حتما در برخی از سایتها با منویی که نسبت به بقیه متفاوت بوده و جلب توجه میکند مواجه شدهاید. مثلا منویی که هایلایت شده و رنگ آن با بقیه متفاوت است. معمولا وبسایتها برای مهم جلوه دادن یکی از منوها آن را متفاوت نشان میدهند تا نظر مخاطبین را جذب کنند. اما چطور چنین امکانی در وردپرس امکانپذیر میشود؟ در این مقاله قصد داریم روشهایی را برای هایلایت کردن یک منو در وردپرس به شما آموزش دهیم. اگر شما نیز به دنبال چنین امکانی هستید، ما را همراهی کنید.
هایلایت کردن یک منو در وردپرس
برجسته کردن یک آیتم در منو واقعاً میتواند به جلب توجه کاربر کمک کند تا یک مطلب مهم را به او برسانید. اگر میخواهید صفحه قیمت گذاری یا تماس با ما را در وبسایت خود برجسته کنید، امکان هایلایت کردن یک منو در وردپرس بشدت به کارتان میآید. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی یک آیتم منو در وردپرس را با استفاده از کد CSS برجسته سازید. اما قبل از هر چیز باید به این سوال بطور کامل پاسخ دهیم: چرا باید یکی از منوها را برجستهتر از بقیه سازیم؟
منوی اصلی سایت یا همان فهرستهای اصلی از پیوندهایی ایجاد شده که به بخشهای مهم وبسایت شما اشاره میکنند. آنها معمولاً به عنوان یک نوار افقی در بالای هر صفحه ارائه میشوند. این منوی اصلی با افزودن آیتمهای مختلف موردنظر شما ایجاد میشود. که قبلا نحوه ایجاد آن را در بخش آموزش وردپرس با عنوان آموزش ساخت منو برایتان شرح داده شده است.
آیتم هایلایت شده میتواند راهی عالی برای جلب توجه کاربر به برجستهترین امکان شما باشد. هنگامی که بازدیدکنندگان از وبسایت شما بازدید میکنند، بطور غیر ارادی نظرشان به چنین آیتمی جذب میشود. در واقع چنین موردی میتواند به نوعی call to action به حساب بیاید.
با افزودن ویژگی هایلایت کردن یک منو در وردپرس، میتوانید یک وبسایت کاربرپسند ایجاد کنید و موارد مهم فهرشت را که میخواهید کاربرانتان بررسی کنند، برجسته سازید. همانطور که گفته شد، بیایید ببینیم چگونه میتوانیم یک آیتم منو در وردپرس را با استفاده از CSS هایلایت کنیم.
- روش ۱. برجسته کردن یک آیتم منو با استفاده از ویرایشگر سایت
- روش ۲. برجسته کردن یک آیتم منو با استفاده از سفارشی ساز قالب
روش ۱. برجسته کردن یک آیتم منو با استفاده از ویرایشگر سایت
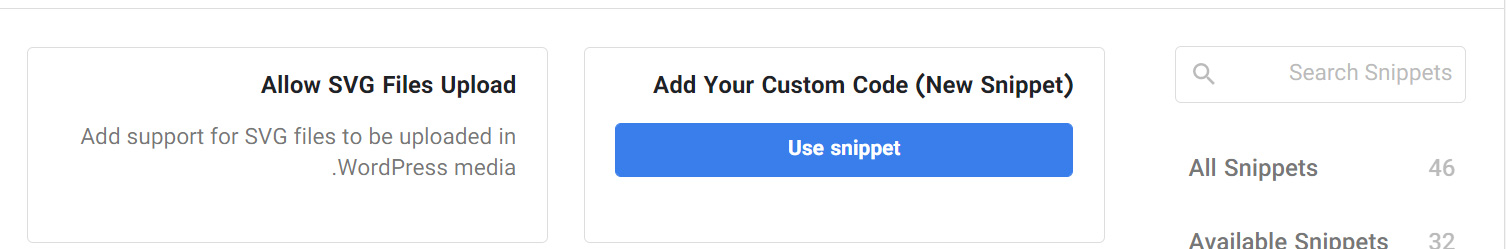
با کمک افزونهای به نام Insert Headers and Footers که قبلا آموزش آن را با عنوان وارد کردن کدهای سفارشی در هدر و فوتر وردپرس با Insert Headers and Footers در سایت منتشر کردیم میتوان در این مرحله، منوی هایلایت و سفارشی ایجاد کرد. در منوی ایجاد شده به اسم Code Snippets روی گزینه Add New کلیک کنید.
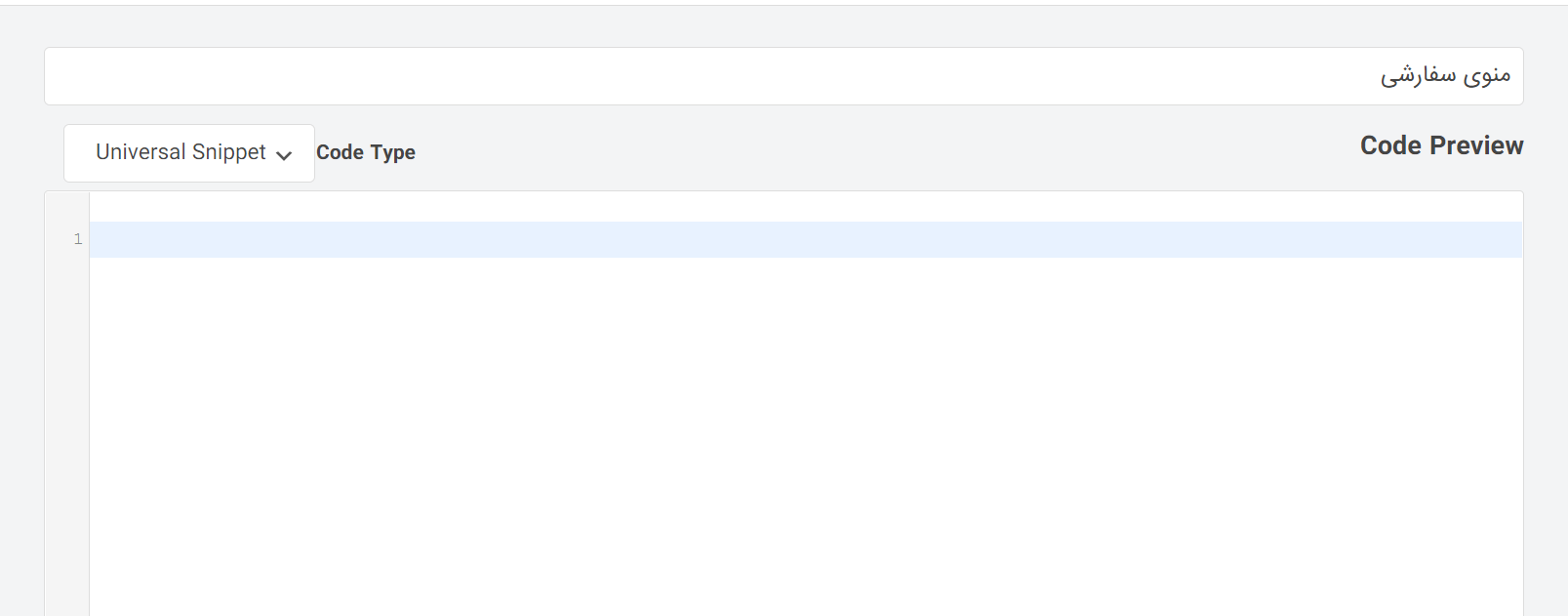
اکنون که در صفحه «Create Custom Snippet» هستید، با انتخاب یک نام و یک «Code Type» برای CSS خود شروع کنید. شما میتوانید هر نامی را که دوست دارید، انتخاب کنید.
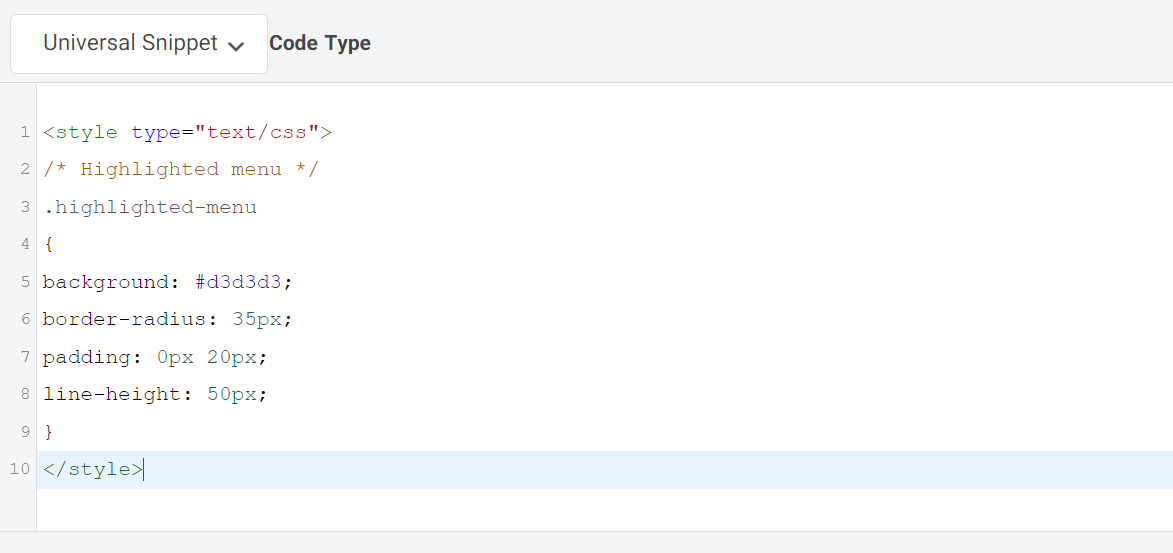
در مرحله بعد، به سادگی روی منوی کشویی در کنار گزینه «Code Type» در سمت راست کلیک کنید و سپس گزینه «Universal Snippet» را انتخاب کنید. پس از آن، کد CSS زیر را در «پیشنمایش کد» کپی/پیست کنید.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
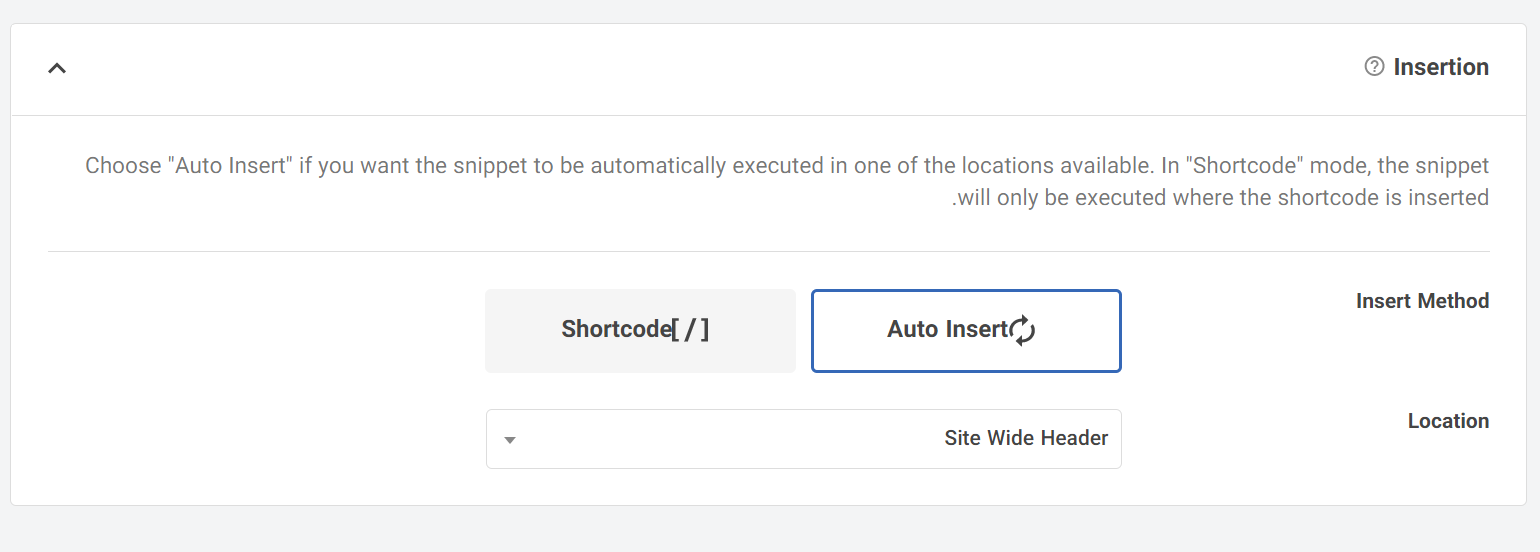
پس از وارد کردن کد، با اسکرول کردن به قسمت «insertion» بروید. در اینجا به سادگی حالت «insertion method» را انتخاب کنید تا کد به طور خودکار در کل وبسایت شما اجرا شود.
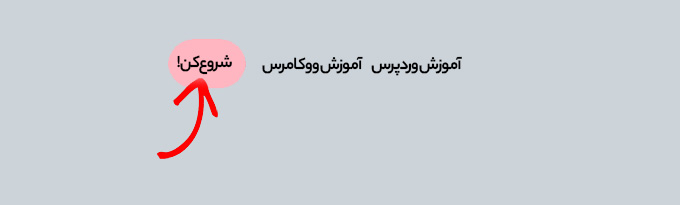
حال اطلاعات موجود در این صفحه را ذخیره کنید و نتیجه کار را ببینید:
شما میتوانید بنا به خواسته و سلیقه خود در حالت نمایش و رنگ این منو تغییراتی ایجاد کنید.
روش ۲. برجسته کردن یک آیتم منو با استفاده از سفارشی ساز قالب
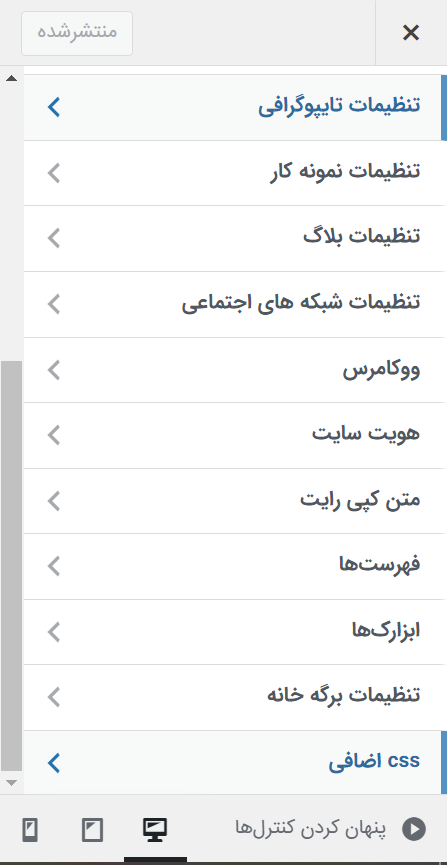
در این روش هایلایت کردن یک منو در وردپرس میتوانید با کمک بخش سفارشی سازی قالب وارد عمل شوید. از بخش نمایش روی گزینه سفارشی سازی کلیک کنید. سپس گزینهای با عنوان css مشاهده میکنید. کار ما با این بخش است:
حال میتوانید کدهای سی اس اس را در این بخش وارد کنید. و نتیجهای مانند روش قبل دریافت کنید.
نمایش یک منو بصورت خاص
گاهی میخواهیم منویی را بولدتر از بقیه جلوه دهیم و با آن نظر مخاطب را جلب کنیم. این کار در وردپرس امکانپذیر است! شما با کمک کدهای سی اس اس قرار دادن آن در بخشهایی که در بالا گفتیم میتوانید هایلایت کردن یک منو در وردپرس را انجام دهید.