سلام همراهان همیار وردپرس؛
اسلایدر یکی از جذابترین بخش هر وبسایتی است که نظر کاربران را به خود جلب میکند. اسلایدرها میتوانند از تصاویر یا متن ایجاد شوند و پیامی را به مخاطب منتقل کنند. اکثر مواردی که تا به امروز به آن برخورد کردهایم اسلایدر تصاویر در وردپرس هستند که با کمک تصویر، اطلاعاتی را از هدف وبسایت به کاربر میرسانند و در ضمن باعث زیبایی صفحات وبسایت میشوند.
اسلایدر تصاویر در وردپرس
افزونههای فراوانی برای این منظور در وردپرس وجود دارد که تا به امروز تعدادی از آنها مانند متااسلایدر وردپرس را معرفی کردیم. امروز نیز میخواهیم با افزونهای آشنا شویم که با کمک ابزارکها امکان ساخت اسلایدر در هر قسمتی از وبسایت شما را امکانپذیر میسازد.
افزونه image slider widget
از ویژگیهای افزونه image slider widget میتوان به تنوع در ساخت اسلایدر اشاره کرد. این افزونه دارای مدلهای متفاوت و بسیار زیبا در ساخت اسلایدر تصاویر در وردپرس است که نیاز ما را به طور کامل رفع مینماید . ما میتوانیم از افزونه image slider widget در طراحی سایت خودمان استفاده کنیم و یک طرح بسیار شیک و منسجم را در عین راحتی ایجاد کنیم.
نکته: شما علاوه بر امکان نمایش اسلایدر تصاویر در وردپرس با کمک ابزارکها، میتوانید آنها را به کمک شورتکد در هر کجایی که میخواهید قرار دهید.
ویژگیها
- دارای افکتهای متنوع
- قابلیت شخصیسازی
- تنظیم سایز عکس و اسلایدها
- تنظیم زمان تغییر اسلایدها
- تولید کد کوتاه به صورت اتوماتیک
- دارای تنظیمات پیشرفته برای نحوه نشان دادن اسلایدر تصاویر در وردپرس
- امکان ایجاد دکمه های Next (بعد) و Previous (قبل) به صورت دلخواه
- و…
آموزش ساخت اسلایدر با افزونه image slider widget
در گام اول افزونه را از انتهای مطلب دریافت کرده و نصب و سپس فعال میکنیم. بعد از فعالسازی گزینه Image Slider در منوی سمت راست پیشخوان مشاهده میشود. برای افزودن اسلایدر جدید به بخش add new slider میرویم تا تنظیمات آن را ببینیم.
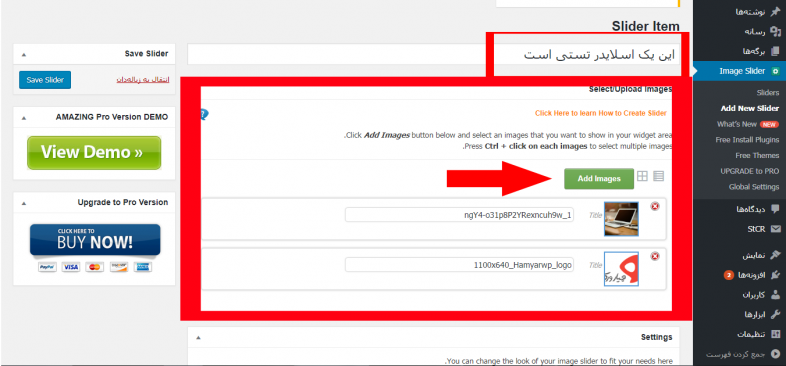
Add New Slider
در کادر اول که بالای صفحه قرار دارد نام اسلایدر خودمان را وارد میکنیم. سپس در بخش دوم بر روی گزینه add image کلیک کرده و تصاویر اسلایدر خودمان را نیز انتخاب میکنیم.
شما میتوانید به هر تعداد تصویر که مد نظرتان است را انتخاب و در اسلایدر خود قرار دهید.
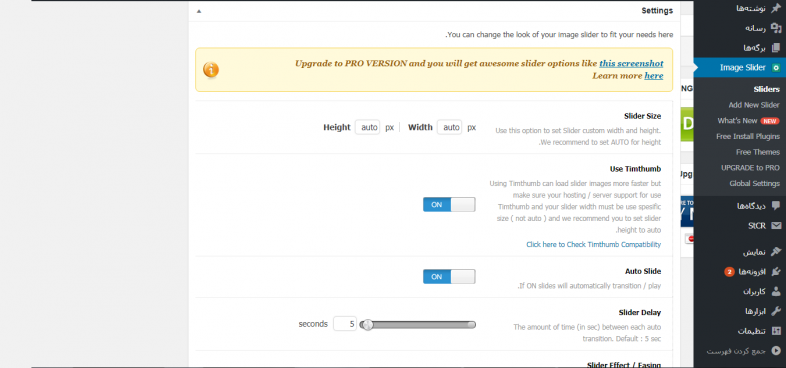
Settings
در پایین همین بخش قسمتی را برای تنظیمات مشخص کرده که میتوانید به دلخواه خود تنظیمات را برای اسلایدر تصاویر در وردپرس تعیین کنید.
Slider Size: چنانچه تمایل دارید اندازه دلخواهی را برای اسلایدر تصاویر در وردپرس در نظر بگیرید، میتوانید اندازهها را وارد کنید.
Use Timthumb: با فعال کردن این گزینه میتوانید سرعت بیشتری را برای بارگذاری تصاویر در نظر بگیرید.
Auto Slide: در زمانی که اسلایدر فعال باشد، امکان نمایش اتوماتیک آن وجود دارد.
Slider Delay: مدت زمانی را که برای حرکت کردن هر اسلاید نیاز است، مشخص کنید.
Slider Effect / Easing: با انتخاب یک گزینه میتوانید نحوه نمایش اسلایدر را تعیین کنید.
Slider Style: شکل و نوع اسلایدر را مشخص کنید. (عمودی، افقی)
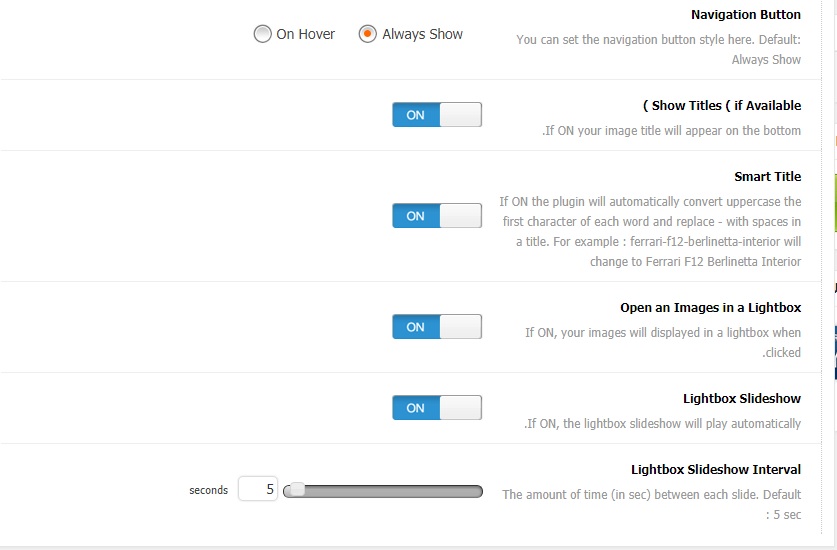
Navigation Button: وضعیت دکمه پیمایش به اسلاید بعدی را مشخص کنید.
(Show Titles ( if Available: نمایش عنوان اسلایدر در صورت وجود
Smart Title: تعیین عنوان هوشمند برای اسلایدر
Open an Images in a Lightbox: باز کردن تصاویر به صورت لایتباکس
Lightbox Slideshow: فعال کردن تصاویر در لایتباکس به صورت نمایشی
Lightbox Slideshow Interval: مدت زمانی که برای پیمایش به اسلایدر بعدی باید طی شود.
و در آخر از بالای صفحه بر روی گزینه save slider کلیک میکنیم.
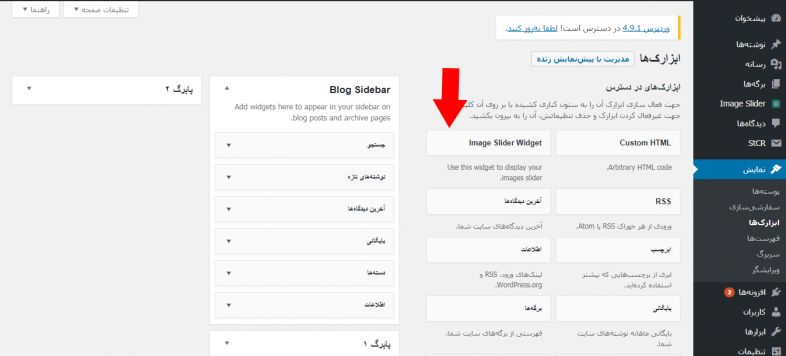
نمایش اسلایدر از بخش ابزارکها
حال باید به قسمت ابزارکها برویم و اسلایدر تصاویر در وردپرس را در جایگاه مورد نظر قرار دهیم.
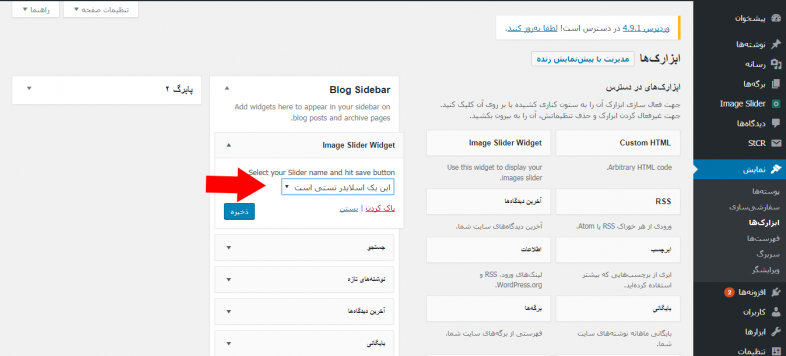
ابزارک image slider widget را انتخاب و در بخش موردنظر قرار دهید.
و باید شما از ابزارک این افزونه اسلایدر ساخته شده خود را انتخاب کنید و بر روی گزینه ذخیره کلیک کنید.
در تصویر بالا میتوانید نتیجه کار را مشاهده کنید.
جمعبندی
به کمک اسلایدری که امروز خدمت شما آموزش دادیم، میتوانید اسلایدر خود را در ابزارکها نمایش دهید یا اینکه با استفاده از شورتکد آن در هر هر بخش دیگری که میخواهید به نمایش گذارید.