 سفارشیسازی پیشخوان وردپرس
سفارشیسازی پیشخوان وردپرس
شاید تا به حال به این فکر کرده باشید که چرا بیشتر افراد علاقه خاصی به سفارش ماشین به صورت دلخواه خود دارند؛ در صورتی که تقریبا هر اتومبیلی شما را از نقطهای به نقطهای دیگر میبرند. در جواب این سوال باید گفت که این اتومبیل سفارشی از خط مونتاژ بهتر از همتایان خود به نظر میرسد و برای عملکرد بهتر بهینه شده است و در نتیجه شما راحتتر خواهید بود. وردپرس یکی از بزرگترین وسیله نقلیه در طراحی سایت است که میتوانید برای رسیدن به رویاهای آنلاین خود از آن استفاده کنید. این CMS از پیشخوان عالی برخوردار است و این اجازه را به شما میدهد که هر زمان خواستید سفارشیسازی پیشخوان وردپرس را انجام دهید و طبق سلیقه خودتان شخصی سازی کنید.
سفارشیسازی پیشخوان وردپرس
آنچه در این مقاله خواهید خواند:
- شخصیسازی داشبورد وردپرس
- ایجاد یک پوسته فرزند
- از بین بردن ابزارکهای غیر ضروری داشبورد وردپرس
- افزودن ابزارکهای داشبورد وردپرس
- صفحه داشبورد سفارشیسازی شده وردپرس
- حذف منوهای داشبورد وردپرس
- سفارشیسازی فوتر داشبورد وردپرس
- سفارشی کردن فرم ورود
- سفارشیسازی پیشخوان وردپرس با استفاده از options Screen
- استفاده از افزونه
شخصی سازی داشبورد وردپرس
داشبورد وردپرس در نگاه اول و کلی، خیلی اورجینال به نظر میرسد. شاید درکل زیبا باشد، اما سبک شخصی را برای شما ایجاد نمیکند و مشتری را با این سبک و سیاق تحت تاثیر قرار نمیدهد. از طرف دیگر، سفارشیسازی پیشخوان وردپرس، یک امر شخصی است و باعث ایجاد یک حس برتری در شما یا کاربر میشود. چرا که شما میتوانید نام تجاری خود را با آن بسازید یا داشبورد وردپرس را متناسب با نیاز مشتری خود تنظیم کنید. وجود ابزارکهای غیر ضروری و منوها، برای ایجاد داشبورد سفارشی و زیبا نامناسب هستند. خب قرار است در مقاله امروز روی این موارد مانور دهیم تا یک داشبورد زیبا را بسازیم:
- سفارشیسازی لینک پاورقی داشبورد
- از بین بردن عناصر عمومی مانند برند وردپرس
- استفاده از گزینههای روی صفحه
- استفاده از چند پلاگین برای شخصیسازی داشبورد وردپرس خود
در پایان این مقاله شما باید بتوانید داشبورد مدیریت وردپرسی زیبا و شخصی ایجاد کنید که با مشتری شما برند مشتری شما پدیدار گردد.
ایجاد یک پوسته فرزند
اولین قدم قبل از شروع سفارشیسازی پیشخوان وردپرس، ایجاد یک پوسته فرزند است. شما میتوانید فایلهای اصلی خود را ویرایش کنید، یا از ویرایشگر در داشبورد پوسته خود استفاده کنید، اما این در صورتی است که هرگز تم وردپرس خود را دوباره به روز نکنید. قبل از ایجاد هرگونه تغییر در پروندههای پوسته خود، باید یک پوسته فرزند ایجاد کنید. به این ترتیب وقتی پوسته اصلی را به روز میکنید، تمام تغییرات شما دست نخورده باقی میمانند.
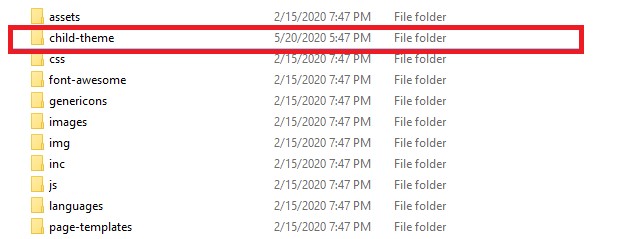
1. ابتدا پوشه تم فرزند خود را ایجاد کنید:
وارد نصب وردپرس خود شوید و پوشه پوسته خود که در آدرس wp-content/themes را پیدا کنید. در این پوشه یک پوشه جدید اضافه کنید و آن را “child-theme” بگذارید.

2. پرونده CSS فرزند خود را ایجاد کنید:
اکنون که یک پوشه جدید با نام پوسته فرزند دارید، میتوانید فایلهای جدیدی را اضافه کنید تا سبک یا عملکرد پوسته فعلی خود را تغییر دهید. ابتدا یک پرونده جدید برای style.css در پوشه پوسته فرزند خود ایجاد کنید، سپس پرونده جدید را ویرایش کنید تا برخی اطلاعات مربوط به عنوان را بتوانید اضافه کنید:
/*--------------------------------------------------- Theme Name: نام پوشه Child Theme شما Description: نام والدی که برای آن Child Theme میسازید Author: نام خودتان Template: نام قالب اصلی ----------------------------------------------------*/
بعد از عنوان، میتوانید تمام CSS خود را اضافه کنید تا با استفاده از مضمون فرزند، ظاهر تم والد خود را تغییر دهید.
3. فایل پیاچپی مضمون پوسته فرزند خود را ایجاد کنید:
در داخل پوشه جدید پوسته فرزند خود، یک فایل functions.php ایجاد کنید. سپس فایل توابع جدید را ویرایش کنید تا بتوانید کدی را اضافه کنید که سبک اصلی “والد” شما را بارگیری کند:
function myprefix_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'myprefix_theme_enqueue_styles' );
حتماً پس از آخرین تگ PHP موجود، function.php خود را اضافه کنید.
از بین بردن ابزارکهای غیر ضروری داشبورد وردپرس
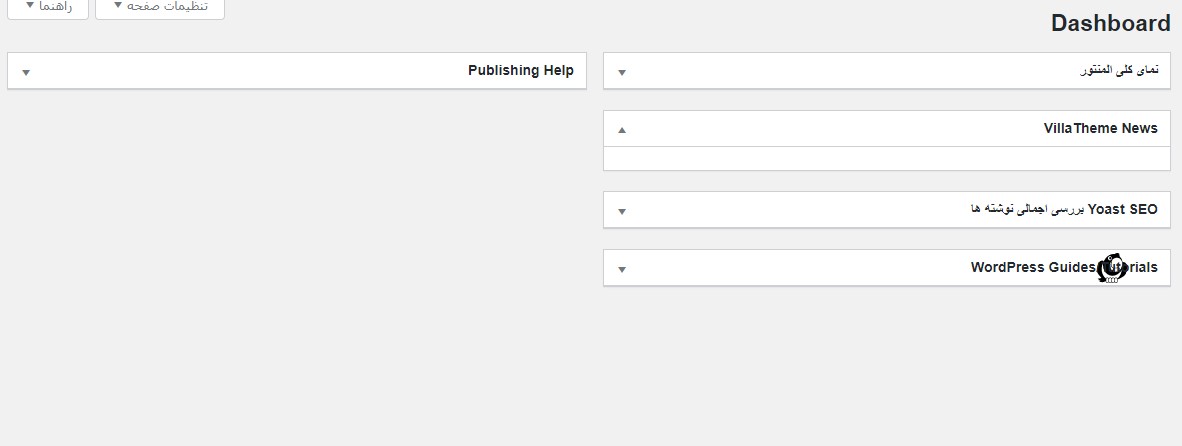
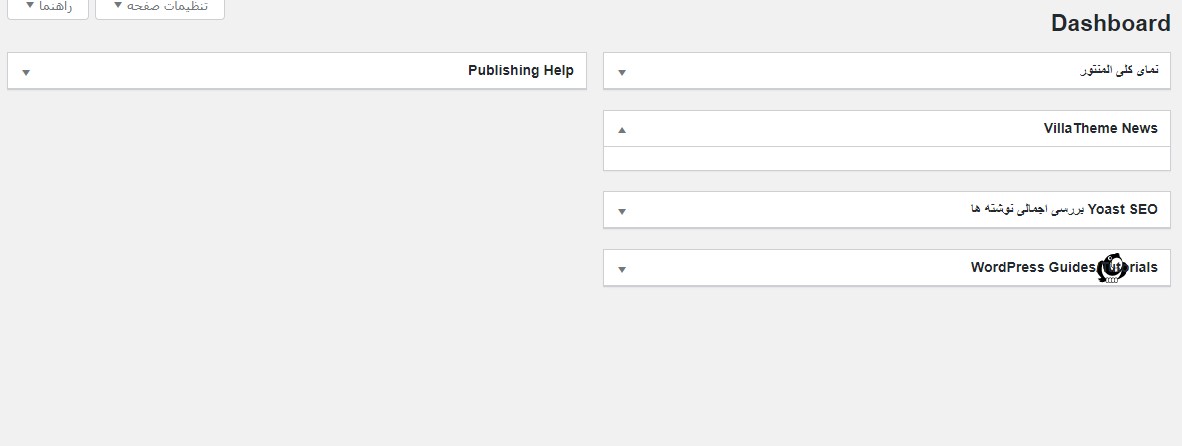
پس از ورود به داشبورد وردپرس خود، میتوانید چند بخش یا ابزارک مانند At a Glance ، Stats Site ، Quick Draft و WordPress News را در میان دیگران مشاهده کنید. بیشتر این ابزارکهای توسط خود وردپرس به داشبورد اضافه میشوند، اما بسته به پوسته و یا افزونههای شما، تعداد ویجتهای نمایش داده شده میتوانند کمتر یا بیشتر شوند. البته لازم به ذکر است که برخی از تمها و افزونهها ابزارکهای مخصوص به خود را به داشبورد اضافه میکنند.
در حالی که میدانیم برخی از این ابزارکها مفید هستند، اما آیا کاربر شما باید هرکدام از این ابزارکها را ببینند؟! مطمئنا که جواب نه است. با استفاده از چند خط کد به راحتی میتوانید ابزارکهای داشبورد را به راحتی حذف کنید و سفارشیسازی پیشخوان وردپرس را انجام دهید:
// Remove dashboard widgets
function remove_dashboard_meta() {
if ( ! current_user_can( 'manage_options' ) ) {
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_plugins', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_recent_drafts', 'dashboard', 'side' );
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal');
}
}
add_action( 'admin_init', 'remove_dashboard_meta' );
کپی کردن کد فوق در پروندههای function.php تم فرزند خود در آدرس wp-content/themes/yourthemename/child-theme/functions.php و ذخیره کردن تغییرات باعث حذف کلیه ابزارکهای داشبورد به استثنای موارد اضافه شده توسط پوسته شما یا پلاگینها از کد بالا، همه کاربرانی که به کمتر از قابلیتهای ادمین دسترسی دارند، به لطف این بخش از کدها، ابزارکها را نمیبینند:
if ( ! current_user_can( 'manage_options' ) )
قطعه کد بالا بررسی میکند که اگر کاربر قابلیت ” management_options” داشته باشد میتواند به ادمین دسترسی داشته باشد.

شاید شما نمیخواهید همه ابزارکها را از داشبورد خود پاک کنید. به جای آن میتوانید از کد زیر استفاده کنید:
//ساختن function برای استفاده در action hook
function hamyarwp_remove_dashboard_widget () {
remove_meta_box ( 'dashboard_quick_press', 'dashboard', 'side' );
}
add_action ('wp_dashboard_setup', 'hamyarwp_remove_dashboard_widget');
برای خلاص شدن از شر ویجت Quick Draft ، کد فوق را در پرونده function.php خود کپی کرده و این تغییرات را ذخیره کنید. برای حذف هر ویجت دیگر، کافی است ” dashboard_quick_press ” ، ” dashboard” ، “side” را با نوارهای مربوطه برای هر ویجت جایگزین کنید. سایر کلیدهای یک ویجت استاندارد شامل موارد زیر است:
- dashboard_inoming_links
- dashboard_plugins
- dashboard_primary
- dashboard_secondary
- dashboard_quick_press
- dashboard_recent_drafts
- dashboard_recent_comments
- dashboard_right_now
- dashboard_activity
اما ممکن است شما دارای ویجتهای اضافی دیگری که توسط پوسته والد، سایر افزونههایی که نصب کردهاید و حتی هاستینگ شما باشید. برای یافتن این ابزارکهای اضافه شده، میتوانید از inspector یک مرورگر استفاده کنید و سپس div ID را برای ویجتی که میخواهید حذف کنید، کپی کنید.
افزودن ابزارکهای داشبورد وردپرس
اکنون که میتوانید ابزارکهای داشبورد را برای سفارشیسازی پیشخوان وردپرس، به صورت دلخواه خود حذف کنید و بعد از آن ابزارهای سفارشی خود را اضافه کنید. شما میتوانید هر چیزی را که میخواهید با ویجت خود به نمایش بگذارید. بهترین قسمت این است که شما میتوانید به آسانی ویجت مورد نظر خود را به داشبورد وردپرس خود از طریق سفارشیسازی پیشخوان وردپرس خود اضافه کنید. کافیست کد زیر را به پرونده مورد نظر خود در آدرس wp-content/themes/yourthemename/child-theme/functions.php file خود اضافه کنید:
/**
* اضاقه کردن ابزارک به پیشخوان.
*
* این عملکرد به عملکرد"wp_dashboard_setup"در زیر قلاب شده است.
*/
function hamyarwp_add_dashboard_widgets() {
wp_add_dashboard_widget(
'hamyarwp_dashboard_widget', // اسلاگ ابزارک.
'My Custom Dashboard Widget', // عنوان.
'hamyarwp_dashboard_widget_function' // نمایش عملکرد.
);
}
add_action( 'wp_dashboard_setup', 'hamyarwp_add_dashboard_widgets' );
/**
* عملکردی را برای تولید محتوای ابزارک داشبورد خود ایجاد کنید.
*/
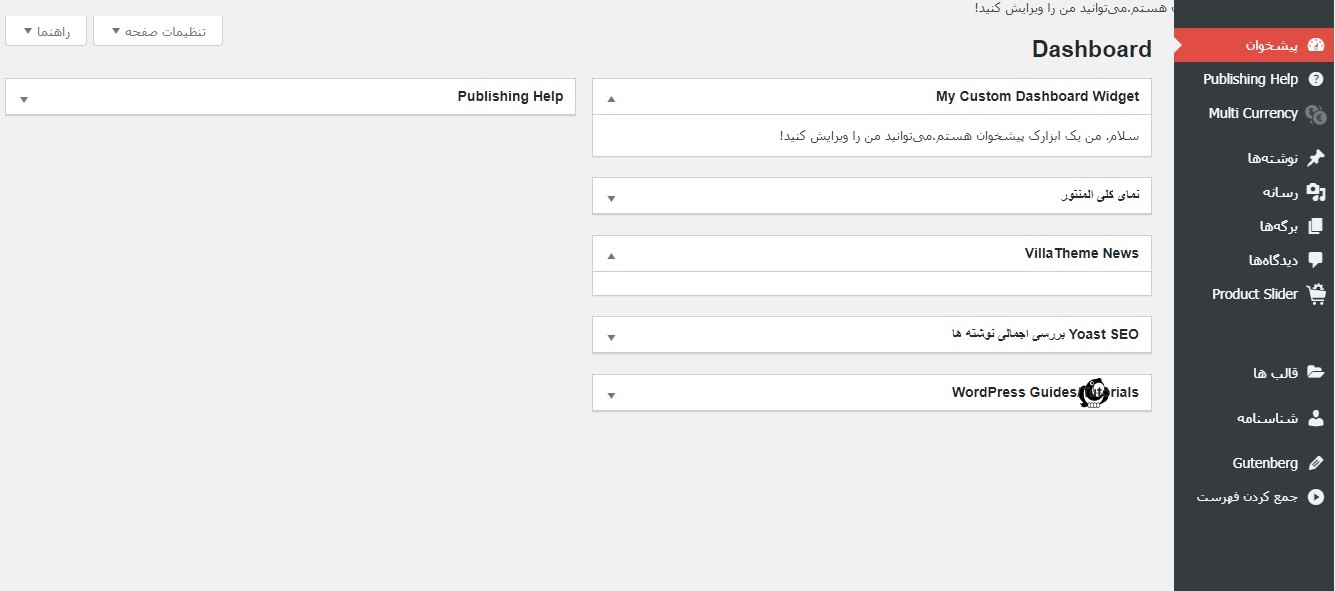
function hamyarwp_dashboard_widget_function() {
echo "سلام. من یک ابزارک پیشخوان هستم.میتوانید من را ویرایش کنید!";
}
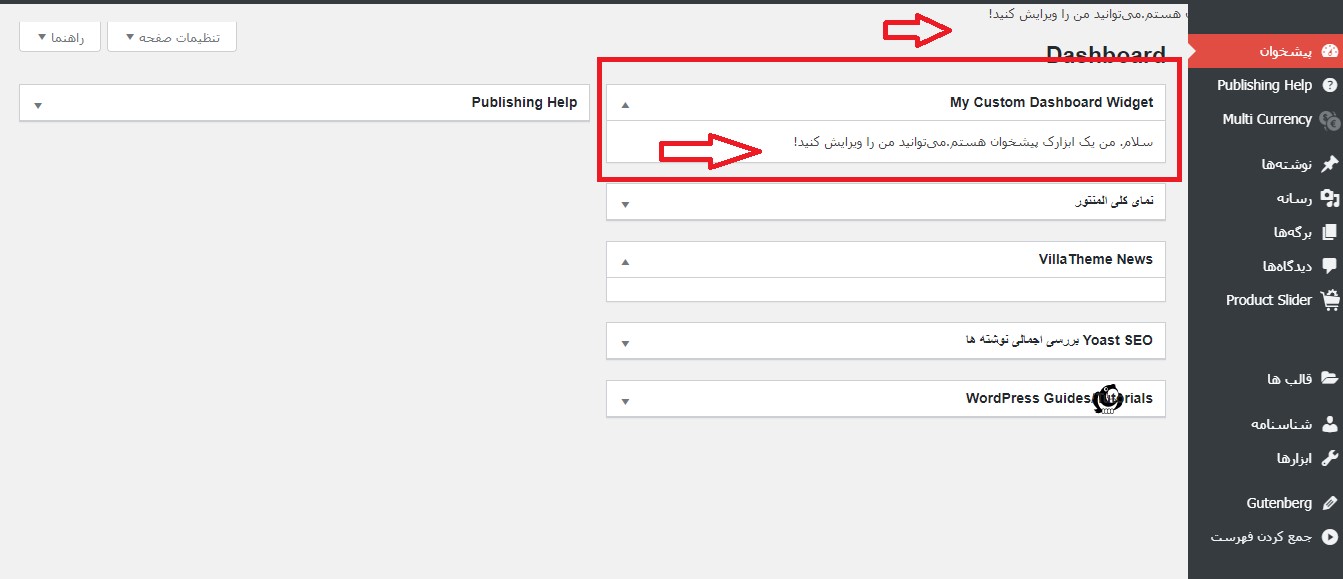
تغییرات را ذخیره کنید. البته شما میتوانید افزونه را متناسب با نیاز خود ویرایش کنید. کد HTML، PHP مورد نظر خود را در هر مکانی که میخواهید، قرار دهید:
echo "سلام. من یک ابزارک پیشخوان هستم.میتوانید من را ویرایش کنید!";
ویجت جدید مورد نظر شما در پایین، در زیر همه ابزارکها به نمایش در خواهد آمد. البته اگر ویجتهای زیادی داشته باشید، ممکن است این ویجت در خارج از نما باشد. با این وجود میتوانید ویجت را در بالا یا هر جای دیگری برای پوسته خود کشیده و رها کنید.

صفحه داشبورد سفارشیسازسی شده وردپرس
اگر شما علاقهمند به ایجاد داشبوردی کاملاً متفاوت در وردپرس هستید، مواردی که با کدهای HTML ، PHP و حتی یک ظاهر طراحی دلخواه که با شما همراه باشد، میتواند پاسخگوی نیاز شما باشد. اگر میخواهید فراتر از افزودن و یا حذف ابزارکهای داشبورد پیش بروید، یک افزونه عالی وجود دارد که به شما کمک میکند تا صفحه داشبورد دلخواه خود را تنظیم کنید که جلوتر معرفی خوایم کرد. لذا شما باید مهارتهای لازم را برای تنظیم کدهای PHP در این مورد داشته باشید.
حذف منوهای داشبورد وردپرس
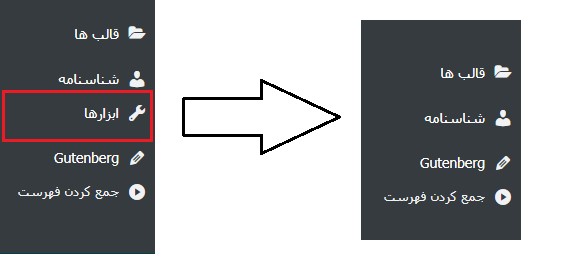
ما میتوانیم ابزارکهای داشبورد وردپرس را برای سفارشیسازی پیشخوان وردپرس، اضافه یا از بین ببریم و حتی ظاهر داشبورد را به کلی تغییر دهیم، برای این کار ابتدا بعضی از آیتمهای منوی ایجاد شده را از بین ببریم. شاید برای بعضی این سوال پیش آید که چرا باید این کار ار انجام دهیم؟! زیرا که شما میخواهید بعضی از منوها را حذف کنید تا داشبورد بهتر به مشتری ارائه کنید و آنها را از دسترسی به مناطقی خاص، بازدارید. اگر مشتری از وردپرس چیزی نمیداند، در صورت مراجعه و تغییر گزینههایی در صفحاتی مانند صفحه تنظیمات یا افزونهها، میتواند سایت را خراب کند. برای شروع، کد زیر را به پرونده function.php خود اضافه کنید:
function hamyarwp_remove_menus() {
remove_menu_page( 'themes.php' ); // ظاهر
remove_menu_page( 'plugins.php' ); // افزونهها
remove_menu_page( 'users.php' ); // کاربران
remove_menu_page( 'tools.php' ); // ابزارها
remove_menu_page( 'options-general.php' ); // تنظیمات
}
add_action( 'admin_menu', 'hamyarwp_remove_menus' );

کد بالا پیوندهای منو را به تنظیمات، پلاگینها ، ظاهر سایت، کاربران و ابزارها را برای همه کاربران حذف میکند. همچنین میتوانید زیر منوها را نیز حذف کنید و سفارشیسازی پیشخوان وردپرس را بهتر انجام دهید. در اینجا نمونه کد وجود دارد که زیرمنو Widgets را به صورت ظاهری حذف میکند:
function hamyarwp_adjust_the_wp_menu() {
$page = remove_submenu_page( 'themes.php', 'widgets.php' );
}
add_action( 'admin_menu', 'hamyarwp_adjust_the_wp_menu', 999 );
در مثال بالا، کاربران به غیر از ابزارکها، به تمام منوهای فرعی تحت لقای ظاهر سایت، دسترسی پیدا میکنند. میتوانید همانطور که میخواهید منوها یا زیر منوها را حذف کنید. فقط بخاطر بسپارید که این امر باعث نمیشود کاربران از دسترسی مستقیم به این صفحات منع شوند؛ بلکه منظور این است که اگر یک کاربر به قسمتی مانند yourdomain.com/wp-admin/options-general.php وارد شود، در این صورت است که آنها به صفحه تنظیمات شما دسترسی پیدا خواهند کرد. ولی اگر این آیتم در منو نباشد، کاربران زحمتی برای دسترسی به این قسمت نمیکشند و سراغ آن نمیروند.

اگر نمیتوانید یا نمیخواهید فایلهای function.php خود را ویرایش کنید، میتوانید افزونه Admin Menu Editor را نصب کنید. این افزونه به شما امکان کنترل کامل بر منوها را میدهد. این افزونه با چند ویژگی جالب از جمله محدودیتهای منوی مبتنی بر نقش کاربر، امکان پنهان کردن منوها و ایجاد موارد منو سفارشی که از دیگر ویژگیهای جالب این افزونه به حساب میآید، در این امر به کمک شما خواهد آمد.

سفارشیسازی فوتر داشبورد وردپرس
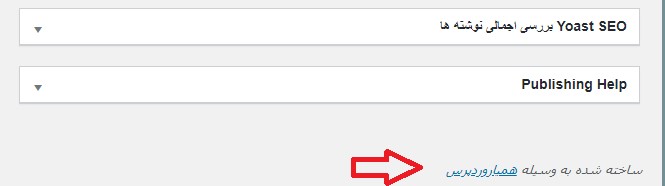
تا این لحظه، ما سفارشیسازی پیشخوان وردپرس صورت چشمگیری انجام دادهایم. سفارشی کردن پاورقی یا فوتر میتواند به تقویت ارزش برند شما یا مشتری کمک کند. برای این کار فقط کافی است قطعه کد زیر را به پرونده function.php خود اضافه کنید و تغییرات را ذخیره کنید:
//فوتر سفارشی مدیر
function hamyarwp_remove_footer_admin () {
echo '<span id="footer-thankyou">Built with love by <a href="https://hamyarwp.com/" target="_blank">hamyarwp</a></span>';
}
add_filter( 'admin_footer_text', 'hamyarwp_remove_footer_admin' );
نام سایت موجود را با نام وبسایت خود، آدرس ایمیل و با نام دامنه واقعی خود جایگزین کنید.

و در کل نتیجه کار نهایی ما به صورت زیر میشود:

سفارشی کردن فرم ورود
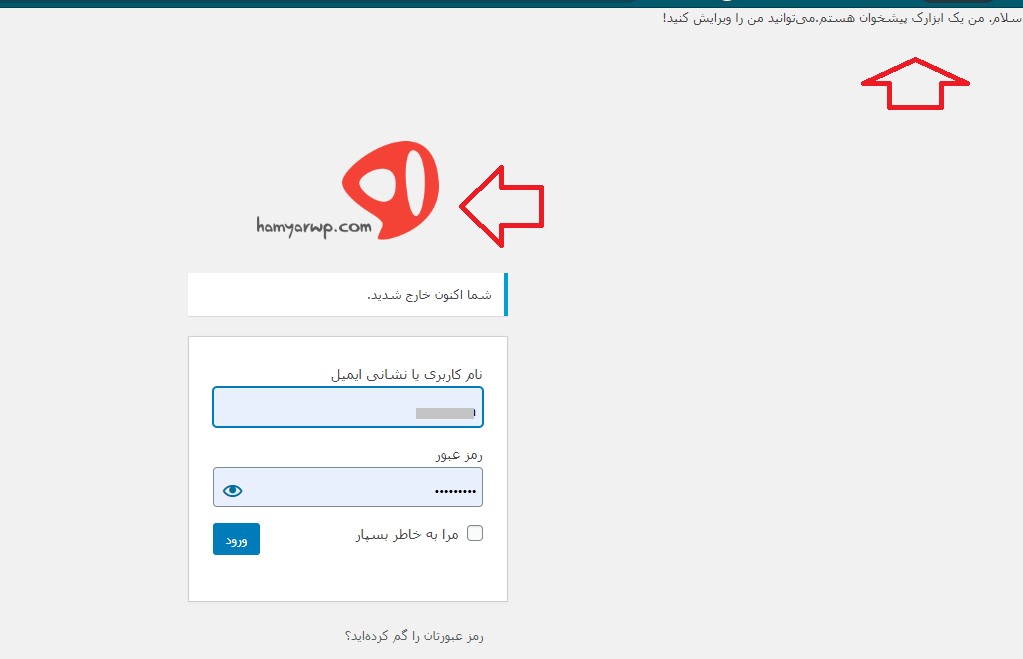
تاکنون، همه موارد لازم برای سفارشیسازی پیشخوان وردپرس خود را در انجام دادهاید. بیایید یک قدم جلوتر برویم و صفحه ورود را سفارشی کنیم. برای این کار باید دو عنصر را شخصیسازی کنیم؛ آرم پیش فرض وردپرس و پیوند wordpress.org. کدهای زیر را در function.php خود کپی کنید:
function hamyarwp_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/logo.png );
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'hamyarwp_login_logo' );
logo.png را با نام آرم سفارشی خود جایگزین کنید، که ابتدا باید آن را در آدرس wp-content / themes / theme / تصاویر خود بارگذاری کنید. لوگوی سفارشی خود را در سایز 80*80 پیکسل قرار دهید، حتی اگر میتوانید با برخی از CSS های سفارشی آن را تغییر دهید. با وجود آرم ورود به سیستم، زمان آن رسیده است که لینکی را که با لوگوی اصلی وردپرس همراه است را تغییر دهید. پس آرم جدید را به وبسایت خود پیوند دهید. این کد را در پروندهی function.php خود کپی کنید و تغییرات را ذخیره کنید:
function hamyarwp_login_logo_url() {
return esc_url( home_url( '/' ) );
}
add_filter( 'login_headerurl', 'hamyarwp_login_logo_url' );
function hamyarwp_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpexplorer_login_logo_url_title' );
نتیجه کار:

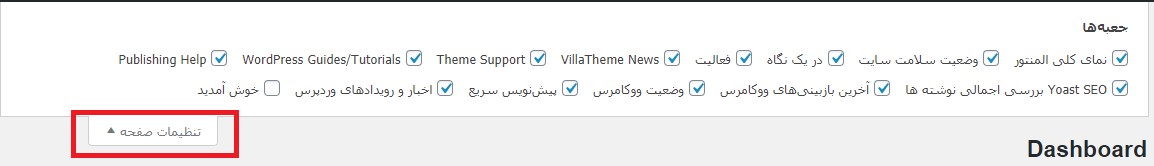
سفارشیسازی پیشخوان وردپرس با استفاده از options Screen
اگر شما نمیخواهید این کدها را به سایت خود اضافه کنید یا پلاگینی را نصب کنید، میتوانید از options Screen استفاده کنید تا یک داشبورد وردپرس سفارشی ایجاد کنید. برای این کار فقط وارد داشبورد وردپرس خود شوید و در بالای صفحه سمت چپ، منوی کشویی options Screen را مشاهده خواهید کرد. برای فعال کردن و یا غیرفعال کردن ابزارکها روی این گزینه کلیک کنید و پ علامت بررسی را بردارید. سپس میتوانید ابزارکهای خود را بکشید و رها کنید تا آنها را به دلخواه ترتیب دهید.

تنها نقطه ضعف این روش این است که تنظیمات شما را بر اساس هر کاربر ذخیره میشود، بدین معنی که اگر یک وبلاگ چند نویسنده داشته باشید، این روش خیلی خوب نیست. همچنین شما نمیتوانید کاربران را از فعال کردن مجدد ابزارکها به خواست خود باز دارید.
استفاده از افزونه
ما در این مقاله بیشتر وقت خود را صرف ارائه گزینهها به صورت کد کردهایم. اما یک افزونه میتواند برای تمام این اعمال مفید باشد.
افزونه Plugin Ultimate Tweaker
اکثر افزونهها از یک هدف خاص پشتیبانی میکنند اما Ultimate Tweaker اینگونه نیست. این یک افزونه همه کاره است که مطمئنا مانند آن قبلاً هرگز ندیدهاید. در اصل Ultimate Tweaker از بیشتر از 240 مورد ایجاد تغییرات، ترفندها و ابزارهای مختلف وردپرس پشتیبانی میکند. این افزونه به دلایل بهبود کارآیی، از بین بردن قسمتهایی از وردپرس که شما را آزار میدهد و گسترش عملکردهای اصلی وردپرس فراتر از آنچه ممکن است، مفید است. لازم به ذکر است که این افزونه نسخه رایگان ندارد.

این 240 تغییر واقعا متنوع است و میتوان آنها را در 35 دسته مختلف تقسیم کرد. برای اینکه ایدهای راجع به آنچه Ultimate Tweaker میتواند انجام دهد به شما ارائه دهیم، چند مورد از آنها را در پایین برای شما ذکر کردهایم:
- اضافه کردن آرم در بالای منوی نوار کناری
- ویرایش صفحه داشبورد و ورود به سیستم وردپرس
- غیرفعال کردن دکمه کلیک راست یا چاپ صفحه را در وبسایت خود
- تقویت امنیت با افزودن reCaptcha 2 به صفحه ورود به سیستم
- کیفیت JPEG را تنظیم کنید تا اندازه پرونده تصاویر کاهش یابد
- کدهای کوتاه را در ابزارکهای متن فعال کنید
- ایجاد حداقل تعداد کلمه برای پستها
- غیرفعال کردن “shaking” به هنگام رمز ورود اشتباه
- اضافه کردن کد Google Analytics را به وبسایت
- 19 میانبر صفحه کلید جدید برای وردپرس
- یک صفحه 404 سفارشی ایجاد کنید
- غیرفعال کردن بروزرسانیهای خودکار وردپرس
بسیاری از این کارها در وردپرس مواردی هستند که همه ما در یک مقطع زمانی از آنها استفاده کردهایم. بسیاری از آنها به خودی خود نسبتاً جزئی هستند ولی با هم یک تغییرات عظیم را رخ میدهند.
افزونه Forest – Revolution WordPress Admin Theme
اگر فقط میخواهید مارک تجاری وبسایت خود را تغییر دهید بدون استفاده از کدنویسی، میتوانید از یک افزونه استفاده کنید. یا اگر از ظاهر داشبورد پیش فرض راضی نیستید، افزونه Forest – Revolution WordPress Admin Theme به شما امکان میدهد تا آنچه را که میخواهید را به دست آورید.

این افزونه به شما امکان میدهد تصویر زمینه خود را به داشبورد وردپرس اضافه کنید و یا میتوانید یکی از شش تصویر ارائه شده رایگان، از جمله تصویر موجود در تصویر بالا را استفاده کنید. شما میتوانید داشبورد را با استفاده از خلاقیت خود و با استفاده از رنگهای مختلف یا با استفاده از یکی از طرحهای پیش فرض، به سفارشیسازی پیشخوان وردپرس بپردازید. دکمههایی در داشبوردی وجود دارد که از آنها استفاده نمیکنید، حتی میتوانید آنها را مخفی کنید. این افزونه نیز مانند افزونه قبل نسخه رایگان ندارد.
داشبوردی مختص با سلایق شما
شخصیسازی داشبورد وردپرس، یکی از بهترین راههای تقویت تصویر برند و ارائه یک طرح و دیزان عالی به کاربر است. این کاری ساده است و وقت زیادی از شما نمیگیرد. شما به راحتی با استفاده از کد یا حتی استفاده از افزونههای مختص این کار، سفارشیسازی داشبورد خود را انجام دهید.
دانلود افزونه Admin Menu Editor
دانلود افزونه Admin Menu Editor صفحه افزونه





مهرداد
سلام آقای حاجی محمدی
ممنون از کمکتون ولی من نمیخوام از افزونه استفاده کنم من خودم یه پوسته طراحی کردم میخوام این قسمت رو به پوسته اضافه کنم که وقتی شخص دیگه ایی این پوسته رو نصب کرد فهرست به پنل مدیریت وردپرس اضافه بشه . دقیقا منظورم اضافه شدن یکسری تنظیمات و غیره …. میخوام روی خود پوسته باشه. بازم از کمکتون ممنون
علی حاجی محمدی 13 سال عضو همیار وردپرس
خب باید کنترل پنل قالب بزنید فکر کنم همون لینکه مفیده براتون
مهرداد
سلام من دنبال اضافه کردن فهرست دلخواه هستم برای قسمت مدیریت وردپرس مثل قسمت پیشخوان که وقتی روش کلیک میکنی زیر مجموعه براش باز میشه که قسمت خانه و به روز رسانی هست . میخواستم بدونم چطوری میتونم خودم فهرست دلخواهم رو اضافه کنم تا راحت تر باشم ممنون میشم سریع جواب بدین
اینم نمونه اش : http://www.dl.kingroid.com/Download/vvv/word.png
علی حاجی محمدی 13 سال عضو همیار وردپرس
سلام به روش های مختلفی ساخته میشه که معروف ترینش Custom Post هستش که توی سایت معرفی کردیم مثلا یه نمونش افزونه زیر هستش
http://wpurl.ir/custompost
شمس
سلام
یه سوال چطور میشه کلمه “وردپرس فارسی” که آخر همه عنوان های پیشخوان میاد رو حذف کرد مثلا “پیشخوان < اسم سایت ــــ وردپرس فارسی"
مینایی
سلام
خسته نباشید
یه مشکل دارم
اگه ممکن هست . لطفا برام حل کنید .
می خوام یه سطح کاربری ایجاد کنم که یوزر های اون فقط گزینه ایجاد نوشته و مدیریت نوشته های خود آن یوزر و هم چنین پروفایلش رو داشته باشه . فقط همین سه تا .
ممنونم
رضا
سلام
ایا افزئنه ای وجود دارد که فایل های mp3 را به صورت انلاین پخش کند
ممنون میشم اگه معرفی کنید
پی سی آموز
سلام – خیلی خوبه – pcamoz.ir – به ما هم سر بزن
محمد سلطانی
سلام خیلی ممنون آموزش خیلی خوبی بود.
فقط یه سوال اگه من بخوام منوی کنار کلاً حذف بشه باید چیکارکنم؟؟
یعنی هیچ گزینه ای از منو ها نباشه
ممنون میشم راهنمایی کنید.
سید مسعود پزشک زاده
خیلی نیاز داشتم به همچین قابلیتی تا بتونم سفارشی کنم پنل رو.دستتون درد نکنه
Mahdi H.A
واقعا خیلی جالب بود
ممنونم
بهروز
سلام بر علی آقای عزیز…
سبک جدید آموزش های وردپرسی سایت وردپرس 98 رو خیلی دوست دارم…
موفق باشی