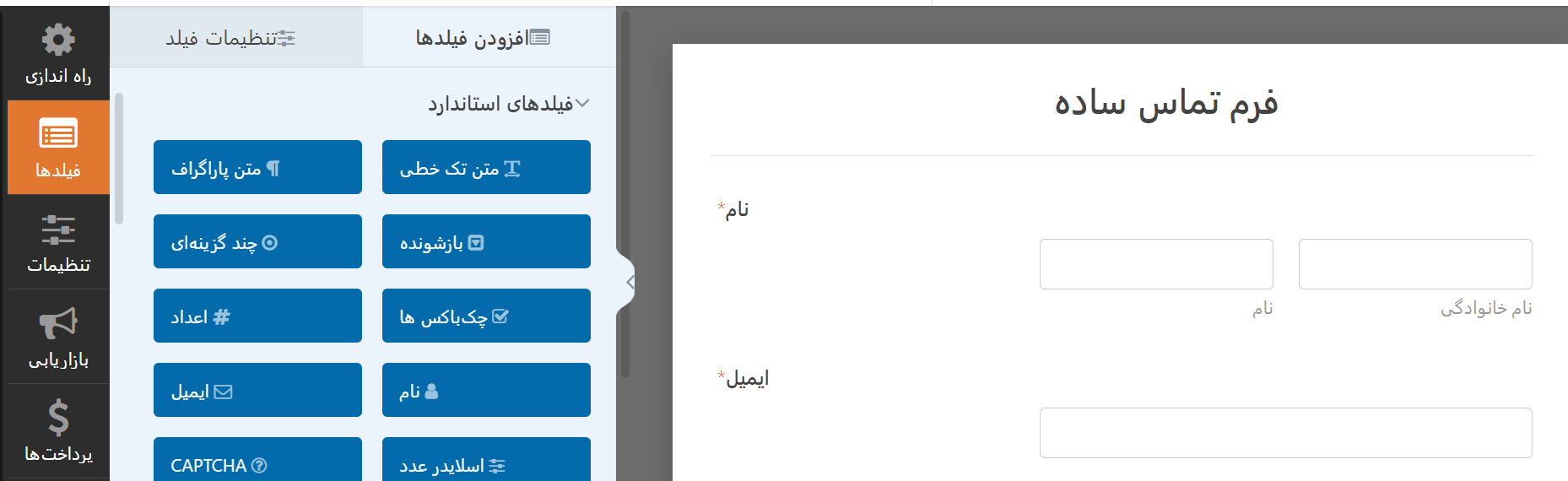
از اینجا میتوانید فیلدهای فرم را اضافه یا حذف کنید. برای افزودن یک فیلد جدید به فرم خود، میتوانید به سادگی روی یک فیلد فرم از پنل سمت چپ کلیک کرده و آن را روی قالب فرم بکشید.
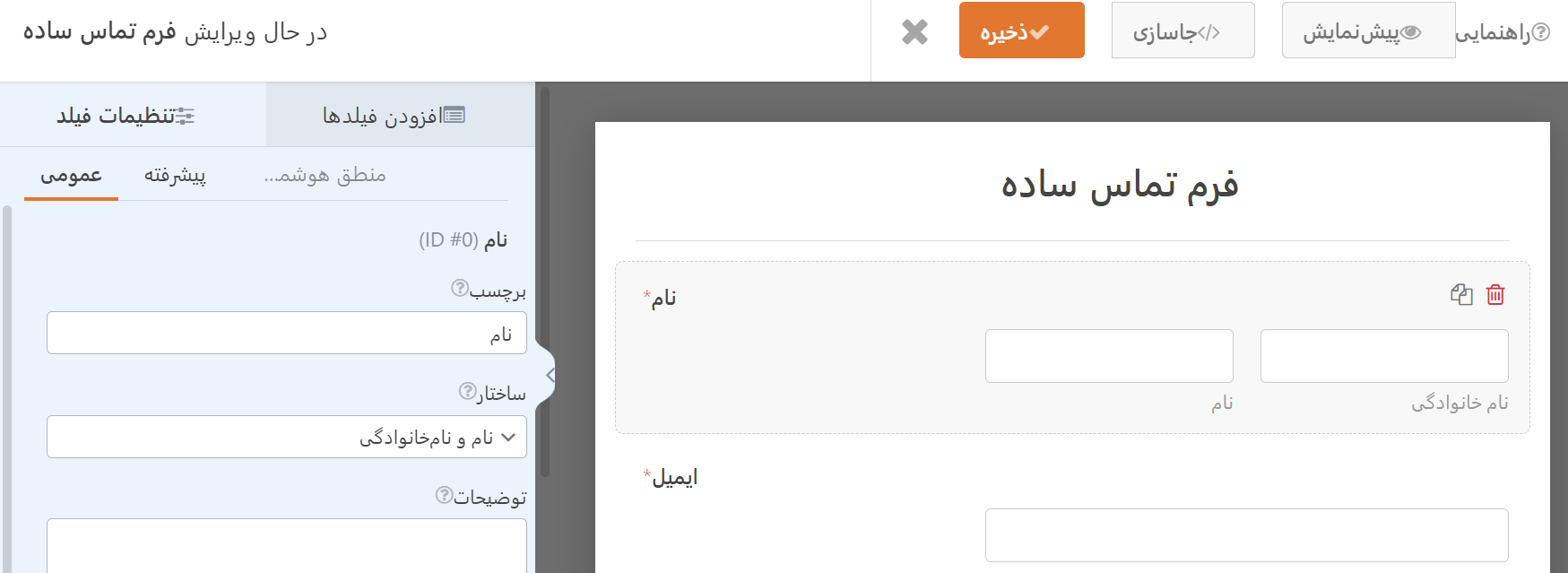
پس از آن، میتوانید گزینههای فیلد را پیکربندی کنید. به سادگی روی یک فیلد کلیک کنید و سپس Field Options در سمت چپ ظاهر میشود.
برای مثال، میتوانید برچسب و قالب یک فیلد را ویرایش کنید، آن را به یک فیلد ضروری تبدیل کنید، منطق شرطی را تنظیم کنید و موارد دیگر. به طور مشابه، میتوانید تمام فیلدهای دیگر را سفارشی کنید. پس از آن، میتوانید برای پیکربندی تنظیمات فرم خود، روی تب “تنظیمات” کلیک کنید.
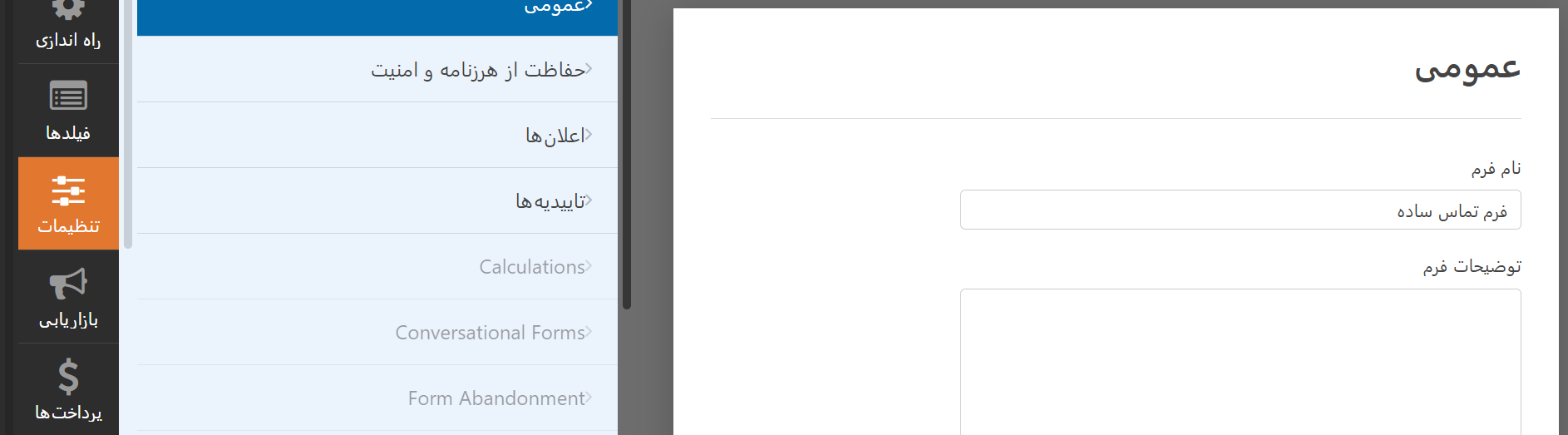
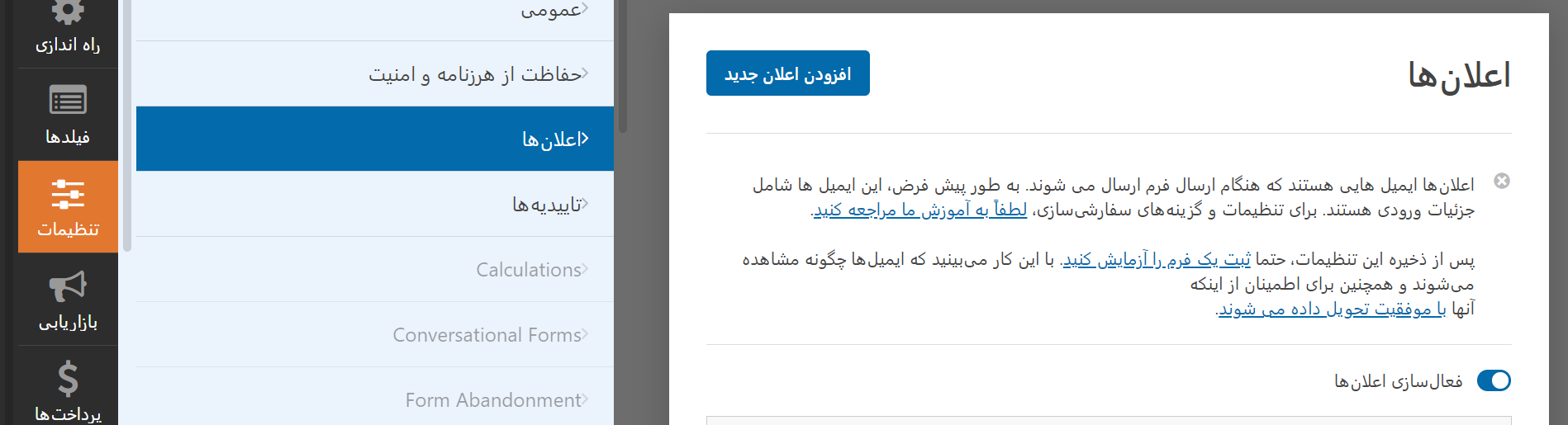
تنظیمات “عمومی” به شما امکان میدهد نام فرم خود را تغییر دهید، متن دکمه ارسال کنید، متن پردازش دکمه ارسال کنید و موارد دیگر را نیز میتوان به کمک این بخش تغییر داد. در مرحله بعد، میتوانید روی برگه «اعلانها» کلیک کرده تا اعلانهای ایمیل را تنظیم کنید تا زمانی که کاربر فرم را تکمیل میکند به شما اطلاع دهد.
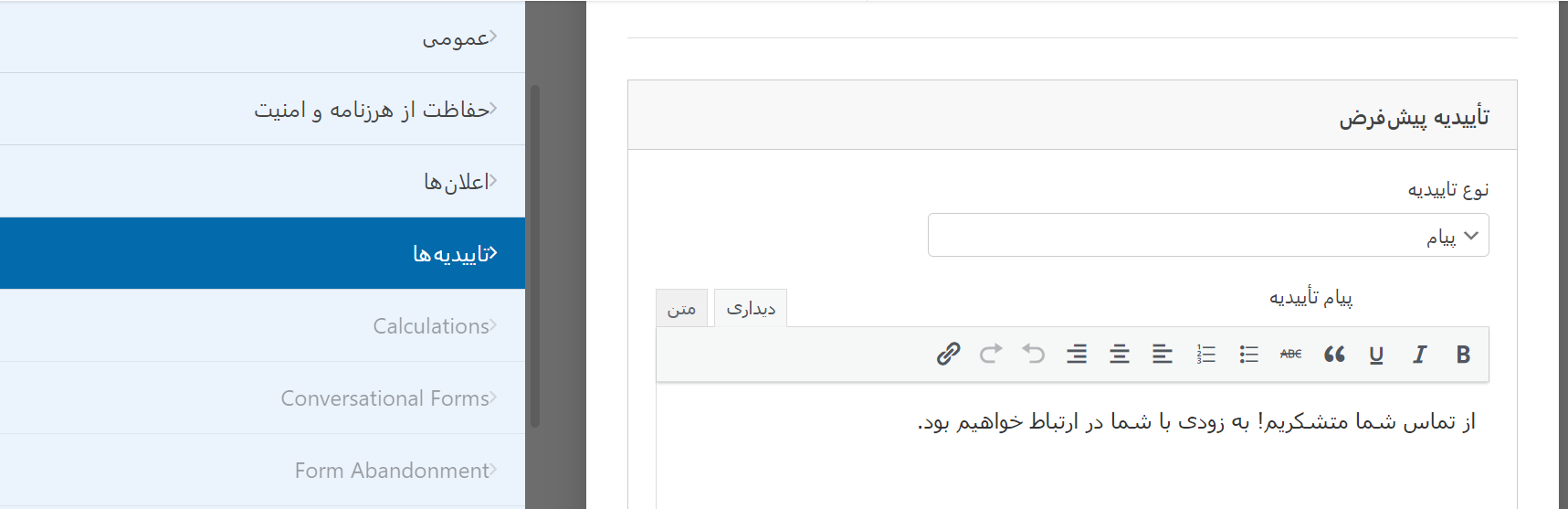
در مرحله بعد، میتوانید روی برگه «تأییدها» کلیک کنید تا یک پیام تأیید تنظیم شود تا هنگام ارسال فرم توسط کاربر نمایش داده شود. WPForms به شما امکان میدهد پیامی را نشان دهید، صفحهای را نشان دهید یا کاربران را در هنگام ارسال فرم به URL دیگری هدایت کنید.
پس از تکمیل پیکربندی، میتوانید فرم خود را ذخیره کنید.
مرحله۴: فرم AMP خود را به یک صفحه اضافه کنید
اکنون که فرم وردپرس شما آماده است، میتوانید آن را به یک صفحه اضافه کنید. در فرم ساز WPForms، دکمه “Embed” را در بالا مشاهده خواهید کرد. به سادگی روی آن کلیک کنید تا فرم خود را به یک صفحه جدید یا موجود اضافه کنید.
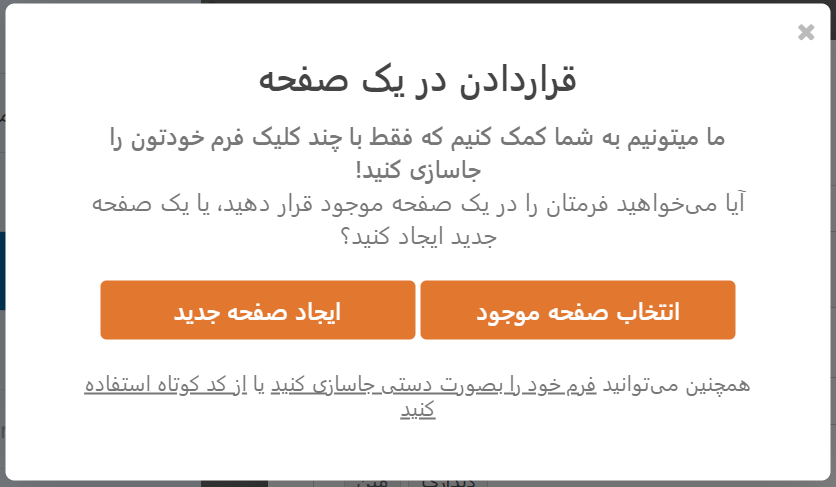
سپس، یک پنجره باز میشود که از شما میخواهد یک صفحه جدید ایجاد کنید یا یک صفحه موجود را انتخاب کنید. برای این آموزش گزینه «ایجاد صفحه جدید» را انتخاب میکنیم.
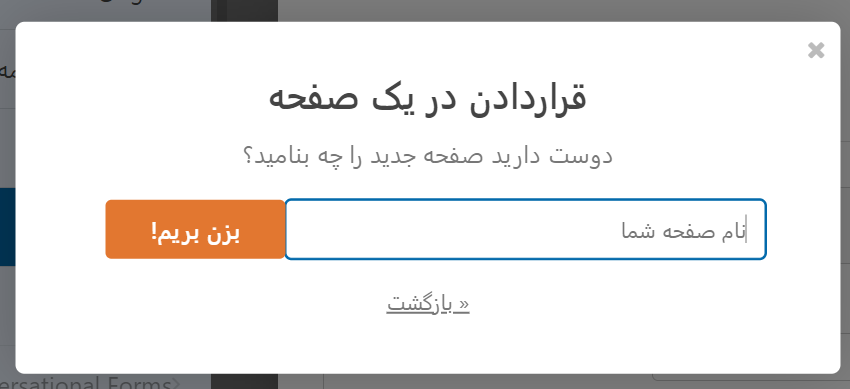
در مرحله بعد، باید یک نام برای صفحه فرم جدید خود وارد کنید. پس از انجام این کار، به سادگی روی دکمه «بزن بریم» کلیک کنید.
از اینجا پیش نمایش فرم AMP خود را در ویرایشگر محتوا خواهید دید. همچنین میتوانید از بلوک WPForms برای اضافه کردن فرم در ویرایشگر محتوا استفاده کنید. به سادگی فرم AMP خود را از منوی کشویی انتخاب کنید.
جمع بندی
ما از AMP برای بهتر و سریعتر دیده شدن سایتمان در نسخه گوشی استفاده میکنیم اما این امکان AMP برخی امکانات سایت را در راستای عملکرد خود حذف میکند. مثلا فرمهای سایت در این نسخه قابل رویت نیستند و این موضوع ممکن است برایتان سخت باشد. بنابراین باید از امکانی استفاده کنیم که فرم های AMP در وردپرس بسازد و به مخاطب نشان دهد. برای دریافت این امکان حتما مقاله را کامل و دقیق مطالعه کنید.