
دریافت ایمیل قبل از دانلود با Email Before Download
سلام دوستان؛
گاهی اوقات با وبسایت هایی رو به رو می شویم که برای دانلود فایل در آن ها باید حتما ایمیل خود را وارد کنیم تا به ما اجازه ی دریافت فایل را بدهد. این موضوع برای بسیاری از کاربران جالب بود و مدام درخواست هایی برای آموزش چنین امکانی داشتند.
می توان گفت با اضافه کردن این امکان به قسمت دانلود ها می توانید برای فایل های خود ارزش بیشتری قائل شوید و همچنین یاعث شوید تا کاربران نیز با وارد کردن مشخصات خود، قدر فعالیت شما را بیشتر بدانند و از اعتبار آن با خبر شوند. همچنین می توانید تعداد دانلودها را بهتر کنترل کنید و اگر کاربری در حین دریافت فایل با مشکل مواجه شد می تواند به شما گزارش دهد.
در وردپرس نیز افزونه ای خوب و کاربردی برای دریافت ایمیل قبل از دریافت فایل وحود دارد که امروز تصمیم گرفتیم آن را معرفی کرده و کار با آن را آموزش دهیم. پس اگر شما عضو آن دسته از کاربران مشتاق به این افزونه هستید، با گذاشتن 5 دقیقه از وقت خود می توانید آن را بر وبسایت خود پیاده سازی کنید.
موارد مورد نیاز
1-افزونه ی Email Before Download
2- افزونه ی Contact form 7
3- افزونه ی WordPress Download monitor
ما برای افزودن امکان دریافت ایمیل قبل از دانلود به این سه افزونه احتیاج داریم.
افزونه Email Before Download
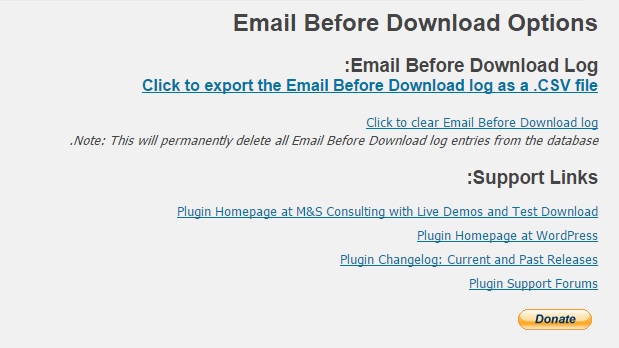
افزونه را در مسیر افزونه ها نصب و فعال می کنیم. پس از فعال سازی در منوی تنظیمات گزینه ی “Email Before Download” را مشاهده می کنید. با رفتن به داخل آن به بخش تنظیمات افزونه وارد می شویم و با هم به تنظیم آن می پردازیم…
در قسمت ابتدایی به شما امکان Export کردن ایمیل ها را می دهد. اگر قرار است ایمیل های کاربرانی که دارید را اکسپورت کنید، می توانید از این قسمت این عمل را انجام دهید. یا اینکه ایمیل هایی را که میخواهید قبل از دانلود حذف شوند می توانید از این بخش، حذف کنید.
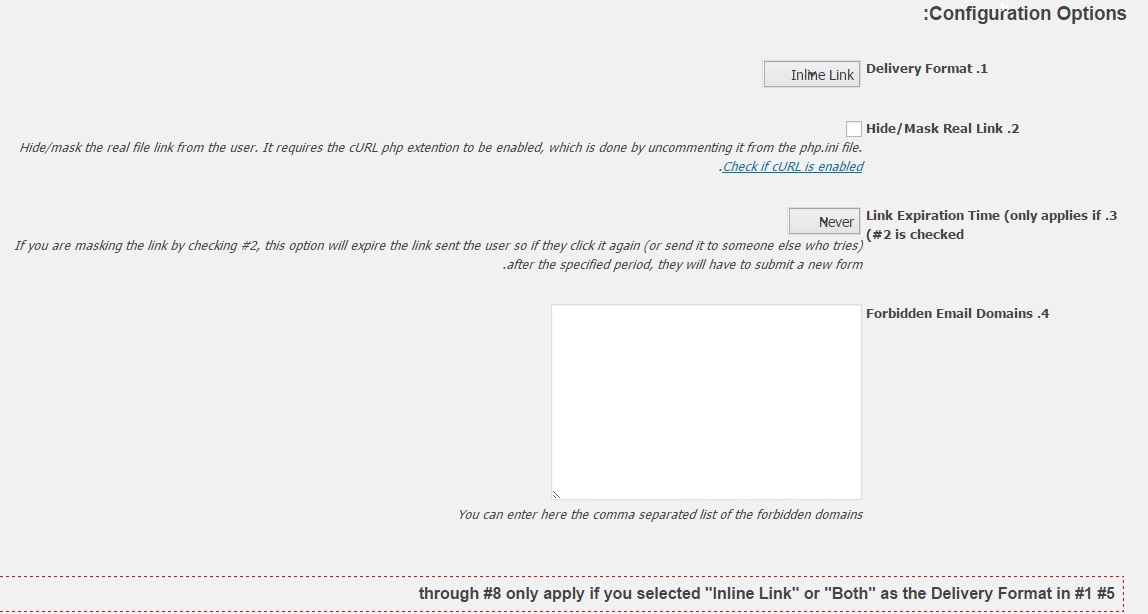
1- گزینه ی اول مشخص می کند که به چه فرمتی لینک را نمایش دهد. البته ما گزینه ی “inline link”را انتخاب می کنیم زیرا دارای سرعت بهتری است.
2- می توانید لینک دانلود را پنهان و یا آشکار کنید که باید آن را پنهان کنیم پس این گزینه را تیک بزنید.
3- در صورتی که می خواهید لینک دانلود پس از مدتی منقضی شود، می توانید زمان آن را از منوی کشویی انتخاب کنید.
4- ایمیل هایی که باید بلاک شوند و مشمول دانلود قرار نگیرند را در این جعبه وارد کنید.
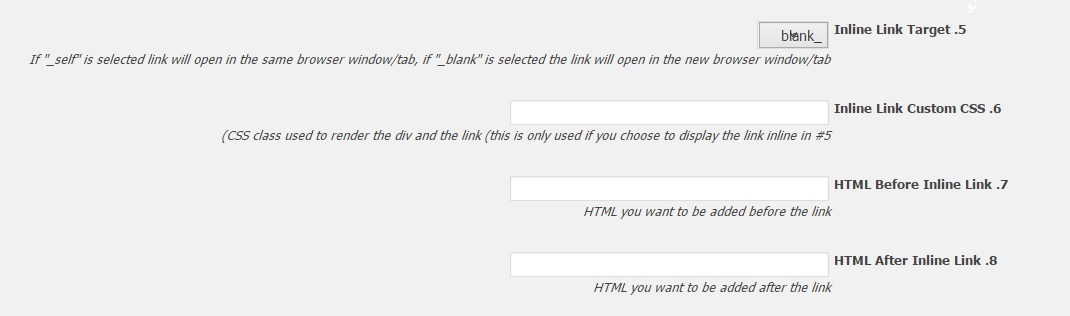
5-این قسمت برای نمایش لینک برای باز شدن در مرورگر می باشد و می توانید نوع blank_ یا self_ را انتخاب کنید.
6- تنظیمات شخصی سازی شده برای نمایش فرم دریافت ایمیل.
7- اگر تمایل دارید کد اچ تی ام الی قبل از لینک دانلود اضافه شود در اینجا وارد کنید.
8- اگر تمایل دارید کد اچ تی ام الی بعد از لینک دانلود اضافه شود در اینجا وارد کنید.
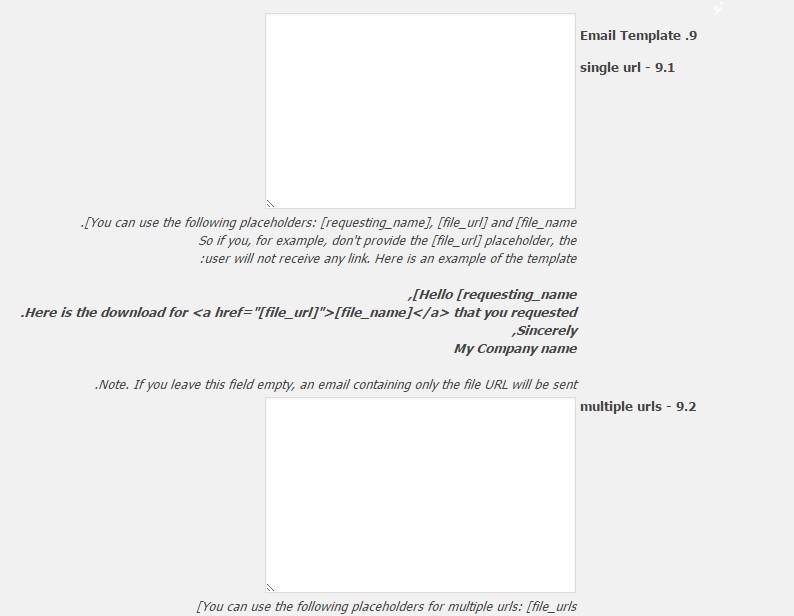
9- آدرس فایل و ایمیل را می توانید در این بخش نیز وارد کنید.
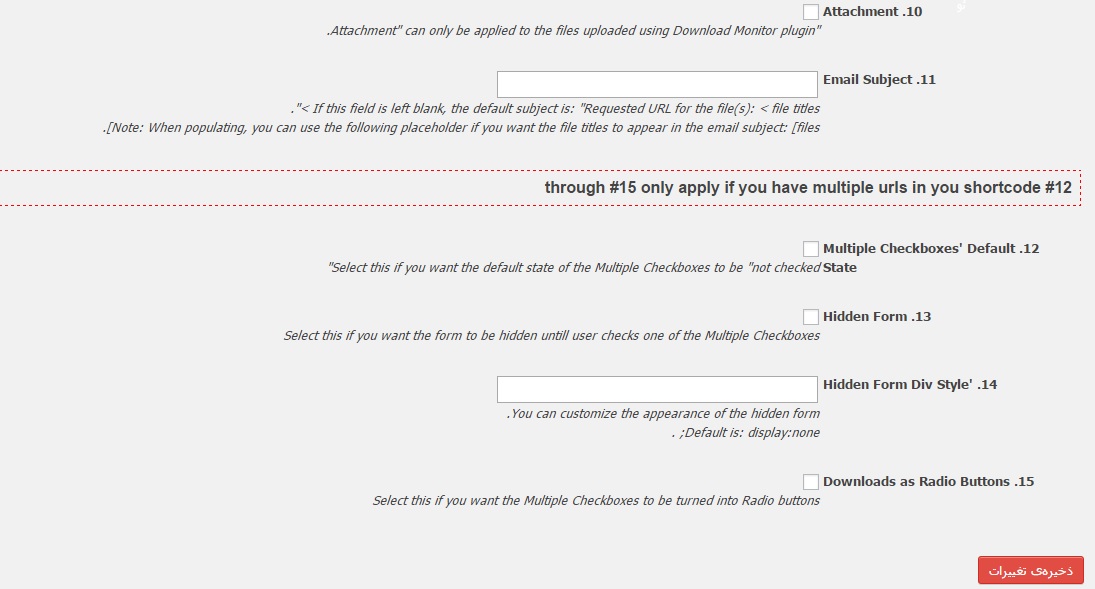
10- این قسمت برای ضمیمه ی فایل ها کاربرد دارد.
11- در اینجا عنوان ایمیل ارسالی برای کاربر را می توان وارد کرد.
12- 15- در مورد چک باکس ها و نحوه ی ایجاد آن ها می باشد.
فرم تماس 7
چنانچه فرم تماس 7 را بر روی وردپرس نصب نکرده اید، پس آن را از همیار وردپرس دریافت کرده و طبق آموزش نصب نمایید.
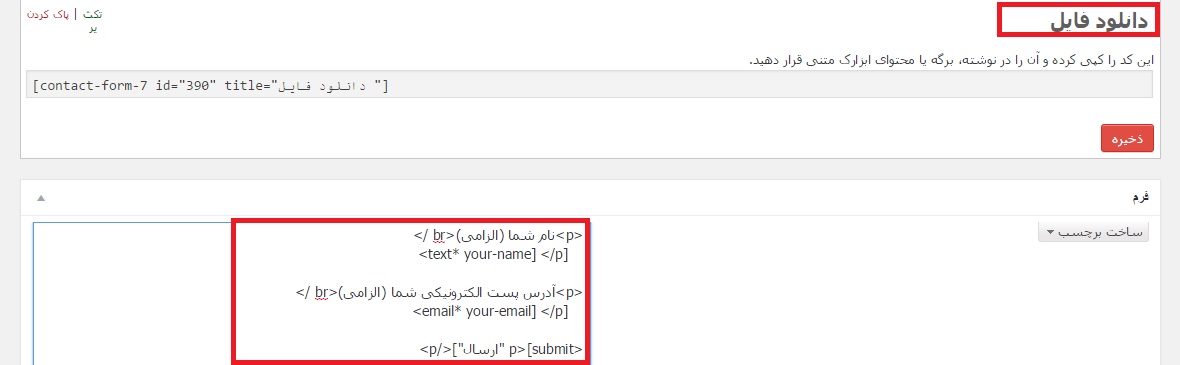
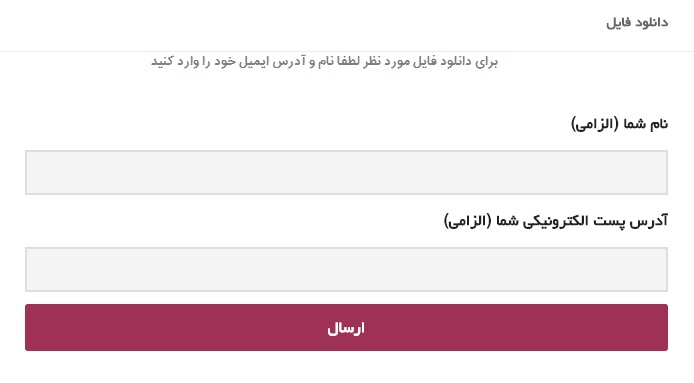
پس از نصب و راه اندازی، فرمی برای بخش دانلود ایجاد می کنیم که شامل دو گزینه ی نام و آدرس ایمیل باشد.
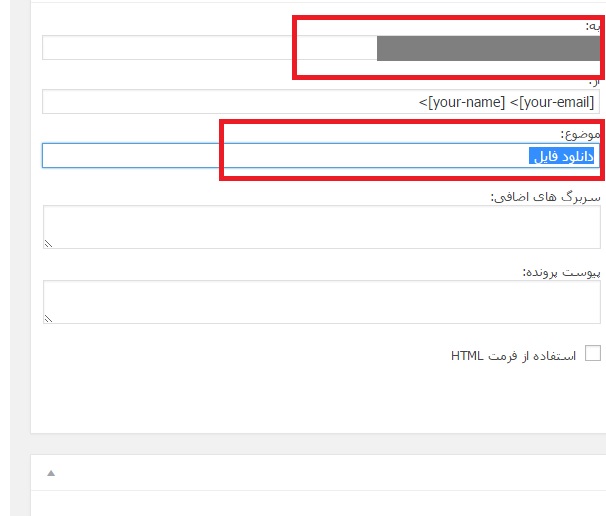
سپس در قسمت پایین همین صفحه باید ایمیل خود را وارد کرده و همچنین عنوان را مشخص نمایید و در نهایت فرم را ذخیره کنید!
افزونه WordPress Download Monitor
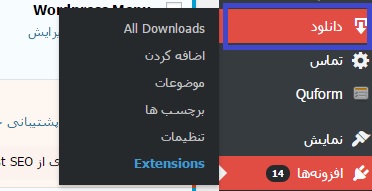
حال نوبت به نصب افزونه ی “download monitor” رسید. افزونه را نصب و فعال می کنید و سپس آن را با نام دانلود در منوی سمت راست ملاحظه خواهید کرد.
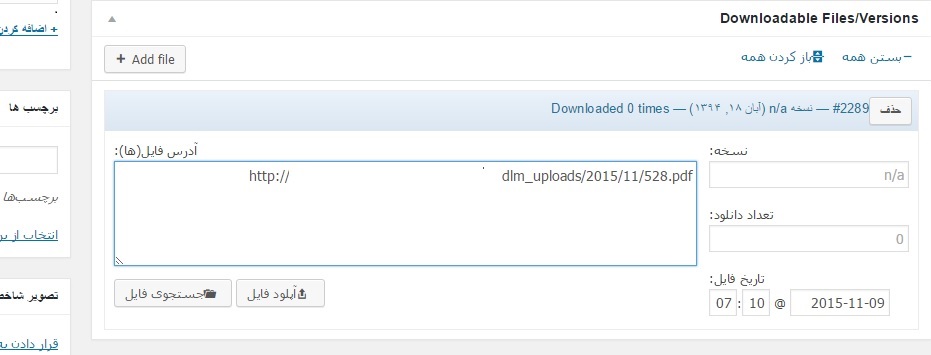
حال بر روی گزینه ی اضافه کردن کلیک می کنیم تا فایل مورد نظر خود را در آن آپلود نماییم.
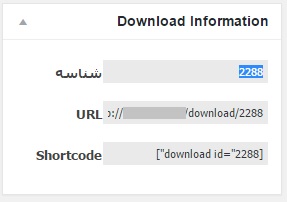
در همین صفحه به شما شورت کد، آی دی و آدرس خواهد داد که ما به آن ها نیاز داریم.
در حال حاضر تمامی موارد محیا شده و شما فقط احتیاج به قرار دادن شورت کدی دارید که از شما آدرس ایمیل و نام را دریافت نماید. می توانید در نوشته یا برگه ی خود از شورت کد زیر استفاده نمایید.
[email-download download_id="X" contact_form_id="Y"]
به جای X شماره ی آی دی فایل آپلود شده در بخش دانلود را وارد کنید و همچنین به جای Y آی دی فرم تماسی که برای این بخش ایجاد کردید را وارد نمایید. سپس باید به نتیجه ای مشابه تصویر زیر برسید!
جمع بندی!
بعضی از دوستان و کاربران وردپرس تمایل دارند تا افراد برای دانلود فایل های آن ها، آدرس ایمیل خود را وارد کرده و فایل به ایمیل آن ها ارسال شود. این کار بسیار رسمی و کاربردی است. امروز آموزشی را خدمت شما ارائه دادیم که با کمک آن می توانید یک فرم کوچک و کامل برای دریافت ایمیل کاربران بسازید.

















shabnam
درود بر شما
امکان استفاده از دوتا لینک دانلود و یک فرم تماس 7 در یک صفحه است؟
TYphon
روز بخیر
افرادی که ایمیل خودشون رو وارد میکنن, چطور میشه به لیست ایمیل های وارد شده دسترسی پیدا کرد؟
در جواب کاربران گفتید بصورت جدول در پایگاه داده ذخیره میشه..
لطفا دقیقا بفرمایید چطور میشه به اون جدول دسترسی پیدا کرد؟
علی
سلام خانوم کوهستانی خسته نباشید
میشه یک لطفی به من کنید و استایلی که به فرم تماس در این افزونه دادی رو بهم بگین . چون برای من خیلی بد شده و باد اسکرول کرد تا پایین بیاد
ممنون میشم بهم کمک کنید خیلی به این استایل نیاز دارم چون برای خودم افتضاح هست و نمیتونم ازش استفاده کنم
با تشکر از وقتی کهرای پاسخ دادن میزارید
مهدی
سلام خسته نباشید من تمامی مراحل رو انجام میدم ولی بجای صفحه ورود اطلاعات یه پیغام میاد که فایل مورد نظر پیدا نشد ولی وقتی کد رو بدون فرم میزنم میتونم دانلود کنم ولی ایدی فرم رو که میزارم داخل شورت کد این مشکل برام به وجود میاد ممنون میشم راهنمایی کنین
behzadpinkboy 8 سال عضو همیار وردپرس
با سلام بنده افزونه قالب خودتونو میخوام حالا چ فروشی چ رایگان
منظورم اینه که لینک دانلود واسه اعضا فعال باشه و برای غیر عضو از پاپ اپ که ایمیلو از طریق میلر لایت میگیرد رو میخوام
ایا اسمی داره واسه تهیه این افزونه یا خیر راهنمایی کنید ممنون
بهزاد
سلام
نمیخوایید تایید کنید و جواب بدید
حمید
با سلام،
اگر ممکنه بگید لطفا چطور می تونم یک دکمه ایجاد کنم که روی آن نوشته دانلود و به محض اینکه کاربر روی آن کلیک کنه اون اطلاعات اسم و ایمیل برای کاربر ظاهر بشه که بتونه وارد کنه.
متشکرم
علی 9 سال عضو همیار وردپرس
شما خودتون از چه راهکاری استفاده کردید؟
چون ایمیل های ارسالی شما برای دانلود فایل از طرف میلرلایت هست
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
خب ما از افزونه ی mailerlite استفاده می کنیم که امکاناتی رو در اختیارمون قرار میده.
شهسواری
سلام من همه کارهایی که گفتید انجام دادم ولی یا لینک مستقیم دانلود را میگذاره داخل سایت یا فرم تماس رو دوتا رو باهم که بععد از ارسال اطلاعات لینک را نشان بده انجام نمیده. باید چه کدی رو دقیقا اعمال کنم؟ تشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
لینک مستقیم نیست! شما به عنوان کاربر معمولی وارد سایت بشید و تست کنید. یعنی از ادمین خود خارج بشید.
شهسواری
سلام خسته نباشید ممنون از اموزشهای خوبتون
من این کارها رو انجام دادم ولی مطالبی رو که داخل دانلودها اضافه میکنم داخل سایت نشان نمیده و باید حتما داخل نوشته ها اطلاعات محصول رو وارد کنم .راهی وجود نداره که سئو برای همین برگه فعال شه و مطلب هم توی سایت نشان داده بشه که نخوام دوجا اطلاعات رو وارد کنم؟ممنون
alikhazaye140 9 سال عضو همیار وردپرس
سلام .خسته نباشین آموزشهاتون عالیه،اگر آموزش تصویری نیز اضافه کنید که دیگه این آموزش بسیار عالی میشه