
نمایش محتوای برگه در صفحه ای دلخواه با Insert Pages
با سلام خدمت دوستان عزیز وردپرسی!
برخی کاربران به دنبال این هستند تا محتوی برگه خاصی از سایت خود را در مطالب خود نمایش دهند، به عنوان نمونه در نوشتهها، برگهها و یا هر نوع پست تایپ سفارشی بخواهید تا محتوای یک فرم که در برگه قرار دارد را به نمایش بگذارید!
برای این کار در این مقاله از همیار وردپرس قصد دارم تا افزونهای کاربردی و پرطرفدار را به شما معرفی کنم که با استفاده از آن میتوانید محتوای برگه مورد نظر را در انواع مختلفی همچون نمایش محتوا، نمایش عنوان، نمایش به صورت لینک شده، نمایش با طراحی متفاوت و.. را در صفحات سایت وردپرسی خود به نمایش بگذارید.
افزونه Insert Pages
افزونهای که قصد معرفی آن را دارم با نام Insert Pages در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 10.000 نصب فعال و کسب امتیاز 4.6 را ازآن خود نماید.
پس از نصب و فعال سازی این افزونه مطابق تصویر زیر منویی با نام Insert Pages در بخش تنظیمات سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

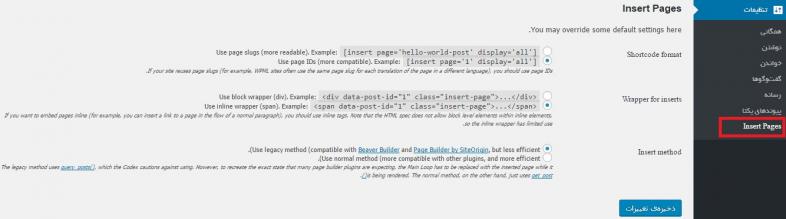
همانطور که در تصویر میبینید تنظیمات افزونه را مطابق توضیحات ارائه شده سفارشیسازی می کنیم.
Shortcode format: در این بخش میتوانید فرمت دلخواه شورت کد خود را تعیین نمایید که در دو نوع تعیین بر اساس آیدی برگه و تعیین بر اساس پیوند یکتای برگه میباشد، توصیه میکنم به دلیل اینکه ممکن است پیوند یکتای مطالب خود را تغییر دهید آن را بر روی آیدی قرار دهید تا در صورت تغییر پیوند یکتا و یا حتی تغییر پیوند یکتای برگه مورد نظر دچار مشکل نشوید.
Wrapper for inserts: در این بخش میتوانید تعیین کنید که نحوه نمایش محتوا بر اساس چه موردی باشد که در اینجا دو انتخاب بیشتر نداریم که عبارتند از، نمایش با استفاده از div و نمایش با استفاده از span. اما از آنجایی که ممکن است تا قالب شما با این نوع قابلیت باعث ایجاد اختلال شود، پیشنهاد میکنم آن را بر روی span تعیین کنید، چرا که ممکن است با تداخل در تعداد divها ظاهر سایت جابجا شود!
Insert method: در نهایت در این بخش نیز متد مورد نظر برای درج محتوا را تعیین کنید، در مورد اول میتوانید امکان استفاده از روش استفاده از روش میراث (سازگاری بیش از حد صفحه اینترنتی توسط SiteOrigin، اما کارآمدی کمتر) و در مورد دوم میتوانید امکان استفاده از روش معمولی (سازگار با پلاگین های دیگر، و کارآمدتر) را انتخاب کنید.
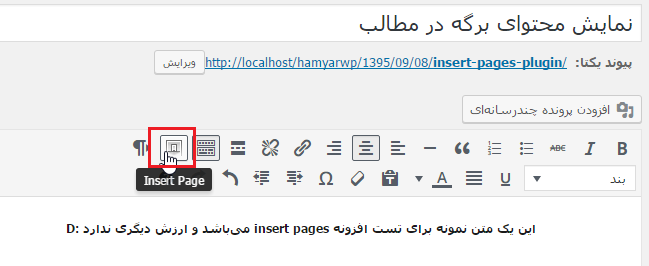
حال پس از اینکه تغییرات را ذخیره کردید، به برگه و یا نوشته مورد نظر برای افزودن محتوای برگه مراجعه کنید؛ همانطور که در تصویر میبینید در ویرایشگر وردپرس شما گزینه دیگری تحت عنوان insert pages افزوده شده است، روی آن کلیک کنید تا برگه مورد نظر برای افزودن محتوا را انتخاب کنید.

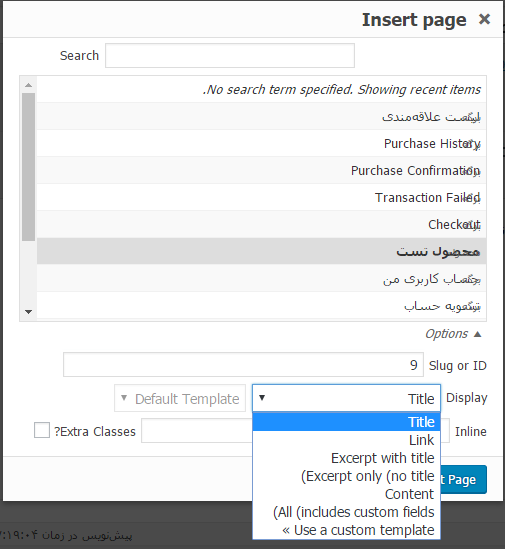
پس از کلیک بر روی دکمه مورد نظر پنجرهای به صورت لاین باکس برای شما باز میشود که در آن قادر خواهید بود یکی از برگههای مورد نظر که قصد نمایش آن را دارید انتخاب کنید تا در سایت نمایش داده شود.

همانطور که مشاهده میکنید در بخش display قادر خواهید بود تا نوع محتوا را به یکی از موارد 7 گانه زیر انتخاب کنید:
- title: با انتخای این گزینه فقط عنوان برگه مورد نظر نمایش داده خواهد شد.
- link: با انتخاب این گزینه لینک برگه مورد نظر نمایش داده میشود.
- excerpt with title: با انتخاب این گزینه خلاصهای از محتوای برگه به همراه عنوان آن نمایش داده میشود.
- excerpt only: با انتخاب این گزینه فقط خلاصه محتوای برگه نمایش داده خواهد شد.
- content: با انتخاب این گزینه کل محتوای برگه نمایش داده میشود.
- All: با انتخاب این گزینه کلیه محتوای موجود در برگه که میتواند شامل فرمها، اطلاعات محصولات و.. باشد نمایش داده میشود.
- use custom template: با انتخاب این گزینه نیز محتوای سفارشی بر اساس نیاز شما نمایش داده خواهد شد.
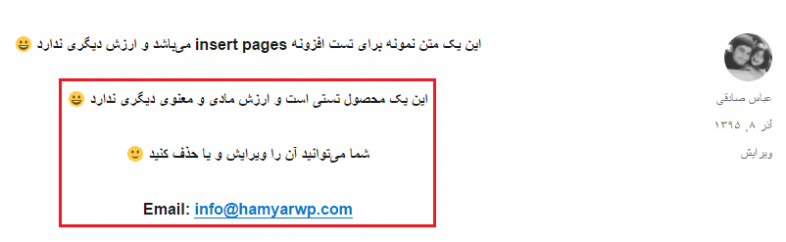
همانطور که در تصویر میبینید در اینجا نوع content را برای آن انتخاب کردهام که در این صورت محتوای برگه مورد نظر نمایش داده خواهد شد.

نمایش پست تایپ خاص
با استفاده از این افزونه قادر خواهید بود تا نوعی پست تایپ سفارشی نیز ایجاد نموده و با قرار دادن آن محتوا را در برگه و یا نوشته مورد نظر خود نمایش دهید، اما منظور از پست تایپ سفارشی در اینجا این است که به عنوان نمونه یک برگه جدید ایجاد کنید که در آن تصاویری را قرار دهید، سپس با استفاده از شورت کد افزونه میتوانید به راحتی محتوای برگه را در هر مکانی که مد نظر شماست قرار داده و از آن به عنوان یک گالری تصاویر استفاده کنید.

استفاده از قالب سفارشی برای درج در صفحه
این افزونه این امکان را به شما میدهد که انواع محتوا همچون عنوان، لینک و محتوا را در هر صفحهای که مدنظر شماست نمایش دهید. ممکن است تا بخواهید محتوای اطلاعات نویسنده خود را در یک برگه نمایش دهید، برای این منظور کافیاست تا مراحل زیر را طی کنید.
ابتدا یک فایل php با هر عنوانی که در نظر دارید را در قالب خود ایجاد کرده و کدهای زیر را در آن قرار دهید، به عنوان نمونه نام آن را custom-author.php انتخاب کنید.
<?php the_post(); ?> <h3 class="author-name"><?php the_title(); ?></h3> <?php if ( has_post_thumbnail() ) : ?> <div class="author-thumbnail"><?php the_post_thumbnail(); ?></div> <?php endif; ?> <div class="author-bio"><?php the_content() ?></div>
سپس کدهای css زیر را در فایل استایل خود قرار هید.
h3.author-name { font-size:16px;}.author-thumbnail { float:left;padding:10px;} .author-bio { font-style:italic; font-family: Lora, Georgia, Serif;}
حال یک برگه جدید ایجاد کرده و از بخش قالب آن را بر روی قالب انتخابی تعیین کنید. سپس در نوشته مورد نظر محتویات برگه را برای نمایش انتخاب کنید. خواهید دید که محتویات برگه که شامل نام نویسنده، تصویر نویسنده و بیوگرافی وی میباشد در نوشته شما درج خواهد شد.
منبع: wpbeginner
شاد باشید 🙂





عرفان مولا 9 سال عضو همیار وردپرس
درود
آیا راهی هست که این افزونه بیشتر شخصی سازی بشه ؟
بر فرض مثال بنده خودم یک سیستم انتقال لینک نوشتم با ظاهر بهتر .
با آدرس :
siteaddress/goto
که با ارسال لینک در پارامتر u – کاربر رو به صفحه مورد نظر منتقل میکنم مثلا برای انتقال به گوگل :
siteaddress/goto/?u=google.com
استفاده میکنم .
حالا بنده میخوام هر جا لینک خارجی توی سایت مشاهده شد – لینک با ساختار بالا باشند .
آیا این افزونه چنین قابلیتی رو داره ؟
عباس صادقی 8 سال عضو همیار وردپرس
سلام!
خیر این افزونه برای نمایش محتوای برگه هست!
برای این مورد از مقاله زیر استفاده کنید
http://hamyarwp.com/quick-page-post-redirect-plugin
موفق باشید 🙂