 پنهان کردن منوی موبایل در وردپرس
پنهان کردن منوی موبایل در وردپرس
بیشتر قالبهای وردپرسی دارای سبکهای داخلی برای طراحی منو هستند که به طور خودکار منوهای ناوبری شما را به یک منوی موبایل تبدیل میکنند. با این حال، ممکن است شما تمایلی نداشته باشید از همان منو در تلفن همراه استفاده کنید یا ممکن است بخواهید از سبک منوی دیگری استفاده کنید. به همین خاطر در این مقاله از همیار وردپرس، ما به شما نشان خواهیم داد که چگونه میتوانید به راحتی با استفاده از روش افزونه و کدنویسی، منوی موبایل را در وردپرس مخفی کنید. حتما برای یادگیری پنهان کردن منوی موبایل در وردپرس تا انتهای این مقاله با ما همراه باشید.
پنهان کردن منوی موبایل در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه پنهان کردن منوی موبایل در وردپرس به کمک افزونه
- چگونگی مخفی کردن منوی موبایل در وردپرس از طریق کدنویسی
نحوه پنهان کردن منوی موبایل در وردپرس به کمک افزونه
پنهان کردن منوی موبایل به کمک افزونه روش بسیار آسانی بوده و به افراد مبتدی که آشنایی چندانی با کد نویسی CSS ندارند، توصیه میشود. ما برای مخفی کردن منوی تلفن همراه که توسط قالب وردپرسی شما ارائه شده است، از افزونه WP Mobile Menu استفاده خواهیم کرد و منوی موبایل را پنهان میکنیم.
توجه داشته باشید که در این افزونه علاوه بر پنهان کردن منوی قالب، تنظیمات و امکانات دیگری وجود دارد که به کمک آن میتوانید منوی موبایل دلخواه نیز برای سایتتان طراحی نمایید.
افزونه WP Mobile Menu دارای بیش از 80 هزار نصب فعال بوده و برای نسخه وردپرس 5.6 و بالاتر مناسب است. این افزونه علاوه برای مخفی کردن منوی موبایل در وردپرس به شما اجازه ساخت فوتر و هدر را نیز میدهد.
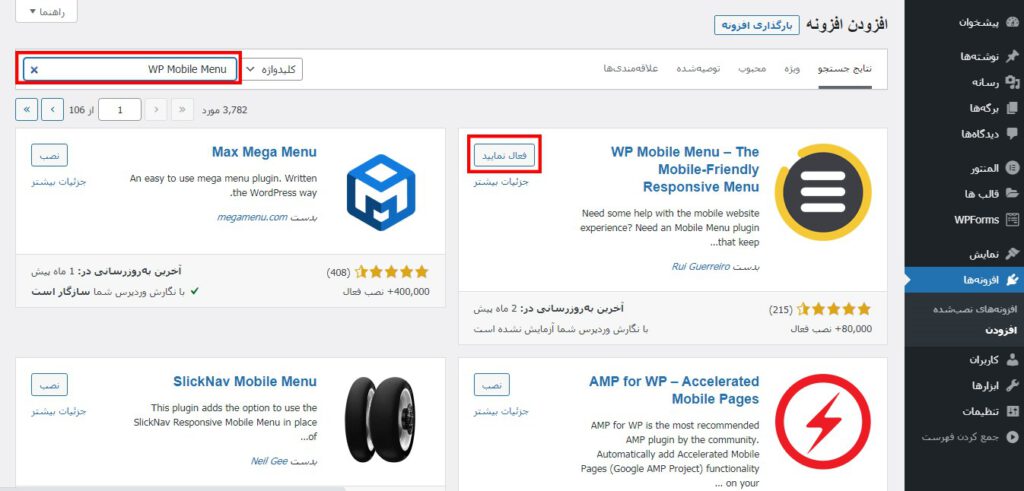
برای پنهان کردن منوی موبایل به کمک افزونه مطابق شکل زیر، به مخزن وردپرس بروید و در کادر مربوط به جستجو، نام آن را وارد نمایید تا افزونه WP Mobile Menu نصب و فعالسازی شود. البته اگر با نحوه نصب افزونه در وردپرس آشنا نمیباشید میتوانید به این مقاله از همیار وردپرس مراجعه نمایید.

بعد از نصب و فعالسازی افزونه قسمتی به نام Mobile Menu Options به پیشخوان وردپرس شما اضافه خواهد شد. همانطور که گفتیم، این افزونه علاوه برای پنهان کردن منوی موبایل امکانات دیگری را مانند ساخت فوتر و هدر به شما میدهد. در ادامه با بخشهای مختلف این افزونه آشنا خواهید شد.
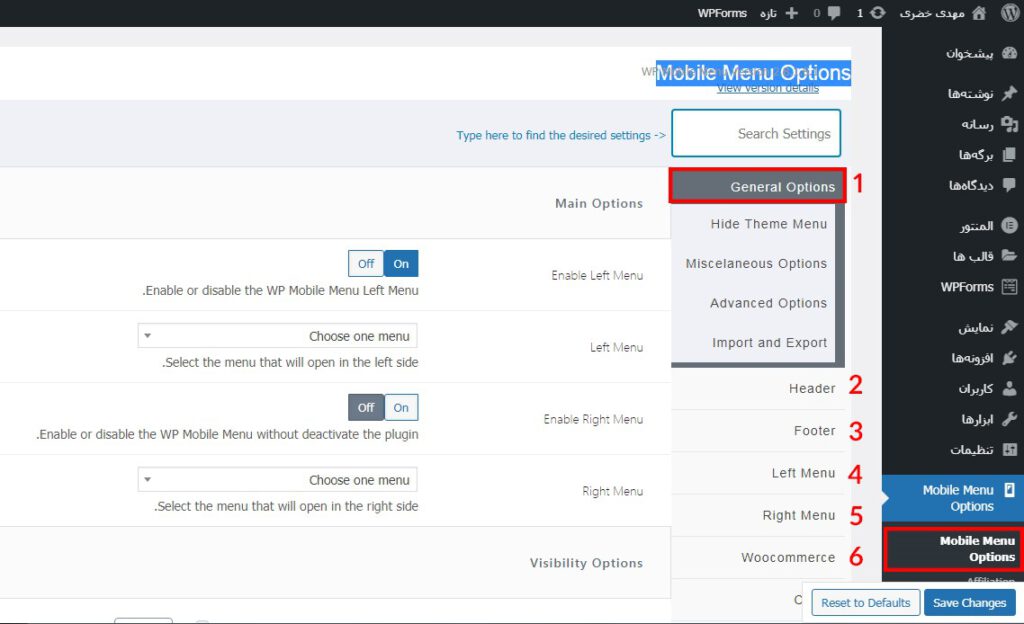
مطابق شکل زیر، به قسمت Mobile Menu Options بروید و بر روی آن کلیک کرده تا وارد اولین بخش این افزونه یعنی بخش تنظیمات و پیکربندی عمومی شوید.

همانطور که در تنظیمات این قسمت مشاهده میکنید، پیکربندی منو موبایل این بخش شامل موارد زیر است:
- تعیین محل منو موبایل ( سمت راست یا چپ بودن آن)
- نمایش یا عدم نمایش منو موبایل
- تعیین ابعاد و اندازه آن
- نحوه نمایش ساب منو موبایل
- انتخاب فونت و اندازه برای ساب منو
- اضافه کردن آیکون و تصویر به منو
- امکان اضافه کردن کدهای سفارشی CSS
- درونریزی/برونبری تنظیمات
- و…
بخش دوم افزونه مربوط به هدر سایت شماست که میتوانید مطابق میلتان هدر خود را شخصیسازی نمایید. برای مثال نمایش هدر، قرار دادن لوگو و تصویر در هدر، اندازه و فونت هدر و… شامل تنظیمات این بخش میشود.
بخش سوم و ششم این افزونه به ترتیب تنظیمات فوتر و ووکامرس است که فقط در نسخه پولی این افزونه فعال خواهد بود.
اما بخش چهارم و پنجم مربوط به تنظیمات اضافی منوی موبایل میباشد که میتوانید منوهای دلخواه خود را در آنجا شخصی سازی نمایید مطابق میلتان شخصیسازی نمایید. در این اموزش فقط بخش اول یعنی تنظیمات عمومی برای پنهان کردن منوی موبایل در وردپرس مورد نظر بوده است.
دانلود افزونه WP Mobile Menu
دانلود افزونه WP Mobile Menu صفحه افزونهچگونگی مخفی کردن منوی موبایل در وردپرس از طریق کدنویسی
مخفی کردن منوی موبایل در وردپرس از طریق کدنویسی بدین شکل است که ما ابتدای کدهای CSS مربوط به المان منوی موبایل را پیدا کرده و سپس به کمک ویژگی display در کدنویسی CSS المان منو را مخفی میکنیم. در ادامه این روش را مفصلتر به طور کامل توضیح خواهیم داد.
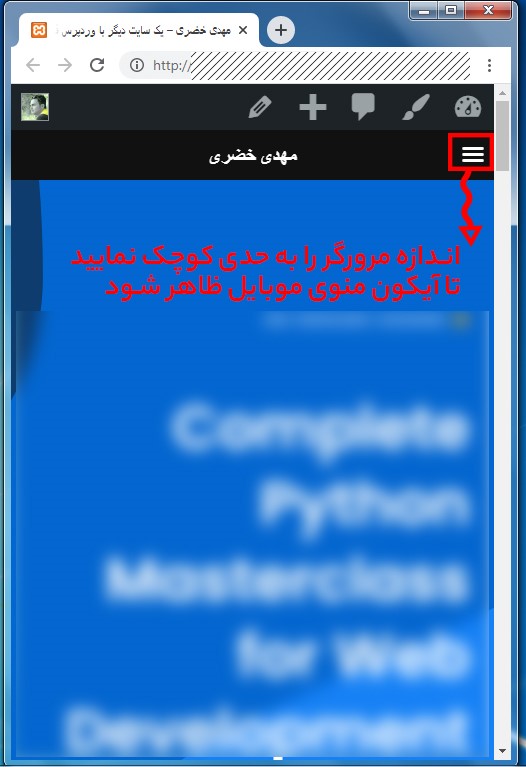
در ابتدای کار مطابق شکل زیر سایت خود را در مرورگر باز کرده و آن را تا اندازه نسخه موبایل کوچک نمایید تا آیکون منوی موبایل ظاهر شود.

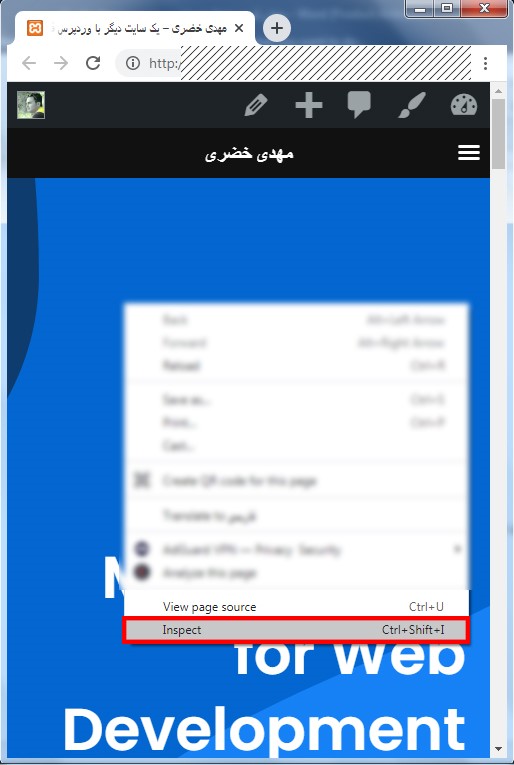
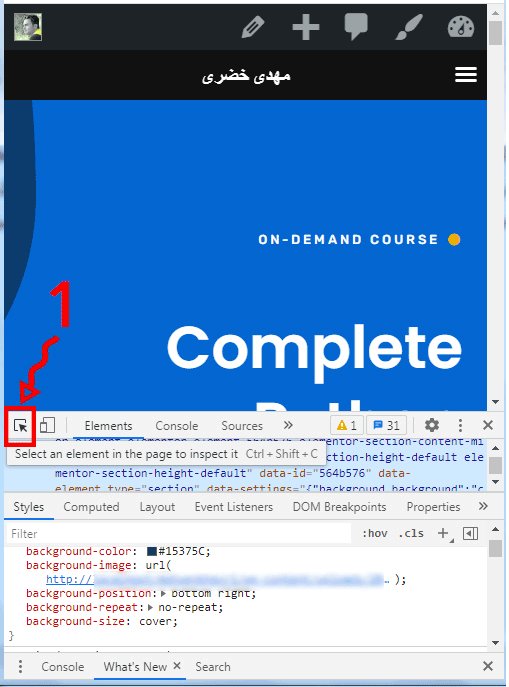
سپس همانطور که در شکل زیر مشاهده مینمایید، برای دسترسی به کدهای CSS بر روی سایتتان راست کلیک نمایید و بر روی گزینه “inspect” کلیک کنید.

حال باید کدهای CSS مربوط به آیکون منوی موبایل خود را پیدا کنید.
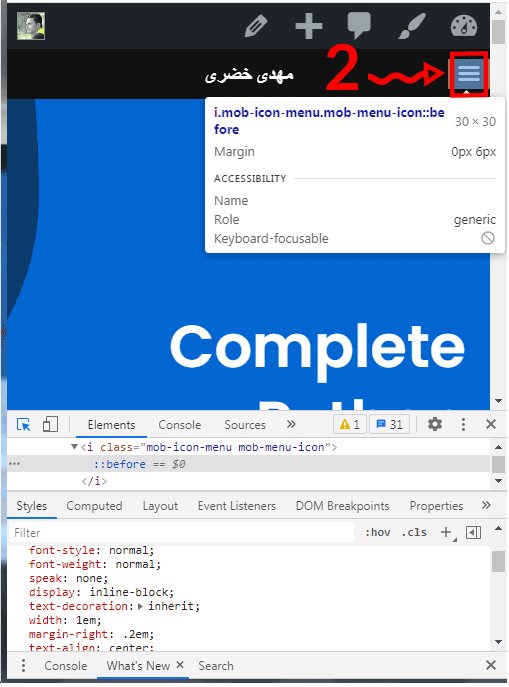
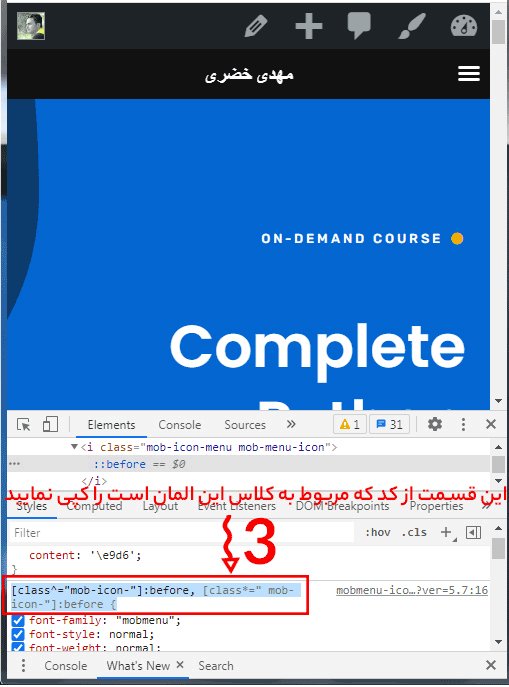
برای اینکار مطابق ویدیو، زیر در سمت چپ پنجرهای که در پایین صفحه باز شده آیکونی به شکل موس وجود دارد که باید بر روی آن کلیک کرده و سپس موس را بر روی منوی موبایل ببرید تا کلاس مربوط به کدهای CSS منو موبایل نمایش داده شود. سپس آن کدها را کپی نمایید.
توجه داشته باشید که این کدها در قالبهای مختلف سایت میتواند متفاوت باشد پس حتما مطابق ویدیو زیر مراحل را انجام دهید.

حال مطابق شکل زیر به قسمت سفارشیسازی وب سایت خود بروید و کدهای کپی شده در مرحله قبل را در آنجا جای گذاری نمایید. در قالبی که ما استفاده میکنیم کد و کلاس بندی منوی موبایل به صورت زیر است:
.mob-icon-menu:before {
content: '\e9d6';
display:none;
}
همانطور که در مرحله قبل اشاره کردیم، توجه داشته باشید که کد و کلاسبندی منوی موبایل در هر قالب میتواند متفاوت باشد اما آنچه که جز ثابت این کد است، ویژگی display میباشد که باید به حالت none درآید تا بدین شکل منوی موبایل در سایت شما مخفی شود.
آموزش پنهان کردن منوی موبایل در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، بیشتر قالبهای وردپرسی دارای سبکهای داخلی هستند که به طور خودکار منوهای ناوبری شما را به یک منوی موبایل تبدیل میکنند. با این حال، ممکن است تمایل نداشته باشید از همان منو در تلفن همراه استفاده کنید و قصد پنهان کردن آن را داشته باشید. به همین خاطر ما در این مقاله از دو طریق یعنی افزونه و کدنویسی به شما نحوه مخفی کردن این منو را آموزش دادیم حال تصمیم با شماست که از کدام روش استفاده نمایید. هرچند استفاده از افزونه راحت تر به نظر میرسد. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.
منبع: wpbeginner.com





منیر غلامی 1 سال عضو همیار وردپرس
سلام ممنون آیا راهی هست که به شکل سه خط منو در موبایل نباشد به صورتی که در کامپیوتر می بینم منوها رو در موبایل هم ببینیم .
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
اگه قراره رسپانسیو باشه باید به شکل سه خط نمایش داده بشه