
آموزش اضافه کردن G+1 در وردپرس با Google +1 by BestWebSoft
سلام بزرگواران؛
گوگل در ارائه ی خدمات به کاربران خود، همیشه بسیار قوی عمل می کند و بسیار موفق است. بیشتر خدماتی که ارائه می کند برای بهینه سازی وبسایت ها و افزایش بازدید آن ها بسیار موثر است. یکی از خدمات گوگل استفاده از امتیاز مثبت دادن به مطالب است. به اصطلاح گوگل G+1 کردن مطالب و مقالات در سایت می باشد.
یعنی بازدید کننده ی شما در صورتی که مطلب و مقاله را مطالعه کرده و مورد پسند او قرار بگیرد، می تواند یک امتیاز به شما در گوگل بدهد که هم گوگل متوجه این امر شود و هم شما از میزان رضایتمندی کاربران نسبت به مقاله ی خود با خبر شوید!
راه های متفاوتی برای اضافه کردن دکمه ی G+1 وجود دارد که قبلا هم در همیار وردپرس اشاراتی به آن شد. امروز نیز می خواهیم افزونه ای در این زمینه معرفی کنیم که بتوانید به راحتی این دکمه را در سایت وردپرسی خود اضافه کنید. پس با آموزش امروز ما نیز همراه باشید…
افزونه Google +1 by BestWebSoft
همانند همیشه، افزونه را نصب و فعال می کنیم. پس از فعال سازی گزینه ی “BWS plugins” در منوی سمت راست پنل مدیریت وردپرس ظاهر می شود.در صفحه ای که برای تنظیمات با عنوان G+1 وارد می شود، بیشتر جنبه ی تبلیغاتی دارد و شما باید برای وارد شدن به محل تنظیمات افزونه بر روی گزینه ی “Setting” از جعبه ی سمت چپ که به نام افزونه است کلیک کنید تا وارد بخش تنظیمات همین افزونه شوید.
همانطور که در صفحه ی تنظیمات می توانید ملاحظه کنید، دارای 4 بخش می باشد که سه قسمت آخر مربوط به تنظیمات اضافی، سوالات رایج و نسخه ی پرمیوم افزونه است. پس ما فقط با بخش “Settings” کار داریم.
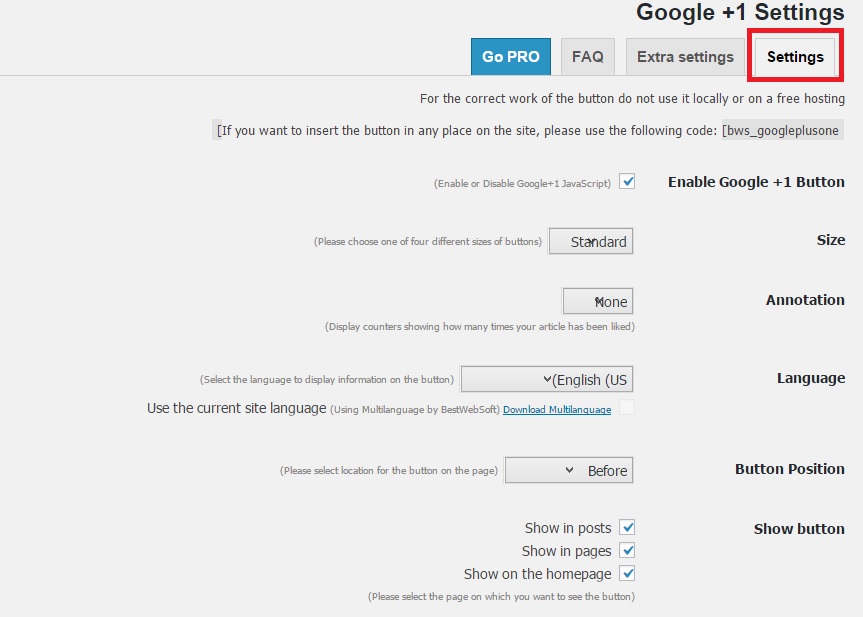
Settings
در ابتدای صفحه در مورد شورت کد افزونه صحبت کرده که شما می توانید با قرار دادن این شورت کد در ویرایشگر، دکمه ی G+1 را به نمایش بگذارید.
گزینه ی اول Enable Google+1 Button >> با علامت زدن این بخش به افزونه اجازه می دهید تا فعال شود و قادر به اجرای عملکرد خود باشد.
گزینه ی دوم Size >> می توانید در این قسمت، اندازه ی مورد نظر خود را برای دکمه ی G+1 مشخص نمایید.
گزینه ی سوم Annotation >> شمارنده ای را فراهم می کند تا تعداد +1 ها را نمایش دهد.
گزینه ی چهارم Language >> زبان افزونه را مشخص می کند که به صورت عمومی باید بر روی English قرار گیرد.
گزینه ی پنجم Button position >> موقعیت قرار گیری دکمه را می توانید مشخص کنید.
گزینه ی ششم show button >> مشخص می کند که در کدام بخش ها می خواهید دکمه نمایش داده شود. در نوشته، برگه و صفحه ی اصلی!
قسمت پایین این صفحه مربوط به تنظیمات نسخه ی پرمیوم است که با آن کاری نداریم.
در حال حاضر تمامی نوشته ها و برگه ها دارای این دکمه می باشند. اگر تمایل دارید هر بخش دیگری از دکمه ی G+1 استفاده کنید حتما از شورت کد زیر کمک بگیرید:
[bws_googleplusone]
جمع بندی!
استفاده از دکمه ی G+1 به شما کمک می کند تا مقالات خود را توسط کاربران محبوب کنید و این آگاهی را به دست آورید که تا چه حد از مقاله و نوشته ی شما رضایت داشتند.








رسول
سلام خدمت شما من تمام مراحل را انجام دادم ولی قسمت پاینش Google+ ID را باید پر کنم تا سیو شود حالا من ایدی را از کجا بیاورم ممنون
sadra
حالا اینو چه چوری شناورش کنیم
لطفا اموزش شناور کردنش رو هم بزارید
ممنون
wikiooz
واقعا جای شکر داره که همیار وردپرسی هست
بهناز
متاسفانه من هم همین مشکل رو دارم و وقتی روی آیکون کلیک میکنم علامت هشدار میده و عدد رو نشون نمیده
مصطفی
سلام
من این افزونه رو نصب کردم اما وقتی کاربر روی دکمه اون کلیک می کنه به جای این که آیکون قرمز بشه و به جای 0 یک بنویسه علامت خطر ظاهر میشه و اتفاقی نمی افته! مشکل از چیه؟!