
آموزش کامل کار با افزونه ی فرم ساز Form Craft Basic
سلام؛
همه ی ما در سایت خود با توجه به نوع فعالیت هایمان، احتیاج به فرم هایی برای بخش تماس، ارتباط با ما، بخش فروش محصولات، ثبت رزومه و امثال اینها داریم. وردپرس فرم های متعددی را در اختیار ما قرار می دهد که امکانات فوق العاده ای دارند و هر کدام به نوعی عملکرد خاصی دارند و میتوان به راحتی از آن ها استفاده کرد. امروز هم با معرفی یک فرم ساز دیگر در خدمت شما عزیزان هستیم.
افزونه ی فرم ساز Form Craft Basic
با این افزونه می توان فرم های خوبی را طراحی کرد که به راحتی با خاصیت درگ و دراپ کردن جا به جا خواهند شد.
ابتدا افزونه را بر روی سایت وردپرسی خود نصب و فعال نمایید. پس از آن افزونه با عنوان Formcraft basic در پیشخوان وردپرس ظاهر خواهد شد.
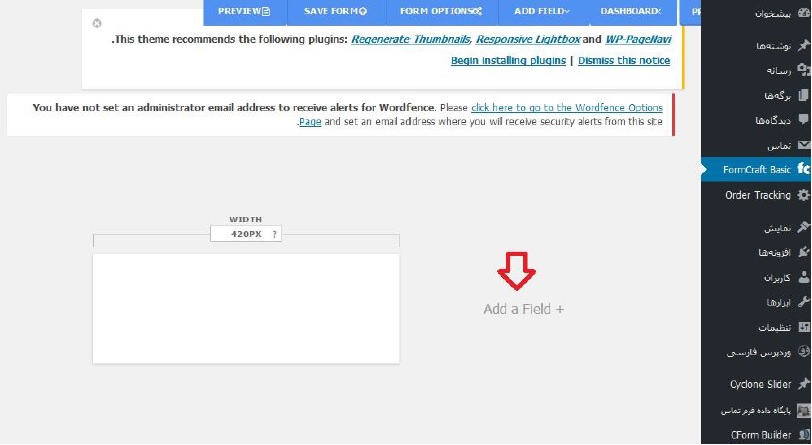
پس از وارد شدن به آن، با محیطی رو به رو می شوید که در آن گزینه ای با عنوان “Add field” مشاهده خواهید کرد، برای ایجاد یک فرم باید بر روی آن کلیک نمایید.
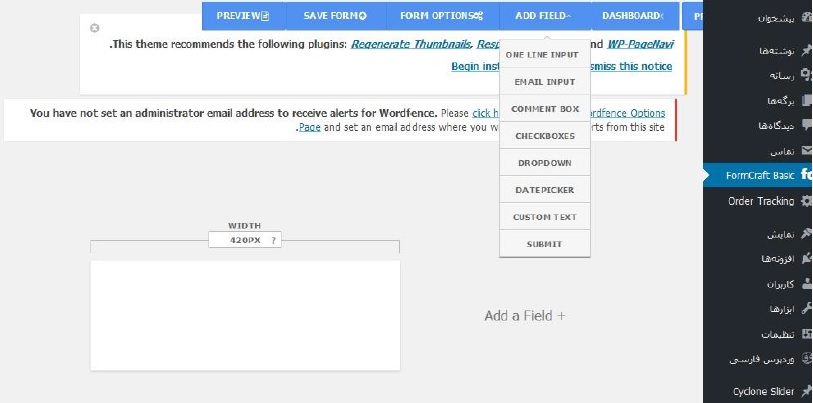
سپس از منوی بالای صفحه که به رنگ آبی است، با کلیک بر روی گزینه ی “Add fields”، فیلدهای مورد نظری که میخواهید در یک فرم قرار گیرند را، انتخاب نمایید و اضافه کنید.
همانطور که می بینید فیلدهای مشخص شده، شامل امکاناتی است که شما می توانید برای فرم خود اضافه کنید که در اینجا به توضیح مختصر هر یک می پردازیم.
One line input>> یک خط ورودی که شما در این بخش می توانید فیلد نام و نام خانوادگی را قرار دهید.
Email input>> این فیلد برای ورود آدرس ایمیل می باشد.
Comment box>> این فیلد برای “فرم تماس با ما” یا “همکاری با ما” مناسب است زیرا کاربر می تواند در آن متنی را مبتنی بر نظر یا توضیحات بیشتر اضافه نماید.
Check boxes>> این فیلد نیز برای گزینه های اضافی مناسب است.
Date picker>> برای انتخاب و مشخص کردن تاریخ به کار می رود.
Custom text>> برای ورود متن سفارشی به کار می رود.
Submit>> دکمه ی قبول اطلاعات و ارسال فرم است.
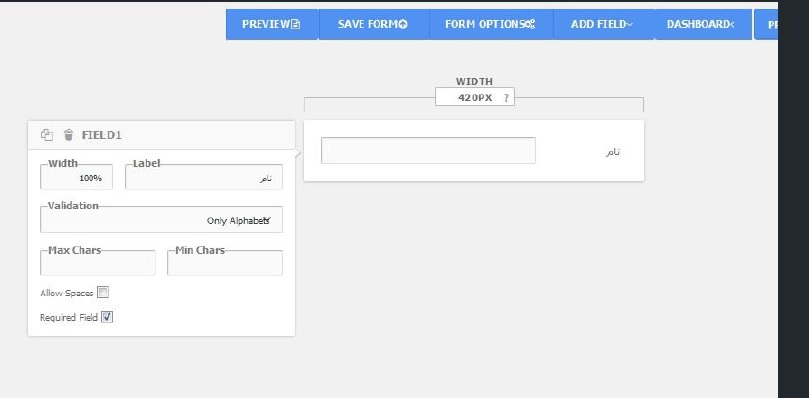
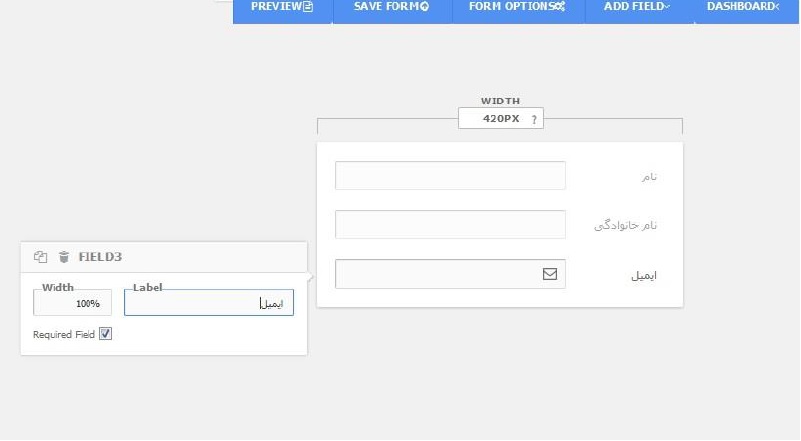
بر روی گزینه ی اول یعنی “One line input” کلیک می کنیم تا فیلدی را برای “نام و نام خانوادگی” در نظر بگیریم. در تصویر زیر مشاهده می کنید که با اضافه شدن فیلد می توانید آن را به راحتی تنظیم کرده و عناوین آن را تغییر دهید یا به فارسی وارد کنید.
فیلد بعدی را برای ایمیل انتخاب می کنیم و به فرم اضافه می کنیم و به راحتی می توانیم آن را تنظیم کنیم.
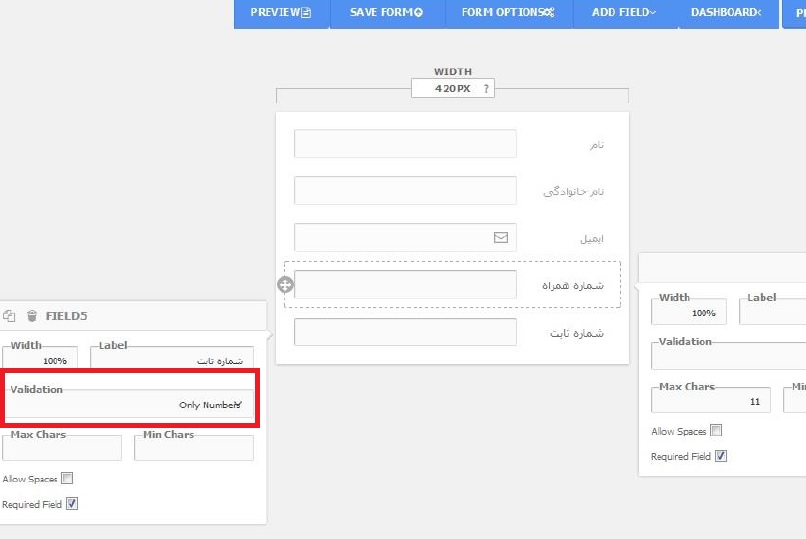
به صورت پیش فرض به همین ترتیب فیلدهایی با عناوین : نام ، نام خانواادگی، ایمیل، شماره همراه، شماره ثابت، کدپستی،آدرس را ایجاد می کنیم.
برای ایجاد فیلد شماره ی تلفن از گزینه ی one line input کمک میگیریم و Validation را روی only number قرار می دهیم.
با کلیک بر روی گزینه ی Required field می توانید فیلدهای خود را به صورت اجباری کنید.
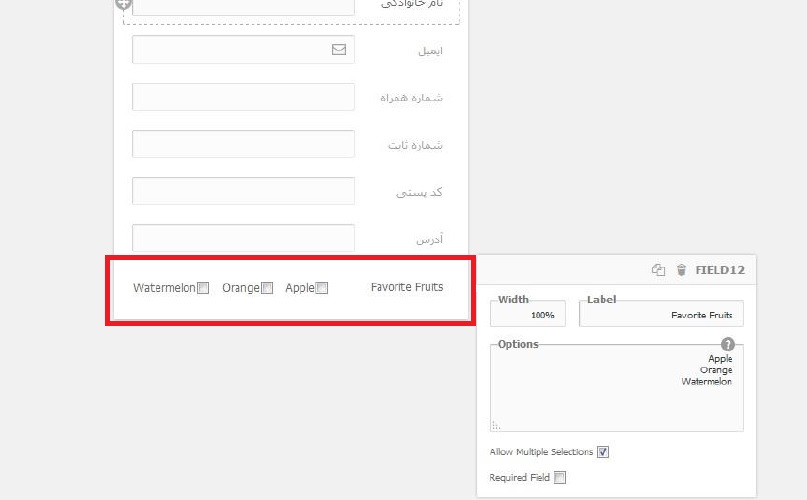
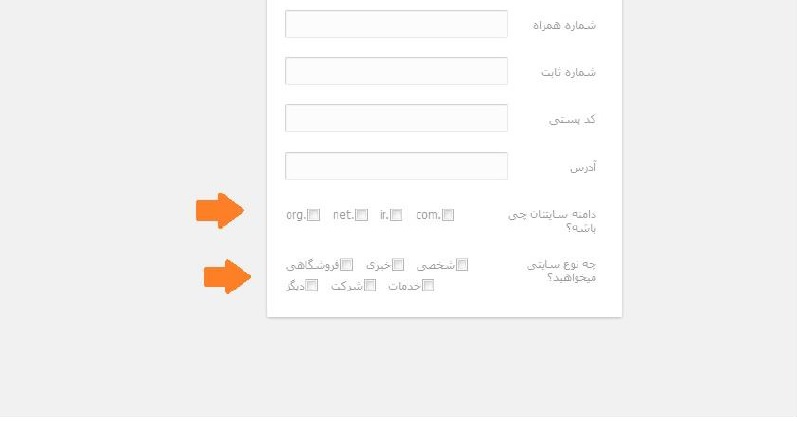
برای ساخت check boxes، آن را از منوی کشویی add fields انتخاب می کنیم. آیتم هایی را در اختیار ما قرار می دهد که می توانیم آن را با توجه به فعالیت خود تغییر دهیم.
به عنوان مثال ما خدمات سایت و دامنه را به صورت چک باکس ایجاد میکنیم که می توانید در تصویر زیر مشاهده کنید.
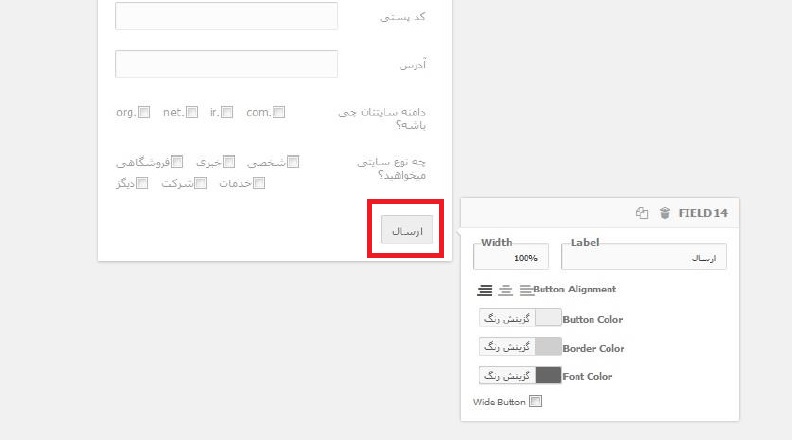
در پایان باید گزینه ی “submit” را انتخاب کنیم و به فرم خود اضافه کنیم و نام آن را به “ارسال” تغییر دهیم.همچنین می توانید رنگ مورد علاقه ی خود را برای آن انتخاب کنید.
در حال حاضر فرم ما آماده است و فقط باید آن را ذخیره نماییم. پس از ذخیره، فرم ایجاد شده در منو به نمایش گذاشته خواهد شد.
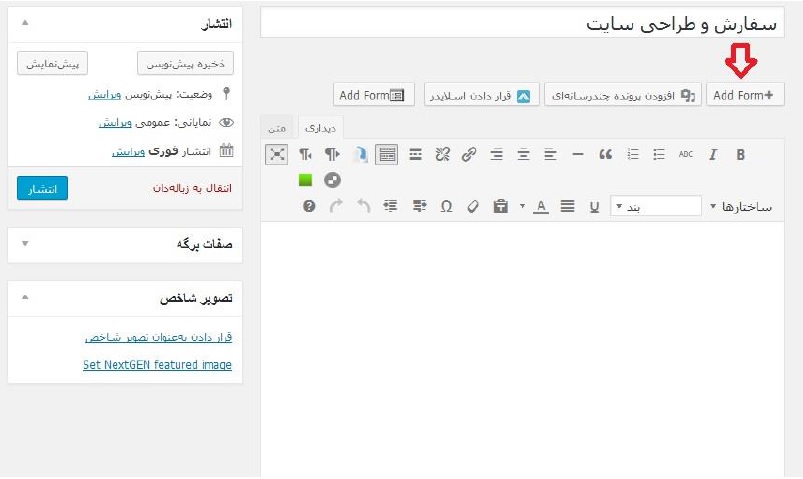
فرم ایجاد شما را میخواهیم نمایش دهیم. برای این کار به قسمت برگه ها رفته و بر روی گزینه ی “Add form+” کلیک میکنیم و نام فرم طراحی شده را انتخاب نمایید تا در برگه شورت کد آن وارد شود.
فرم شما ایجاد خواهد شد. حال می توانید این برگه را در هر جایی که میخواهید فراخوانی کنید تا نمایش داده شود.
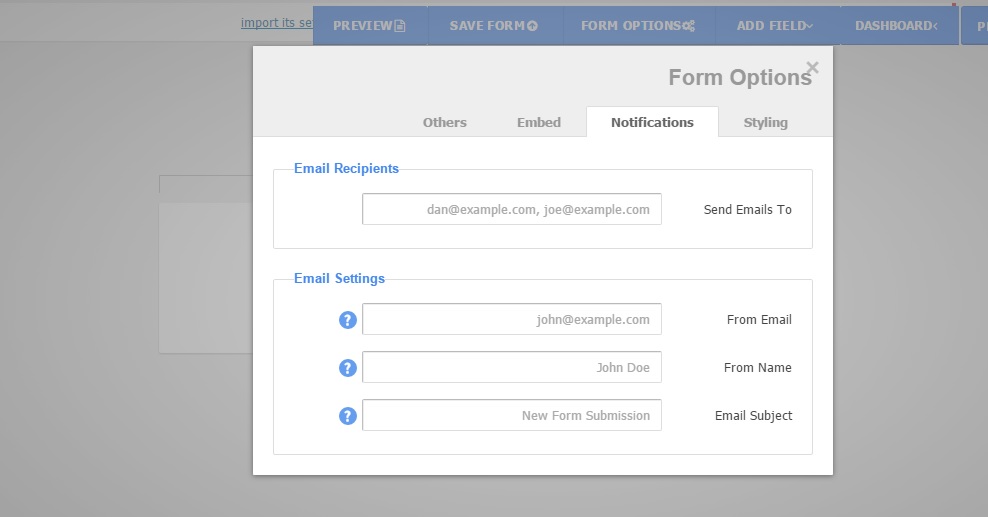
البته باید بگویم این فرم تنظیمات دیگری برای نوع و رنگ بندی فرم در اختیار شما قرار می دهد که می توانید از منوی آبی رنگ بالای صفحه “Form option “را ملاحظه کرده و تنظیمات ایمیل، رنگ بندی و… را انجام دهید.
















نسیم
با سلام
من همه تنظیمات را انجام دادم اما متاسفانه هیچ ایمیلی دریافت نمی کنم؟ لطفا راهنمایی کنید
ابوالفضل بزرگی 8 سال عضو همیار وردپرس
سلام. لطف کنید به بخش تنظیمات فرم رفته و در بخش ایمیل ها ، ایمیل خود را وارد کنید.
Amir
درود
یه سوال داشتم از شما عزیزان،اونم اینکه:
من میخوام یه صفحه که حاوی یه فرم متنی و یه کپچا هست بسازم و کاربر تو قسمت متنی هر چیزی که تایپ میکنه رو تو صفحه بعد نشون بده مثلا فرض کنید عدد 12345 رو تو کادر وارد میکنه و دکمه ثبت رو میزنه،وارد صفحه بعد میشه که مثلا بنویسه کد شما 12345 میباشد
از چه افزونه یا از چه راهی میتونم این رو بسازم؟
samira Aramesh 7 سال عضو همیار وردپرس
میخوام وقتی کسی فرم رو پر کردم فرم به ایمیلم ارسال بشه تو تنظیمات افزونه و ووردپرس ایمیل خودم رو وارد کردم منتها ایمیل برام نمیاد چیکار کنم؟
در ضمن فکر کنم مربوط به پورت smtp هست درسته؟
samiraaramesh
من میخوام امکانی فراهم بشه که وقتی شخصی فرم رو تکمیل و ارسال نمود برای ایمیل خودم ارسال بشه تو بخش تنیظیمات ووردپرس ایمیل خودم رو ست کردم اما ایمیلی برای من نمی آید وقتی فرم پر میشه امکانش هست راهنمایی بفرمایید از چه طریق این تنظیمات رو درست انجام دهم گویا باید از طریق کدنویسی در افزونه یا تغییرات در پورت smtp این امکان فراهم شود؟
راهنمایی جامع میفرمایید؟؟
ممنونم
shoaei39 8 سال عضو همیار وردپرس
سلام
من این افزونه رو نصب کردم ..و یکسری اطلاعات رو هم ثبت کردم …خوب بود
حالا اگه بخوام یک صفحه ای داشته باشم که کاربر بتواند مثلا با وارد کردن نام یک کلا توضیحاتی در مورد اون کالا رو مشاهده کنه چیکارباید بکنیم (با فرض بر اینکه ما قبلا این اطلاعات رو ثبت کردیم)
این افزونه این امکان رو داره
اگه پاسخ منفی است
پیشنهاد شما برای داشتن این صفحه چیست