 قالب وردپرس Hueman
قالب وردپرس Hueman
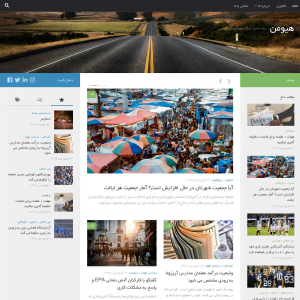
قالبهای سه ستونه و خبری امکانات مناسبی را در محیطی کم جا به ما میدهند. کاربران به سرعت میتوانند لینکهای مختلف را پیدا کنند و مطالب دلخواه را مطالعه کنند. قالب وردپرس Hueman محصول ۲۰۱۴ و یکی از زیباترین قالبهای سه ستونه وردپرس است و در نسخه اول خود در همیار وردپرس به یکی از پرطرفدارترین قالب وردپرس تبدیل شده و هر سال نسخهی جدیدی از آن رونمایی میشود. در حال حاضر این قالب را برای شما به نسخه 3.4.21 بروزرسانی کردیم و میتوانید آن را دانلود کنید.
از این قالب به عنوان محبوبترین قالب خبری وردپرس در ایران، و یکی از محبوبترین قالبهای رایگان وردپرسی در جهان یاد میشود.
قالب وردپرس Hueman
قالب وردپرس Hueman دارای ویژگیهای خوبی است که به برخی از آنها اشاره شدهاست:
- سه ستونه
- امکان تعیین تعداد و جایگاه ستون برای قسمتهای مختلف
- دارای ابزارکهای اختصاصی
- اسلایدر زیبا و کاربردی
- جایگاه سه فهرست مختلف
- و …
پوسته وردپرس Hueman و نکات نصب
- برای ایجاد اسلایدر در پوسته وردپرس Hueman باید نوشتههایی را در دستهای خاص ایجاد کنید (تصاویر شاخص به عنوان عکس اسلایدر استفاده میشوند). سپس به پیشخوان وردپرس > نمایش > سفارشیسازی رفته و در تب content بخش Blog Design and Content مقدار Featured Post Count را تعداد عکسهایی که میخواهید نمایش داده شود قرار دهید و در قسمت Featured Category دسته مورد نظرتان را انتخاب و در نهایت تغییرات را ذخیره کنید.
- برای تنظیم دکمه شبکههای اجتماعی میتوانید به بخش سفارشیسازی بخش global setting رفته و در تب social دکمههای مورد نظر را اضافه کنید.

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود. اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید، سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید. برای انجام راحت عملیات درونریزی میتوانید از افزونه One Click demo import استفاده کنید.






saeed
سلام
از ووکامرس پشتیبانی میکنه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام و احترام.
بصورت پیشفرض خیر.
saeed
ممنون از راهنماییتون
من یه قالب مثل همین میخوام که سه تا ستون داشته باشه و از ووکامرس پشتیبانی کنه ؟
همینو نمیشه طوری تغغیر داد که ووکامرس روش نصب کرد؟
لطفا راهنمایی کنید
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام همین حالا هم میشه روش ووکامرس نصب کرد فقط تست نشده خودتون میتونید تست کنید.
برای قالب های ووکامرسی می توانید به مارکت وردپرس برویدکmarketwp.ir
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام
حتما نیاز نیست یک قالب با ووکامرس هماهنگ باشه شما باید خودتون تست کنید و ببینید از ظاهر راضی هستید یا نه.
به هر صورت پیشنهاد میکنم از marketwp.ir یه قالب ووکامرسی تهیه کنید.
امیر سلیمان پور
با عرض سلام
امکانش هست در آپدیت بعدی در قسمت هدر سمت چپ لوگو قسمتی برای تبلیغات قرار داده بشه یا فایلی مجزا برای هدر داشته باشه که بشه تبلیغ گذاشت
ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام اگه شرکت سازنده این کار رو کرد چشم ما هم در بروزرسانی قرار میدیم 🙂
hamidrezaghavidel 12 سال عضو همیار وردپرس
برای ترجمه پنل تنظیمات این قالب باید مستقیم از خود سورس اقدام بشه یا از فایل ترجمه ای که در پوشه option-tree\languages قراداده شده استفاده بشه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام فایل زبانش مشکل داره اما این قالب بزودی ترجمه و ویرایش میشه فکر می کنم اول عید روی سایت باشه
حمیدرضا
با عرض سلام و احترام
ممنونم بخاطر انتشار محتوای خوبتون
ممکنه مقداری راهنمایی کنین تا تنظیمات این پوسته رو خودم فارسی کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام انشالله در بروزرسانی بعدی تنظیمات رو فارسی خواهیم کرد این بروزرسانی انشالله بزودی ارائه میشه.
\رویز برادران
برای کوچیک کردن سایز عنوان نوشته توی این قالب باید چیکار کرد؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام
دقیقا میخواهید چقدر سایز را کم کنید؟
پرویز برادران
مطمئن نیستم.اما حدودا ۳ الی ۵ شماره میخوام کمترش کنم.
مثلا اگه ۲۰ هستش بشه ۱۷ یا ۱۶٫
اگه طریقه کوچیک کردنش رو بگین ممنون میشم.
اندازه نوشته ها هم یه کم بزرگه. اونم میخوام بدونم که چجوری یه ذره تغییر اندازه اش بدم.
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام مقدار زیر را در فایل rtl.css قرار دهید:
.single .post-title {
font-size: 30px;}
.entry p, .entry dd {
font-size: 15px;}
امیر سلیمان پور
سلام و خسته نباشید
من مشکلم با این قالب این هست که چرا هنگامی که در موبایل مشاهده میشه یا مرورگر را مینی مایز میکنیم پایین مرورگر اسکرول پیدا میکنه حتی در بعضی مرورگرها مثل مرورگر اندروید عکس ها جا به جا میشه
قالب را مجددا دانلود کردم و جایگزین کردم ولی مشکل حل نشد
ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام و احترام
در مورد اسکرول این اس.کرول خیلی کم هست شاید در آپدیت های بعدی حل شد
اما درمورد جابجایی عکس ها این اتفاق در تمام قالب های ریسپانسیو رخ میده تا عناصر صفحه در صفحه کوجک تر خوب نمایش داده شوند.
فهیمه
سلام ممنون از قالب زیبایی که پیشنهاد کردید…من یه مشکل که دارم اینه که اصلا ستون سمت راستم هیچی توش نیست و فقط بالای ستون( بیشتر )نوشته شده تو قسمت layout هم گزینه های مختلف رو تست کردم ولی درست نشد.میشه راهنماییم کنید…ممنونم
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام در قسمت ابزارک ها برای ستون secondary از ابزارک alxposts استفاده کنید. برای ستون primary هم از ابزارک alxtabs
امیر سلیمان پور
با عرض سلام
من قبلا جوملا کار میکردم و تازه به جمع وردپرسی ها اومدم و خیلی راضی ام ولی مشکلی دارم این قالب من دانلود کردم وقتی از قسمت تنظیمات قالب فوتر یا کپی رایت خودم را وارد میکنم بعد از چند وقت کلا فوتر پاک میشه مجبورم دوباره فایل فوتر را آپلود کنم مشکل از چیست ؟آیا نباید متنی را وارد کرد؟
news.irtizer.ir
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام
دوباره قالب رو دانلود و فایل ها رو جایگزین کنید که این مشکل پیش نیاد.
امیر سلیمان پور
ممنون استاد فکر کنم هر دو مشکل حل شد
Rahman
این قالب واکنش گرا نیست؟ افزونه برای واکنش گرا کردنش هست؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام این قالب واکنش گرا هست و نیاز به کار خاصی نیست.
بزودی نیز این قالب بروزرسانی می شود.
Rahman
سایز مناسب قالب چه سایزیه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام در صفحه ی اول سایز عکس ها ۵۲۰ در ۲۴۵ هست ولی بصورت کلی تصاویر مستطیلی خوب نمایش داده می شوند.
Rahman
وقت بخیر آقای رحیمی؛عکس هایی که به عنوان عکس شاخص قرار میدیم از بالا و پایین کادر برش میخوره ؛مشکلش چیه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام عکس ها سایز مشخصی داره باید سایز مناسب با قالب رو استفاده کنید