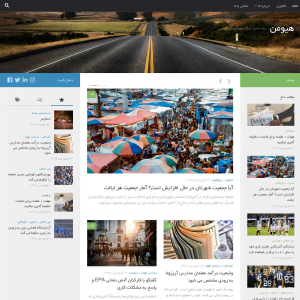
 قالب وردپرس Hueman
قالب وردپرس Hueman
قالبهای سه ستونه و خبری امکانات مناسبی را در محیطی کم جا به ما میدهند. کاربران به سرعت میتوانند لینکهای مختلف را پیدا کنند و مطالب دلخواه را مطالعه کنند. قالب وردپرس Hueman محصول ۲۰۱۴ و یکی از زیباترین قالبهای سه ستونه وردپرس است و در نسخه اول خود در همیار وردپرس به یکی از پرطرفدارترین قالب وردپرس تبدیل شده و هر سال نسخهی جدیدی از آن رونمایی میشود. در حال حاضر این قالب را برای شما به نسخه 3.4.21 بروزرسانی کردیم و میتوانید آن را دانلود کنید.
از این قالب به عنوان محبوبترین قالب خبری وردپرس در ایران، و یکی از محبوبترین قالبهای رایگان وردپرسی در جهان یاد میشود.
قالب وردپرس Hueman
قالب وردپرس Hueman دارای ویژگیهای خوبی است که به برخی از آنها اشاره شدهاست:
- سه ستونه
- امکان تعیین تعداد و جایگاه ستون برای قسمتهای مختلف
- دارای ابزارکهای اختصاصی
- اسلایدر زیبا و کاربردی
- جایگاه سه فهرست مختلف
- و …
پوسته وردپرس Hueman و نکات نصب
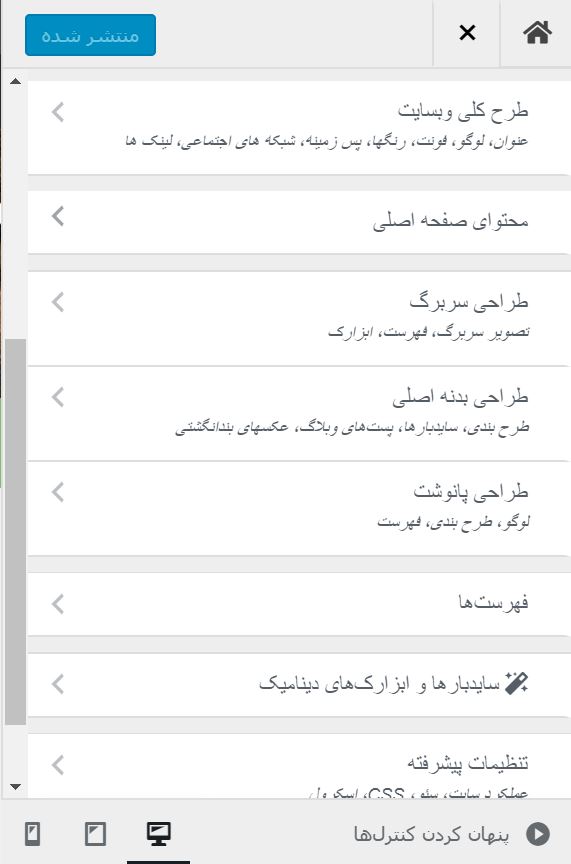
- برای ایجاد اسلایدر در پوسته وردپرس Hueman باید نوشتههایی را در دستهای خاص ایجاد کنید (تصاویر شاخص به عنوان عکس اسلایدر استفاده میشوند). سپس به پیشخوان وردپرس > نمایش > سفارشیسازی رفته و در تب content بخش Blog Design and Content مقدار Featured Post Count را تعداد عکسهایی که میخواهید نمایش داده شود قرار دهید و در قسمت Featured Category دسته مورد نظرتان را انتخاب و در نهایت تغییرات را ذخیره کنید.
- برای تنظیم دکمه شبکههای اجتماعی میتوانید به بخش سفارشیسازی بخش global setting رفته و در تب social دکمههای مورد نظر را اضافه کنید.

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود. اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید، سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید. برای انجام راحت عملیات درونریزی میتوانید از افزونه One Click demo import استفاده کنید.





farhadkhamsehgmail-com 5 سال عضو همیار وردپرس
سلام ممنون
چطور میشه منوها توی قالب هیومن را راستچین کرد
الان زیر منوهای من که باز میشن به سمت راست حرکت میکنن
Leaderable 5 سال عضو همیار وردپرس
سلام
چطور میشه تعداد پست در هر ردیف رو افزایش داد؟
بطور پیشفرض 2 پست در هر ردیف هست ولی من میخواستم تعداد رو بیشتر کنم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
این قالب چنین تنظیمی نداره. به شرط اینکه شما در کدهای بلاگ اون رو تغییر بدید.
ahuraazizi 5 سال عضو همیار وردپرس
سلام
چطور میتونم تعداد مطالب رو در صفحه اصلی کم کنم؟
تو بخش خواندن ست کردم 10 تا ولی 30 40 تا نشون میده
خیلی تعداد مطالب زیاده تو صفحه اصلی
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
تنظیماتی که برای دمو در بخش تنظیمات>> خواندن اجرا شده به این شکل هستش:
بیشترین تعداد نوشتهها در هر برگهی وبلاگ: 6
بیشترین تعداد نوشتهها در خوراک:10
ahuraazizi 5 سال عضو همیار وردپرس
خب من الان تو داشبرد تو بخش تنظیمات خواندن رو روو همون ست کردم ولی باز زیاد نشود میده!
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
تنظیمات صفحه نخست رو چطوری ست کردید؟
آیا برگه صفحه نخست رو روی حالت یکتا قرار دادید؟
longman 8 سال عضو همیار وردپرس
یک چیز دیگه هم یادم رفت:
آیکون تعداد دیدگاهها در بالای پستها هم باید سمت چپ فیکس بشه.
longman 8 سال عضو همیار وردپرس
سلام
این قالب خیلی سال است که با ووکامرس کاملاً سازگار شده است. لطفا صفحات مربوط به ووکامرس را هم راستچین کنید.
همچنین چند اشکال دیگه داره که خیلی خوب میشه اگه اینها را هم برطرف کنید:
یکی قسمت Paginaition (که با افزونه wp pagenavi کار میکنه) و فکر میکنم کدش این باشه:
.wp-pagenavi span.current, .content .page, .wp-pagenavi span.extend, .wp-pagenavi a {float:right;}
.wp-pagenavi {float: right!important;
margin-right:25%;}
@media screen and (max-width: 768px){
.wp-pagenavi {
margin-right: 20%;
}
}
@media screen and (max-width: 425px){
.wp-pagenavi {
margin-right: 0;
}
}
یکی هم قسمت ابزارک تبلیغات سربرگ باید در سمت چپ فیکس بشه. و احتمالا باید کدش این باشه:
@media screen and (min-width: 720px) {
.header-ads-desktop #header-widgets {
float: left;
}
}
یکی هم در گوشیهای موبایل آیکون همبرگر در فهرست بالا باید سمت چپ باشه و اسم سایت در سمت راست قرار بگیره. ( لوگو برای موبایل فعال نیست و نمایش داده نمیشه) و احتمالا کدش این باید باشه:
@media screen and (max-width: 659px) {
.site-title {
float: none;
}
}
یکی هم در نمایش لیست مطالب به صورت خطی، تصویر شاخص باید سمت راست قرار بگیره .
ممنون اگه این اصلاحیه ها را در فایل اصلی rtl.css قرار بدید تا مشکل دیگران هم برطرف بشه.
با تشکر
نوید سفیدبخت 8 سال عضو همیار وردپرس
چرا اسلایدر به درستی کار نمیده وقتی تعدادو از یک بالا تر میبرم دو و یا سه به بالا اسلایدر هیچی نشون نمیده لطفا راهنمایی کنین !
فرهاد 8 سال عضو همیار وردپرس
سلام.ببخشید من قالب رو با فونت میترا دانلود کردم برای بارگذاری مشکل بزرگی upload داره در php.ini یعنی چی؟؟؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
لطفا روی لینک زیر کلیک کنید و مطلب رو با دقت بخونید :
https://hamyarwp.com/wordpress-php-ini/
mehdibinam 8 سال عضو همیار وردپرس
سلام لطفا نسخه جدید رو قرار بدید. سپاس
mrezam70 6 سال عضو همیار وردپرس
سلام وقت بخیر
میخوام تو قالب hueman رنگ پس زمینه و پس زمینه منو های راست و چپ رو از طوسی کمرنگ عوض کنم و سفید بذارم
میشه لطفا راهنمایی کنید؟
مجتبی بیدلی
سلام
با تشکر از سایت خوبتون
اگه امکان داره کدهای سایدبار سمت راست(زرد رنگ) را برایم بذارید ممنون میشم. اشتباها پاک کردمشون!