
دریافت ایمیل قبل از دانلود با Email Before Download
سلام دوستان؛
گاهی اوقات با وبسایت هایی رو به رو می شویم که برای دانلود فایل در آن ها باید حتما ایمیل خود را وارد کنیم تا به ما اجازه ی دریافت فایل را بدهد. این موضوع برای بسیاری از کاربران جالب بود و مدام درخواست هایی برای آموزش چنین امکانی داشتند.
می توان گفت با اضافه کردن این امکان به قسمت دانلود ها می توانید برای فایل های خود ارزش بیشتری قائل شوید و همچنین یاعث شوید تا کاربران نیز با وارد کردن مشخصات خود، قدر فعالیت شما را بیشتر بدانند و از اعتبار آن با خبر شوند. همچنین می توانید تعداد دانلودها را بهتر کنترل کنید و اگر کاربری در حین دریافت فایل با مشکل مواجه شد می تواند به شما گزارش دهد.
در وردپرس نیز افزونه ای خوب و کاربردی برای دریافت ایمیل قبل از دریافت فایل وحود دارد که امروز تصمیم گرفتیم آن را معرفی کرده و کار با آن را آموزش دهیم. پس اگر شما عضو آن دسته از کاربران مشتاق به این افزونه هستید، با گذاشتن 5 دقیقه از وقت خود می توانید آن را بر وبسایت خود پیاده سازی کنید.
موارد مورد نیاز
1-افزونه ی Email Before Download
2- افزونه ی Contact form 7
3- افزونه ی WordPress Download monitor
ما برای افزودن امکان دریافت ایمیل قبل از دانلود به این سه افزونه احتیاج داریم.
افزونه Email Before Download
افزونه را در مسیر افزونه ها نصب و فعال می کنیم. پس از فعال سازی در منوی تنظیمات گزینه ی “Email Before Download” را مشاهده می کنید. با رفتن به داخل آن به بخش تنظیمات افزونه وارد می شویم و با هم به تنظیم آن می پردازیم…
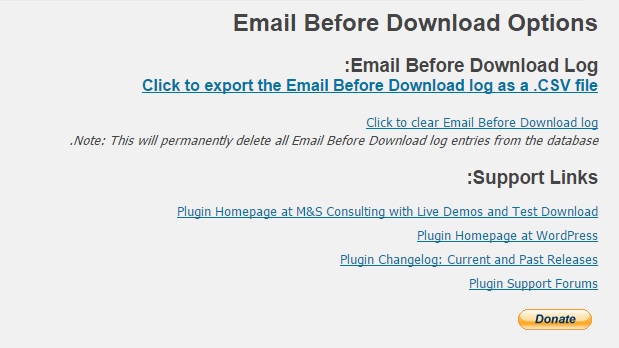
در قسمت ابتدایی به شما امکان Export کردن ایمیل ها را می دهد. اگر قرار است ایمیل های کاربرانی که دارید را اکسپورت کنید، می توانید از این قسمت این عمل را انجام دهید. یا اینکه ایمیل هایی را که میخواهید قبل از دانلود حذف شوند می توانید از این بخش، حذف کنید.
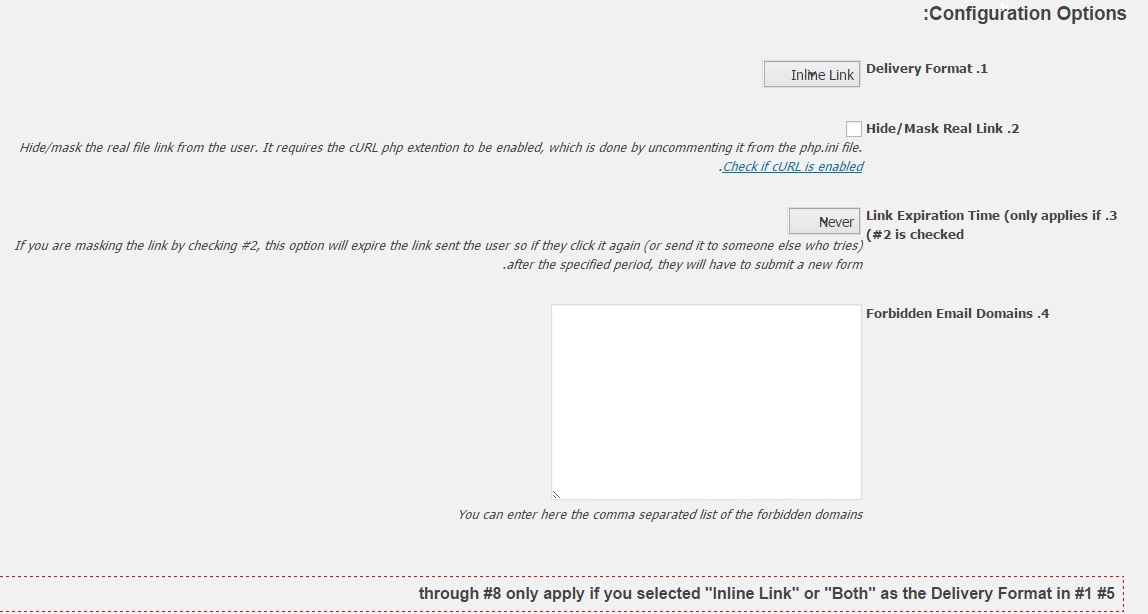
1- گزینه ی اول مشخص می کند که به چه فرمتی لینک را نمایش دهد. البته ما گزینه ی “inline link”را انتخاب می کنیم زیرا دارای سرعت بهتری است.
2- می توانید لینک دانلود را پنهان و یا آشکار کنید که باید آن را پنهان کنیم پس این گزینه را تیک بزنید.
3- در صورتی که می خواهید لینک دانلود پس از مدتی منقضی شود، می توانید زمان آن را از منوی کشویی انتخاب کنید.
4- ایمیل هایی که باید بلاک شوند و مشمول دانلود قرار نگیرند را در این جعبه وارد کنید.
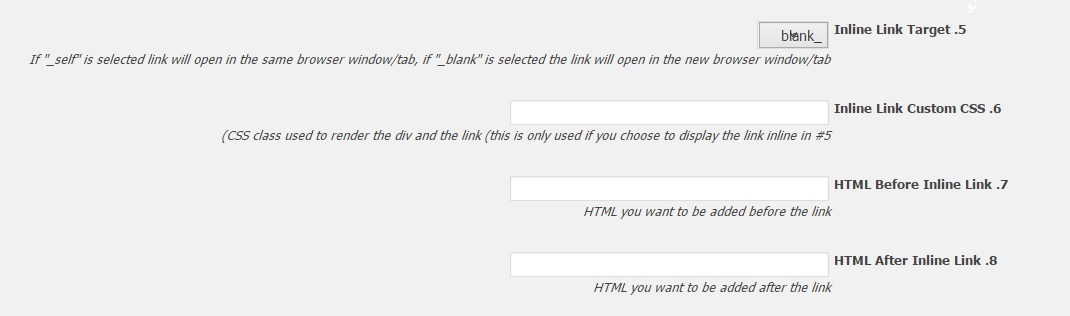
5-این قسمت برای نمایش لینک برای باز شدن در مرورگر می باشد و می توانید نوع blank_ یا self_ را انتخاب کنید.
6- تنظیمات شخصی سازی شده برای نمایش فرم دریافت ایمیل.
7- اگر تمایل دارید کد اچ تی ام الی قبل از لینک دانلود اضافه شود در اینجا وارد کنید.
8- اگر تمایل دارید کد اچ تی ام الی بعد از لینک دانلود اضافه شود در اینجا وارد کنید.
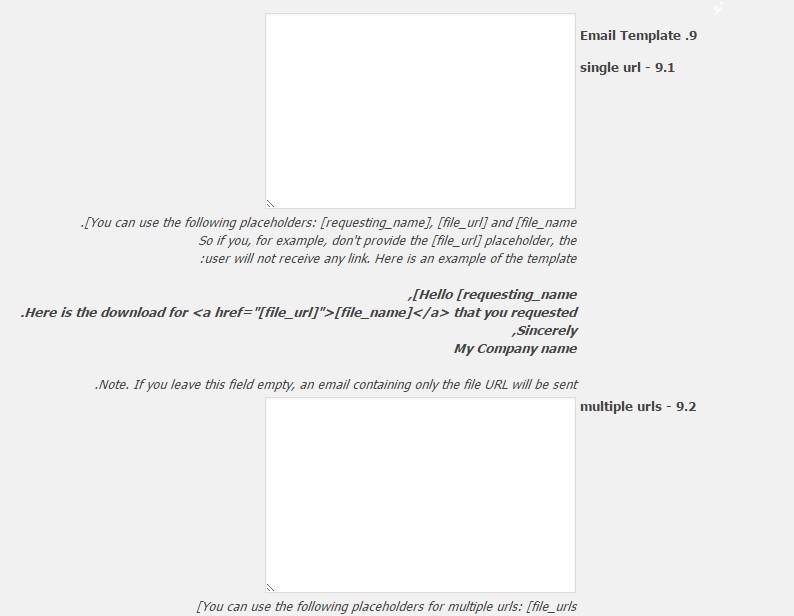
9- آدرس فایل و ایمیل را می توانید در این بخش نیز وارد کنید.
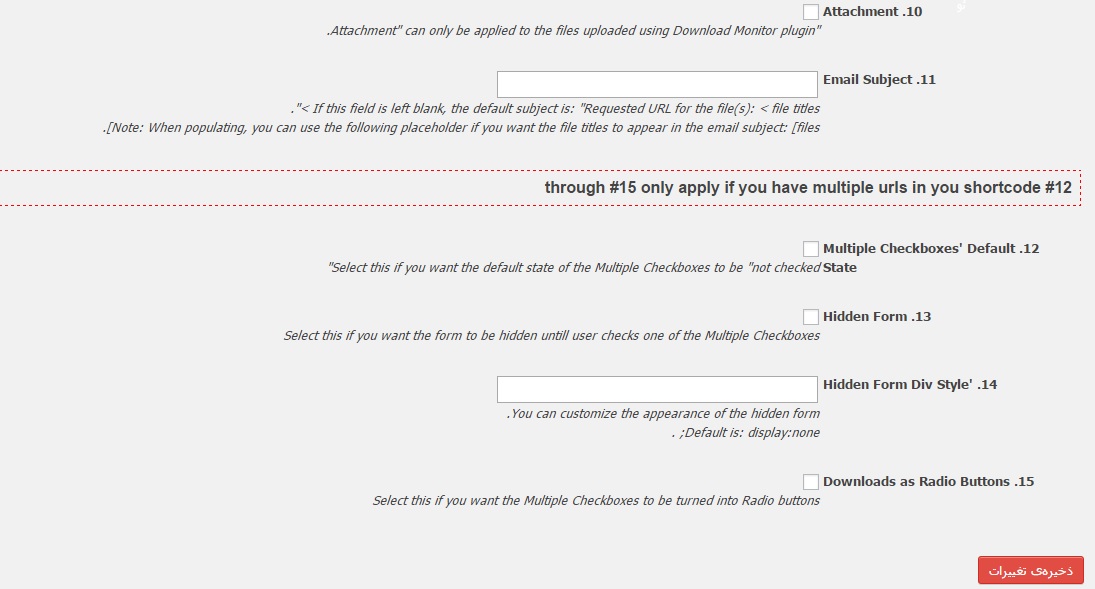
10- این قسمت برای ضمیمه ی فایل ها کاربرد دارد.
11- در اینجا عنوان ایمیل ارسالی برای کاربر را می توان وارد کرد.
12- 15- در مورد چک باکس ها و نحوه ی ایجاد آن ها می باشد.
فرم تماس 7
چنانچه فرم تماس 7 را بر روی وردپرس نصب نکرده اید، پس آن را از همیار وردپرس دریافت کرده و طبق آموزش نصب نمایید.
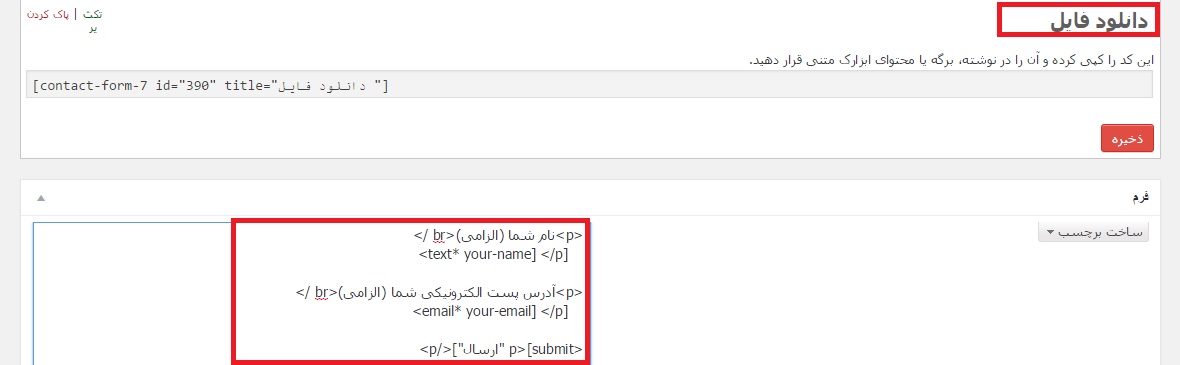
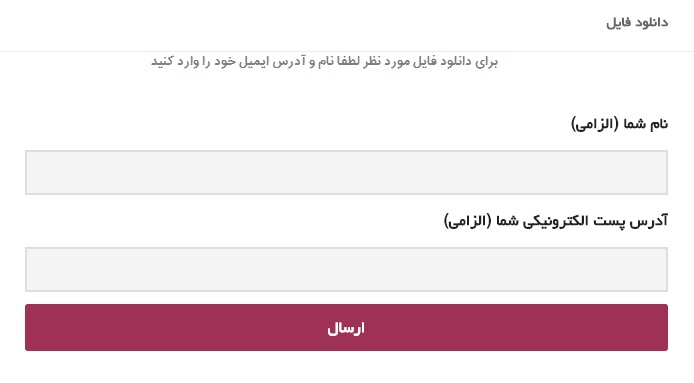
پس از نصب و راه اندازی، فرمی برای بخش دانلود ایجاد می کنیم که شامل دو گزینه ی نام و آدرس ایمیل باشد.
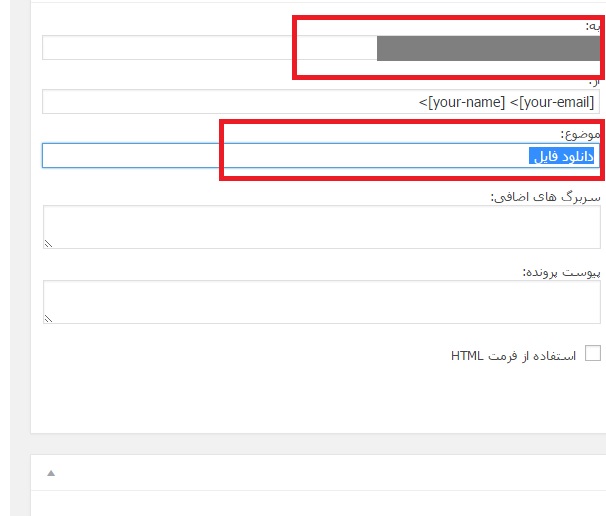
سپس در قسمت پایین همین صفحه باید ایمیل خود را وارد کرده و همچنین عنوان را مشخص نمایید و در نهایت فرم را ذخیره کنید!
افزونه WordPress Download Monitor
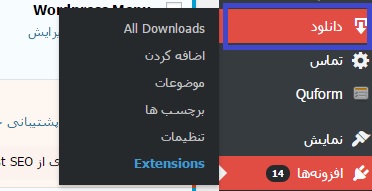
حال نوبت به نصب افزونه ی “download monitor” رسید. افزونه را نصب و فعال می کنید و سپس آن را با نام دانلود در منوی سمت راست ملاحظه خواهید کرد.
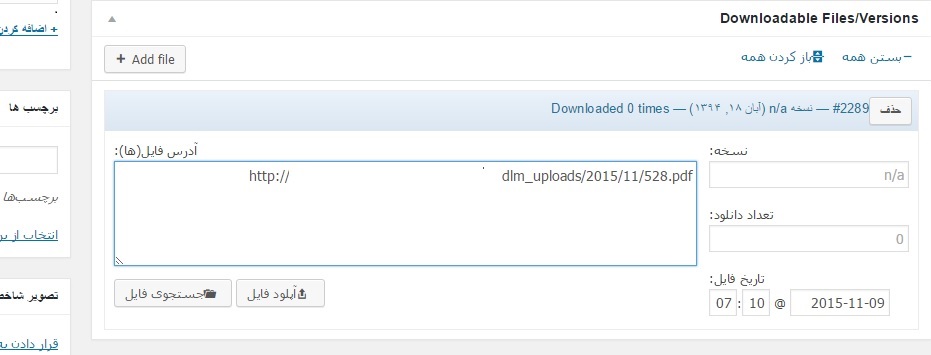
حال بر روی گزینه ی اضافه کردن کلیک می کنیم تا فایل مورد نظر خود را در آن آپلود نماییم.
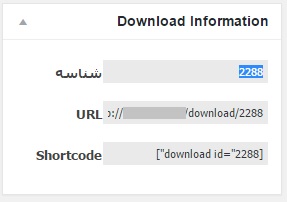
در همین صفحه به شما شورت کد، آی دی و آدرس خواهد داد که ما به آن ها نیاز داریم.
در حال حاضر تمامی موارد محیا شده و شما فقط احتیاج به قرار دادن شورت کدی دارید که از شما آدرس ایمیل و نام را دریافت نماید. می توانید در نوشته یا برگه ی خود از شورت کد زیر استفاده نمایید.
[email-download download_id="X" contact_form_id="Y"]
به جای X شماره ی آی دی فایل آپلود شده در بخش دانلود را وارد کنید و همچنین به جای Y آی دی فرم تماسی که برای این بخش ایجاد کردید را وارد نمایید. سپس باید به نتیجه ای مشابه تصویر زیر برسید!
جمع بندی!
بعضی از دوستان و کاربران وردپرس تمایل دارند تا افراد برای دانلود فایل های آن ها، آدرس ایمیل خود را وارد کرده و فایل به ایمیل آن ها ارسال شود. این کار بسیار رسمی و کاربردی است. امروز آموزشی را خدمت شما ارائه دادیم که با کمک آن می توانید یک فرم کوچک و کامل برای دریافت ایمیل کاربران بسازید.

















محسن
سلام و وقت بخیر….. ارتون یه خواهشی دارم آموزش تصویری این مورد رو حتما قرار بدید… به هذحال ارتباط سه افزونه در کنار هم حداقل برای مبتدی ها کمی دشواره … ممنونم
محسن
سلام و وقت بخير
از چه طریقی بايد ایمیلهای دریافتی رو به میلر لایت وصل کنم؟
و منظور شما از اینکه ایمیلتان را وارد کنيد کدام ایميل است؟ ايمیل شخصی؟
آرزو
با سلام. من افزونه های بالا را هر سه مورد نصب و فعال کردم و طبق آموزش شما هم پیش رفتم اما در سایتم نه چیزی برای دانلود می یاد و نه فرم ایجاد می شه. و این خطا رو می زنه[contact-form-7 404 “Not Found”]. لطفا راهنمایی بفرمایید.ممنون خیلی فوری و ضروریه. سپاس
محمد امین مجیدی 8 سال عضو همیار وردپرس
با سلام
این ارور نشان دهنده این هستش که شما فرمی در پلاگین کانتکت فرم 7 نساختین! ابتدا یک فرم همانطور که در مطلب گفته شده بسازید سپس شورتکد مربوطه رو در نوشته یا برگه کپی کنید.
موفق باشید
آرزو
با سلام و سپاس . فرم تماس ساخته شده و به نام دانلود رایگان در قسمت فرمها موجوده و البته id هم داره که در اون شورت کد آخری که گفته شده به جای x , y قرار داده شده. شورت کد[email-download download_id=”X” contact_form_id=”Y”] رو هم در برگه گذاشتم .اما فرمی در سایت نمایش داده نمی شود. آیا به غیر از شورت کد بالا شورت کد دیگری هم باید در برگه باشه؟ باز هم سپاس از راهنمایی های شما.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
خیر
اگه فرم رو درست ایجاد کرده باشید حتما در برگه ها نمایش میده مگر اینکه ناسازگاری وجود داشته باشه
محمد
پس از یک ساعت وب گردی در سایت های خارجی این مشکل رو پیدا کردم
از این کد استفاده کنید:
[email-download download_id=1234 contact_form_id=1357]
کتیشن کار روخراب می کرد
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دوست عزیز اون کوتیشین رو جهت تاکید گذاشتیم!
محمدرضا
من راه اندازیش کردم
فقط موقع خروجی csv چرت و پرت تحویل میده و کسی که ایمیل وارد کرده رو نمیده مشکل چیه خروجی رو چجور باید گرفت
eliya
سلام و خسته نباشید
سوالی پیش آمده ؟؟
بنده با چه برنامه یا سایتی می توانم یک باکس دریافت ایمیل برای مطالب و آموزش های خود درست کنم تا وقتی بازدیدکننده ها می خواهم این مطلب را دانلود کنند همان لحظه ایمیل را وارد نمایند و فایل را دانلود کنند ؟
ممنون
با تشکر
موذنی
kingwebs27 8 سال عضو همیار وردپرس
لطفا راهنمایی بفرمایید
تمام تنظیماتی که آموزش دادین رو انجام دادم. اما لینک دانلود برای من ارسال نمی شود. ایمیل می آید اما لینک دانلود داخلش نیست.
در واقع دو ایمیل برایم می آید یکی با موضوع “Requested URL for the file(s):” که داخلش هیچی نیست. و یک ایمیل که لینک دانلود هم داخلش نیست
محتوای پیام :
The downloaded file name(s):
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
به چه صورت لینک دانلود خودتون رو قرار میدید که به افزونه متصل بشه ؟
ali
دوستانی که این مشکل رو دارند در تنظیمات افزونه به جای inline گزینه send mail رو بزنید.
kingwebs27 8 سال عضو همیار وردپرس
ایمیل ارسال می شود اما لینک دانلود داخل آن نیست!
لطفا راهنمایی فرمایید. با تشکر
محمد حقیقت
متاسفانه شورت کد کار نمی کنه می نویسه یافت نشد!؟؟
آی دی ها رو هم درست وارد کرده ام!!!
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دقیقا آی دی باید جای X و Y قرار بگیره
سعید جون
سلام
خانوم کوهستانی انشاالله که عبادات و عزاداری امام حسین (ع) شما مورد پذیرش درگاه حق قرار گرفته باشد.به این قالب یک نگاهی بیاندازید ایا قالبی در همیار ورد پرس موجود هست که حالا یا بشه به این صورت درش اورد با کمی تعغیرات و یا اینکه این امکانات رو داشته باشه.http://www.motahari.ir/
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
به این شکل خیر! اما میتونید در بین قالب ها ملاحظه کنید موردی که نزدیک به نظر شماست را انتخاب نمایید.
سعید جون
سلام
من خیلی دنبال همچین قالبی بودم حتی در مارکت هم ګشتم اما نتونستم چیزی پیدا کنم لطفا کمکم کنید.برای سایتی با موضوع فرهنگ و مذهب کدوم قالب رو پیشنهاد میدهید ممنون میشم جوابم رو بدید
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
تمامی قالب ها در سایت موجود هست. ببینید و دموی هر کدام را مشاهده کنید
سعید جون
سلام خانوم کوهستانی و ممنونم از اینکه جواب سوالاتم رو میدیدږبه جرات میتونم قسم بخورم که تمام دمو هارو مشاهده کردم اما چیزی نظرم رو جلب نکرد کمکم کنید این سایت رو راه اندازی کنم شاید مشکل خیلی از هم وطن هامون رو بشه در این سایت حل کرد ممنونم ږ
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دوست عزیز وقتی میفرمایید همه رو دیدید پس من چطور میتونم راهنمایی کنم؟ من هم فقط از محصولات موجود در همیار و مارکت پیشنهاد میکنم که شما هم اونها رو دیدید
مارکت هم مشاهده کردید ؟
سعید جون
سلام اره همه رو دیدم شاید دمو ها به شکلی باشه که نظر من رو جلب نمیکنه شما خودتون یک قالب بهم پیشنهاد بدین که امکانات زیادی داشته باشه و تک صفحه ای باشه ممنون
Abolfazl
ضمن تشکر از پاسخگوییتون
1- آیا امکان دسترسی به
این ایمیل هایی که اومدن لینک دانلود گرفتن بردن
توسط مدیر وب سایت هست ؟؟
2 – اگه هست از کجا ؟؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
در دیتابیس به صورت جدولی ایجاد می شود.
محمد
من هر چه تو دیتابس را گشتم چیزی پیدا نکردم میشود یک ادرس دقیق بدهید